記事一覧

ARデザインのヒント #4 | 試行錯誤!カップ麺のフタにARを出すには画像マーカーをどこに置こう?-Adobe Aeroでカップめんタイマーを作ってみた-
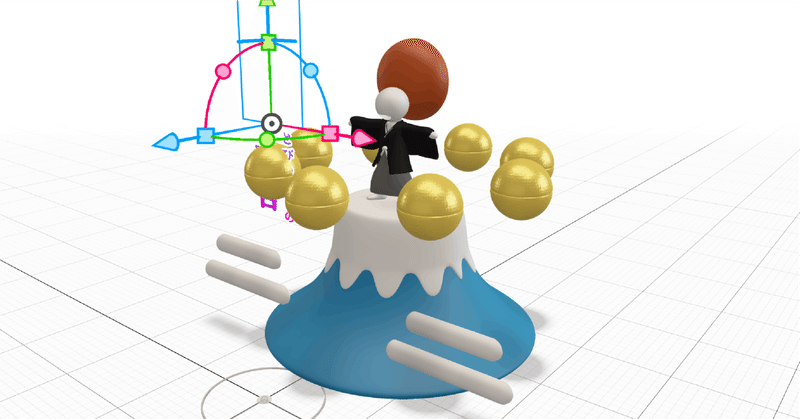
UIデザイナーがARデザインについて考えていくシリーズの第4弾です。 ARをどこに出すのか、またはARの起点となるマーカーをどこに置くのかという話は、体験の良し悪しに直接繋がるため、デザインをする上で重要な点になります。 今回はコンテンツ作りを通して、画像マーカーの置き場所の試行錯誤の様子を紹介します。 「フタの上でキャラクターを踊らせたい」どんなARを作る? 今回作るARは「カップめんタイマー」です。 カップ麺ができる3分の間、フタの上でキャラクターが踊っているという