
【連載】BtoB SaaSのUIリニューアル舞台裏 第1回 国内導入社数No.1*の経費精算SaaS
ラクス UIデザインチームの小林です。
UIを良くしていくための試行錯誤は、いつも苦労の連続です。うまくいったこともあれば、大きな失敗をしたこともあります。小さな成功はあまり覚えてませんが、痛い失敗をしたことは忘れません。
UIリニューアルの経緯
今回は、当社の楽楽精算の事例をご紹介します。
楽楽精算は国内導入社数No.1*の経費精算SaaSです。導入社数は累計6,000社を超え、ラクスのSaaSのなかで最も大きなサービスのひとつです。
楽楽精算はかつて機能追加にともなうレイアウトの見直しを検討し痛い目をみたことがあります。
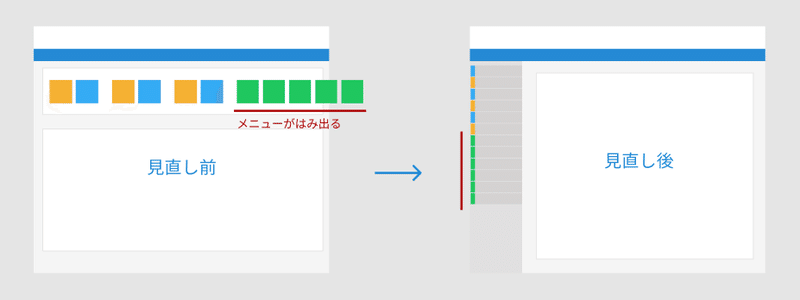
楽楽精算のメニューは画面上部に横並びになっており、新機能はユーザーがメニューボタンを増やすことのできる仕様でした。どんどん増やしてしまうと横スクロールが発生してしまいます。
横スクロールは避けたいため、メニューを画面左に縦に並べることで解決しようとしました。多くのサービスでよく見られるレイアウトです。

お客様からの反応
UIも決まりほぼ開発を終え、もうすぐリリースというタイミングで、一部のお客様に新しいレイアウトを見ていただいたところ、反応は非常に悪いものでした。お見せした9社中7社から「前のUIに戻してほしい」と言われてしまいました。
というのも、楽楽精算の本来の機能である交通費精算や経費精算は、それぞれの会社に合わせて設定されているため、従業員に向けて各社でマニュアルを作成されています。マニュアルを作りすべての従業員の方に説明するだけでも非常に大きな手間がかかっているのに、突然レイアウトが変わってしまうと社内で混乱を起こしてしまいます。
機能追加をきっかけにしたレイアウト変更でしたが、お客様からの声をうけてレイアウトの見直しは白紙に戻し、リリースを延期することになりました。
検討していた新しいUIは、一般的にもよく見られるもので、このUI自体が良くなかったわけではありません。しかしながら、楽楽精算は導入された会社でほぼすべての従業員の方が使うサービスであり、一部の担当ユーザーの方だけが使って慣れてくれればよいものではありません。レイアウトが変わるような大きな変更は、業務にも支障をきたしかねません。お客様の業務について理解が不足していたと痛感しました。
UIリニューアルの注意点
この失敗を踏まえ、UIのリニューアルでは下記を徹底するようにしました。
1. 大きなUIのリニューアルは少なくとも半年前にお客様へ案内し、十分な準備期間をもうける
2. 長く使われているお客様に直接ご意見をうかがってフィードバックをもらう
書いてみると当たり前のことなんですが、良いUIにしたいという思いが先行してしまい、お客様への配慮が不足していたと思います。
レイアウトをもう一度見直し
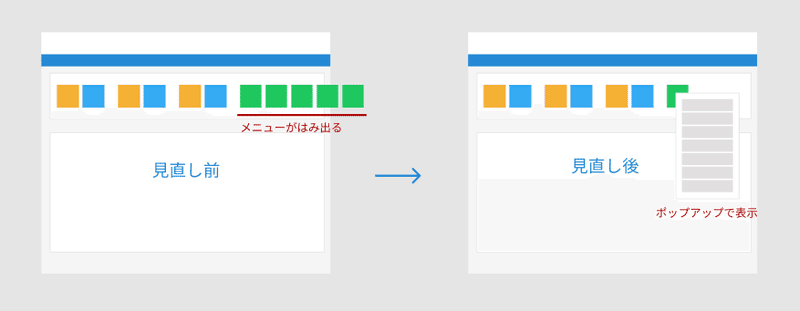
前述のUIはレイアウトを大きく変え、お客様への影響が非常に大きいため、レイアウトの変更を最小限に抑え、メニューが増えることも考慮した妥協案に落ち着きました。

既存のメニューの配置はそのまま残し、新メニューはポップアップで表示することになりました。
懲りずにリニューアル
このときの楽楽精算での失敗を踏まえて、ほかのサービスでは注意を払ってUIリニューアルを進めましたが、小さな失敗はほかにもいくつもありました。
機能が増えるにしたがってUIはより複雑になり、見直しが必要になる場面が頻繁に発生します。デザインはこうあるべきというデザイナーのエゴではなく、ご利用中のお客様にとって使いやすいUIにするために、お客様の声を聞きながら懲りずにリニューアルを続けていきます。
次回は、11年連続シェアNo.1* 問い合わせ管理システムであるメールディーラーのUIリニューアルについてご紹介しようと思います。
* ITR「ITR Market View:予算・経費・就業管理市場2019」SaaS型経費精算市場:累計導入社数ランキング(初期出荷から2018年12月末までの累計導入社数)
* ITR「ITR Market View:メール/Webマーケティング市場2020」メール処理市場ベンダー別売上金額シェア2009-2019年度(予測値)
ラクス デザイナー紹介
https://career-recruit.rakus.co.jp/career_designer/
この記事が気に入ったらサポートをしてみませんか?
