
「オブジェクト指向UIデザイン」を知るとUIの見え方が変わる。
このnoteを書く目的
社会人になると勉強は面白いですよね。本を読んだだけで賢くなった気持ちになっちゃいます。
ただそれだけに浸っているとインプットだけに偏ってしまい、本の内容はそのうち忘れてしまうのです。自分の場合は。長期記憶に保存されていないので、ただ読んだだけで活かせない状態では、2,000円近くの本代だけかかって、「読んだ」という事実は残るが、それだけになってしまっている気がしました。「それはただの自己満で終わってしまう読書かもしれない。」そう思ってしまっています。(ただそういう読書も重要だと考えています。自分はそういう読書を5年で500冊程度しましたが、読まないよりはよっぽどましなのでは!と考えるようにしています!読書のハードルはもっと低くていいはず!)
そこで学生時代を思い出しました。
当時は板書をただ写すだけということはしていませんでした。自分のノートは書く過程で自分が理解するためにあるのだと考えていたので、同じ内容も自分なりの言葉に変えて書いたり、自分なりの補足や解釈をいれたり、言葉を調べて追記したりしていました。
今思うとこれは結構効果的だったと思います。
なので、今改めて「板書(本の内容)を自分のノート(note)に自分なりにアレンジ・解釈して書く。その過程で理解を深める。」を行いたいと思い、このnoteを書きます。
なにを読んだのか。
この本↓
この本を読み始めた理由
UIUXのコミュニティの記事で紹介されていた本。
OOUIというワードすらわかっていなかったが、「UIを構築するための情報設計に役立つなにかなのではないか。」と思って感じていました。まだ早いかなと思っていましたが、本屋でぺらぺら中を見たらシュールな絵や画面例などが記載されており「わかりやすいかも」と思い、購入してみました。
著者の方について
ソシオメディア株式会社が著者として記載されています。
この会社は2001年に創業したデジタルプロダクトに特化したデザインコンサル会社のようです。(今回初めて知りました。)
本の内容(を自分なりに解釈)
オブジェクト指向とは?
オブジェクト指向の対義語はタスク指向であり、オブジェクトは名詞・タスクは動詞。
オブジェクト指向は日本語の文法と似ていると感じました。
日本語…「私には夢(名詞)がある(動詞)」
英語…I have(動詞) a dream(名詞)
動詞の前に、名詞が出てくるのが日本語の文法。
オブジェクト指向もそのようなイメージ。まずはオブジェクトを選ぶ。そして動作を選ぶ。
(タスク指向は英語だから、英語の文法なのかな〜)
オブジェクト指向の例
オブジェクト指向の実際の例としては、「社員名簿システム」の場合、
タスク指向では、最初に「新規登録」「削除」「編集」を選択→次に、「社員」を選んで実行をする。
オブジェクト指向では、最初に「社員」の一覧が表示されており、対象の社員(オブジェクト)を選択する→そこに「新規登録」「削除」「編集」のボタンがあり、タスクを行う。
タスク指向の問題点
UIはタスクをもとに作られるのではなく、オブジェクトをもとに作られるべきであるらしい。タスク指向で作られたものは次の様な特徴があると感じました。「直線的でやり直しがしづらい。」「そのため、ユーザーのアクション数が増える。」「似たような画面が増えて分かりづらい。」
オブジェクト指向がUIUXデザイナーに必要だと感じる点
HCD(人間中心設計)だけでは、プロトタイプを作る具体的な手法がなく、ユーザーの要求を画面に落とし込むのがデザイナーの手腕に任せられている状態だからOOUIの考え方があれば、再現性を高めていくことができると思います。
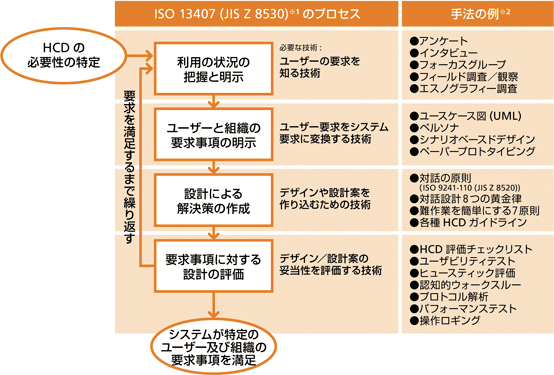
HCDはUIUXデザインではメジャーなデザインプロセスです。
HCDとは…
1.利用の状況の把握と明治
2.ユーザーと組織の要求事項の明示
3.設計による解決策の作成
4.要求事項に対する設計の評価
を繰り返し、(財務や技術的側面からサービス・機能改善をするのではなく)、ユーザーを中心にデザインを行うプロセスのことを指します。
(*厳密な定義は他にありますので、自分なりの解釈です)

オブジェクト指向をUIに落とし込む具体的な手順
ユーザーのタスクを文章に洗い出す。
その文章から名詞と動詞を抜き出す。
*名詞がオブジェクトになり得るもの。名詞動詞の関係性を線でつなげる。
線が多く重要なものが、メインオブジェクト(数個ある可能性あり)となり、他のサブの名詞はメインオブジェクトのプロパティ(属性)となる。
メインオブジェクトが決まったら、メインオブジェクトは「一覧(コレクション)」と「詳細(シングル)」が必要かどうかを検討する。
数個あるメインオブジェクトの一覧と詳細同士の関係性を線でつなぎ、どのような流れでリンクされるべきかを考える。
以上を踏まえて、画面構成を考える。
*本に記載されていた内容とは異なり、自分なりの解釈です。
実際のプロセスが気になる方は本をぜひ読んでみてください!
まとめ
この本を読むことにより普段使うサイトやアプリの画面の見え方が変わりました。「これがオブジェクトか」「なんでナビゲーションは"ホーム"という内容が分かりづらい名前なのだろう」「ナビゲーションに「作る」というタスクが入っており、名詞ではないぞ?」など、今まで考えたことのない視点で画面を見れています。
OOUIに関しては様々な記事などもあるようなので、今後も少しずつ学んでいきたいと思います。
*昨日知ったのですが、この本を出版しているソシオメディア社が出しているガイドラインがあり、シンプルでわかりやすい100項目があったので備忘録的に記載させていただきます。
この記事が気に入ったらサポートをしてみませんか?
