
VRChat VRoid製アバターをアップロードしよう!
・前回の記事はこちら!
・オリジナルのアバターをアップロードしたい!!と思う人もいるはず!
自分の好きな姿はもちろん、イベントに合わせた都合のいい身長を作れるのも良いですね!
・VRoidの作り方自体はかなり個人のセンスなので省略します。
VRoid Studioをインストールして作ったものがある状態から始めます。
・VRoidでエクスポートしよう!
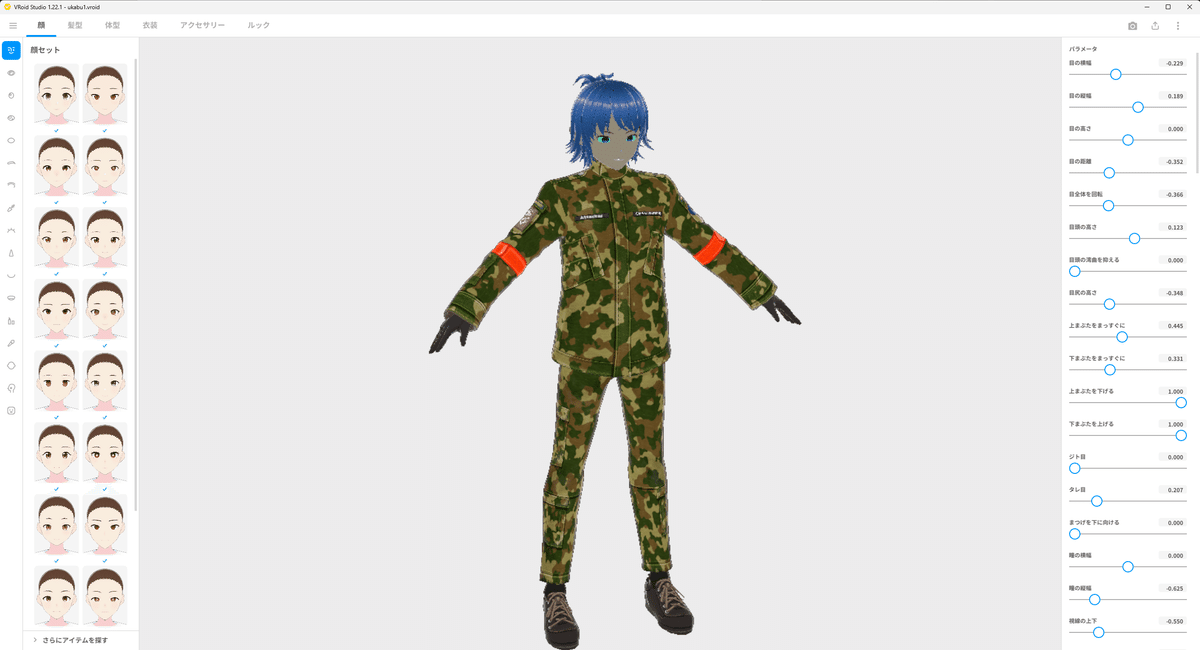
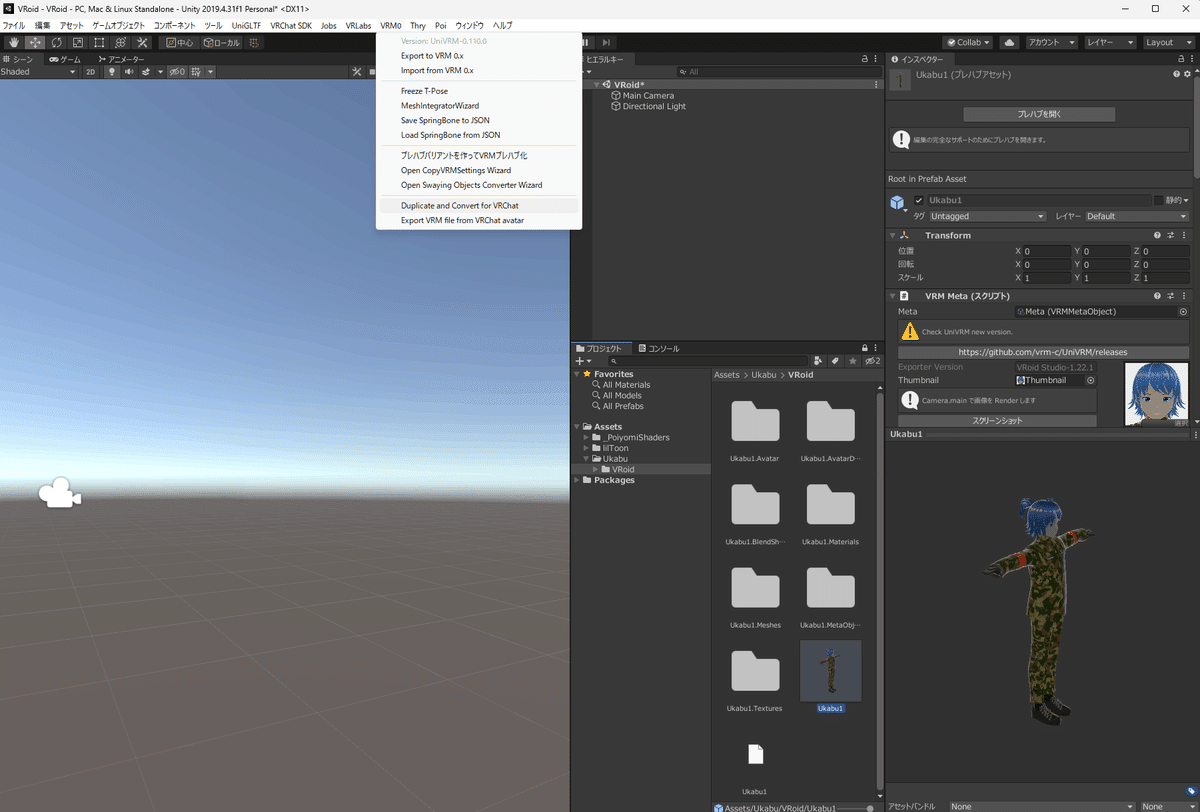
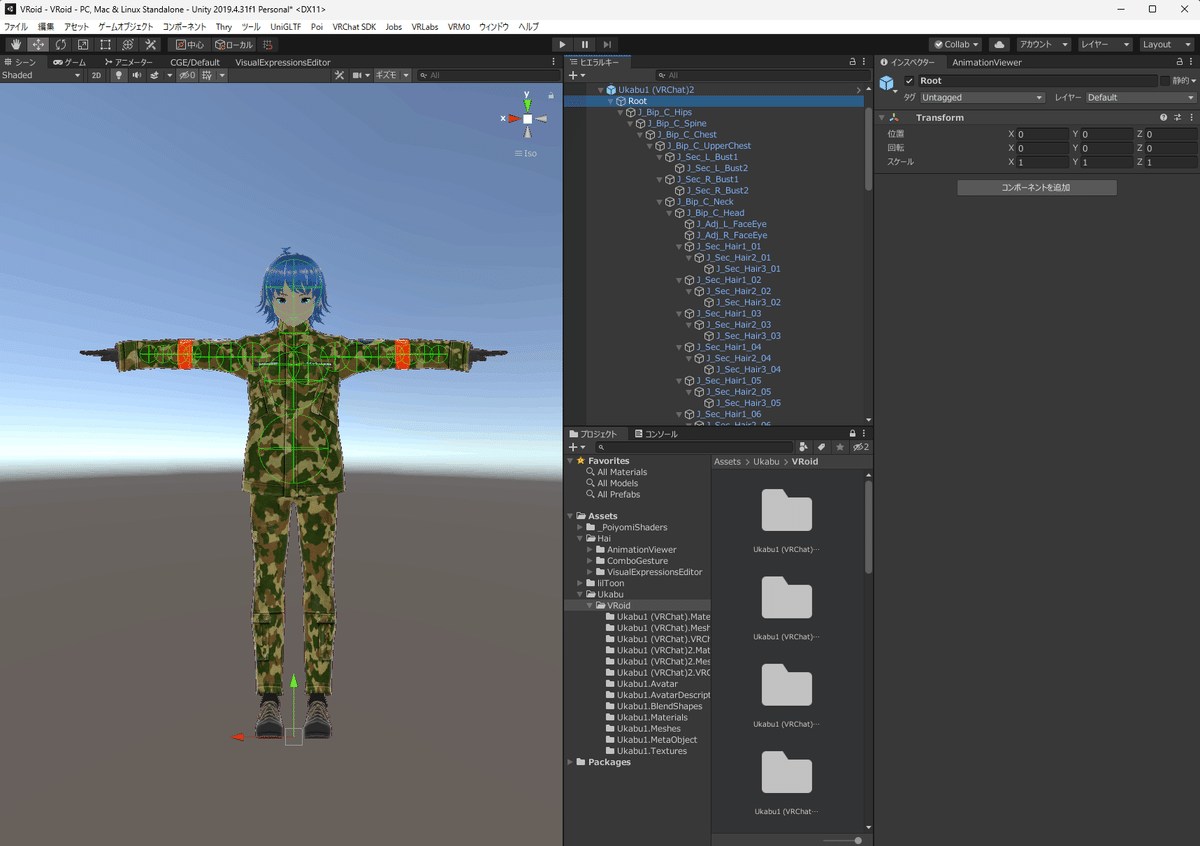
・下の画像は作業画面になります。VRサバゲー用作ろうと思ったのでBoothでダウンロードした迷彩服を着せています。

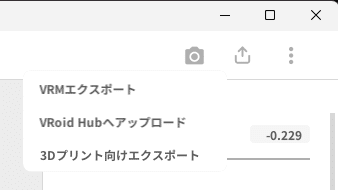
・右上にある上矢印マークをクリックし、『VRMエクスポート』をクリックします。

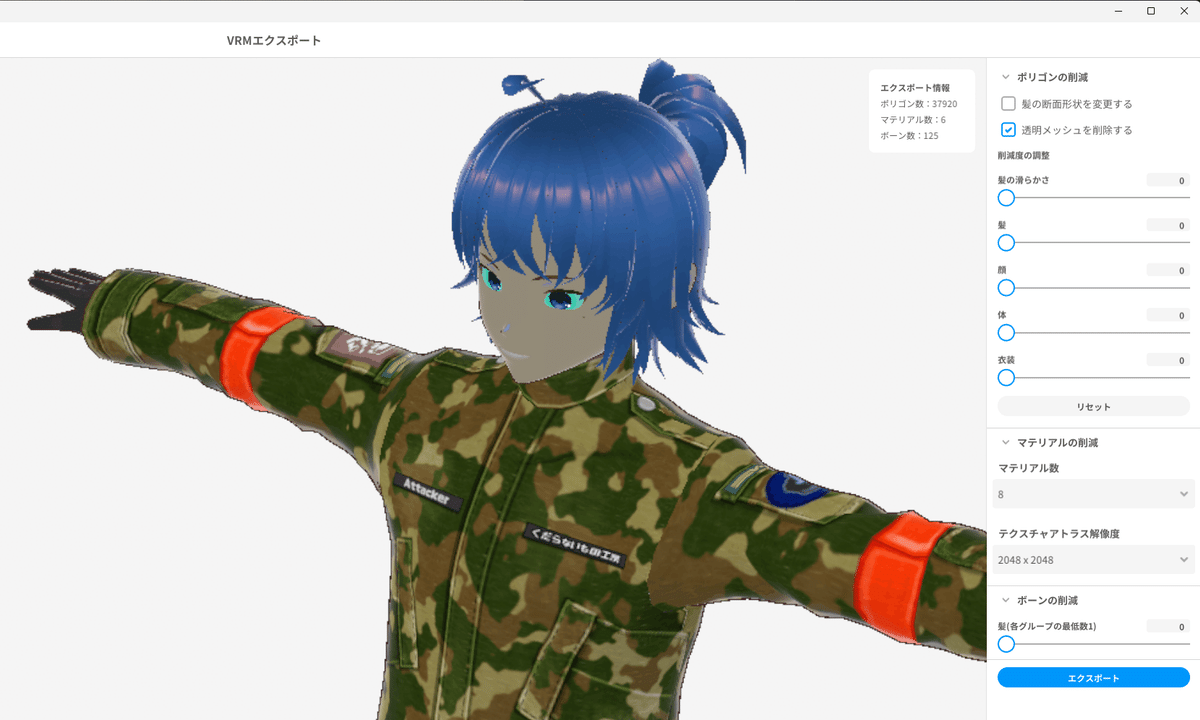
・画面が切り替わり、アップロード用に変更できる項目が出てきます。

・各種項目は人それぞれになりますので、今回は例として下記を設定。
・ポリゴンの削減で”透明メッシュを削除する”にチェック
・マテリアルの削減で、マテリアル数を8
テクスチャアトラス解像度を2048×2048
これでエクスポートをクリックします。
・保存するファイル名は、日本語を使わず、英数字にしましょう!
Unityで使用する時にバグが生じる可能性があります。
・Unity、VCCの導入方法
・こちらの記事を参照下さい!
・VRM Converter for VRChatをインストール!
・VRoidで作ったモデルは、VRM形式のため、VRChatでそのまま使用することができません。変換ソフトを使いましょう!
記事の古さによって色々変わっているようなので少しまとめます。
※UniVRMというソフトもありますが、今回のこのソフトに含まれています。間違えてインストールすると、大量のエラーが出ますのでご注意を。
1.インストール方法
・使い方の手順は下記を読むことになっています。
・2023.5.23現在、v40.1.0のものは、BOOTHやgithubからダウンロードするものではないようです。手順に沿った正しいやり方でインストールします。
尚、何が起きるか実験した結果は、次項「2.出来ないインストール方法」に記載しました。
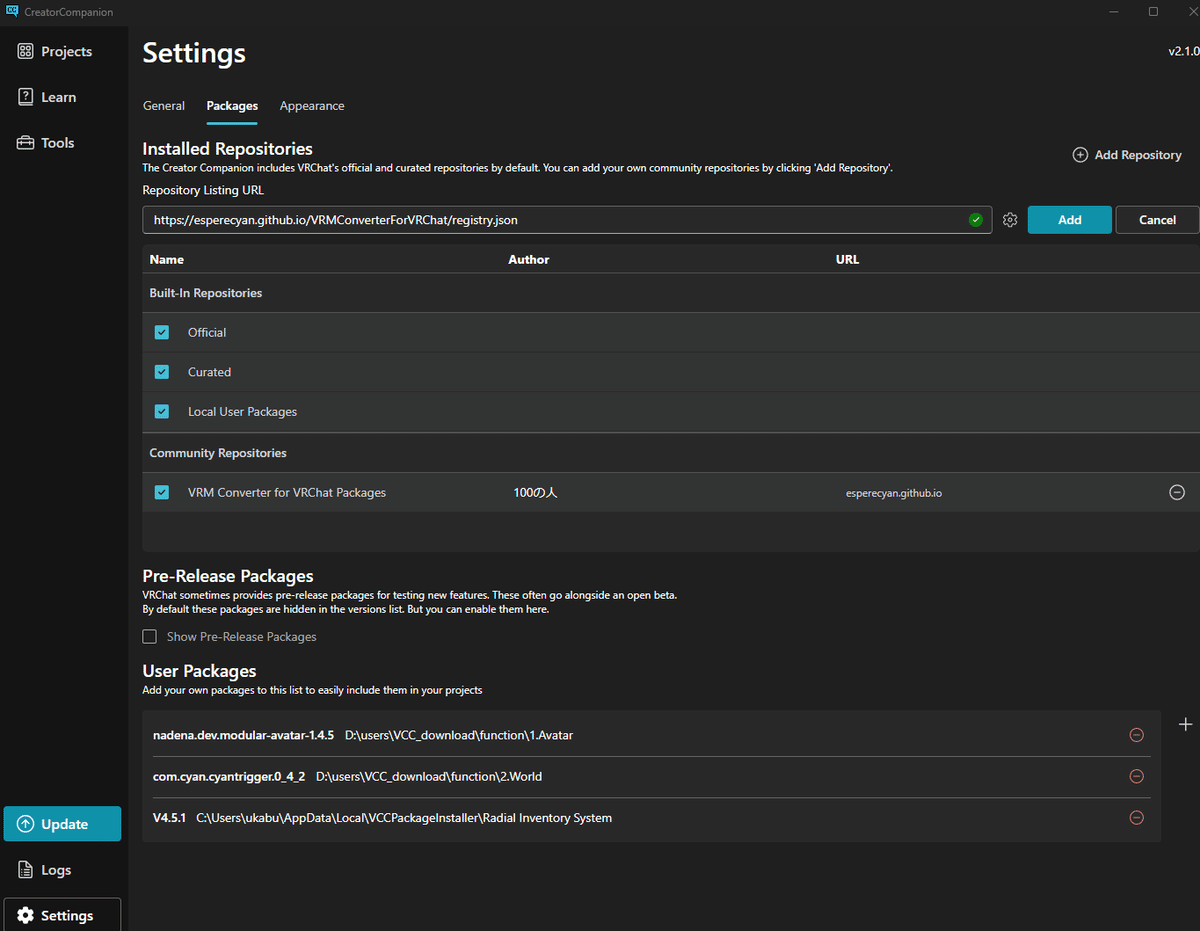
・VCCを起動し、画面左下のSettingsをクリック。画面が切り替わります。
Packagesをクリックし、右側にある”⊕Add Repository”をクリック。
”Repository Listing URL”にURLをコピペする必要がありますが、これは作者さんの手順書内からコピーして下さい。(変更の可能性を考慮)

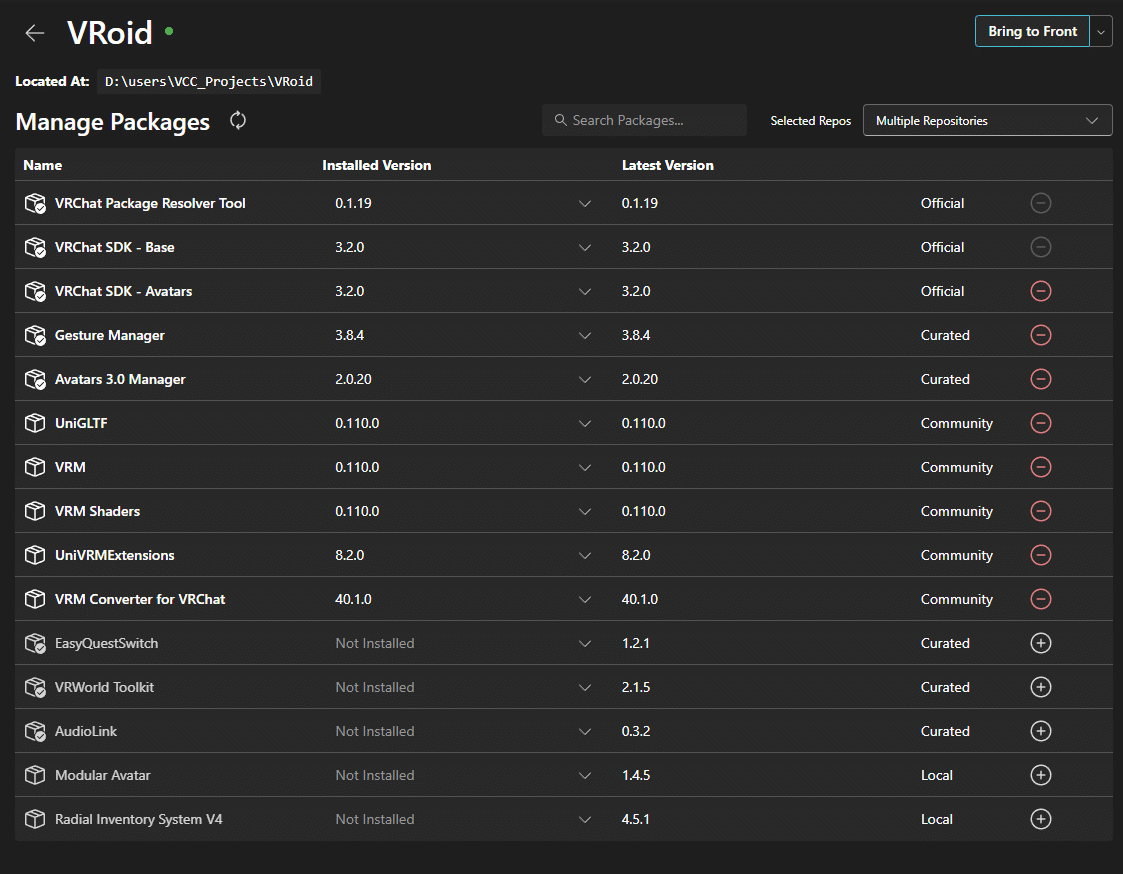
・コピー貼り付けがし”Add”をクリックすると、上記の画面にもすでに出ていますが、Community Repositoriesという項目が増えて、”VRM Converter for VRChat Packages”が追加されます。
これで準備はOKです!
2.出来ないインストール方法
※この項目はただの雑談です。読み飛ばしてOK!
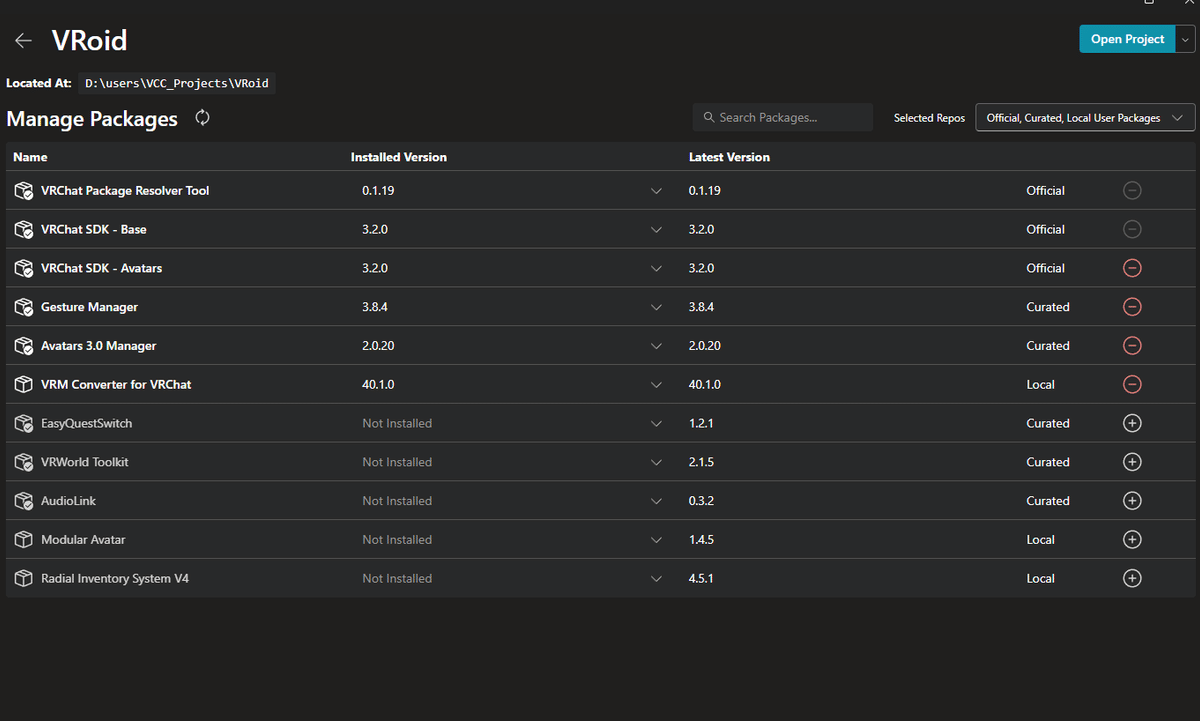
・なぜうまくいかないか。Manage Projectで”VRM Converter for VRChat”を追加した際に違いが出てきます。
正しい手順の場合は、追加される項目が”VRM Converter for VRChat”以外にも出来ますが、githubの最新版をダウンロードして、VCCで使えるようにしても”VRM Converter for VRChat”の単品しかインストールされません。


これにより、プロジェクトを開く際にエラーが出ます。
・ちなみに、①Codeをクリックして"DownLoad ZIP”からダウンロードする方法、②Releasesのページから最新版のファイルを選択してダウンロードする方法は、どちらもダメです。
①の方法は、単品を追加できましたが、Open Projectでエラーが出ます。
”続行”をクリックするとUnityが起動しますが、エラーが出ているもの以外をインストールできない為、使用できません。
②の方法は、VCCを再起動し忘れたのかもしれませんが、VCCに追加すら出来ませんでした…。いやおそらく中身は同じファイルだと思いますので、自分のミスですね。
最後に。
正しい手順の方が圧倒的に楽ですよ!!ただ何となくやってみただけです。
・VCCでプロジェクトファイルを作る
・こちらの記事を参照下さい!
(unity上でインポートする方法もこちらを参考下さい)
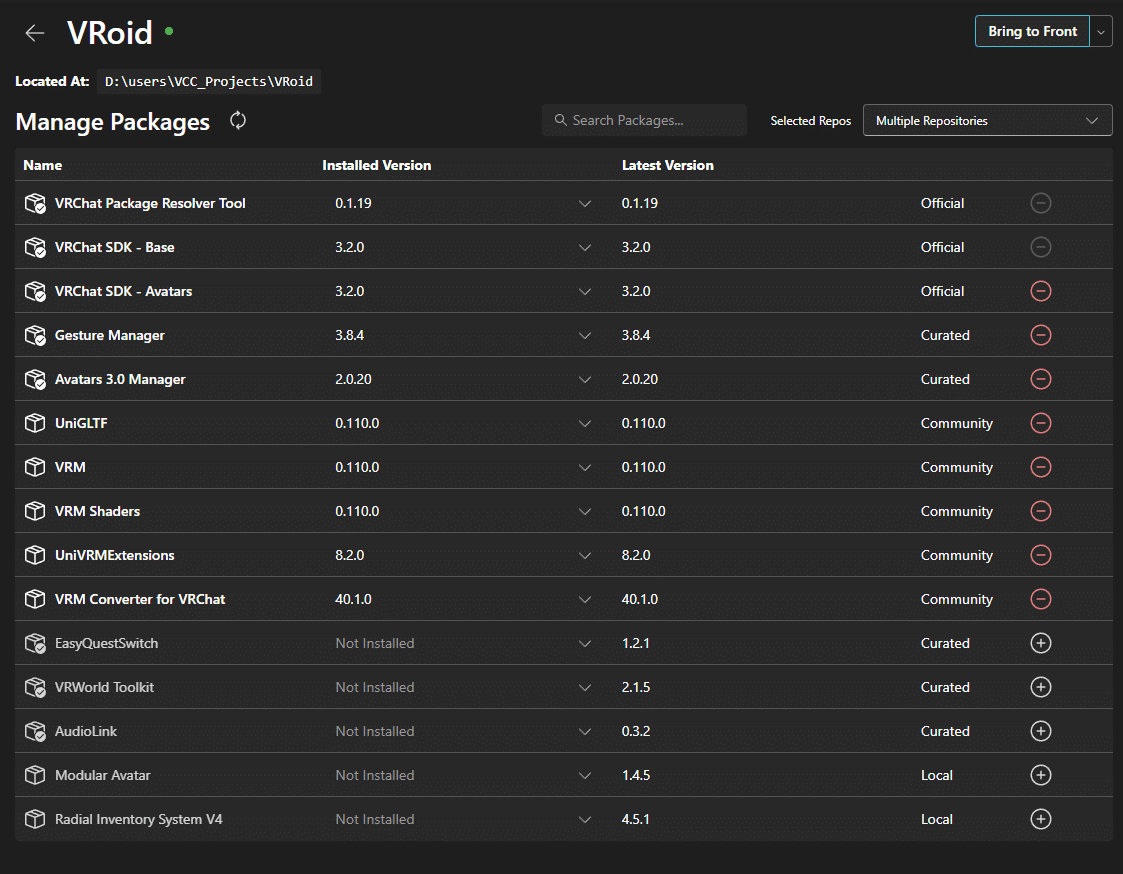
・この記事を書いている時のManage Package状態はこちら!

・また、VCCをv2.1.1にアップデートしました。
・VRoidアバターをインポートしよう!
・VCCで"Open Project"をクリックしてUnityを起動しましょう!
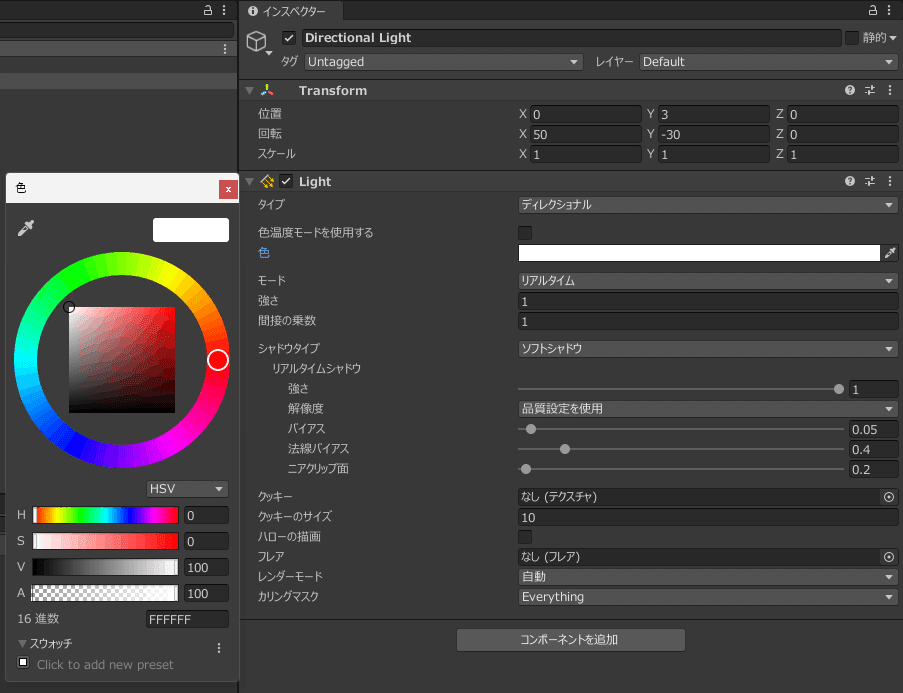
1.Directional Lightの色変更
・ヒエラルキーのDirectional Lightをクリックし、インスペクターのLightの項目にある"色”にある色のついた枠内でクリックし、真っ白に変更しましょう。(最初は少し黄色っぽくなっています)

2.シーンの保存
・今から作るシーンをいつでも保存できるようにしておきましょう!
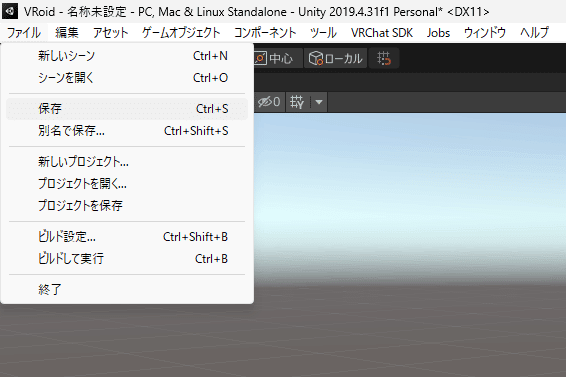
ファイルから保存を選びます。

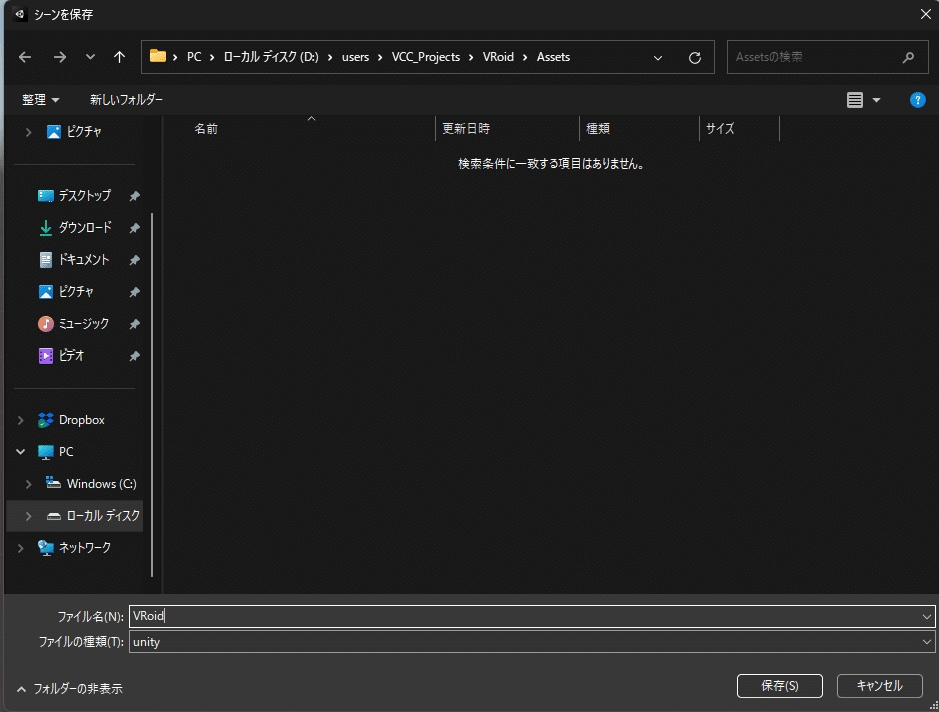
・ファイル名を入力して保存をクリックします。
これで準備OK!

3.シェーダーのインポート
・最初はシェーダーをインポートします。今回はlilToon!
ちなみにPoiyomiToonShaderの例も書きたかったですが、ちょっと勉強が間に合わないので、別の記事にします。
4.VRoidアバターをインポート
・あくまで例としてですが、自作ものは自分のフォルダをプロジェクトに作ります。
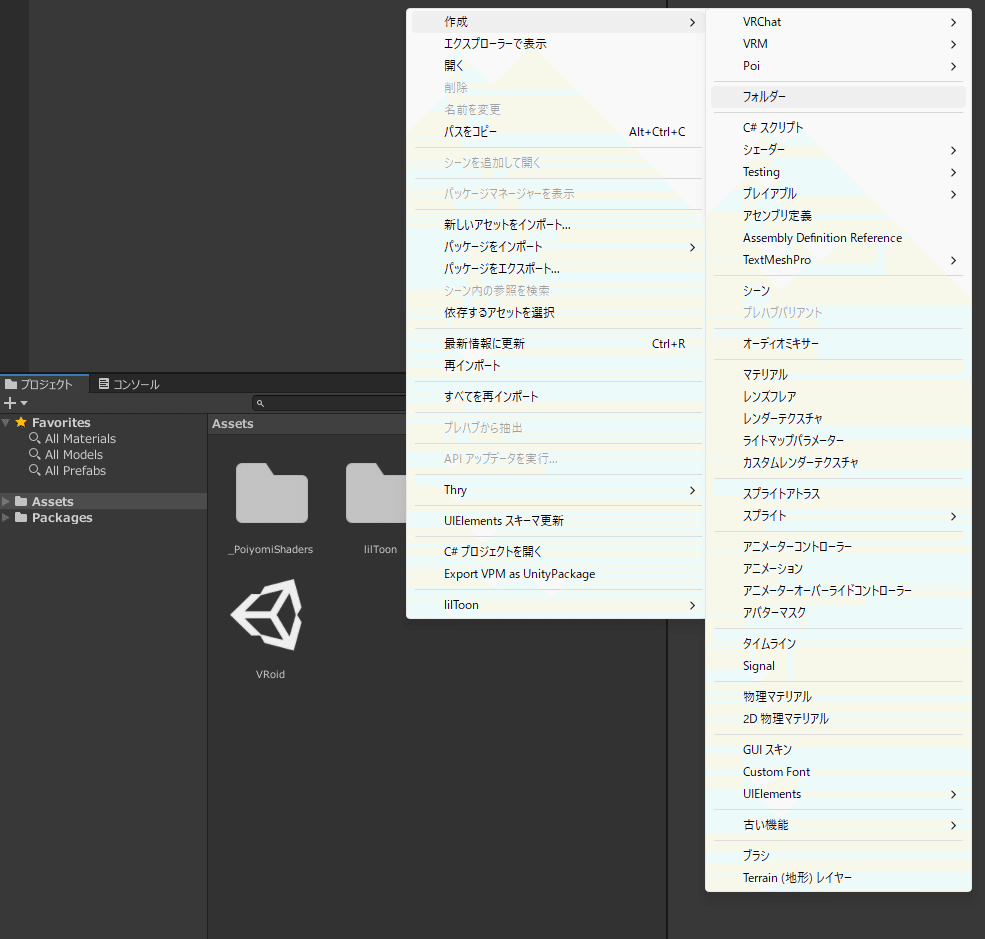
プロジェクト上で、右クリック、作成、フォルダーを選択します。

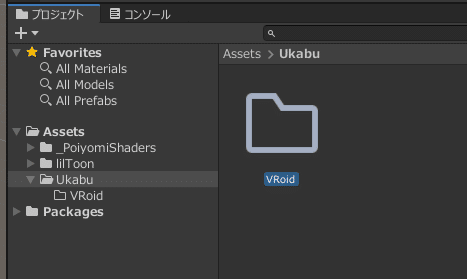
・今回は”Ukabu”フォルダの中に”VRoid”フォルダを作りました。

・この中にVRMファイルを入れると、Unity上ではファイルがいくつも出来ます。

・プロジェクトのVRMファイルを選択し、上のタブから"VRM0"の中の”Duplicate and Convent for VRChat"をクリックします。

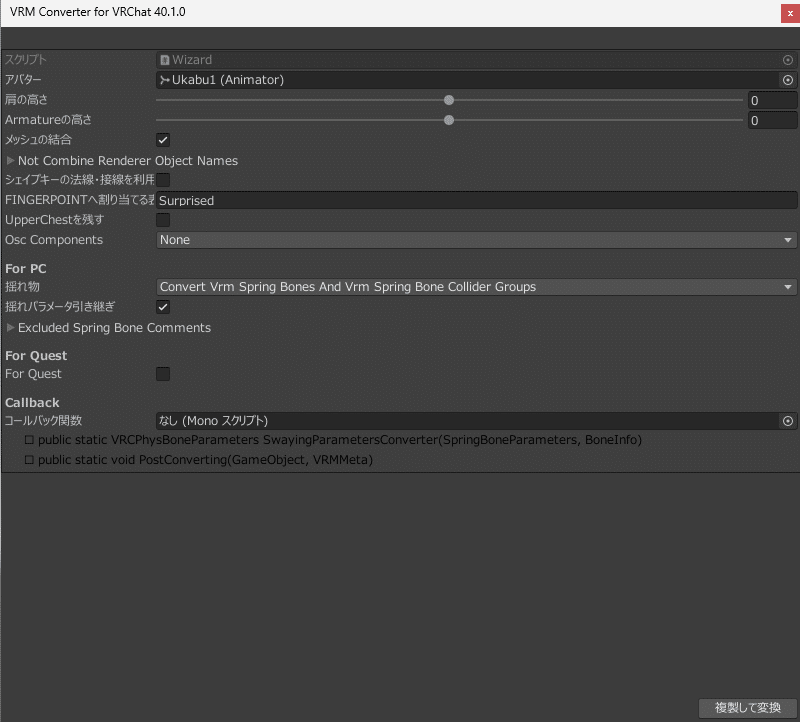
・別ウインドウが出てきます。ここで方法が2つ分岐します!

5.PhysBoneを含めて変換する
・まずは変換してみないとわからない!ということで、”複製して変換”をクリックします。
名前をつけて保存のウインドウが出るので保存をクリックします。
※なで肩だった場合、”肩の高さ”を0から0.2に変更すると直りやすいらしいです。ただし、フルトラをする人は中腰になってしまう可能性があるらしいです。色々試してみてください。
・このままアップロードした時に気になる事があります。
PhysBoneやPhysBoneColliderの量です。それもアバターランクがVeryPoorになるほどに多いです。
・アバターランクが重いとイベントによってはNGになります。
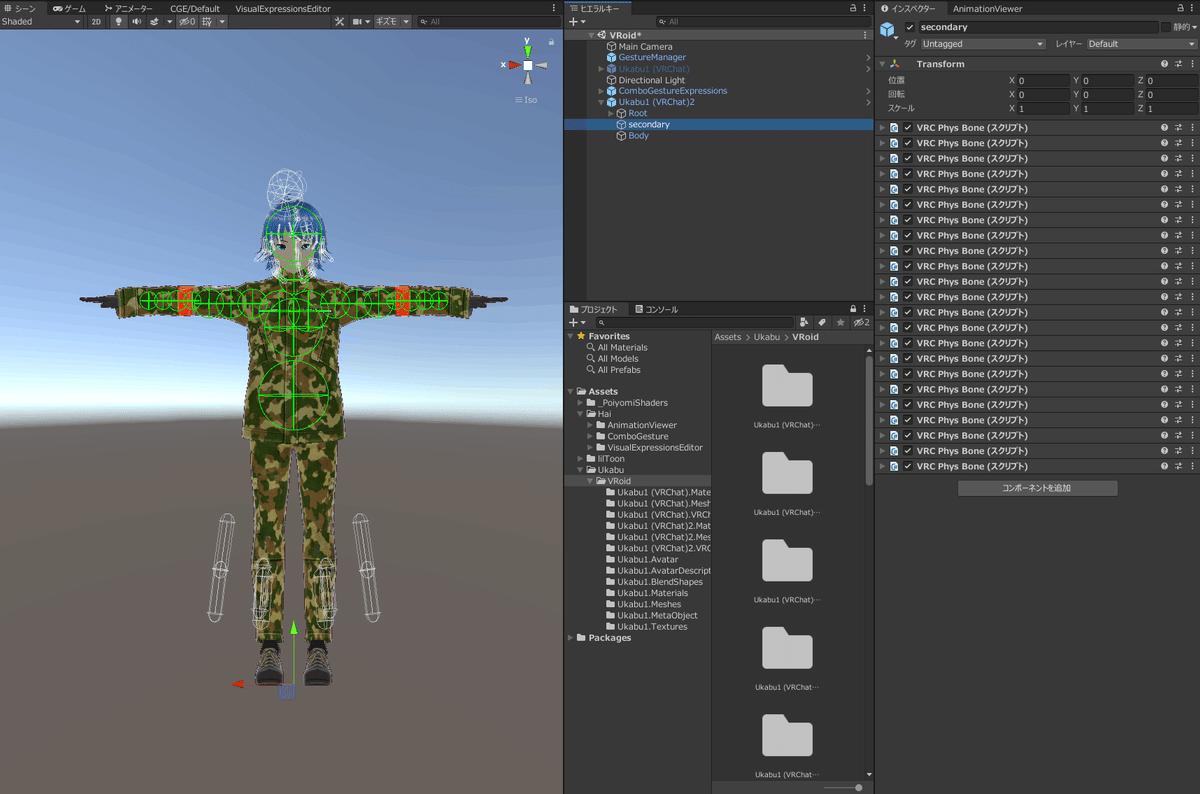
・ヒエラルキーでアバターの”secondary”をクリックすると、PhysBoneが大量にある事がわかります。自分で不要なものをOFFにしましょう。

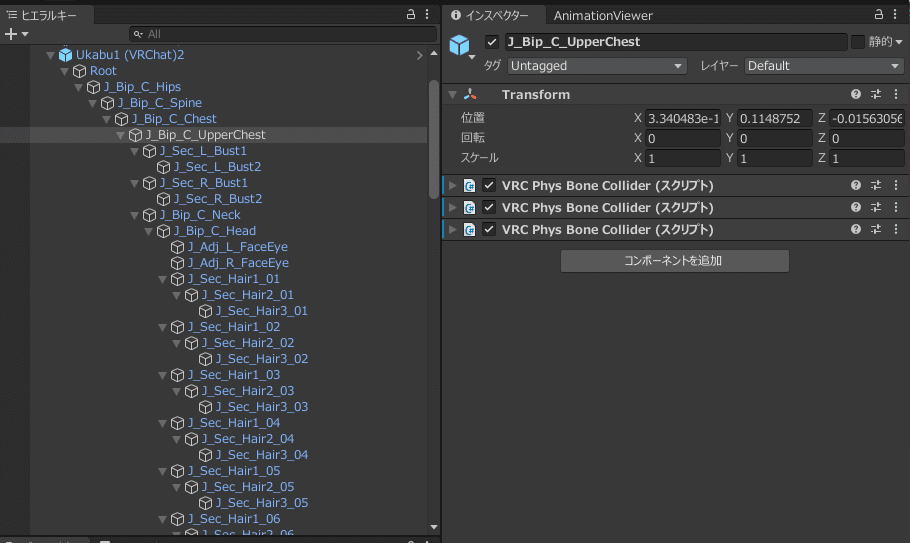
・続いてヒエラルキーでアバターの”Root"の中身を確認します。
Altキーを押しながら"Root"左側の矢印をクリックして展開しましょう。
ツリーになってる全てが展開されます。
戻すときも同様の操作をすると、一気に折りたたみます。

・下キーを押していき、PhysBoneColliderも不要なものはOFFにしましょう。

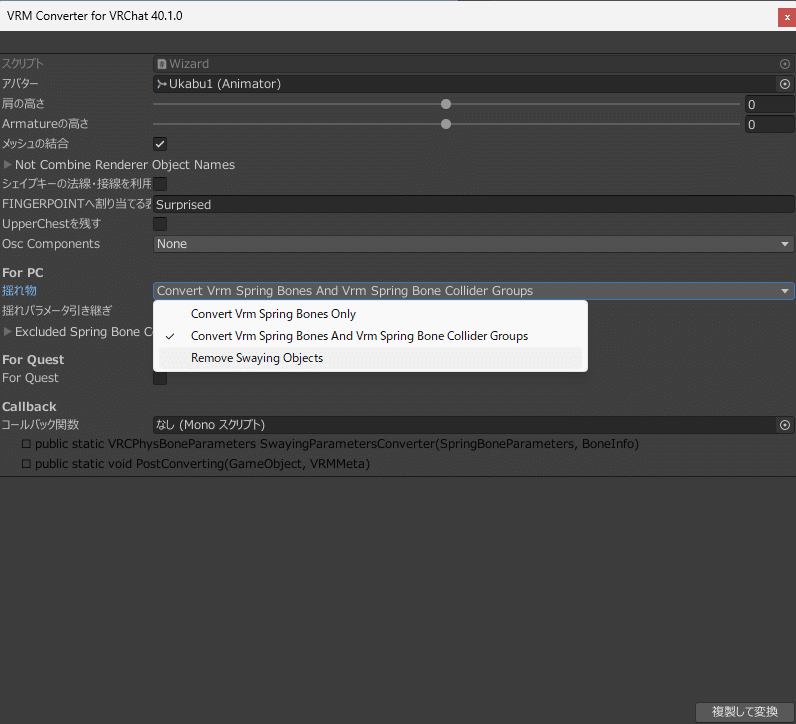
6.PhysBoneなしで変換する
・真ん中あたりにある揺れ物の設定で、初期は画面の内容のものが設定されています。これを下の"Remove Swaying Objects"に変更します。

・”複製して変換”をクリックします。
名前をつけて保存のウインドウが出るので保存をクリックします。
※なで肩だった場合、”肩の高さ”を0から0.2に変更すると直りやすいらしいです。ただし、フルトラをする人は中腰になってしまう可能性があるらしいです。色々試してみてください。
・すごくスッキリ!必要に応じて自分で設定する必要がありますが、軽いアバターのアップロードをしたいので、このままいきます。
私の場合、アバターランクはGoodになりました!
・PhysBoneを入れる参考記事はこちら!
・アバターの修正
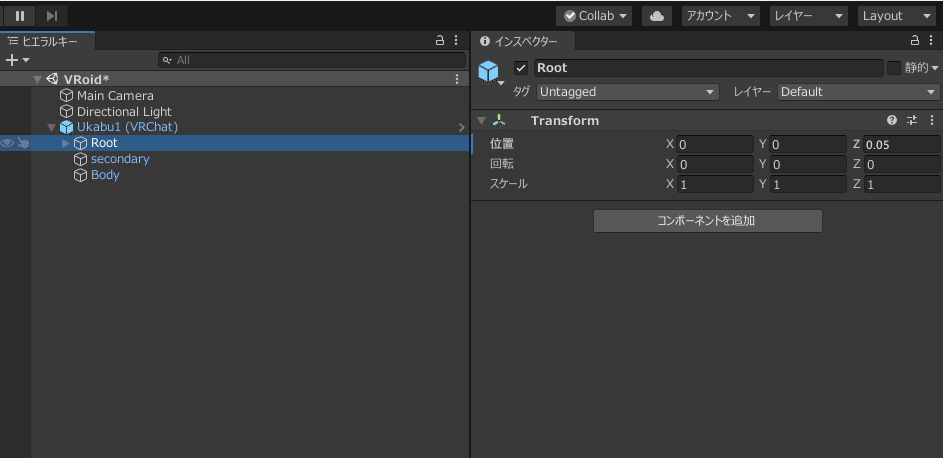
1.VRで動いた時に腕をまっすぐにする
・VRで動いた時に、腕が真っ直ぐ伸びない問題があるようで修正します。
ヒエラルキーのアバターの中にある"Root"をクリックし、インスペクターの位置:Zを0から0.05に変更。

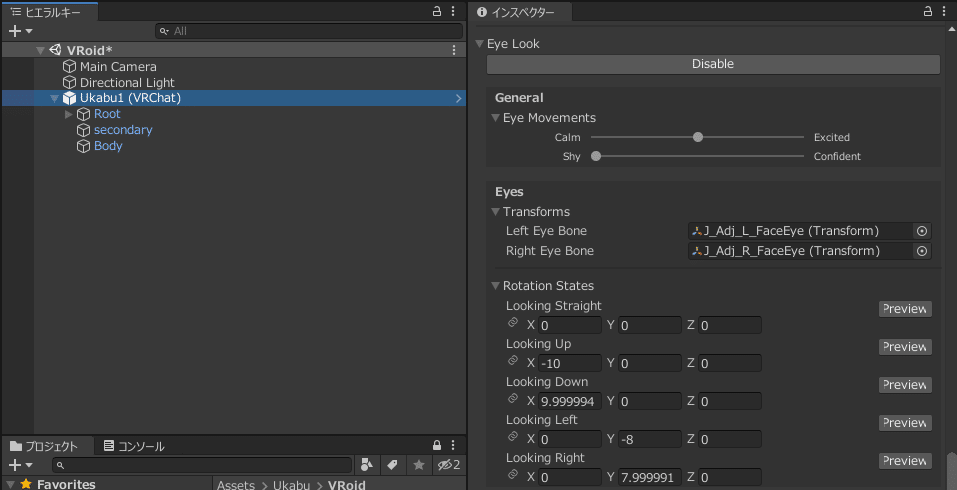
2.目の動きを小さくする
・ヒエラルキーの”Ukabu1 (VRChat)”をクリックし、インスペクターの"
Eye Look”にある”General"で、"Eye Movements"を設定します。
”Calm-Excited"のバーは、まばたきの頻度調整で、右にするほど多くなります。
”Shy-Confident”のバーは、他のアバターを見る頻度と時間で、右に動かすほど、高くなる。とありますが、人がいる所で試しても結果が???
ひとまず一番左になっているので、真ん中に調整しておきます。
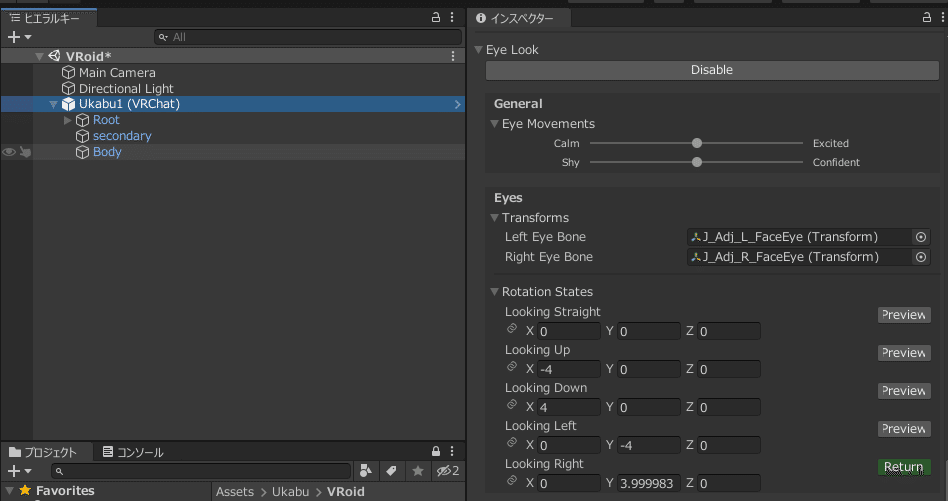
・Rotation Statesの数値が入っている部分は、瞳が動く距離になります。
初期ではかなり大きい数値となっています。
記事によっては数字が入っている部分に±4で設定しているものもありますが、私は±1で十分だと感じました。



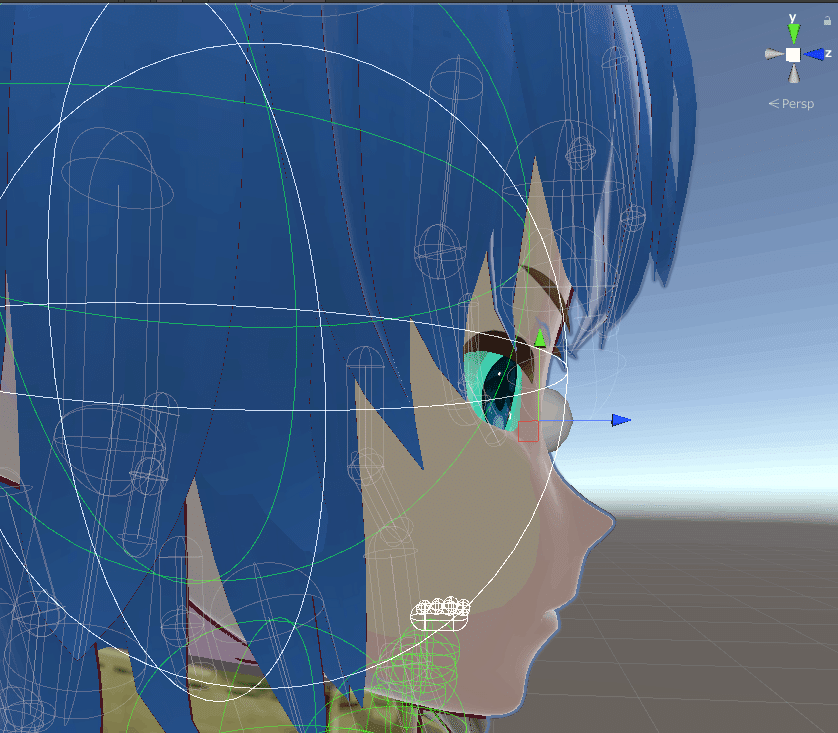
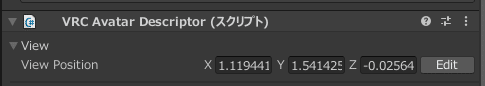
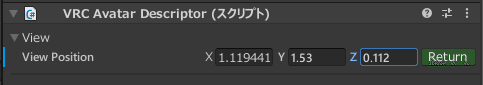
・そのまま上の方にある、"View Position"を調整します。
これは自分の視線の位置調整です。
灰色の玉がどこにあるか確認し、アバターの目と目の間、眉間に半分めり込むところに調整します。



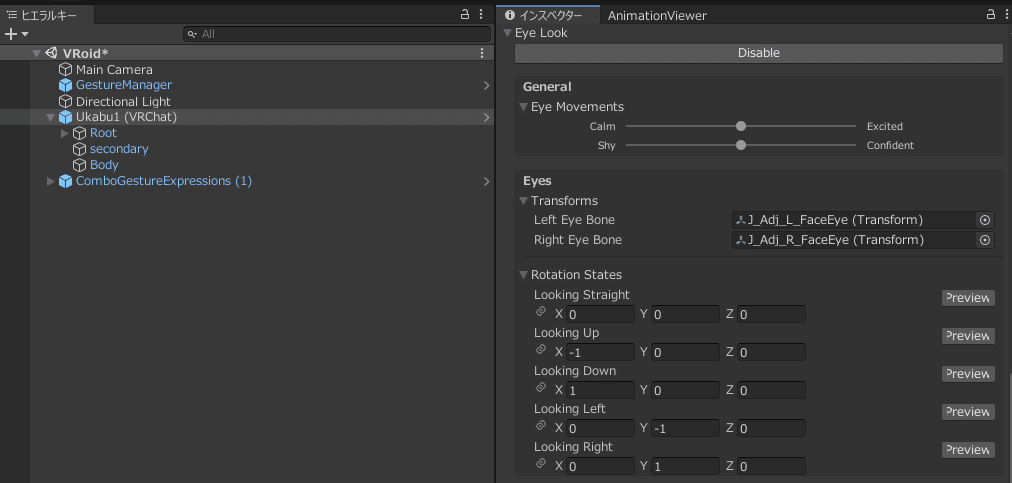
3.ハンドサインに表情をリンクさせる
・最初にアップロードした状態だと、ハンドサインと表情の組み合わせが好みじゃない…!なんてことがありました!
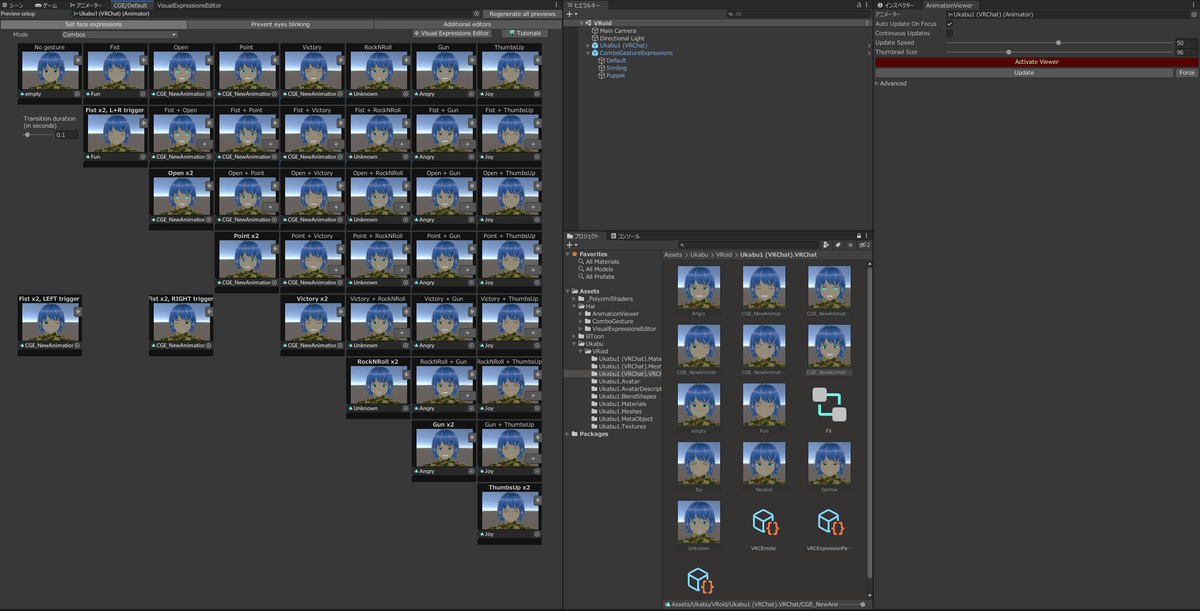
・しかし!残念なことに普通の設定方法は知らない!ので、前回の記事に書いたCGE2で設定したものがこちらの画像!

・VRoidで設定した表情や、Createで作る時にも多少はバリエーションがあります。いづれは自分で作ったものを追加したくなりますね!
・アバターをアップロードしよう!
・色んな記事を読むとここでアップロードして終わることが多いかと思います。色々設定する前に試す意味でも、この記事もここでアップロードします。
・アバターのアップロード方法がわからない場合は、こちらを確認下さい!
・暗闇でアバター真っ暗になる対策!
1.lilToonを使おう!
・アバターをテストする便利な場所として、下記の場所があります。

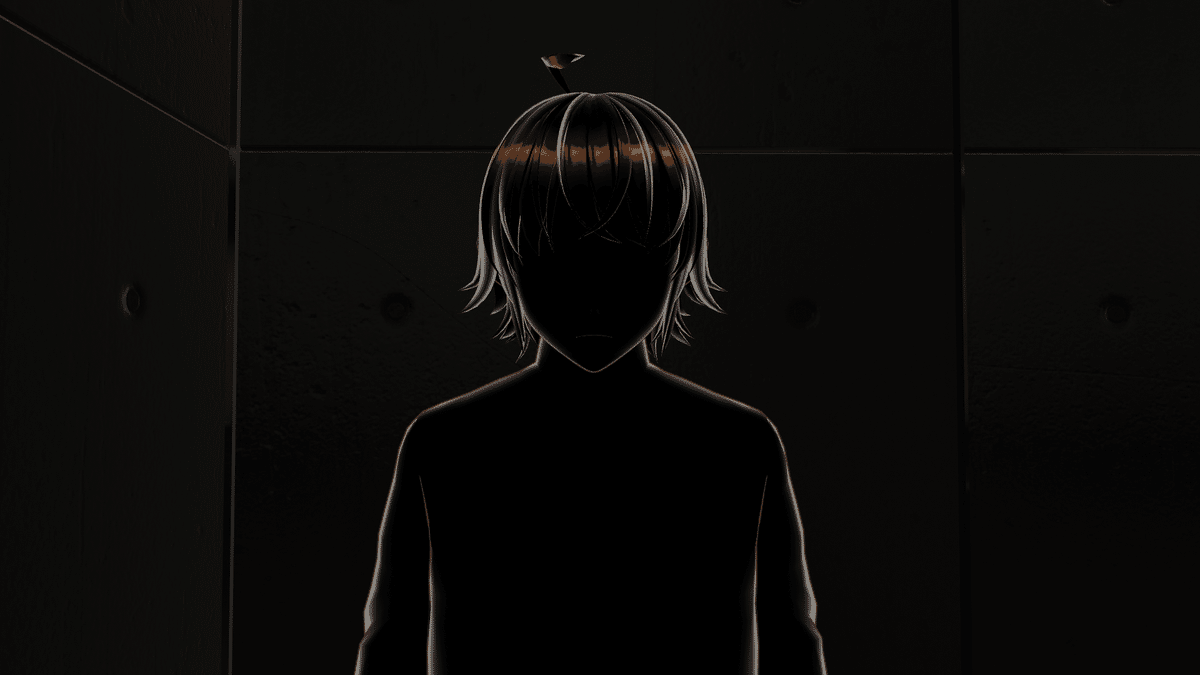
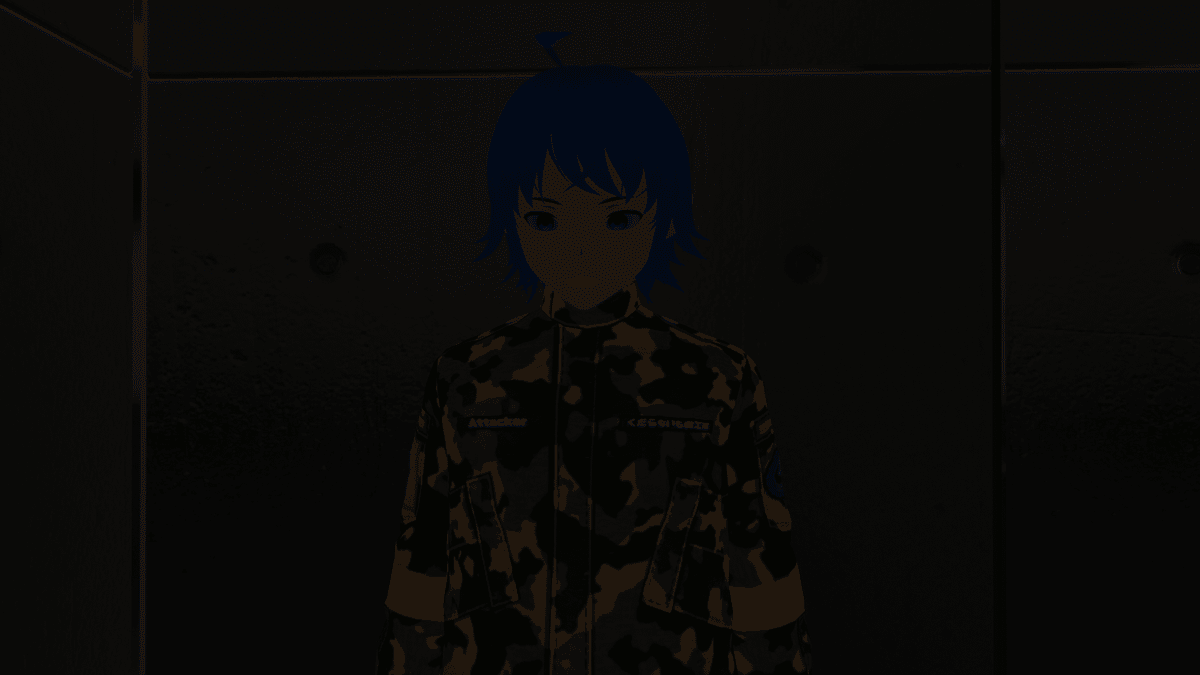
・今のままでは、暗い所に行くと真っ黒になります。

・VRoidから変換しているアバターのシェーダーはVRM用MToonになる為、VRChatに対応するシェーダーに変えます!
今回はlilToonを使用します!
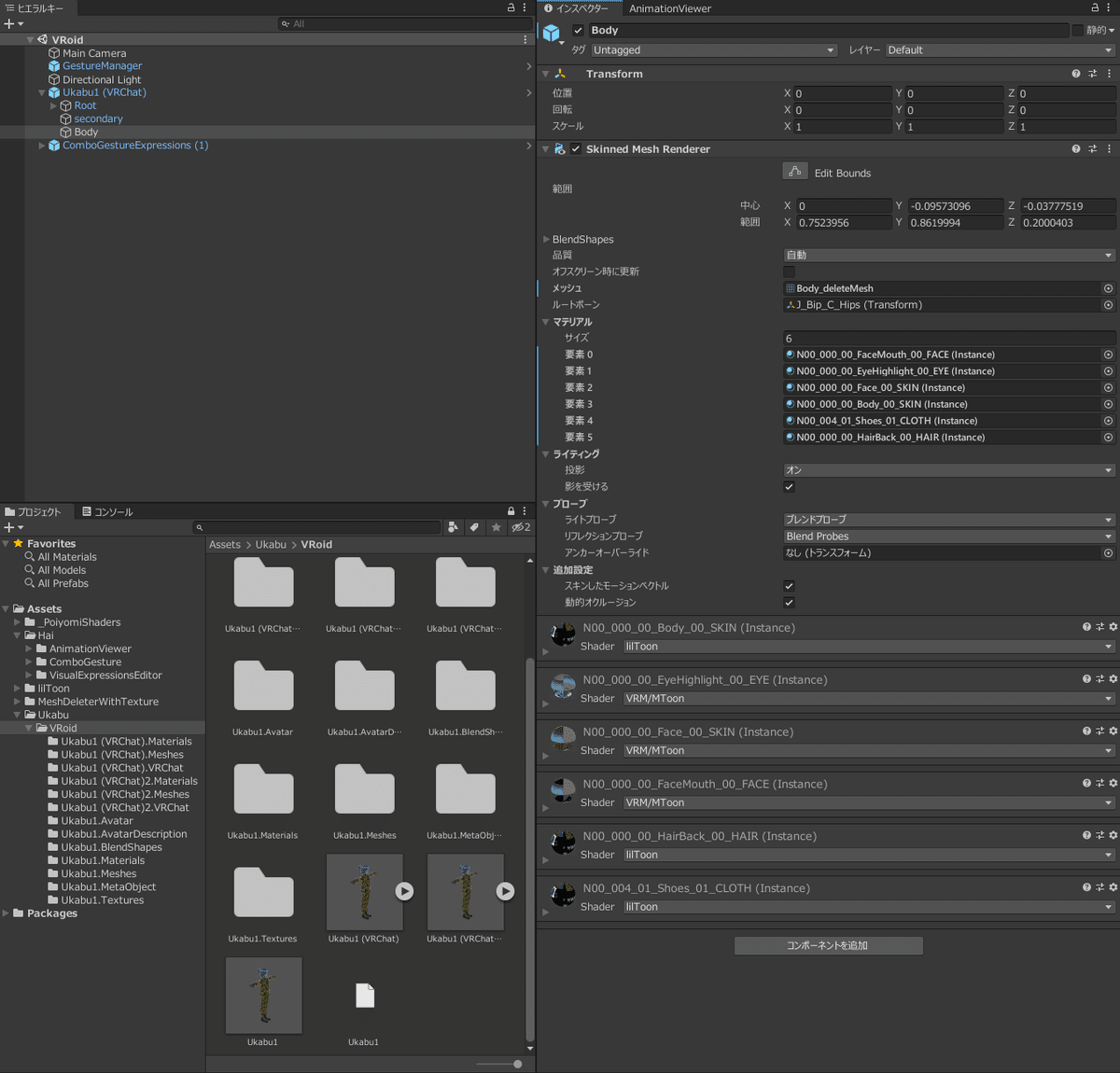
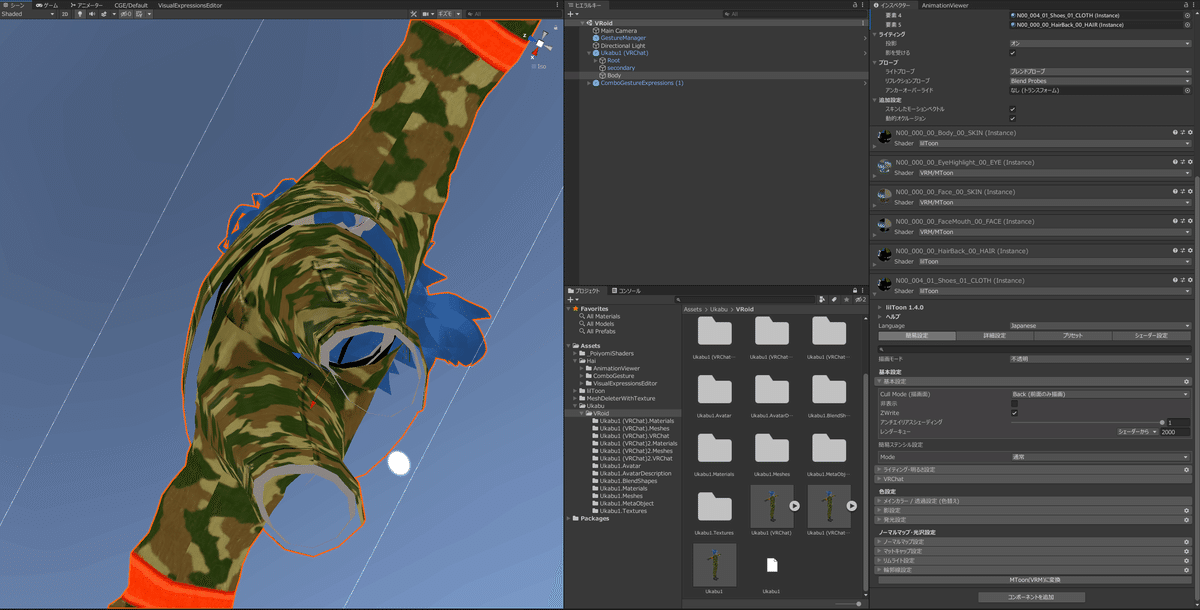
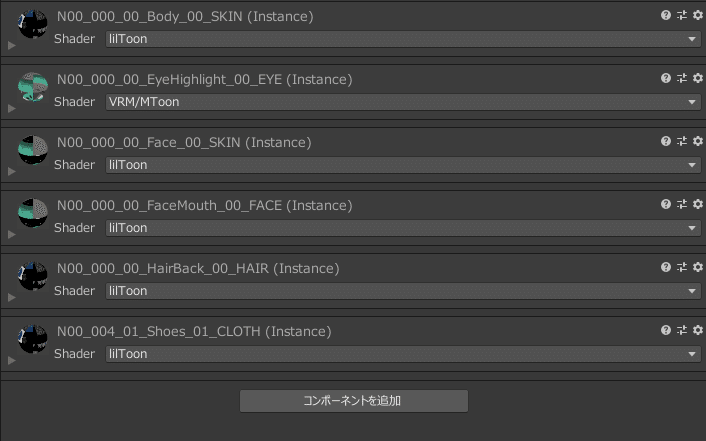
・切り替えは簡単!ヒエラルキーのBodyを選び、インスペクターのマテリアルにある"Shader"の右側にある『VRM/MToon』をクリックして『lilToon』をクリックします。
まずは服から記載していきます!

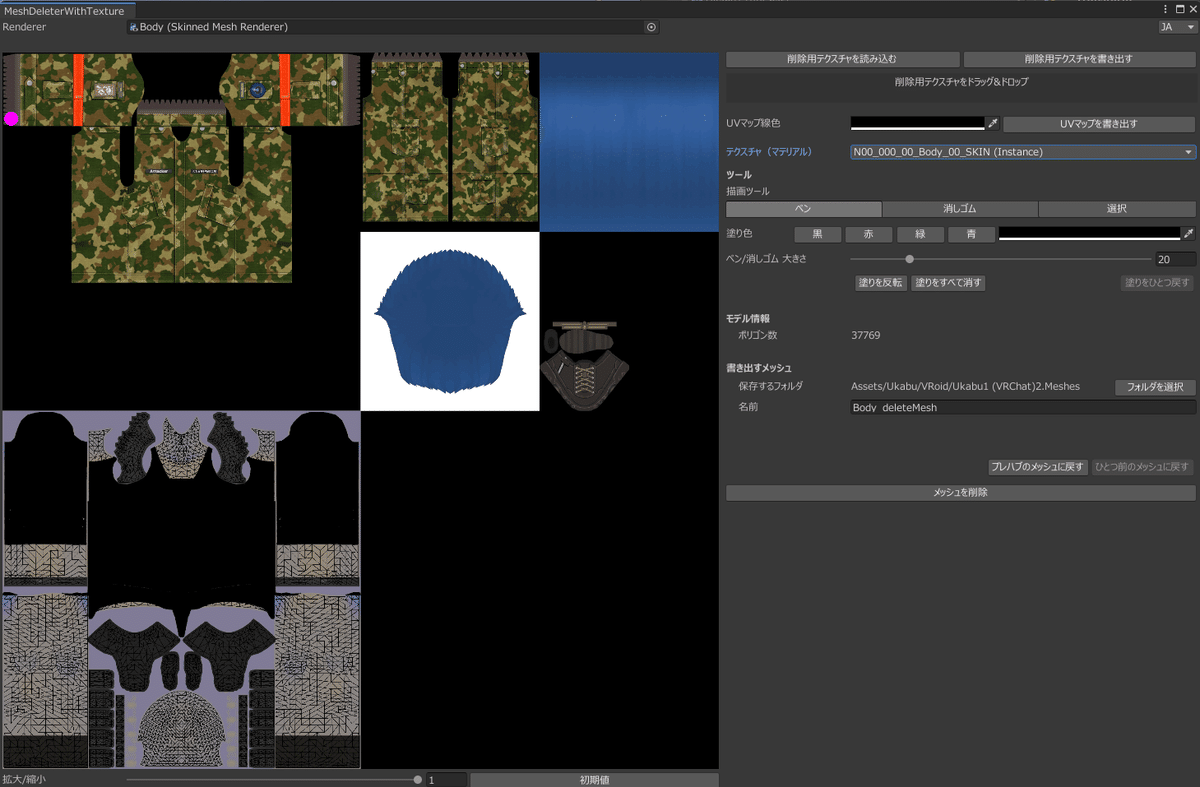
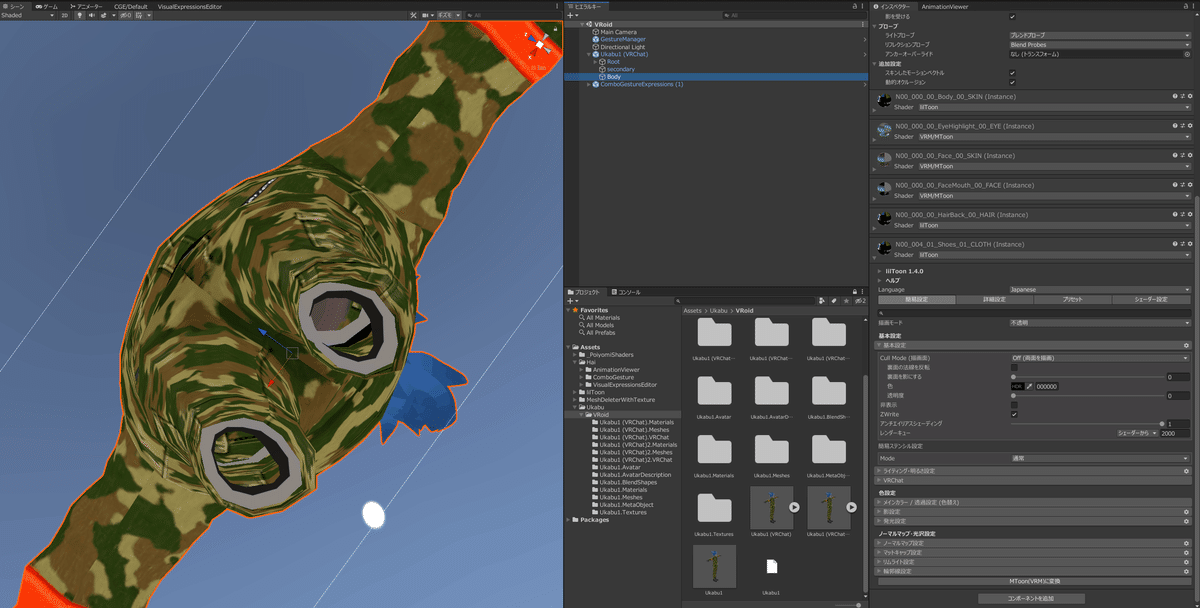
2.不要なメッシュを消そう!
・服装によっては見えなくていい透明化していたものが、真っ黒の表示になって出てくることがあります。そんな時はこちら!
・参考記事はこちら!
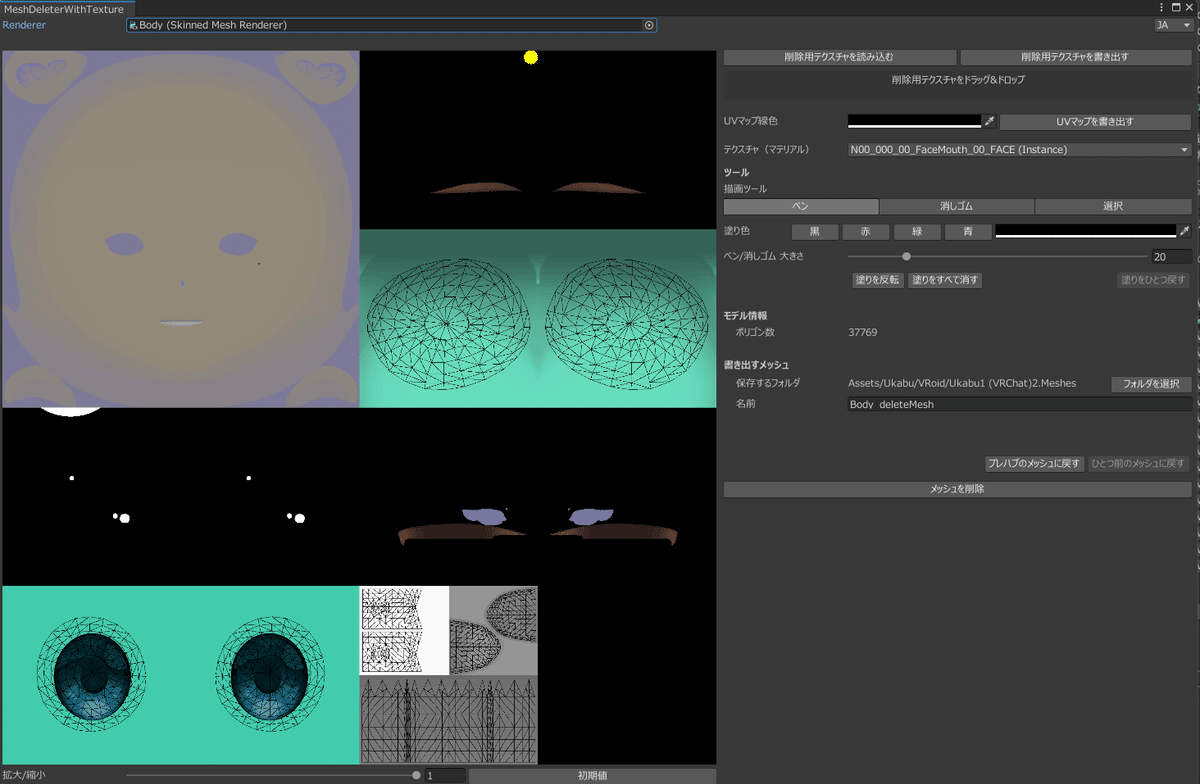
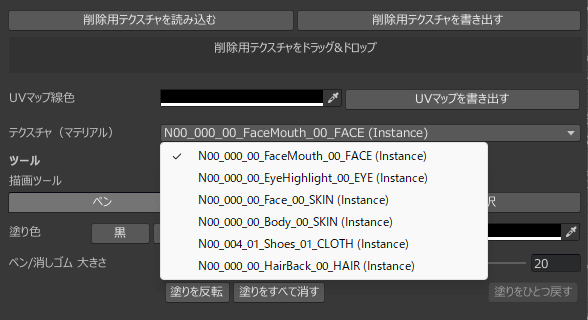
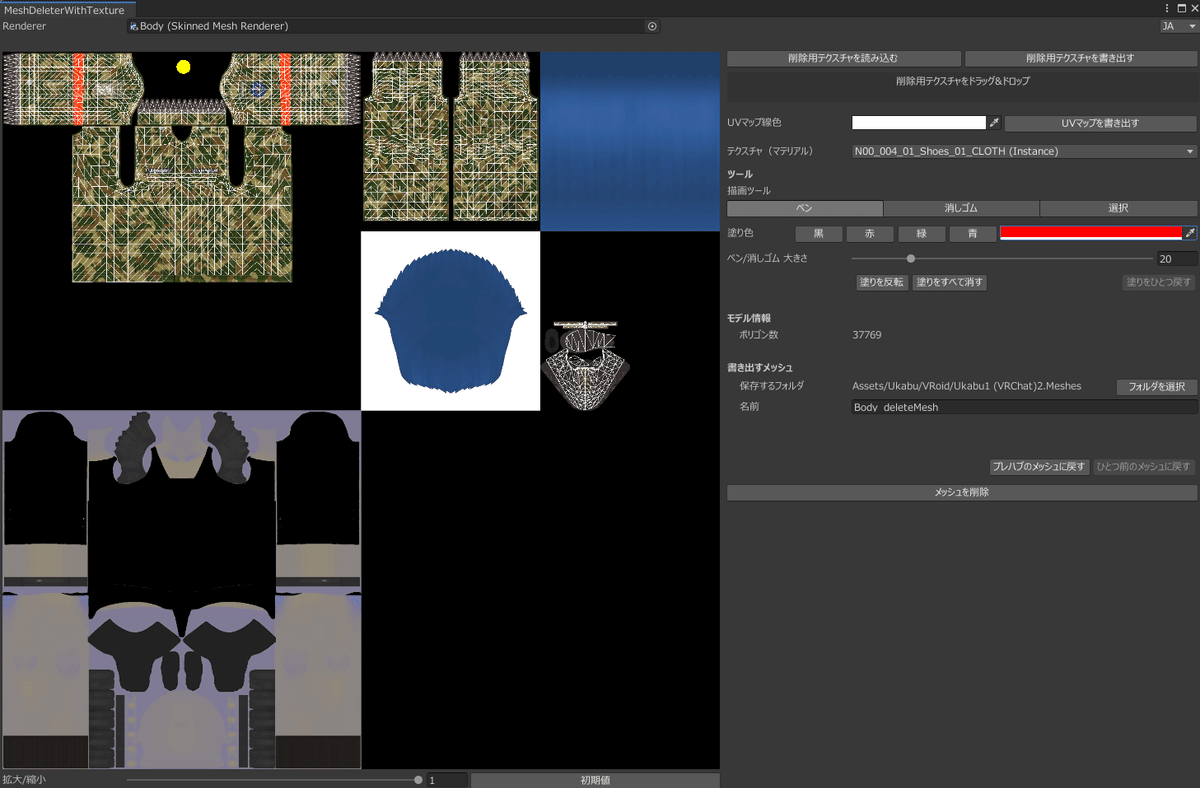
・記事に記載していない内容として、複数のマテリアルがある場合の切り替え方法があります。
下のウィンドウにて、テクスチャ(マテリアル)の右側にある▽を押すと別のテクスチャに切り替わります。



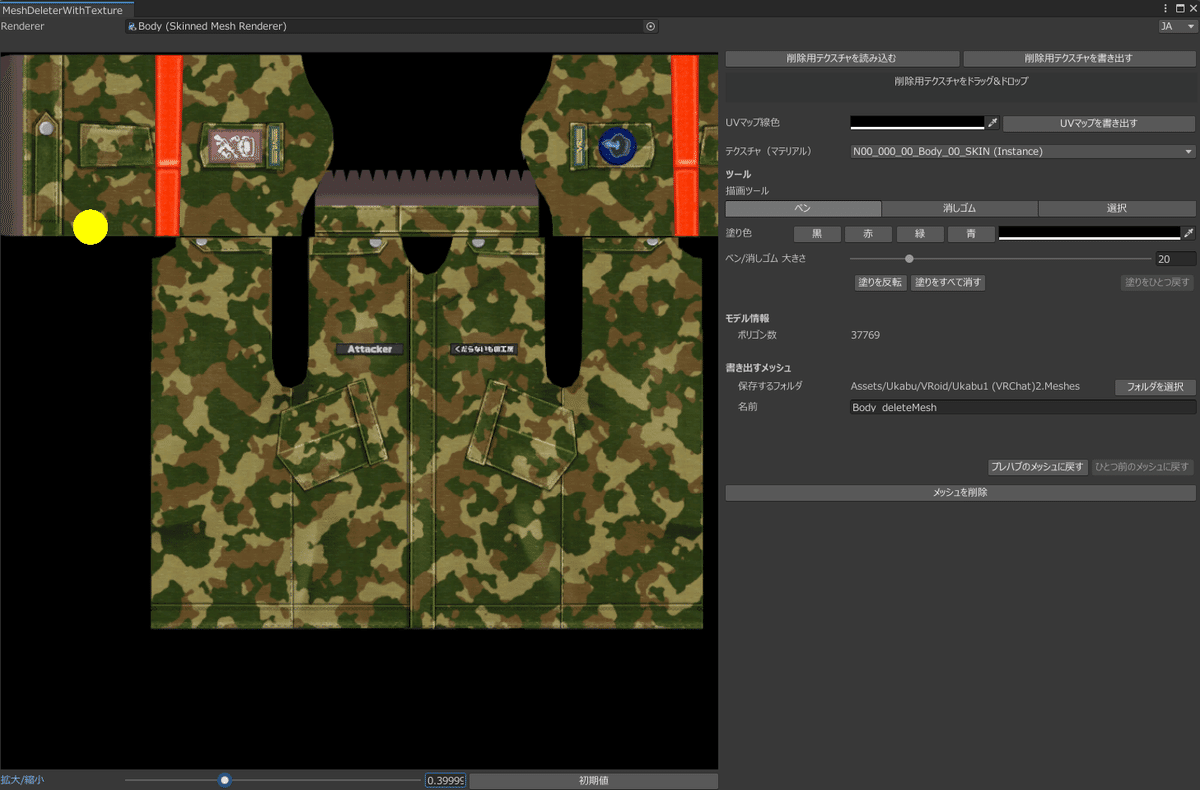
・また、画像を拡大した時、移動したい場合は、右クリックしながら動くと移動できます。

・服の色によっては、右側設定の"UVマップ線色"を白色に、”塗り色”を赤色にするとわかりやすいですね!

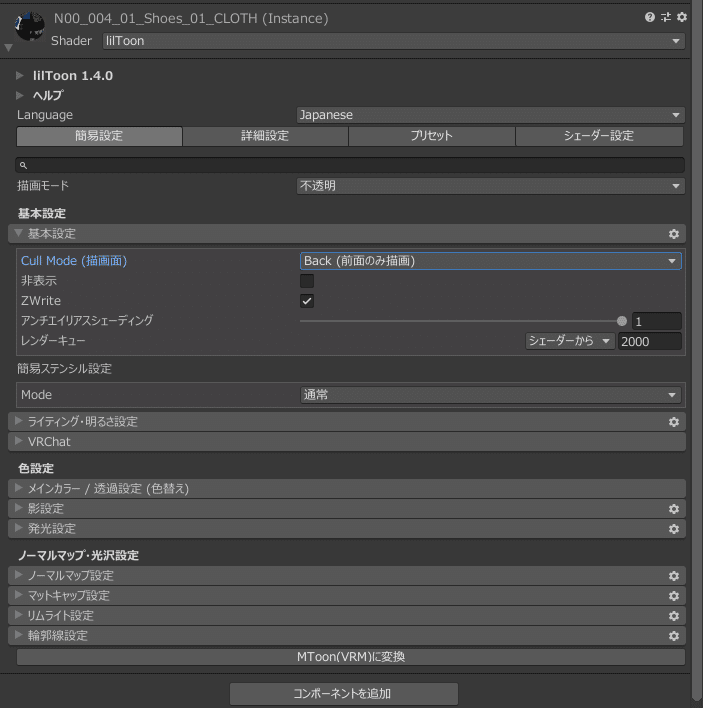
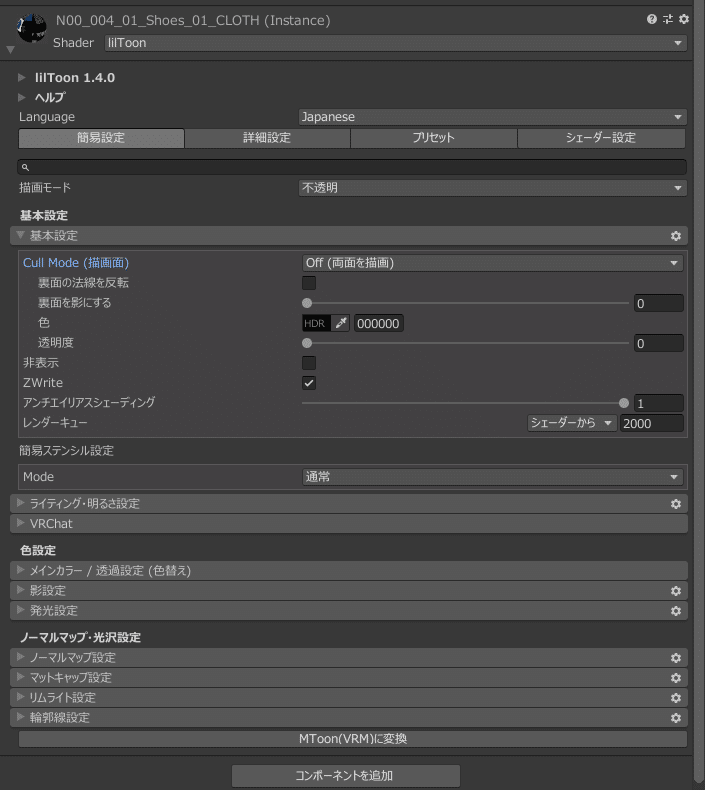
3.裏表描写をしよう!
・lilToonに切り替えたら裏側が消えます!!
マテリアルの基本設定にCull Mode(描画面)の設定があり、『Back(前面のみ描画)』をクリックし、『off(両面を描画)』を選びます。




4.顔のマテリアルをlilToonに!
・1つだけMToon残し、lilToonにします。


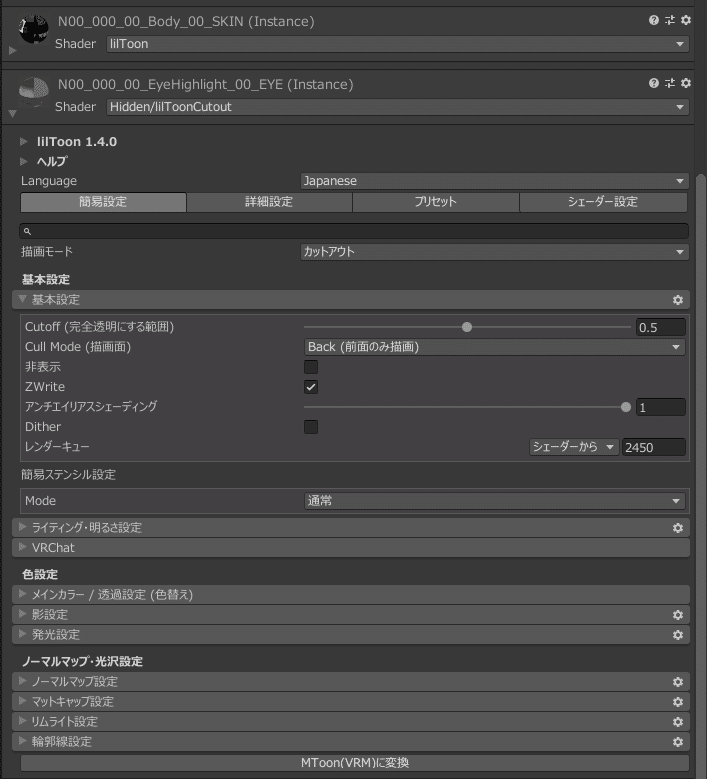
・最後の1つをlilToonに変更し、描画モードを”不透明”から”カットアウト”に変更します。

・これで暗闇にいても見えるようになりました!

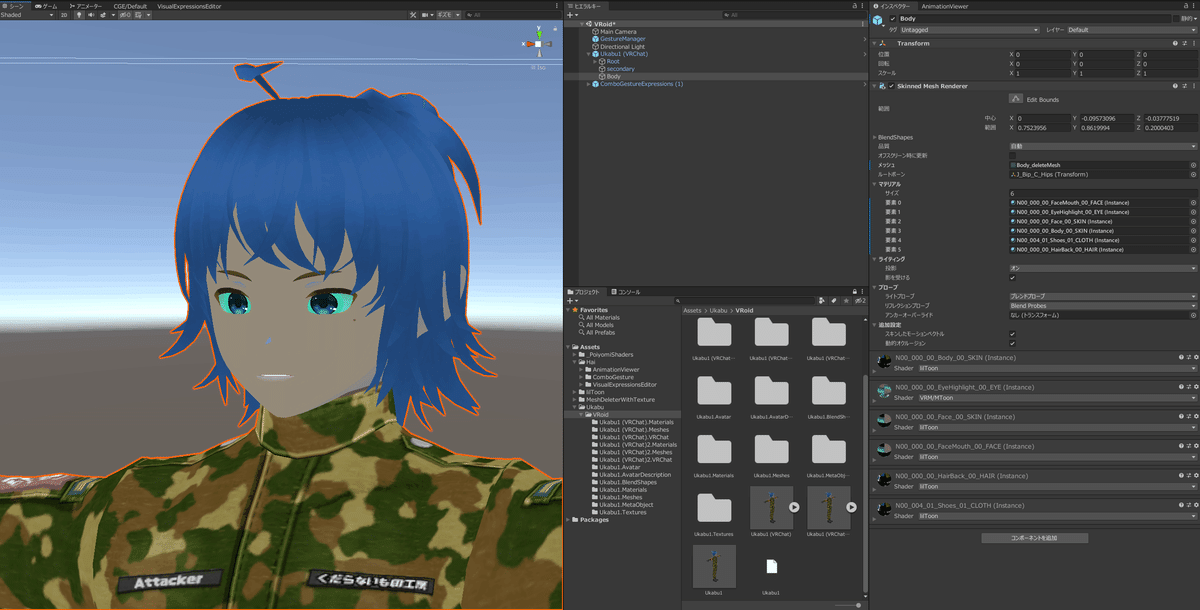
・近づくとアバターが見えなくなる対策!
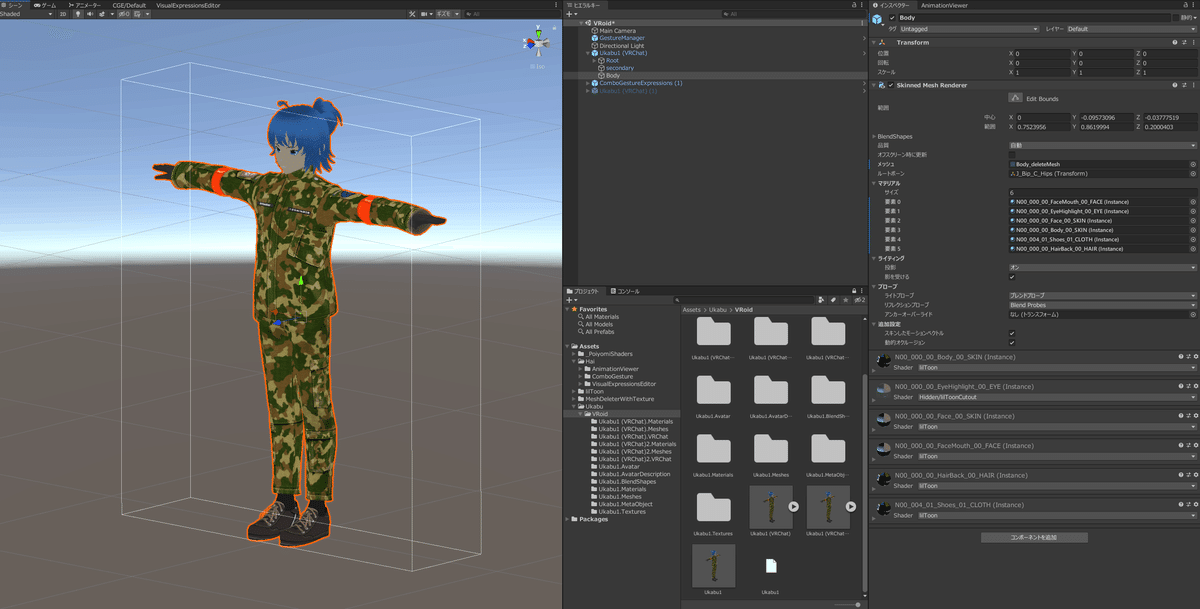
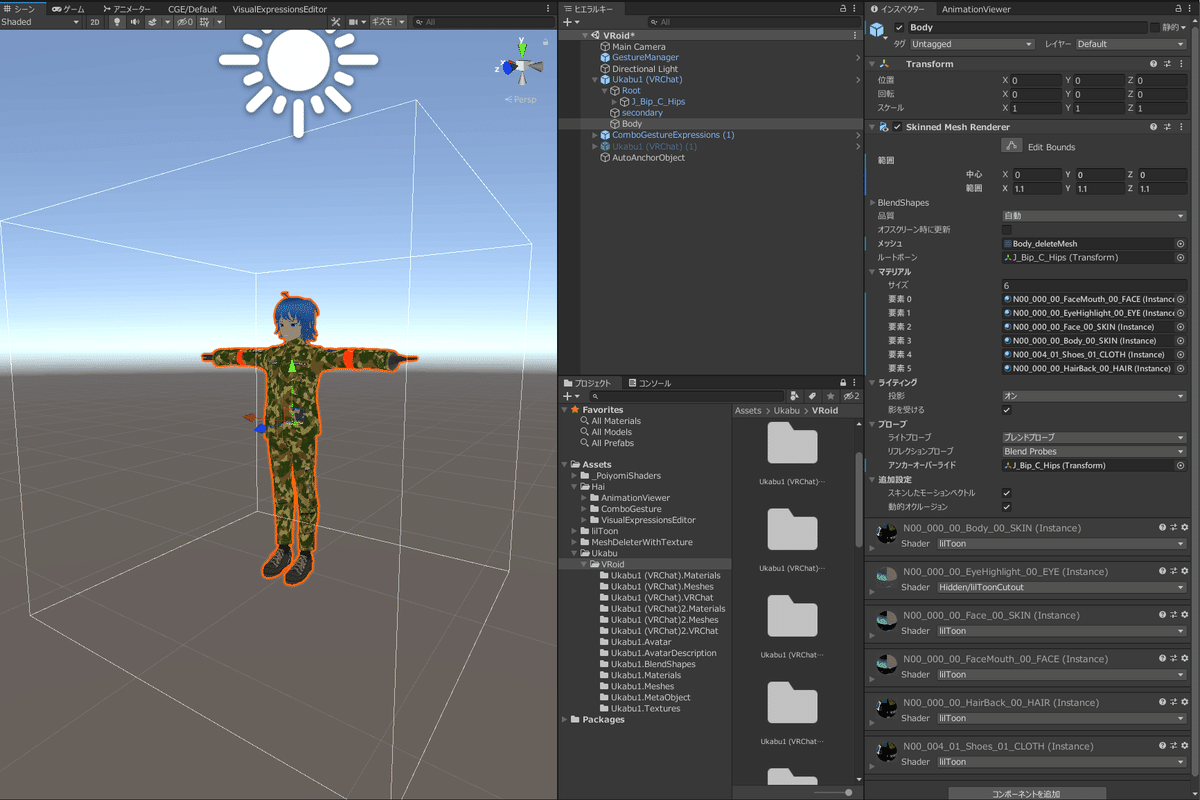
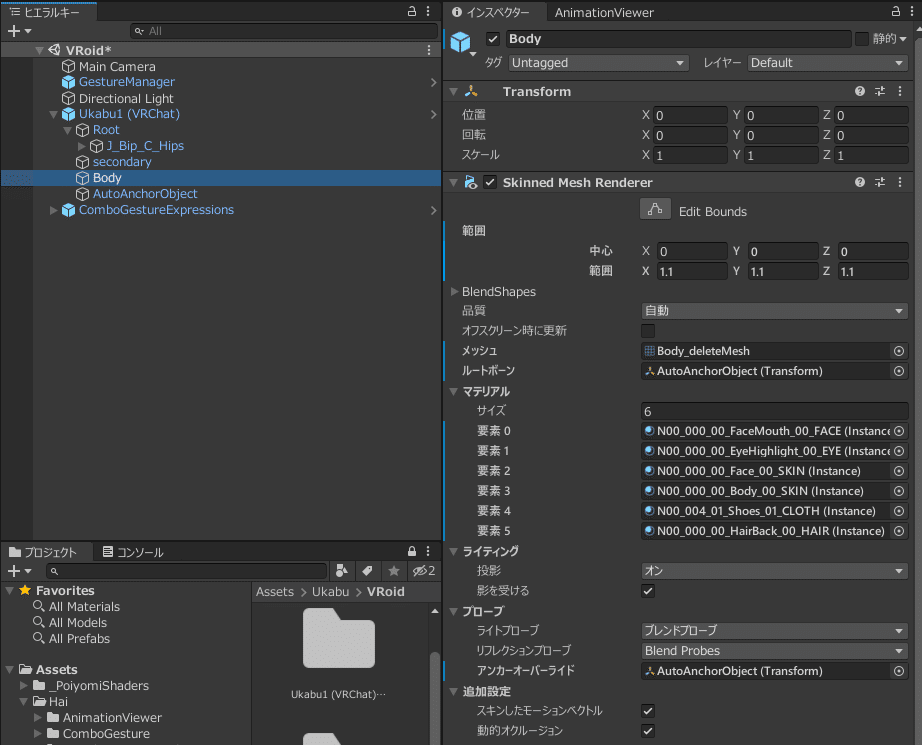
・下の画像のシーンで、アバターが白い箱に囲まれています。
この箱に入っていないと、他の人が近づいた時に消える可能性があります。見える見えないは角度によって変わりましたが、見えなくなるのは悲しいのでしっかり設定しましょう!

・もしも白い箱が出ない場合はギズモがOFFになっている可能性があります。クリックしてONにしましょう!

・さて、注意点がいくつかあるようです。
アバターのメッシュを選び(今回はBodyのみ)、"Skinner Mesh Renderer"の中の設定項目を下記にします。
①Boundsの中心は、全て”0”にする
②Boundsの範囲は、余裕を持って設定する
※ただし、大きすぎても負荷が多くなる為、他のアバターを参考にしながら設定しよう!XYZの数値は統一していることが多そう。足元に余裕をもたせるとこの数値になりましたが、他のアバターも同じくらいのサイズ感なのでひとまずヨシとします!
③メッシュのルートボーンはHipsで統一する
④アンカーオーバーライド(AnchorOverride)もHipsで統一する

※③④は、別の方法もあるようです。
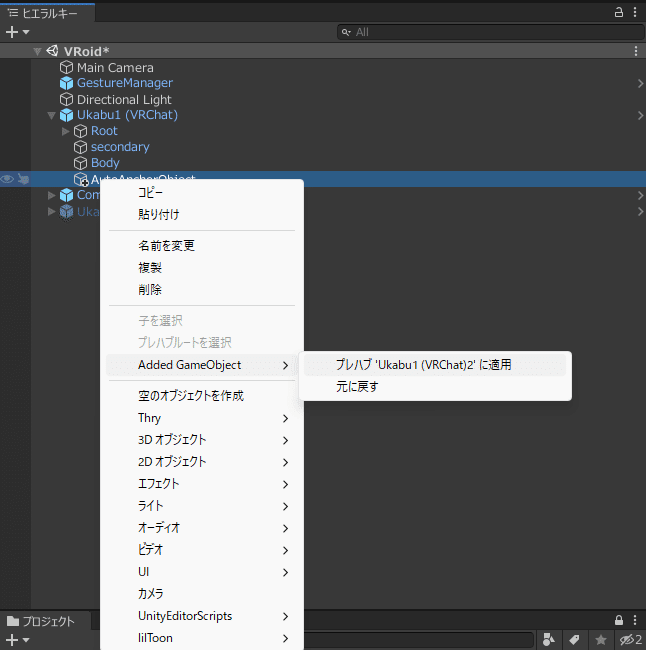
・ヒエラルキーで空のオブジェクトを作り、名前を”AutoAnchorObject”
・ヒエラルキーのアバターのプレハブにドラッグ&ドロップ
・”AutoAnchorObject”にプラスボタンが付いた状態になるので、右クリックして、"Added GameObject"の『プレハブに適用』をクリックします。

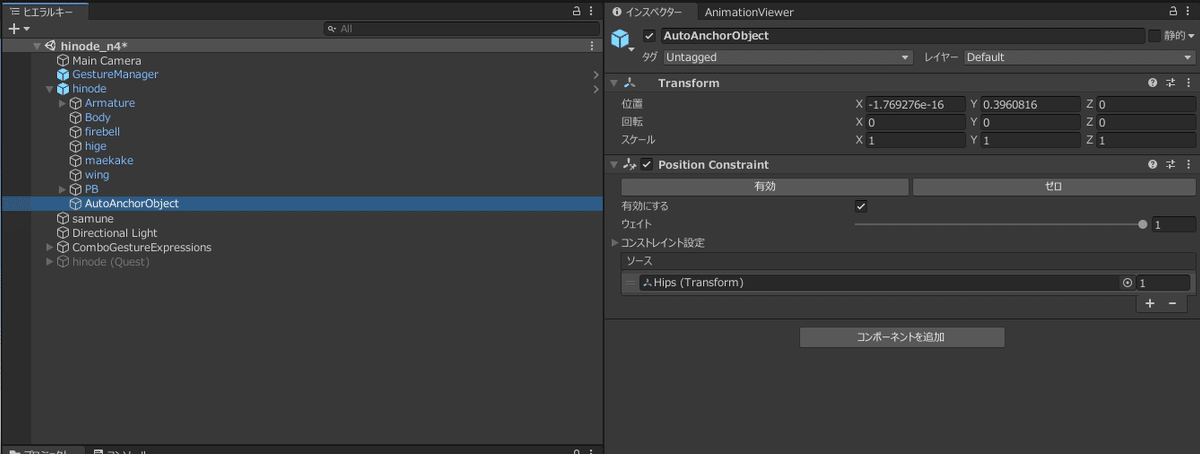
・インスペクター『コンポーネントを追加』"Position Constraint"を追加
・コンストレイント設定の右下にある+ボタンをクリック
・”なし(トランスフォーム)”に、ヒエラルキーのHipsを入れる
・”有効にする”をクリック
・『ゼロ』をクリック
これで位置がアバターの中心と同じ位置に移動します。

・この設定が終わったら、③④で入れたHipsの所に”AutoAnchorObject”を入れます。

・まだメリットはわかっていませんが、こういった作りのアバターを見る機会があるかと思います。"Position Constraint"が入っていないパターンもありますので参考までに!
・要注意なのは、着替えをした服の範囲を設定し忘れないように注意しましょう!大体は問題なさそうですが、チェックはしておきましょう!
・あとがき
気になったものを調べて反映していたら、あっという間に長くなりました!不足している内容や、間違い、こうした方がいい、不明点等、アドバイス頂けると助かります!
いづれまた自分で別のVRoidモデルを作った時に試しながら再確認します。
マテリアルをまとめたり、クエスト対応させたりもしたいですが、すぐには厳しいですね。
というわけで、現段階でも参考になるかもしれませんのでアップしちゃおう!的なノリです!
良い感じに使える内容ならハートマークをポチッと押してもらえると、わかりやすくて助かります!
次の記事はこちら!
予定記事(順不同)
・EXメニューでポーズ、アニメーションの導入
・ボクセルアバター作成方法
・その他思いついたものや実験したくなったもの
そろそろ販売用になにか作って、第5回BooThtoreにチャレンジしたい気持ちがあるので、そっちを優先するかもです!

