
Contour-tool
う〜ん、SPECIAL SALEな感じで、なんかいろんなものがヴァージョンアップになりましたよ。え? 何のこと……って、まぁAdobeのクリエイティブクラウドのシリーズの一連なんですがね、なんかやっと慣れてきたところでまぁまたまた新機能。いや便利になってるのはわかるんだけど、まぁなんていうか……まぁ、なんだ、そんなかんじ。つい最近Fontlabのほうもヴァージョンが0.1個上がったばかりで、いや覚えることが多くなってね…この頃はもう1個何か覚える度に、2つ忘れるみたいな感じになってきて、日々アルジャーノン=ゴードン効果を実感してるみたいになってきてるんだけど大丈夫かなホント。まぁnoteに書いてみているのも半分以上はアルジャーノン=ゴードン効果を遅らせようとしているところもあるのだが、それが効いているかどうかはどうにも……。

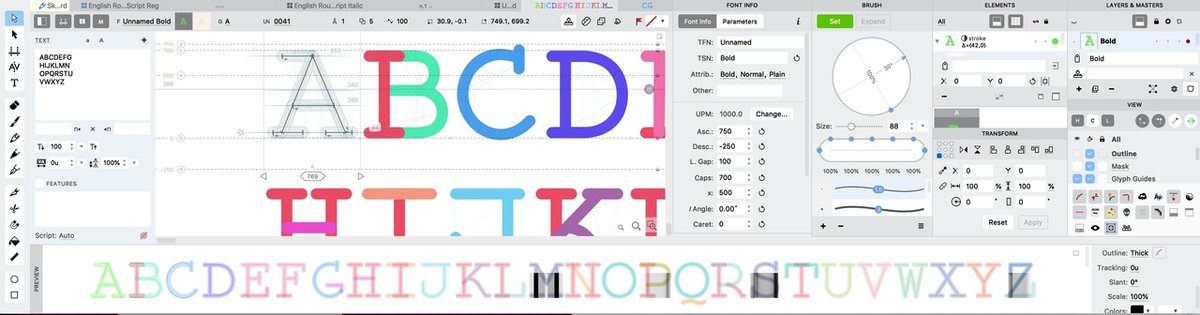
そんな感じで、InDesignでもやっとカラーフォントがサポートされるようになったので記念に、イラレで上の図のように適当に線引いて作った「なんちゃってCourier」をFontlabのスケッチボード経由でオプチカル分解して、これまた適当にFontlabで色付けたのが扉のフォント。線だけのデータにBrushツールのPowerBrushで厚みを付けただけ。ついでに角丸にして色を塗ったらあっという間にカラーSVGフォントが完成。それだけ。

まぁ、なんだ、今ではFontArkみたいなブラウザベースのフォントクリエイターなんかもどんどん優秀になってきてて、この手の骨格の書体はそっちのほうが手間無しでサクサク出来上がりというご時世なのだが、まぁ向こうはまだカラーフォントはサポートしてないからね……って、逆にいうと、こっちのアドバンテージは、それしかない感じだな…トホホ。

でも、まぁ、ホント文字作って遊ぶだけならFontArkのほうが楽チンなのだけれど……それに、なによりタダだし。これはこれで愉しい。
まぁそれはともかく。さて、Fontlabだけど、線の太さとかを替えたレイヤーを追加してあげると、それだけでバリアブルフォントが作れるみたい。なのだが、しかし、カラーSVGでバリアブルフォントってのは、無理。まぁそうなるよなぁ……無理矢理出力しようとしたら……あ〜まぁ出来ないよな……。それでも線のデータをアウトライン化してポイントのマッチングをキチンとしないとバリアブルフォントが作れません的なソフトと違って、そういう面倒なことを自動で勝手にやってくれるのは素晴らしい。細かく突っ込んでいないので色んなところが大丈夫かどうかは不明だけど……まぁそうだな、この辺りはまた後日ってことで。

さて、懸案のEnglish Roundhand Scriptなのだけれど、Copperplate同様小文字に関しては、ほとんど全ての文字が上の図の8つの基本的なストロークを組み合わせれば完成。なので、そのエレメントの設計をキチンとすれば後はサクサク機械的作業。という目論見なんだけど、まぁそう上手くいくかどうかは、乞うご期待。そういうことで、今回はラインの描画とFontlabのコンポーネント回りを弄ってみる……っといったところなのだが、このコンポーネントの機能は今回のヴァージョンアップでだいぶ変更されている。以前のバージョンではこの辺りの機能はElement Referencesという機能でデザインしたパーツを使い回すようになっていたのだが、まぁ、コレはコレでグリフの部品間をリンクするのには使い回しがいいのだけれど、他のグリフをもとに合成グリフを作成する場合少し問題があった。まぁ何しろ以前にも書いたけど、Detect Element Referencesというクラッシュメニューを抱え込んでいるあたりでもお察し。今回のヴァージョンアップではこの辺りも修正されると同時にComponentsが追加された。Componentsを使うにはPreferenceのOpen FontsのUse Componentsが……って、うわーコレPreference回りも随分かわってんなぁオイ。これホント、大丈夫かな俺、アルジャーーーーノーン……。

まぁ、ともかく……まずは上の図のような感じで3種類のブラシを作ってスケッチボードに線を引いてパーツを作る。光学分解してからのPlace As Gliphsで、なんちゃってCourier同様ラインのままコンポーネントをリンクでおしまいでもいいけんだけど、今回は描画ツール、白矢印、Contour-tool、まぁ呼び方はどうでもいいんだけど黒矢印と区別する意味で輪郭ツールって呼称しておく。ダイレクト選択ツールって呼ばない理由は長くなるから。Glyphsだと選択ツールだけど、あれはダイレクト選択ツールってのがそもそもないから……ぁって、また変な方を向きかけてるぞ……
まぁ、ともかく、そんでここのところを詳しくやっときたいので、ブラシのラインはGlyphメニューのFlatten Glyph、もしくは下の図にあるみたいな画面の右上のアイコンの左から2番目、○が2つ重なってるやつ、これをポッチってしてアウトラインを取ってしまおう。

それで、輪郭ツールについてなんだけどイラレ使ってる人には今更で、こんなの使い方説明するようなもんじゃないだろってのは、確かに、それはそうなんだけど、それでも似たような感じで使ってると微妙に動作が違ってアレってなることはある。っていうかなったので、それも含めて。
まあどういうことかっていうと、そうだなぁ、ツールをギチギチにカスタマイズして使っているという変態イラレ使いはおいておくとして、通常デフォルトに近い感じで使っている場合、たとえば別のツールを使っていて「A」のショートカットはイラレではダイレクト選択ツールの選択で、Fontlabでも同じように輪郭ツールの選択なんだけど、Fontlabではこれを押しっぱなしにすると一次的に輪郭ツールがactiveになるだけで離すと戻ってくる。イラレの場合行きっぱなしなので、似たような動作を希望する場合はCommandキーで代用するのだけどイラレの場合直前に選択していた選択ツールの選択がぁ……って、て、ややこしい。言いたいことはわかるよね。
ただ、まぁこれはFontlabでも環境設定を弄ればイラレ風にCommandキーで代用できるみたいだからいいんだけど、っていいんじゃん。ちょっとなにかを説明しようとしてますます変な扉を開けそうになっているじゃん。いや、まぁ、あれだ、そういうことじゃなくて、Fontlabではツールのショートカットでほとんどのツールが同様にタップとホールドの動作をサポートしてる。つまりタップでそのツールに移動。ホールドで一次的にアクティブっていうかんじなんだけどこれが結構便利。なんか言いたいことはそんな感じってどんな感じなんだよ。
まぁ、インターフェースの考え方に関しては、フォント制作ソフト的ペイントバケツの件で目から鱗って話を前にしたので……そうだなぁ。あっ、あと拡大縮小の動作も、なんかスマートだ。ツールをズームツールに切り替え、そこでズーム動作が終了するとツールがズームツールを選択する前に持っていたツールに戻る。まぁ細かいようだけどこういうのはいいよね。他のソフトだと間抜けな探偵よろしく、もう必要もないのに虫眼鏡もったままうろうろする羽目に陥る。なのでcommand プラス、マイナスしか使わねぇよって言う人もいるだろうけど、まぁこういう使い捨てツールの動作と言う意味ではよく練り込まれていると思う。参考にはなる。参考にはなっても、まぁ個人的には使いどころはないが……。
というわけで、線を調整することに関して、輪郭ツールを握り込んだままで使えるようにって、片っ端から押していってツールのショートカットをメモっておく……って、そうかnoteって表組とかってなかったんだっけ。
「`」 プレビュー 押してるあいだだけ表示
「1」もしくは「A」 輪郭ツール 押しっぱで一次的にアクティブ
「2」消しゴム これもホールドで一次的にアクティブ
「3」もしくは「J」ナイフ 同じくホールドで一次的にアクティブ
「4」もしくは「G」定規、ガイドのG ホールドで同様
「5」製図ペン ホールド動作あり
「6〜0」なにも起こらない?
「-」ズーム100%
「=」ズームツール
「Q」ポイントクリックで輪郭切断 ホールドあり
「W」選択オブジェクトを左右反転
「E」選択オブジェクトを上下反転、キーが隣同士なので覚えやすいか?
「R」選択オブジェクトを回転 ホールドあり、rotateのR、この辺りW E Rとその下のSとDも纏めて、変形関連って覚えておく
「T」テキスト入力画面へ タップのみホールドでは反応しない
「Y」もしくは「Z」ズームイン
「I」矩形描画 ホールドあり
「O」楕円 ovalのO ホールドあり 因みに卵形と楕円は違うのだけれどまぁそれはどうでもいいか
「P」ペンツール ホールドあり 文字通りpenのP
「[」前の文字へ移動
「]」次の文字へ移動
「\」Slant Angleの選択と解除
「S」選択オブジェクトを拡大縮小 scaleのS ホールドあり
「D」傾斜 slantのS…の隣って覚えかたでいいのか? ホールドあり
「F」塗り潰し FullのF ホールドあり
「H」なんだろう? グリングリン変形する感じのやつ ホールドあり
「K」カーニング KerningのK ホールドあり
「L」ツンニー線
「;〜’」反応無し?
「X」ズームアウト 隣のZとコンビで、Yは別のにしたほうがよくない?
「C」パワーナッジ ホールドあり パワーナッジはこのモードで選択したノード(点)を移動させると、隣接する選択されていない点も、移動幅に応じて位置を移動させるという便利機能なんだけど……前にちょっと説明したPower Guideみたいな感じのやつ……そのうち解説する…かも
「V」選択ツール 黒矢印のこと ホールドあり
「B」ブラシツール BrushのB ホールドあり
「N」鉛筆ツール needleのNって感じかな? ホールドあり
「M」メトリックス編集ツール MetricsのM ホールドあり
「,」前のグリフへ移動 「[」とは動作が違う
「.」次のグリフへ移動
「/」グリフ名で検索
「#」Unicodeで検索
「<」前のエレメントへ移動
「>」次のエレメントへ移動
やばい、コンポーネントのところまでたどり着かないなぁ
でも、まぁちょっと長くなったので続きは後日。
