
variablefont
あ〜、やっちまいました……え? 何がって? いや、タイトル画像見て貰えば一目瞭然なのだが、酔った勢いってヤツ。そんなかんじ。それで、千鳥足でMyFontをうろついていたら……いや、まあ、なんだろう。普段ひやかしで通り過ぎるだけの路地で強引な客引きに引っかけられた気分。「通常単品価格が3千6百3拾6円の商品が48個セットで、3万一千6じゅう5円! さらにキャンペーン期間中により、今なら半額の1万5千4百はちじゅう壱円! 一点あたり3百2拾3円! ですよ奥さん! しかも、つい先日発売されたばかりの最新機種。そう、最新バージョンでの、ご提供となります。これで、実に、本体価格を実質9割以上値引きさせていただきました! 今回限りの、限定セット。ぽしゅれだけの特別なお値段です。平成最後の大特価セール! ど〜ですか、景気づけに! 可愛い子いっぱいいますから! 社長さん!!」いや、最後のほうはなんかちょっと違う気がするけど、まぁ、そんな感じ。そういう声が聞こえた気がして……つい、フラフラって……まえにもやらかしているにはいるのだが、一向に学習出来ていない。薬も、酒も、やらなくて済むならホントやめたほうがいい。いや、それに、PayPalのボタン……躊躇なさ過ぎてホントにヤバい。「ホントに大丈夫ですか」も聞いてこないで触っただけで容赦なく決裁しやがって……。

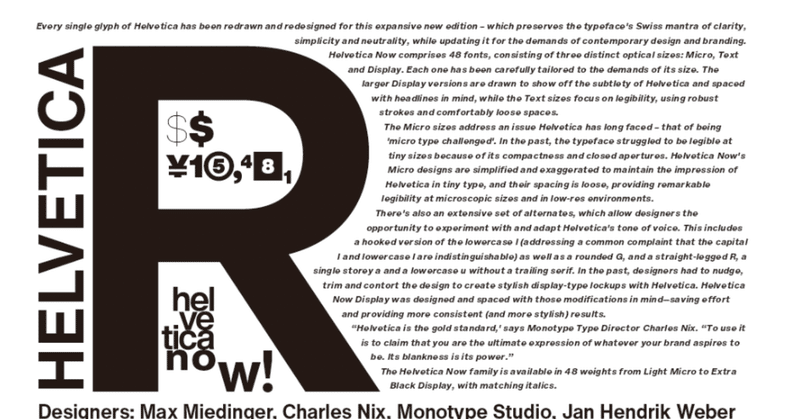
さて、一部の人々にとっては、悪名高いComicSunsや何をつくっても映画のポスターになってしまうTrajan、映画繋がりで言えば、かのジェームズキャメロンの正気を疑わせる発端にもなり、サタデーナイトライブでもネタにされたという伝説のPapyrus等々と並び、評判がよくないフォントの一端にも位置するこのHelveticaではあるのですが、それとは逆に、一部の人々にとっては、信仰に近いほど圧倒的支持を受けているのも、やはりこのHelveticaという書体。マニアでなくても名前くらいはわかるとおもうのだけれど、信心が行きすぎて駄目なことを言い出す狂信者が多いのもまた事実……このフォントの特徴です。まぁ、それだけ感染力が強い……いや、失礼。完成度が高いともいえるのだけどね……え? Arialと区別がつかない? あ〜、あ〜、うん……それね……くれぐれも信者の前ではそういうことは口に出さないようお願いしますよ……ええ、なにが起きても知りませんよ。

さて、それで、そのHelveticaがついこの間、Monotypeよりリデザインされ発売されました。パチパチ……。という話。え〜、そうです……それで、酔ってポチってしまいましたよ。本当に……駄目な人だ。
Helveticaというのは、sans serifの仲間で、このsans serifも大まかに分けると、古いの(Grotesque)、硬いの(Geometric)、柔らかいの(Humanist)、それらの中間(Transitional)って感じに分けられてHelveticaはTransitional……いや、まぁ、みなまで言うな。言いたいことはわかる。Realist Sans-SerifとかNeo-grotesqueとかってなぜ言わないって……まぁ、そういう細かい事は気にしない。どうせどう分類したって、みんな文句いうんだから。それに、だいたい、そんなにエイヤーで分けられるもんじゃないからsans serif。だったら、わかりやすい言い方のほうがよくない? まぁ、ともかく、で、上の図で言うと左側のフォントが中間、右側に並んでいるのが柔らかいのの代表……って感じだけども、まぁとはいってもProximaは人によっては硬いのに分類するくらいGeometric臭が強く、対してNewe Hassは古いの寄り。まぁだからなんだってことでもないし、だいたい上見て貰えればわかるけどいきなり大文字のAだけ見せられて分類しろっていわれてもわかんないでしょ? それでもわかると豪語する強者もいることはいるが……まぁ、なんだかねぇ……正直無理。かろうじて特徴を見つけられそうなかんじなのは、エリック=パラフィリア・ギルの……まぁ、だから、こういうのはホントだいたい適当。そんな感じ……なので適当語りで信者の怒りの火を灯すのも本意ではないので……以下は使用後の感想程度に留めます。いや、ホント。

まぁ、monotype使い放題契約している人がいれば、使えるようになるので今慌ててポチらなくてもいいと思うし……あとから冷静になって考えてみるとネイティブじゃないんでHelvetica Neue持ってるなら、わざわざ買い直さなくてもいいような気もする。それでもRのテールの形とか、小文字のaとか…まぁそういうのの、所謂、いろいろ、Alternateのためだけに使っているHaas Groteskに不満があるなら……下の図見て貰えばわかると思うけど、それぞれ違う形が選べる。こういうのも選択肢としてはいいと思う……のだが、やりすぎかも……こうやって並べて見ると全く違う書体に見えるのはいかがなモノか……というか、こういうのはRだけとかyだけAlternateっていうふうな仕掛けで、全部でそれをするとまぁそりゃそうなるわな……ともあれ、Web対応やオプチカルサイズの話よりは、個人的にもココが一番かも……うん、そうだね! そういうことにしておいて、やらかしてしまったことに関しては自分で自分を洗脳しておこう。

あと、プロフェッショナル的な話でいうと、コーポレートアイデンティティが後戻りできないくらいHelveticaに突っ込みすぎている系の会社の制作物で、刷り物以外にメディア展開が幅広く、いろいろ問題が目につくような場合に関しては……まぁ、そのあたりの問題解決には、かなり役立つように設計されている……らしい……あ〜、でも、まだCondensedのファミリーは出てはいないんだけど……っていうか、将来Condensedも買い直せってことなのか〜これはぁん〜〜〜。
さて、さて、今回の本題。件の野望の話で、Opentypeのテーブルを手打ちでイロイロ拡張していたんだけど、あっちを潰すとこっちが飛び出るみたいなことになって、行き当たりばったりでコメントも入れずドンドンやっていったら、プログラムはもう、ぐちゃぐちゃ、エラーが頻発。で、まともにビルドできない。Fontlabはそれでも、それなりには賢いので整合性チェックして、こっちで弄ったテーブル無視してまともなフォントにして出力しようとするから一応使えるフォントにはなる。んだけど……もちろん意図とは違うことになるので……まぁ、ビルドした瞬間駄目だってわかるから、無駄作業しなくていいのは助かる。ので、そこはまぁ良いんだけど……って、根本がダメじゃん! エラー無視して強引に手作業すると……まぁ、予想通り。こんどはフォントオープンしただけでアプリそのものがダウンする……とまぁ、一向に先に進めないところにたどりついてしまった。
これはもうナブ・アヘ・エリバよろしく、フォントの精霊に祟られてるのかも……しかし、前にもあったなぁこの感じ……もう、これ、やっちゃ駄目なところにはまり込んでしまった感じだわ……1回うまくいきそうになったんで、調子こいて出来るじゃんと思ってしまったのが運の尽き。博打にはまり込んで財産スッカラカン。そのうち粘土板で圧死するかも……いや〜、なんだろうなぁ……なんか、ホント、単純なところを見落としているだけのような気もするんだけど……ホントよくわからない。このあたり、もう一回頭からマニュアル読み直した方が良いのかも……っていうか、あきらかにそうすべきなんだよ……コレ。作業に絡めていろいろ説明というか解説をつけようと思ってたんだけど……なんというか、この状態はあきらかに不味い……。いろいろ、なんか、ほんと、ぐっちゃぐちゃになってきたんで……一回全部仕切り直しをします。今回は反省しかしていないな、しかし。

と、いうわけで、まぁ、待ってる人もいないと思うのでいいんだけど、一回始めちゃったんで、ホントちゃんと仕切り直してもう一回最初から。Fontlabでvariablefontを作ります。いや、ホントどこで、どこをって……まぁ、そこを愚痴ってもしょうがないんだけど……。

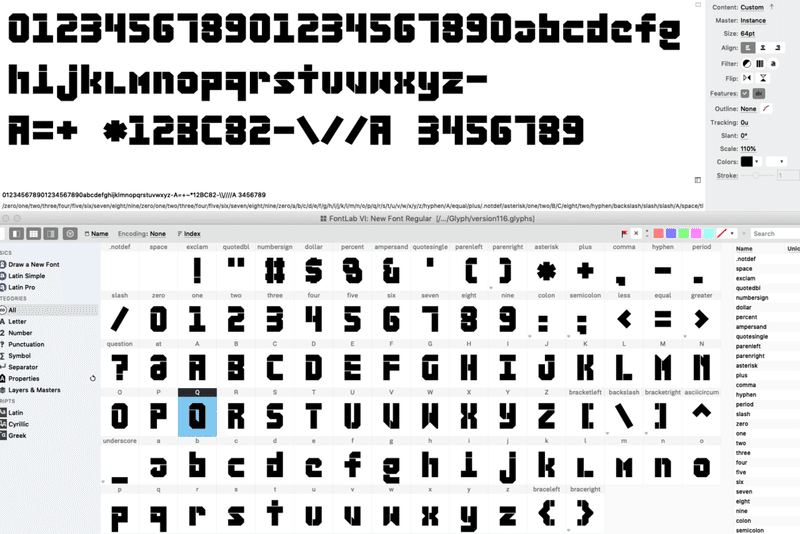
じゃ〜ん! といいつつ、ところで、実は、つい、このあいだのバージョンアップで、FontLabでGlyphsのファイルを開いて、やりとりすることが可能になりました。パチパチ。まだ、多少問題はあるが、variableなものもそのままいけるのが嬉しい。UFO経由だといろいろ面倒だったから……ということで、Glyphsで作って1年以上ほったらかしになっていたいろいろなファイルをひっくり返してこいつらを材料にバリアブルフォントを完成させようと思います……しかし、file名を適当にしすぎてて開けるまで中身に何が入っているのかわからないよ……あれ、オレこんなフォント作ってたっけ? すっかり忘れていた。ここまで病気が進行していたとは……というか……まぁ、これでいいか……。

つくってたときの気分を思い出せないけど……何したかったんだっけコレ? まぁでも、形が単純なモノスペースのフォント、手っ取り早く仕上げるのに面倒なさそうなところがいい。

現状レイヤーがひとつだけなので、fontinfoのダイアログで現在のレイヤーをコピーして新しいレイヤーを追加、レイヤーの名前をなんとかのコピーみたいにならないように付けなおす。variablefont用の軸の設定は左のAxesというところを選択して追加する。デフォルトでは下の図ようにウエイト、巾、斜体などなど基本的なところで10種類ほど選べるが、それ以外も必要に応じてCustomする。上の図では光学サイズの軸を作成している。1〜128までで、基準値が12というのはデフォルトだが、ここは適当に好きな数字に変更できる。マスターレイヤーと合わせる必要はないが、合っていないとなんか微妙に気分が悪いので、たいていはどちらかに寄せていくことになる。

それで、今作った2つのマスターレイヤーが軸上のどのマトリックスに位置するかを決定する。ここではSmallを12,Displayを128にしたので、上のテキストボックスのSmall=8, (Text)=12, Subhead=18, Display=72になっているところをSmall=12, Subhead=24, Display=128に変えておく。


インスタンスを追加する。手入力でも構わないが、下のボタンを押すだけでAxesでさっき編集したテキストか、もしくはマスターを元にして自動で追加される。さて、メインの画面に戻ってコピーしたレイヤーを編集して軸の反対側のデザインを作ってしまおう。

Fontlabでは、グリフを全部並べてまとめて編集したり、似たパーツを検索して一遍に置換したりできるので、そういった機能を利用しつつ、サクサク作ってしまう。とりあえず今回はSmallとDisplayで、単純に切り込み巾を変えた。こうしておくと字が小さくなっても潰れない。


作成したfontが意図通り機能するかどうかは、variationパネルなどで確認できるし、編集中にこのWindowを開いておけば、途中で作業が破綻した場合薄くグレー表示されているフォントがリアルタイムで消えるので、どこでしくじったかがわかりやすい。今はそうたいしたことをしていないので確認するまでもないが……

variationパネルを開くと、ListとMapの2つの表示方法が選べる。Listは全ての軸が表示されるがMapの場合は最大2軸まで、問題なければ書き出して終了。簡単。

説明がざっくり過ぎる感じになってしまったので細かいところはいずれまた。次回は、まぁ、マッチメーカツールを軽く解説して、軸を追加していく感じかな? 多軸フォントといっても闇雲に複雑になるわけでは無くて、単一のグリフ、たとえば大文字のGの形だけを調整する軸とか、特定のフォントコーシンだけに影響を与える軸とか……そういうのも軸として成立するので、そういったところを追加する感じでチマチマやる。まぁ、それでも軸が足らなくなることはないでしょう、最大で64Kまで、だったっけ? うろ覚え。ただ、そこまでレイヤーをコントロールしようと思ったら、まぁAIにでも作業させなきゃ無理。人力でそんなに軸を増やしても意味ないかもしれないけど……逆にAIにしてみれば少なすぎるかもね。
AXISPRAXISやv-fonts.comでは(現時点で)Amstelvar(David Berlow)やGraduate(Eduardo Tunni)という10以上の軸をもつフォントが試せるので、弄ってみるとわかると思うけど、ここまで大胆に軸を増やすといろいろ意図しないような異常な結果が頻発する……まぁ、現時点でもまだ進行中のプランということなのでそこは割り引くとしてもだけれど。両方ともgithubからソースが拾えるので、フォントを一からつくるのは面倒な人でも、これらを利用すれば多軸のバリアブルフォントを自分でいろいろ改造したりして遊ぶのは可能。Graduateは、FontLab VI用のファイルもあるので、FontLabで直接開いて編集可能。まぁ、興味があればね。
この記事が気に入ったらサポートをしてみませんか?
