
UIデザイン作成の考え方
UIデザイナーは見栄えだけじゃなく使いやすさにもこだわる必要がある。そのために、必要な考え方をBONOというオンラインサロンの動画をもとに整理てみました。
①サービスの方向性を決める
ビジネスで成果を出すための基本は顧客理解。そのために、下記項目を言語化しながらサービスの方向性を決める。また、最終的には、これらの内容を他のメンバーとも共有するために資料にまとめておくのもすごく大切。
・年齢
・職業
・価値観(仕事&プライベート)
・欲求(達成したいゴール)
・お悩み
・欲求解消のために現在行ってること


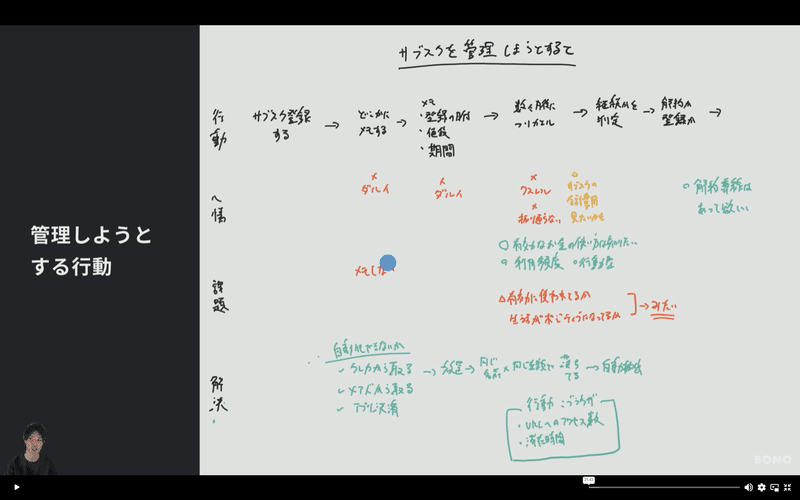
②必要な機能のアイデア出し
現在のユーザーの行動フローや心情を整理し、そこから具体的な課題や解決策のアイデア出しを行う。


③情報設計
これまで整理した内容を踏まえて、具体的に必要な情報は何かを考える。
順番としては、下記の流れになる。
1.ユーザーストーリで全体の流れを把握
理想的な体験フローを会話ベースに落とし込むことによって、顧客目線に立ちやすくなる。この時、会話内で登場するオブジェクトとアクションは抽出しておく。

2.抽出したオブジェクトの整理

3.コンポーネント単位で必要な情報を整理

4.UIフロー図の整理
各ページのつながりを考える。

このような情報設計を行うことで必要な機能が何かが明らかになる。ただ、UI画面に起こさないと分かりにくいことも多いので、完璧を求めるよりも簡単に整理するくらいのテンションのほうが良いと思う。
④ワイヤーフレーム作成
情報設計で整理した内容を踏まえて、素早くイメージを作成する。既存のアプリを参考にしながら、ワイヤーフレームのアイデア出しを行う。


⑤仕上げ
ワイヤーフレームが完了したら、見栄えを整えていく。
その際に、エンジニアリングのことも考慮して、マスターコンポーネント化やレイヤーの命名規則も整えておく。
まとめ
上記は、あくまで便宜的に一連の流れのように記載したが、実際はこんな風にスムーズにいかない。
周囲の部署や市場の状況を鑑みて、何度もブラッシュアップする必要がある。
この記事が気に入ったらサポートをしてみませんか?
