
【実案件】かけ算・円周率学習アプリ「Mathpire」
概要
・はじめに
「Mathpire」は、「かけ算」と「円周率」を学習するアプリになります。何となくやる気が出ないとき、このアプリを通じて集中力を高めるきっかけになればと思います。
・「デザインデータ」「プロトタイプ」「動画解説」
手っ取り早く作品を見たい人はこちらにリンクを記載しておきますので、ご確認ください!
デザインデータはこちら
プロトタイプはこちら
動画解説はこちら
企画
・ペルソナ設定
きっかけは、学生の頃からお世話になっている先輩のお悩みが起点でした。先輩は、以前から、かけ算学習と円周率を覚えることが趣味でした。ですが、そのようなマニアックな趣味を満たしてくれるサービスがなかったため、今回デザインのご依頼を頂きました。今回のアプリを通じて、集中力を高め、有意義な時間を増やせるように試みました。

・価値仮説
今回のアプリの本質的な価値としては、「集中」や「夢中」な時間を増やすことにあります。あくまで、かけ算と円周率の学習は手段と捉え、どうすれば夢中な時間を増やせるかを中心にサービス設計しました。

・競合分析
かけ算や円周率を学習する上で、候補となるアプリを整理しました。その結果、かけ算と円周率を同時に学べる学習アプリはありませんでした。また、どのアプリもデザインが洗練されていなかったため、しっかりとサービス設計すれば、競合優位性を生み出せると考えました。

・提供価値
上記までの情報から、今回のアプリのコア機能は3つになります。
1つは、かけ算学習。2つ目は円周率学習。そして、3つめは、ペルソナに達成感をより感じてもらうために記録管理機能を作ることにしました。

情報設計
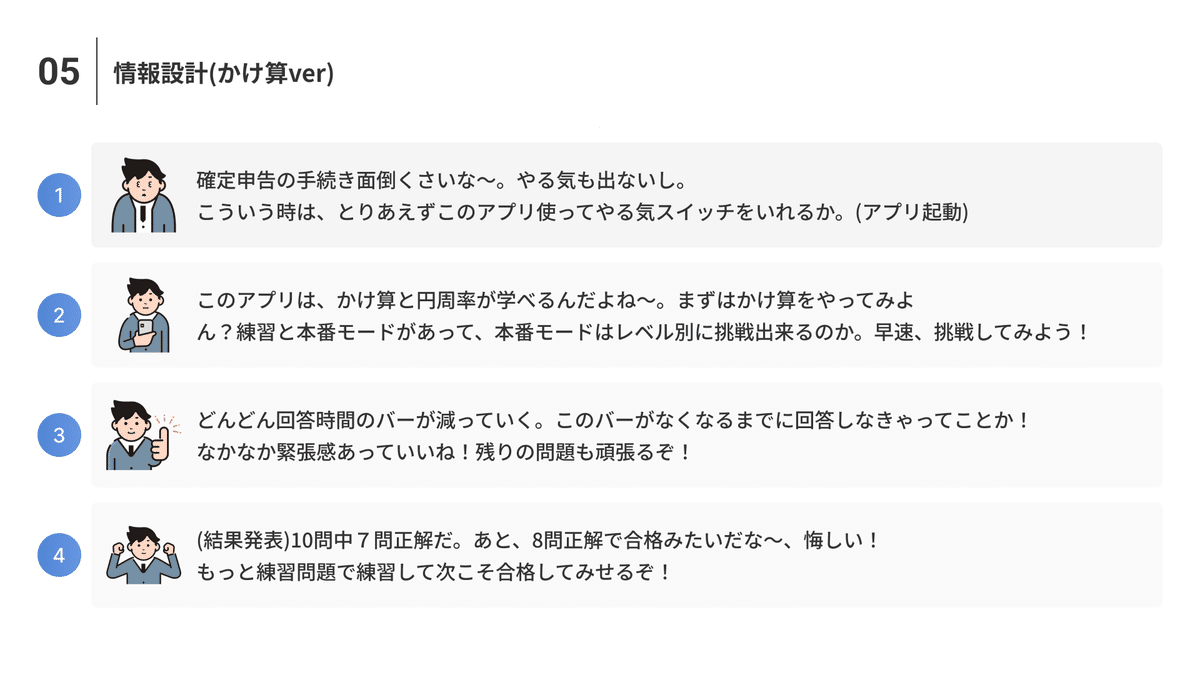
・オブジェクト抽出
企画で整理した内容を下に、ユーザーのサービス体験フローを物語形式で整理しました。その中で、登場するオブジェクト(名詞)を洗い出していきました。

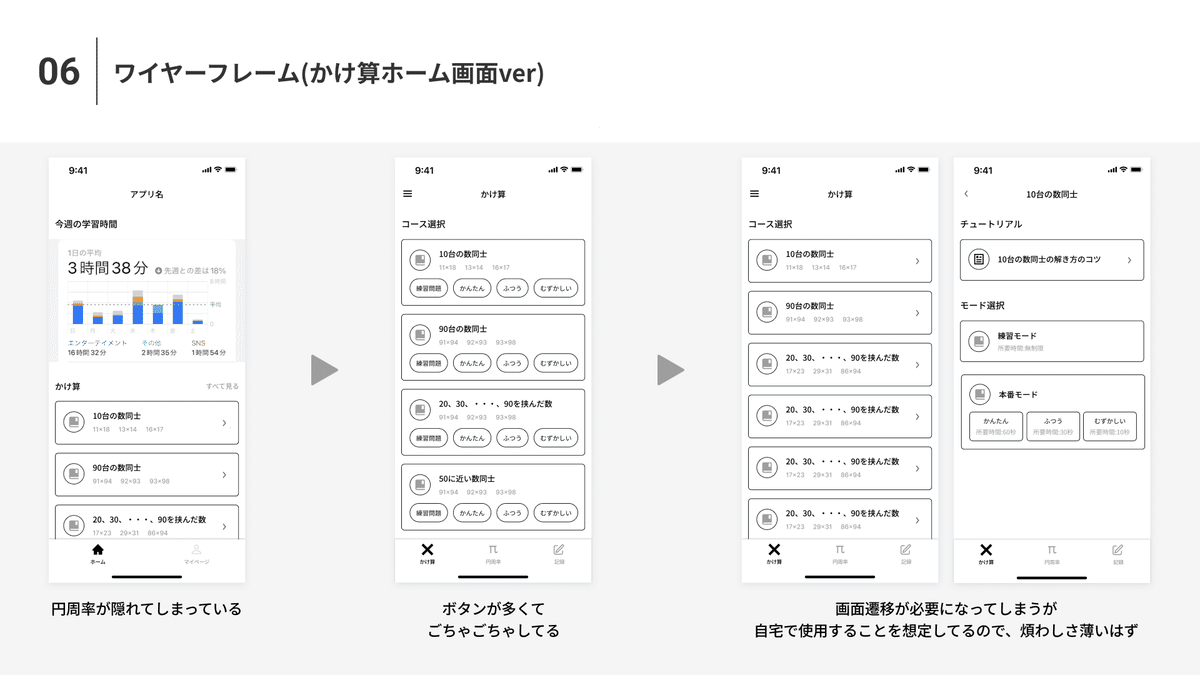
・ワイヤーフレーム
抽出したオブジェクトを下に、ワイヤフレームを作成していきます。修正することを前提になるべく早く形にし、ブラッシュアップしていきました。

表現
ワイヤフレームがある程度できたら、今度は見栄えを整理していきます。

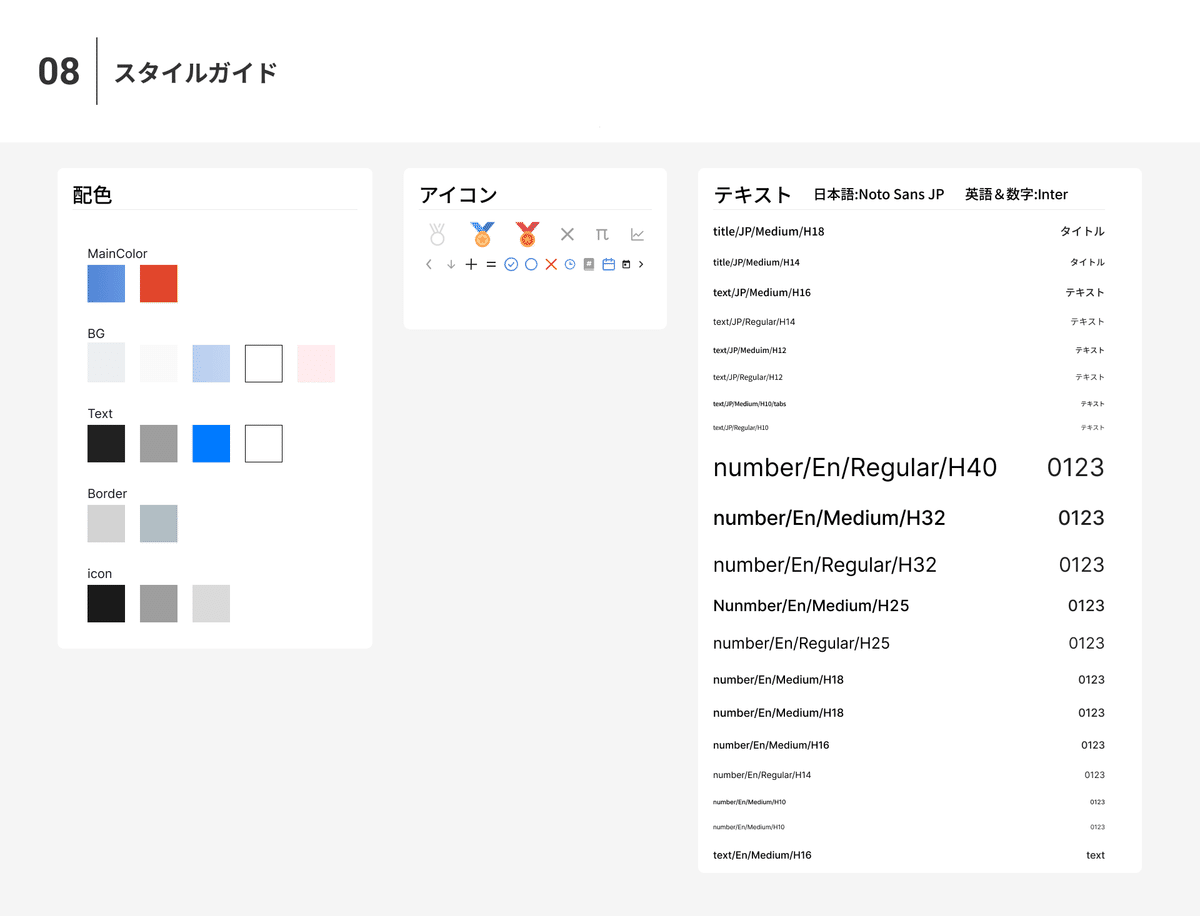
スタイルガイド
今回は、僕の作成したデザインデータを下に、先輩の知り合いのエンジニアがコーディングするので、スタイルガイドを作成しました。

振り返り
・頑張ったこと
デザインガイドラインを作成したのは初の試みでした。WEBサービスはエンジニアリングが必須になるので、この点に着手できたのは良かったと思います。
・次回に活かすこと
表現力の幅をもっと増やしていきたいと思います。具体的には、影の付け方や色相環など。使いやすさはもちろんのこと、サービスの世界観をユーザーに伝わるようにしていきたいです。そのためにも、日頃からWEBアプリに限らず自分がいいなと思ったデザインをストックしていきます。
この記事が気に入ったらサポートをしてみませんか?
