
UIデザインのカラーマネージメント環境を考える
モニターの発色性能と個体差
DTPや映像の世界ではカラーマネージメント(Color Management)と呼ばれる工程が非常に重視されます。ざっくりいえば、モニターで見る「色」と、プリンタなどそのほかの装置から出力される「色」と、デジタルデータの「色」、それぞれを統一的に管理して、クリエイターが求めている「正しい色」というものを得るための仕組みです。『色なんてRGB値を合わせておけばズレることなんてないじゃないか』と思われるかもしれませんが、私たちが普段目で見ているモニターの色が本当に“その色”なのかどうかは、厳密にはわからないものなのです。
ハードウェアとしてのモニターを見てみたときに、まず性能でどのように色が扱われるのかによって、出力される色表現の幅も変化します。モニター製品のスペック表などで「sRGBカバー率」「Adobe RGBカバー率」といったような言葉を見たことがあるかもしれません。これはその色域の中でその製品が扱える色がどれだけの範囲になるのかを示しています。仮にカバー率が100%なら、このモニターは色域中の全ての色を表現できるということになります。
モニターは精密機械です。なのでその発色性能にはどうしても個体差が生じてしまいます。同じ製造ラインで生産されたディスプレイでも、二つ並べると異なる色で見えたりするものです。よくスマートフォンの画面が黄色っぽく見える現象を「尿液晶」と呼ぶことがありますが、これは個体差が生じてしまった一例だと思われます。
この個体差を埋めるために行われるのがキャリブレーションと呼ばれる工程です。キャリブレーションには、メーカーが製品出荷前に施すものと、ユーザーが後から独自に施すものとがあります。キャリブレーションではソフトウェアを使った手動調整のほか、キャリブレータ(測色器)と呼ばれる専用の装置を使って色の調整を行います。この装置を用いると、画面の発色具合を測定して“正しい色”に見えるような補正用ICCプロファイルを機械的に作成することができます。

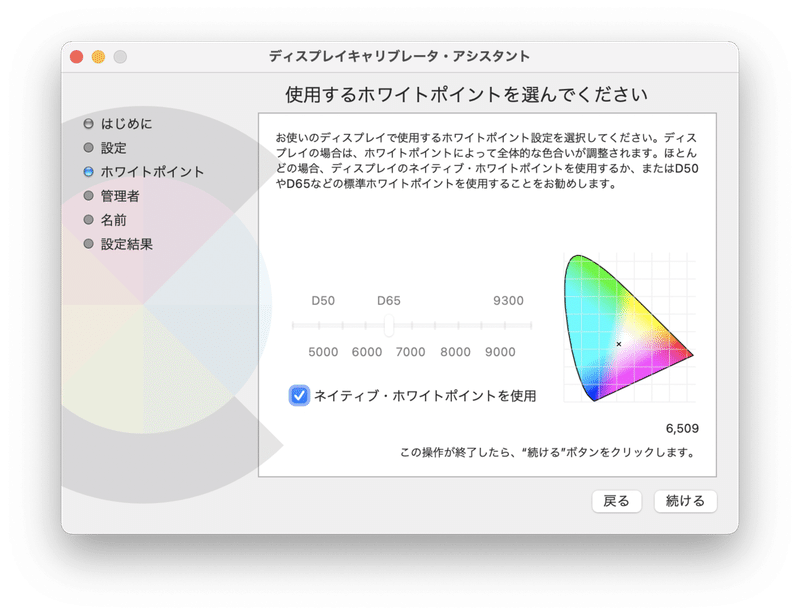
macOSには手動で補正用ICCプロファイルを作成できる機能が備わっています。
モニターは経年劣化が起こるので、本当に発色を気にする現場では定期的にキャリブレーションの設定をやり直すことがあります。
前提として、モニターの発色性能には製品スペックのほかにも個体差があり、色を設計する環境においてはこれらの点を留意しておかなければなりません。
参考資料:
カラープロファイル/ICCプロファイル
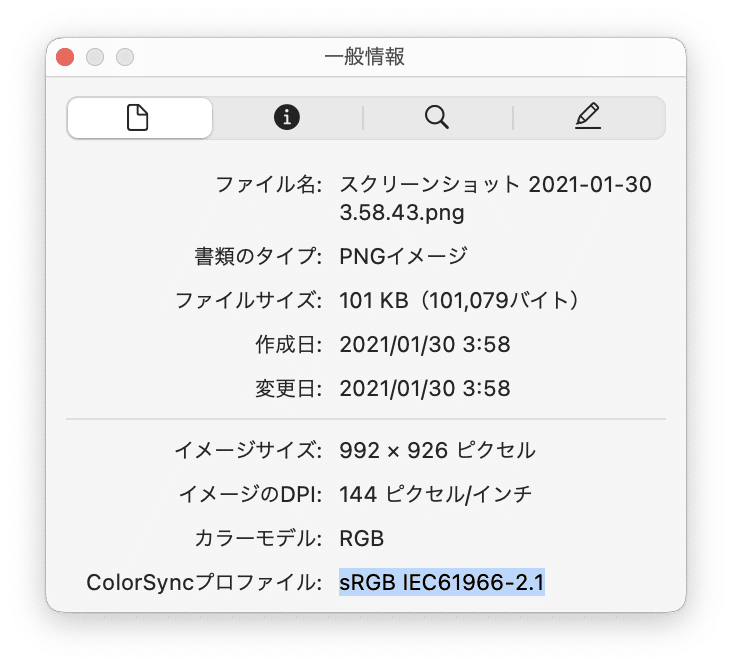
画像データの色が出力装置で正しく解釈されるようにするには、装置の個性に委ねるのではなくデータにも適切な情報を埋め込んでおく必要があります。ICCプロファイルはクリエイターが意図した色を指示するための情報です。よく「sRGB IEC61966-2.1」「Adobe RGB (1998)」「Display P3」といった名前で表現されるやつです。
これらは画像データに埋め込まれるので直接目にする機会は多くありませんが、Photoshopなどのプロ向けツールではICCプロファイルを指定するオプションが備わっています。macOSのプレビュー.appでもICCプロファイル名を表示したり、任意のプロファイルを再埋め込みすることが可能です。

要するに、sRGB IEC61966-2.1を前提に制作された画像データは、sRGB IEC61966-2.1の色域で再生しないと、発色がおかしなことになってしまいます。ですから、再生装置はこのプロファイルを読み取って、正しい色域で描画するように処理を行います。カラーマネージメントが行われることを前提として、制作する画像データには適切なプロファイルを埋め込みましょう。
カラーマネージメントに対応しているソフトウェア、ハードウェアはICCプロファイルを正しく取り扱うことができますが、一方でカラマネ非対応の環境ですと結局意図した色の再生はできなくなります。たとえ優れたデザイン環境で“正しい色”というものを設計したとしても、古い環境ではカラマネが正しく行われずに間違った発色の描画が行われてしまいます。正直これはデザイナーではどうすることもできません。Webブラウザもカラマネに対応していないものがあるようですし、PCデスクトップ環境よりも遅れてカラマネ対応が進んだこともあり、Webでは“意図した正確な色”というものがいまだに存在しにくい状況だと感じられます。
参考資料:
参考資料:

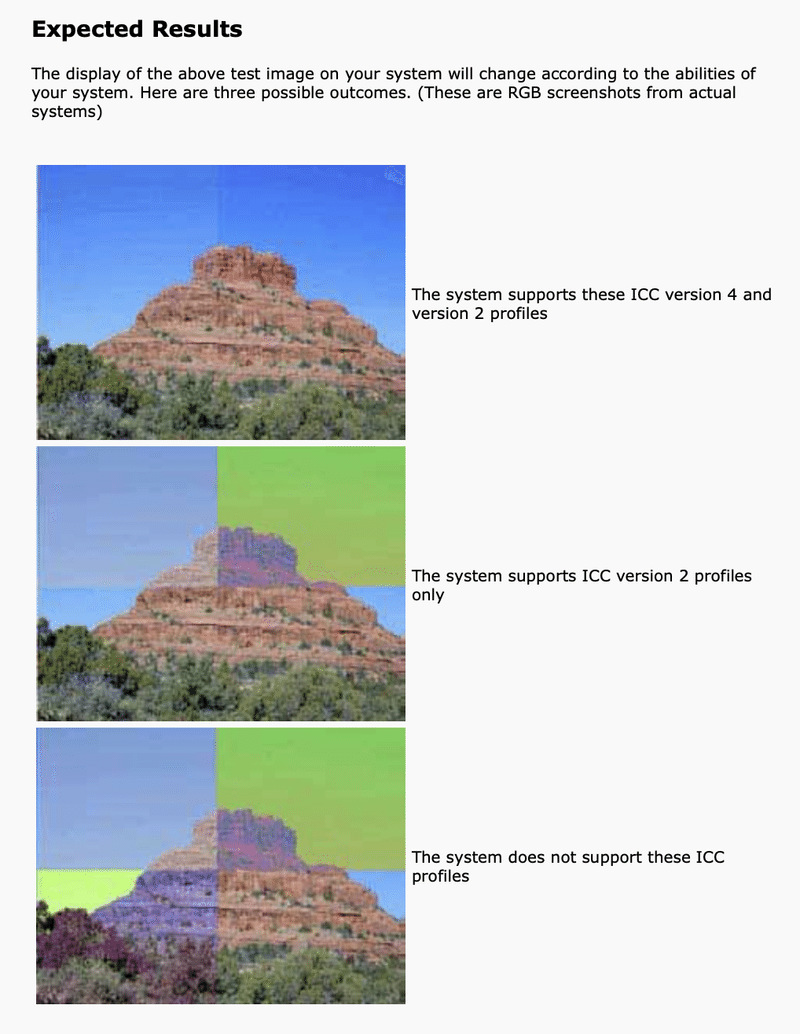
こちらのページで表示される岩の写真は、4つの画像で構成されています。使っているWebブラウザがICCプロファイルv2およびv4どちらにも適切に対応できていれば、「綺麗な青空の岩」が表示されるはずです。非対応ブラウザでは下に示されているサムネイルのように空が緑色に見えたりします。
これは実験的な例ですが、普段においても画像に埋め込まれたICCプロファイルが再生環境側で正しく解釈されていないと、このように意図しない色で画像が表示されているかもしれません。
・・・
オンスクリーン環境の標準的な色域はsRGBです。ですから、出力先媒体がデジタル/ディスプレイ画面上ということであれば、とりあえずsRGBにしておくのが無難でしょう。WebもWindowsもAndroidもsRGBで差し支えありません。
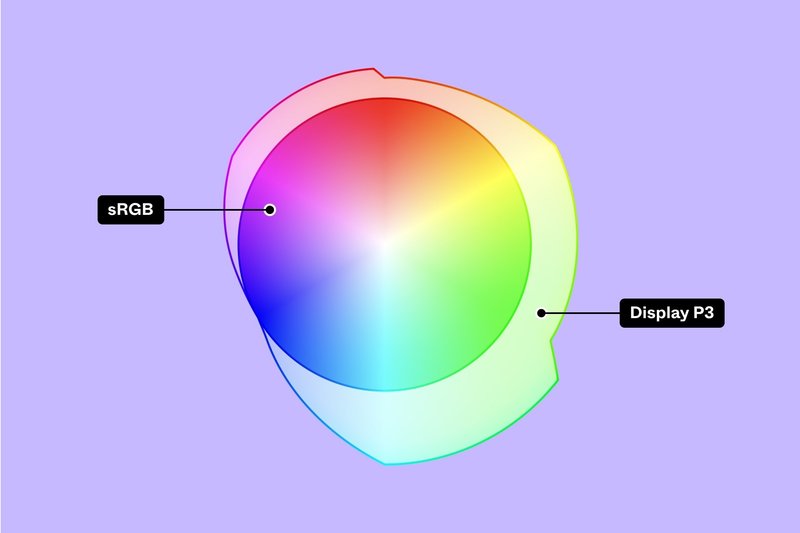
macOSやiOSの環境もsRGBで問題は起きませんが、モダンなAppleプラットフォームではより広範囲な色域(Wide Gamut, Wide Color)を扱うことが推奨されており、sRGBではなくDisplay P3と呼ばれるプロファイルが標準となっています。Display P3はsRGBより25%広範囲な色域をサポートしているので、可能な限りDisplay P3に合わせてデザインしていきたいものです。

iOSはバージョン9.2系まではカラーマネージメント非対応でしたが、iOS 9.3からはカラーマネージメントに対応しました。macOSにはクラシックの時代からColorSyncと呼ばれるカラーマネージメント機構が備わっています。Display P3対応はOS X El Capitan 10.11.2以降です。
https://ja.wikipedia.org/wiki/DCI-P3
ちなみにiPhoneのカメラで撮影された写真にもDisplay P3プロファイルが埋め込まれています。せっかくの美しい写真をsRGB色域に圧縮してしまうのは非常に勿体無いので、コンテンツが重視されるような場面では特に強く意識しておきたいものです。
sRGBでコンテンツを制作(対象プラットフォーム)
・Web
・Windows
・Android
・OS X El Capitan 10.11.1以前
・iOS 9.2以前(iPhone 6以前)
Display P3でコンテンツを制作(対象プラットフォーム)
・OS X El Capitan 10.11.2以降(概ね、2015–2016以降のMac製品)
・iOS 9.3以降(iPhone 7以降、iPad Pro以降、iPad Air 第3世代以降)
モニターの選択
まず良いモニターというものを吟味しましょう。私個人ではApple製品もしくはEIZO製品を選びますが、Mac環境ならApple純正でまず検討するのが良いでしょう。2021年までならiMac 27”はコスパ良く優れた環境(Display P3対応、Retina Display、5K、大画面、+ハイスペックMac)を手に入れられるイチオシでしたが、残念ながらこれは廃番となってしまったため、2022年現在で同等のディスプレイを得るとしたらStudio Displayが良い選択肢となります。

そのほかのモニターでは、状況に応じて「Adobe RGBカバー率9x%」「DCI-P3カバー率9x%」を謳うような製品を選びたいものです。ディスプレイの種類にもいくつかあり、IPS方式、VA方式、TN方式などがありますが、UIデザインの環境ならIPS一択になるかと思います。その他の方式ですと視野角が狭かったりするので目視での色味に悪い影響が生じます。画面の表面加工の点ではアンチグレア(ノングレア)よりもグレアの方が発色が良いとされていますが、映り込みの副作用があるのでここらはよく吟味しましょう。そのほか、フリッカーフリー(ちらつき防止)などの機能も歓迎したいです。
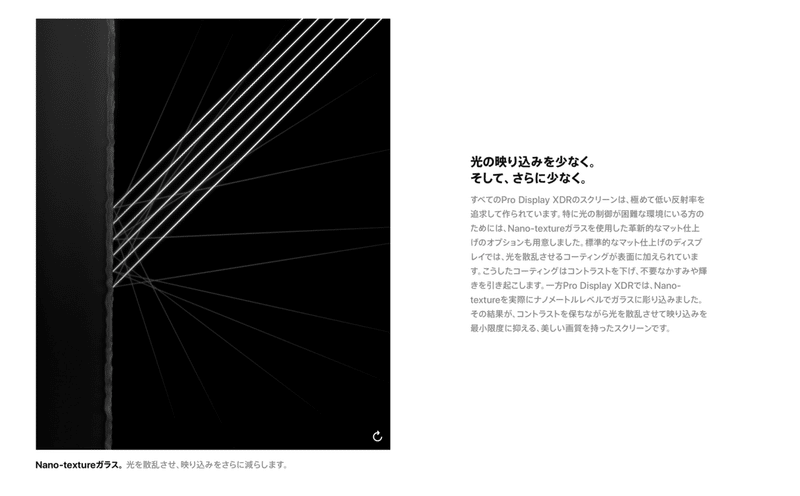
Apple純正でも「Nano-textureガラス」には注意が必要です。Apple Studio DisplayやPro Display XDR、旧iMac 27”で選択できる画面の表面加工オプションですが、これは画面の反射を大きく低減できる一方で、見かけ上の解像度も低下させてしまう副作用があります。仕組み上どうしても画面が若干ぼやけて見えてしまうので、発色というところでは大きな問題はありませんが、小さな文字などが少し滲んで見えてしまうことがあります。このオプションだけでも5万円ほどする高い買い物になるので、気になるようでしたらまずApple Storeや家電量販店で実機を眺めてみて、どちらが良いのか検討することをお勧めします。


コンテンツをDisplay P3で表示するにはハードウェアの対応も必要になりますが、概ね2015年以降のApple製品なら対応している状況です。Mac向けのPCモニターであれば、Display P3またはDCI-P3カバー率を謳う製品を選ぶと良いでしょう。Apple純正(Pro Display XDR, iMac内蔵, MacBook Pro内蔵)ならばまず問題なく、そのほかでは一部のEIZO製品などが検討できそうです。
参考資料として、iStat Menusなどを開発しているBjangoの記事を紹介しておきます。ディスプレイのスペックの差異から生じる作用について細かく検証されているので、一読の価値があります(英語です)。
デザインツールの選択
デザインツールではSketchとFigmaがDisplay P3に対応しています。Figmaは長らくsRGBのみのサポートでしたが、2023年8月にようやくDisplay P3に対応しました。Adobe系はXDだけがおかしな状況で、PhotoshopやIllustratorでは問題なくカラマネに対応できています(Display P3プロファイルも指定可)。
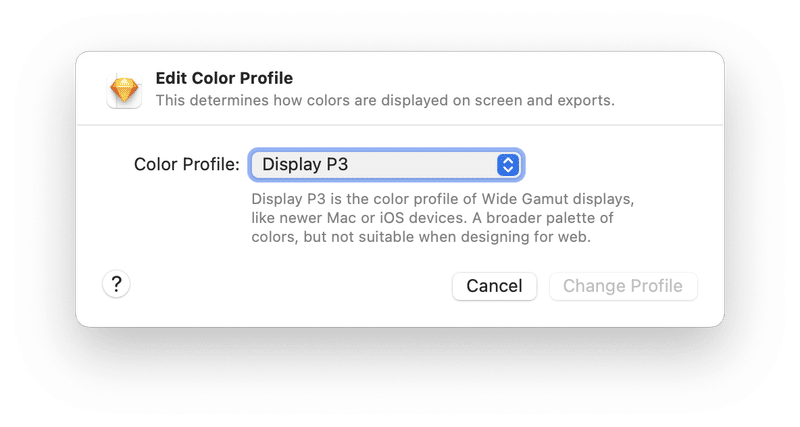
Sketch
sRGB / Display P3 / 未割当を選択できます。Display P3プロファイルを使用する環境を含む場合(Macの作業環境もしくはデザインターゲットがAppleプラットフォーム系など)にはDisplay P3を推奨します。そうでないプラットフォーム(Web等)ではsRGBで統一しておくことが無難です。
参考資料:What color profile should I use?
https://www.sketch.com/support/troubleshooting/color-management/

Figma
2023.8.2にDisplay P3対応する旨が公式にアナウンスされました。扱いはSketchと同様で良いでしょう。
Introducing Display P3 color support in Figma. 🌈
— Figma (@figma) August 1, 2023
Set your color profile in Figma to Display P3 to open up a new world of brighter and more vibrant colors than the sRGB standard. https://t.co/ZTRbBt0sFc pic.twitter.com/BhSdijlSwW
参考資料:「Manage color profiles in design files」https://help.figma.com/hc/en-us/articles/360039825114-Manage-color-profiles-in-design-files
Adobe XD
そもそもカラマネに非対応なので、対応するまでは使ってはいけません。
参考資料:Adobe XDのカラーマネージメント対応状況について
Adobe Photoshop, Adobe Illustrator
他の主要なAdobe製品はカラマネに対応しています。
システム設定(Mac)
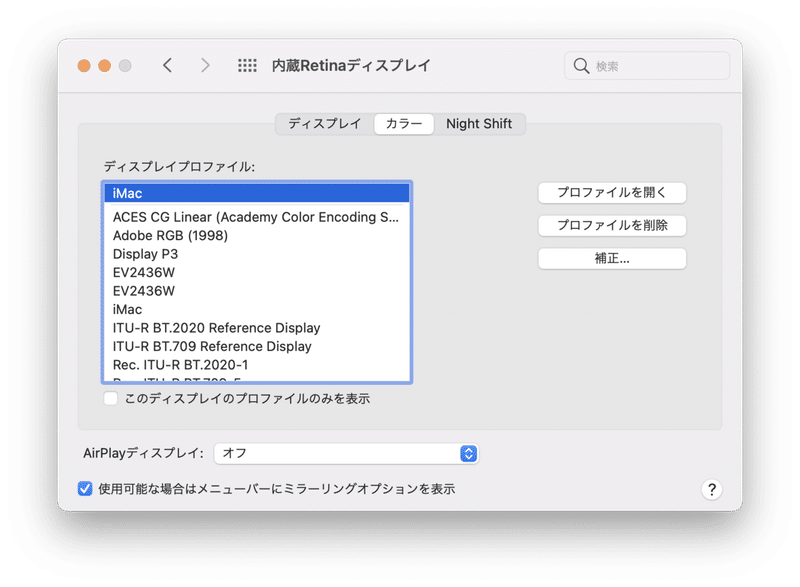
macOSのシステム設定(旧システム環境設定)ではディスプレイに割り当てるカラープロファイルを指定することができます。キャリブレータによる補正をかけていない場合は、「Color LCD」「iMac」「ディスプレイ」などの出荷時から設定されているプロファイルを維持しておくことをお勧めします。(理由なく設定を変更する必要はありません)

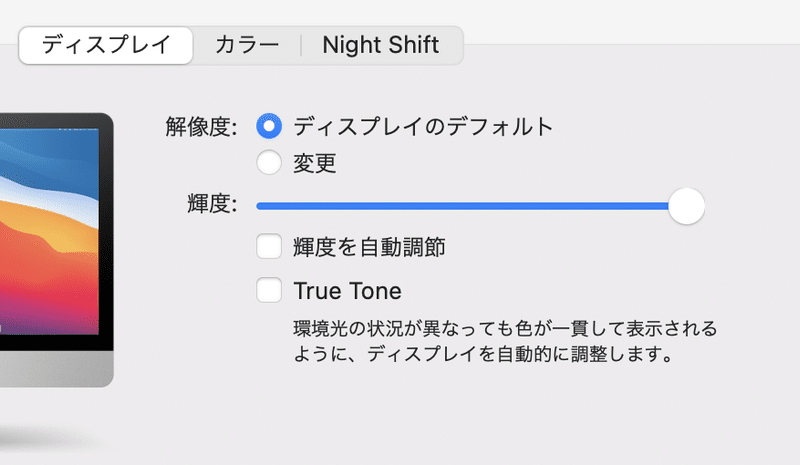
また、最近のmacOSに備わっている「輝度を自動調節」「True Tone」「Night Shift」は画面の発色を意図的に操作する機能になりますので、正しく色設計するにはこれらを無効化した方が良いでしょう。

接続ケーブルの罠(Mac)
MacとモニターをHDMIケーブルで接続すると、モニターの発色が悪くなる場合があります。具体的には、中間階調が飛んでしまい、厳密な色表示が行えなくなる現象があります。これはMacの仕様によるもので、RGBフルレンジの信号がYUVリミテッドレンジとして出力されてしまうからだそうです。
基本的にはMac+外部モニター環境ではHDMIケーブルの使用を避け、代わりに「Thunderbolt 3 / 4」または「USB-C / DisplayPort Alt Mode」の接続方式を採用するようにします。
参考資料:「MacとHDMIケーブルで直結したところ、DVI接続に比べて発色や階調表現が異なるのはなぜですか?」
参考資料:「Apple M1/M2シリーズチップ搭載Macとモニターの互換性」
Apple Silicon M1 + macOS Big Surの罠
Apple Silicon M1チップ搭載のMacで、macOS Big Sur 11.6.1より前のOSを搭載している環境では、DisplayPort, USB Type-C, HDMIの接続でYUVリミテッドレンジの出力に固定されるバグがあり、バンディングノイズが発生することがあるようです。
macOS Big Sur 11.6.1以降ではこの不具合は解消しているようです。
詳しくはEIZOが公開している検証資料を参照してください。
画像容量削減ツールの罠
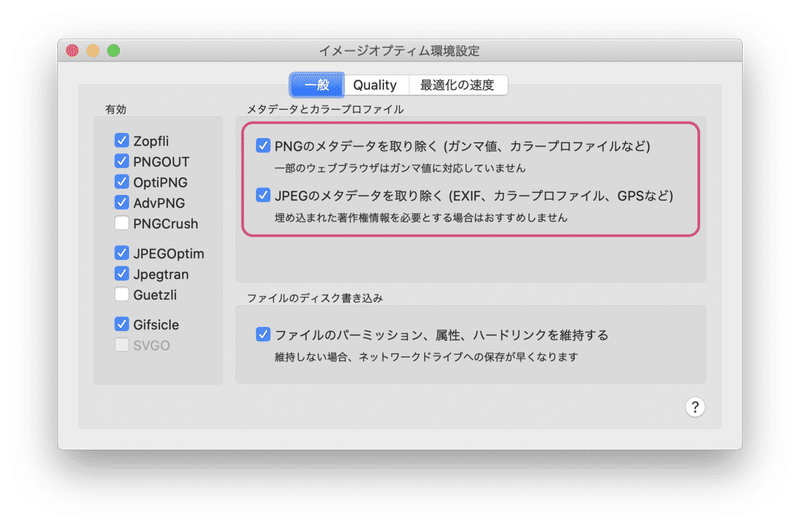
画像容量削減ツールの類いには注意しましょう。中にはICCプロファイルまで除去してしまうものがあります。ICCプロファイルは異なるデバイス間で画像を適切に表示するために必要な情報ですので、問答無用に容量削減を施さないようにしましょう。

Slackの罠
チーム制作を行う現場ではSlackが導入されている場合があります。例えばSlackに成果物の画像をアップロードして確認を取るような場面が想定されますが、ここが要注意ポイントです。
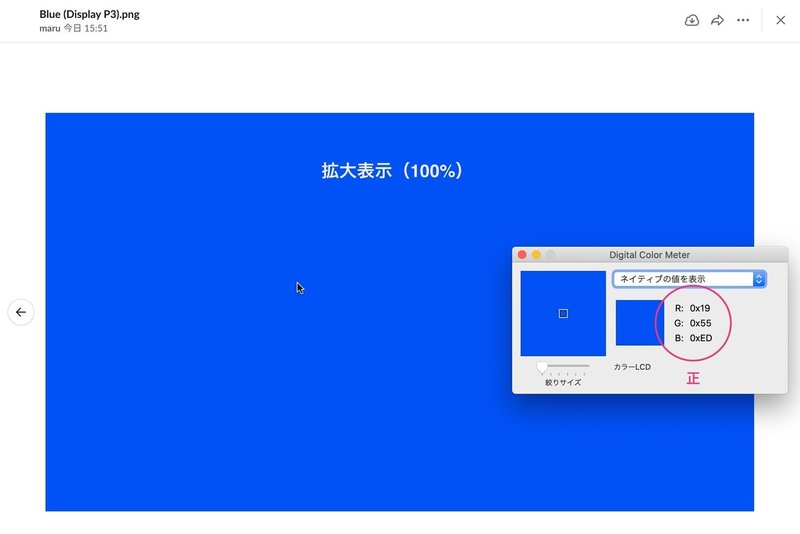
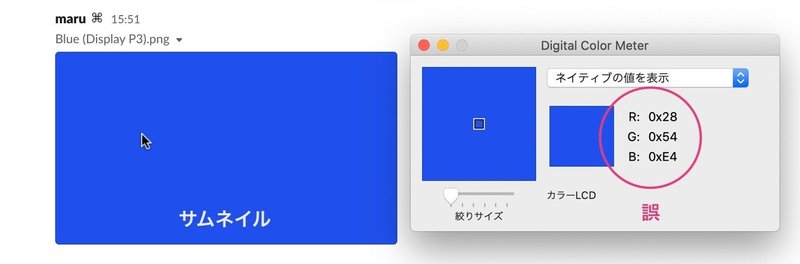
Slackチャンネル内に表示されるサムネイルは、画像のICCプロファイルを無視して描画を行うことがあるので、その場合には本来の色味よりもくすんで見えてしまいます。Slackで画像データを確認する際には、必ず拡大表示してから確認するようにしましょう。チャンネルにアップロードされた画像の色が何かおかしいと思った時にも、一旦まずは拡大表示してみましょう。
実験:
例えばR: 0x19 / G: 0x55 / B: 0xEDの青色単色で塗った画像(png)をSlackのチャンネルに投稿してみました。拡大表示では正しい色でしたが、サムネイルで描画された色は異なる値 (R: 0x28 / G: 0x54 / B: 0xE4) に変化することを確認できました。


・Slackにアップロードした/された画像は、必ず100%拡大表示で確認する
・Slackに画像を直接アップロードせず、別の方法でやりとりし、確認者はその画像データを適切なビューアで開く
(例えばmacOS付属のプレビュー.appはまともです)
きれいすぎるデザイン環境に囚われない
デザイン環境を優れた状況にすることはとても大切です。ですが、ユーザーは必ずしもデザイナーと同じ環境にいるとは限りません。私たちが優れたMac環境で眺めているコンテンツは、よりスペックの低い環境でも再生されることを念頭に置かなければなりません。余裕があれば、あえて発色の悪い検証機を使って表示テストを行い、感覚的な見た目の調整を施すことも時には必要になるでしょう。
まとめ:デザイン環境の留意点
・モニター(ディスプレイ)には個体差があり、発色の差異が生じ得る
・2016年以降のモダンなMacを使用する
・良いモニターを選ぶ(Apple純正、EIZOなど信頼性が高いブランド)
・IPS方式ディスプレイを選ぶ
・MacとモニターはDisplayPort / USB-C / Thunderboltで接続する
・HDMI接続を避ける
・一部の古いmacOSとApple Silicon (M1) 環境は発色が悪くなる条件がある
・ディスプレイのプロファイルには、変更理由がなければ出荷時のものを指定する
・キャリブレータを使用する場合は、補正用プロファイルを指定する
・「輝度を自動調節」「True Tone」「Night Shift」機能を無効化する
・デザインデータは、一般的にはsRGBで制作する
・Appleプラットフォームを考慮する場合には可能な限りDisplay P3で制作する
・画像データやデザインデータにはICCプロファイルを埋め込む
・画像容量削減ツールを使う際には、ICCプロファイルを消去しないこと
・Slackでは、サムネイル表示ではなく必ず拡大表示して確認する
・UIデザインツールにはなるべくSketchかFigmaを使用する
・検証環境(実機)を用意しておく
おわりに
この記事に書いた内容は、2021年の時点で私が個人的に情報を収集・判断した内容になるため、実際に各製品がどう作用するのかについては読者の皆さんでご判断ください。また、記事執筆時点とは様相が異なる可能性があるため、その点留意ください。これらの情報が何かの参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
