
VRChat アバターアップロードしよう!プロジェクト編 Fallback設定も!
※この記事はだいぶ古いです。2024.10現在、1年半前の情報であり、アバターに関してはあまり作業をしていない為、現状は記録として残しておきます。サムネに関しては、機能を追加しなくてもVCCの機能として準備できます。
・前回までの記事はこちら!
それではやっていきましょう!!
・アバターアップロードの前に
・VRChatを始めたばかりの人は、トラストランクを上げる必要があります。
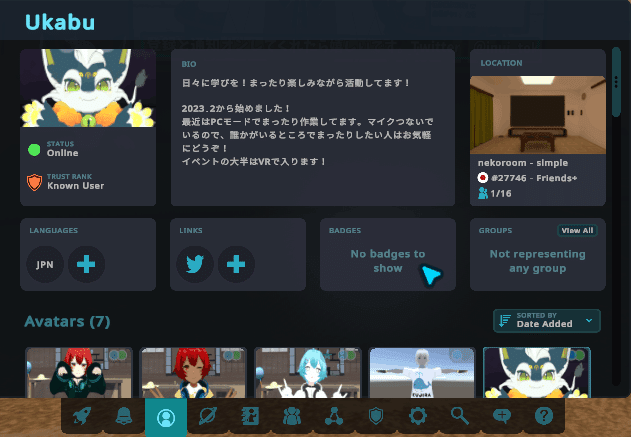
メニュー画面からプロフィールに行き、左側に書いているTRUST RANKが、Visitorの場合は、アップロードが出来ません。

・最初にランクアップするNew Userになる条件の詳細はわかりませんが、
自分はフレンドが1人いる状態で、アバター19種類変更し、12種類お気に入りして、ワールドは8つ訪問して、トータル3・4時間過ぎたあたりでランクアップしました。フレンドが多いと条件が変わるかもしれません。
参考までに。
・なぜ前回の記事で言わなかったか。忘れていたからです!!
しかしきっと先にセットアップして、色々遊んでから今回やれば作業のやる気を充電しているはず!
張り切っていきましょう!!
・準備!今回使用するもの!
・導入するアバターにより準備するものが違います。
この記事は、薄荷ちゃん(PC版、Quest版)を例に記載していきます!
ではまず、BOOTHからダウンロードします!
利用規約については、各モデル毎に違いますので、しっかり確認してくださいね!
・PC版の薄荷ちゃんを利用する場合は、この2つをダウンロードしてください。Quest版は薄荷ちゃんだけです。
そしてついでにサムネ設定ツールもダウンロードしましょう!
なぜliltoonを入れなきゃいけないか。Shaderという色に関するソフトが使われているモデルによって違い、今回の薄荷ちゃんPC版はlilToon、Quest版はUnityに入っているShaderを使用します。
アバターによって、何が必要なのかをチェックしてから作業を進めましょう!
※2023.5.7 追記 別途サムネ用の記事を書きましたので、そちらを参照ください。
・VCCでアバターのプロジェクトを起動する
1.プロジェクトを作成する
・VCC画面右上の『Create New Project』をクリックします。


・Avtarsをクリック、Project Nameを入力。『Create Project』をクリックします。今回は「Hakka_rei」として作成しました。
・Projects一覧に表示されるようになり、最初は右にある『Manage Project』を開きます。

最初は、VRChat Package Resolver Tool、VRChat SDK - Base、VRChat SDK - Avatarsが入っている状態になります。
これらは何も考えずに受け入れましょう!
※次項については、最初は飛ばしても作業出来ます!
『Open Project』をクリックしてUnityを起動しましょう!
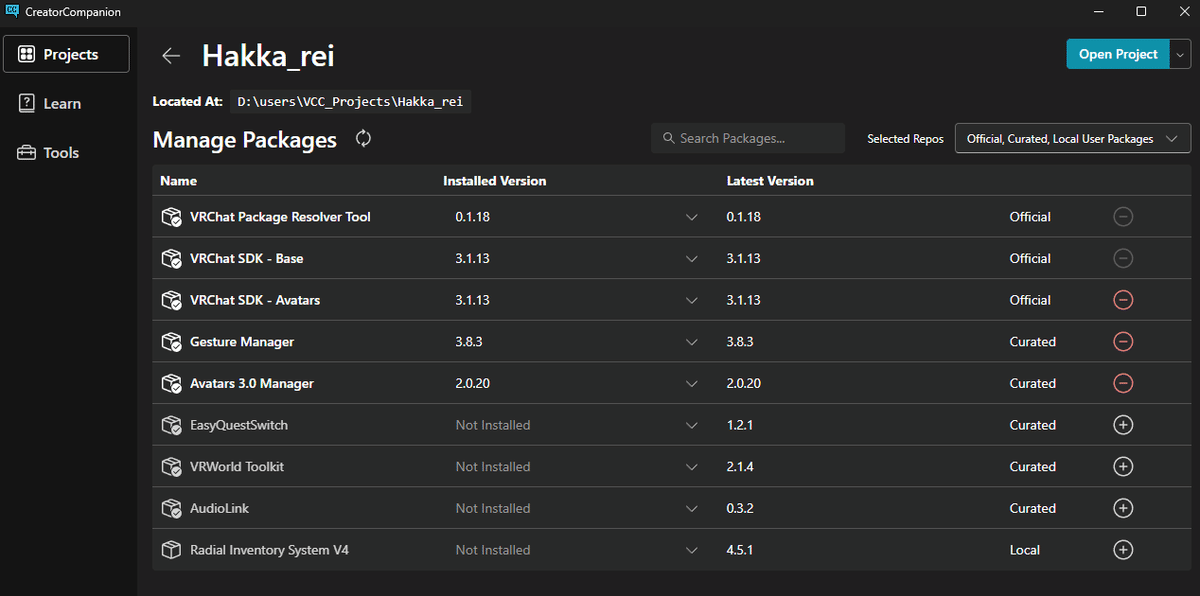
2.Manage Projectの中身
Gesture Manager:Unity上でExpressionメニューの確認が出来る機能。
Avatars 3.0 Manager:複数のアニメーション コントローラを 1 つにまとめる。
標準で追加できる上記2つは入れる機会も多いかなと思います。
標準の追加機能(ワールド用含む)について公式が発表した4つ
・AudioLink
・VRWorld Toolkit
・EasyQuestSwitch
・Avatars 3.0 Manager
これらについては、下記にて説明があります。
Gesture Managerだけは、別のサイトにて説明があります。
・Unityの画面構成
・unity起動画面は人それぞれ違う感じになります。そのうち自分の使いやすいようにして見て下さい。

それぞれの画面については、下記の通りです。
・プロジェクト:インストールしたファイルの保存先
・ヒエラルキー:アップロード時に使われる内容はここのものです
・インスペクター:各ファイルの詳細を表示させる
・シーン:ヒエラルキーに入っているものを表示させる場所
・コンソール:エラー関係の表示場所
・プロジェクトに色々突っ込んでいこう!
1.サムネ用【VRChatThumbnailer】をインポートしましょう!
サムネ設定用のデータになります。これがないとTポーズの姿でアップロードになります。
といっても最初は何も画像持っていないので、最初はあくまで準備だけ。
後から設定したくなるはず!
インポート方法は2つ。

1つ目は、【VRChatThumbnailer】を保存したフォルダから、Unity package fileをUnityのプロジェクトにドラッグ&ドロップ。


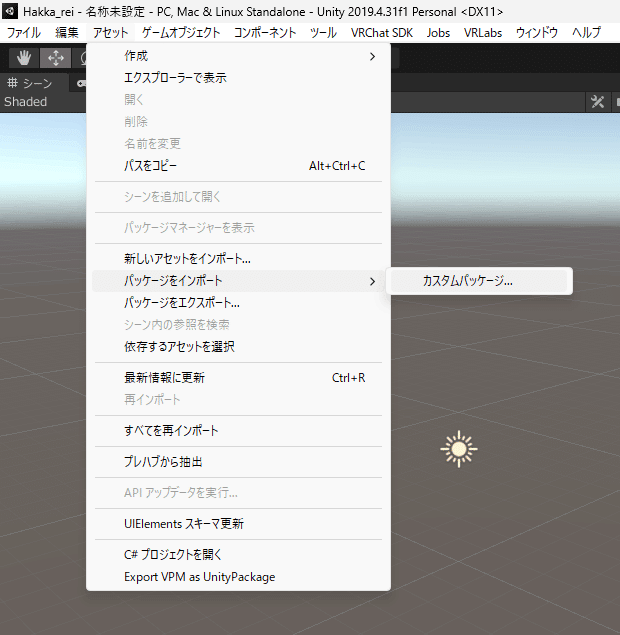
2つ目は、Unityのアセットタブから『パッケージをインポート』、『カスタムパッケージ』をクリックし、【VRChatThumbnailer】を保存したフォルダから、Unity package fileを選び、『開く』をクリック。
どちらかの方法を実行すると、下記のウインドウが出ます。

インポートをクリックしてインポートしましょう!
するとプロジェクト内にAssetsフォルダが出来て、その中にインポートした【VRChatThumbnailer】に関するフォルダが保存されます。
2.【lilToon】をインポートしよう!
・(薄荷ちゃんPC版の場合)
これは必ずアバターをインポートする前に実行して下さい。アバターの色が正しく表示しなくなる可能性があります。
3.【薄荷ちゃん】をインポートしよう!
・(薄荷ちゃんPC版の場合)
フォルダが3つほどあるかもしれませんが、Hakka_VRC_〇〇のフォルダです。Unity package fileをインポートしましょう!
〇〇はダウンロードしたタイミングでバージョンが変わると思いますので、伏せて書いています。
・(薄荷ちゃんQuest版の場合)
HakkaQuest_〇〇のフォルダからUnity package fileをインポートしましょう!
4.ファイルを保存しよう!
いつでもいいですが、ひとまずファイルを保存しておきましょう。
ファイルタブから『保存』をクリックし、ファイル名を入力して、『保存』をクリックします。
これは、Unity scene fileになります。何なのかはそのうちわかるでしょう!

この時、保存する場所は変更しないでください。このファイルはAssetsフォルダ直下に保存しましょう!
・ヒエラルキーに追加し、アバターをアップロードしよう!
1.ライトの色変更しよう!
・最初の操作は、ヒエラルキーにある「Directional Light」の色変更です。
少し黄色が混じった色になっていて、シーン上のアバターの色の見え方が若干違います。真っ白に変えましょう!

・ヒエラルキーにある「Directional Light」をクリックして選び、インスペクターのLightの中にある色の右側、実際に色がある部分をクリックします。

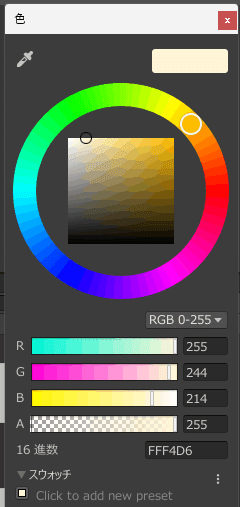
・カラーパレットがでるので、色指定を完全に左上に移動させます。
16進数で変更するならFFFFFFにします。
変更したら、カラーパレットの外でクリックすればウインドウが閉じます。
2.サムネ変更用ファイルを作ろう!
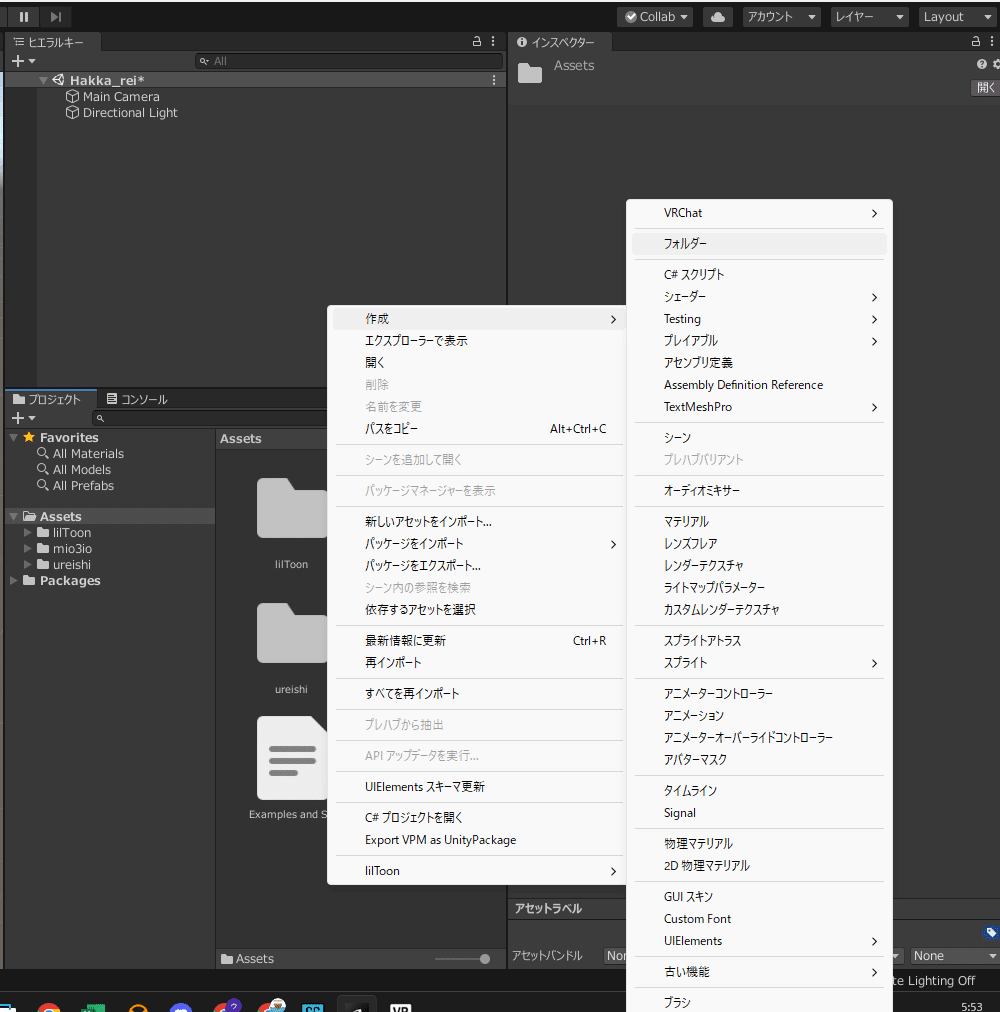
・プロジェクト内で右クリックをして、『作成』、『フォルダー』をクリックします。

・出来たフォルダの名前は自由です。サムネの画像を保存している事がわかるようにしましょう。
私の場合は、フォルダを区別するために、「Ukabu」フォルダを作り、その中に「samune」フォルダを作って、その中に予め作っていたサムネ画像をドラッグ&ドラッグで保存します。
(初回はないと思うので参考です)

・次にヒエラルキーで右クリックし、空のオブジェクトを作ります。
「GameObject」というオブジェクトが出来るので、選択し、インスペクターに表示されたら、名前をsamuneに変えておきます。


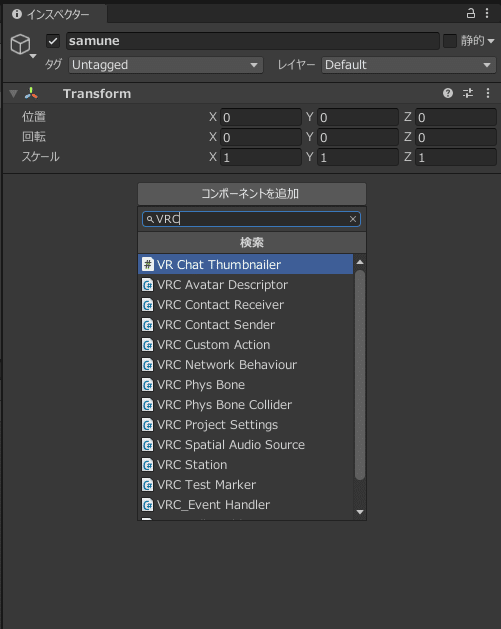
・続いて、インスペクターの『コンポーネントを追加』をクリックします。
VRCと入力した時点で、『VRChatThumbnailer』が表示されると思うので、これを追加します。


・上記のように画面が出たらOKです。
インスペクターのVRChatThumbnailer(スクリプト)の下にある枠内に、プロジェクトに保存した画像をドラッグ&ドロップで貼り付けます。

サムネのサイズについては、下記サイトをチェックしてください!
3.アバターをアップロードしよう!
(PC版)
・プロジェクトのHakkaをヒエラルキーにもっていきます。


・アップロードをしよう!VRChat SDKからShow Control Panelをクリックします。

・VRChatアカウントでログインします。

・AuthenticationからBuilderタブにします。

・『Build & Publish for Windows』をクリックします。

・シーンからゲームに画面が切り替わり、上記の画面が出ます。
名前と一番下のチェックボックスにチェックを入れてアップロードをクリックします。

・無事完了したら上記ボックスが出てくるので『OKey』をクリックします。
これでアップロード完了です。VRChatSDKの画面を閉じましょう。
・VRChatで確認した姿がこちら!

(Quest版)
・プロジェクトのHakkaQuestをヒエラルキーにもっていきます。

・ファイルから『ビルド設定』をクリックします。

・Quest版は、ビルド設定がAndroidになっている必要があります。
下記の画像のように、Androidの右側にマークがついていれば大丈夫です。

・Quest版薄荷ちゃん以外をアップロードしようとしている方で、
PCが選択されている場合、Androidをクリックし、右下の『ターゲットの切り替え』をクリックする事で切り替わり、上の画像になります。


・アップロードをしよう!VRChat SDKからShow Control Panelをクリックします。

・VRChatアカウントでログインします。

・AuthenticationからBuilderタブにします。

・『Build & Publish for Android』をクリックします。
※Build & Publish for Windowsではなく、Androidになっていますね!

・シーンからゲームに画面が切り替わり、上記の画面が出ます。
PC版と違い画面のサイズが…直し方あるんでしょうか?
ひとまず名前を入力し、一番下のチェックボックスにチェックを入れます。
条件を満たしているアバターはUse for Fallbackもチェックできるようになっていますが、今は不要です。
アップロードをクリックします。

・無事完了したら上記ボックスが出てくるので『OKey』をクリックします。
これでアップロード完了です。VRChatSDKの画面を閉じましょう。
・VRChatで確認した姿がこちら!

・Fallbackアバターを設定しよう!
1.PC版薄荷ちゃんのアップロードを終わらせます。
・ヒエラルキーのHakkaを選んだ状態で、インスペクターに出ている名前「Hakka」の左側のチェックマークを外します。
・その下、タグをクリックし、『Untaggaed』から『EditorOnly』に変更します。これをすることで、Quest版薄荷ちゃんをアップロード時に、PC版を読み込まなくなります。

2.Quest版の薄荷ちゃんをインポートして、ビルド設定をAndroidにするところまで終わらせます。
・VRChat SDKからShow Control Panelをクリックします。

・VRChat SDK画面のContent Managerをクリックし、アップロードしたPC版薄荷ちゃんを見つけて、『Copy ID』をクリックします。
VRChat SDK画面を閉じます。

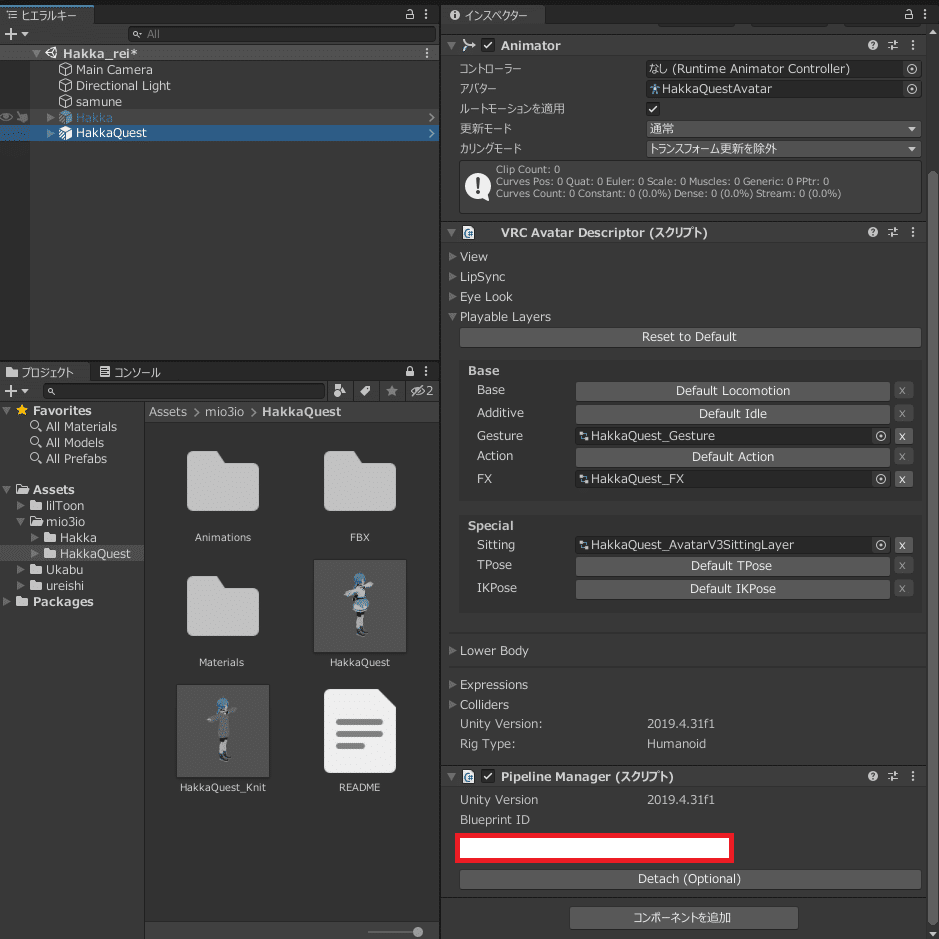
・ヒエラルキーで、HakkaQuestをクリックし、Pipeline Manager(スクリプト)の中のBlueprint ID(Optional)の右側をクリック。
Ctrl+Vで先ほどコピーしたIDを貼り付け、『Attach(Optional)』をクリックします。

すると、赤枠のところに追加されます!これは個体毎に設定されるIDなのでお見せできません!
PC版とQuest版のIDをそろえる必要がありますので、別々にアップロードしちゃっている場合は、『Detach』で消すことができます。
仮にアバターを販売する場合は、必ず必要な作業になります。

3.ビルド設定をAndroidに切り替えて、アップロードしよう!
・Quest版の説明を参考にAndroidに切り替えて、『Build & Publish for Android』をクリックすると、PC版でアップした名前などが反映された状態で、画面が出てきます。
・Use for Fallbackをチェックしてアップロードしましょう!


・無事完了したら上記ボックスが出てくるので『OKey』をクリックします。
これでアップロード完了です。VRChatSDKの画面を閉じましょう。
・これで自分がPCで入っていても、Quest版の人からは、Quest版の薄荷ちゃんが見えるようになります!やったね!!
・Fallbackアバターを持っていない!それでも!
・PC専用アバターだけど、Questの人にも見てもらいたい!
そんなときにはこちらの記事を!
・shaderが変わるので、多少の色の違いは出ましたが、日ノ出くんはほぼそのままの見た目で、PhysBoneを最低限にひげとしっぽを残して、他を削除した感じでいけました!
Questで撮影した姿がこちら!

ただし、Questの人にAvater Displayを目のマーク(Show Avator)にしてもらわないとダメですが。
記事にも書いてありましたが、とりあえずQuestの人から見える状態にするのが目的のようです。
きっと使う人によって便利さが違うかも?という事で参考までに!
ちなみに日ノ出くん購入場所はこちら!かわいいね!!
・あとがき
・お疲れさまでした!不明点がありましたらツイッターでも、VRChatの中でも気軽に聞いてください!
・今後の記事記入予定は、
1.liltoonによる色の変更
2.服の着せ替え方法
3.Vroidで作成したキャラクターをVRChatに対応させる方法
です!
記事を書きなが出来る事が増えたら記事候補を増やします!
・noteのフォローして頂くと、情報が早いのでよろしくお願いします!
・Twitterのフォローして頂くと、どうでもいいこともつぶやいていますが、自分が参加しているイベント関係もわかるのでよければどうぞ!
月曜日~土曜日 朝8時は、ききょうぱんださんのチャンネルにて、#ぱんだと体操 に参加しているので、チャンネル登録よろしくお願いします!
・次の記事はこちら!
