
【イチからDX】STUDIO問い合わせをSlackに通知させてみた
◆課題背景
ロカリアでは、会社ホームページの制作に【STUDIO】というツールを使用しています。どんなホームページにも『お問い合わせ』となるフォームがあるかと思いますが、ロカリアではホームページ経由でお問い合わせいただいた内容はGmailに届くようになっています。

ここで課題となったことが、二点ありました。一つ目は、Gmailに届くメールがホームページ経由の問い合わせだけではないことから大事な問い合わせが埋もれてしまう可能性があることです。二つ目は、営業いただいた案内の不必要はアシスタントでは判断が難しいことです。

そのため、経営陣でもホームページ経由の問い合わせを容易に確認できるように【STUDIO】と【Slack】の連携をすることにしました。
◆活用するツール
連携とは何かと言うと、ホームページ【STUDIO】経由のお問い合わせを【Slack】へ通知を飛ばすものです。但し、単純に「届きました」という通知を出すのみにならず、Slackの中で内容についても確認することができるものが今回使用する「Email」というアプリです。

◆設定手順
*手順1
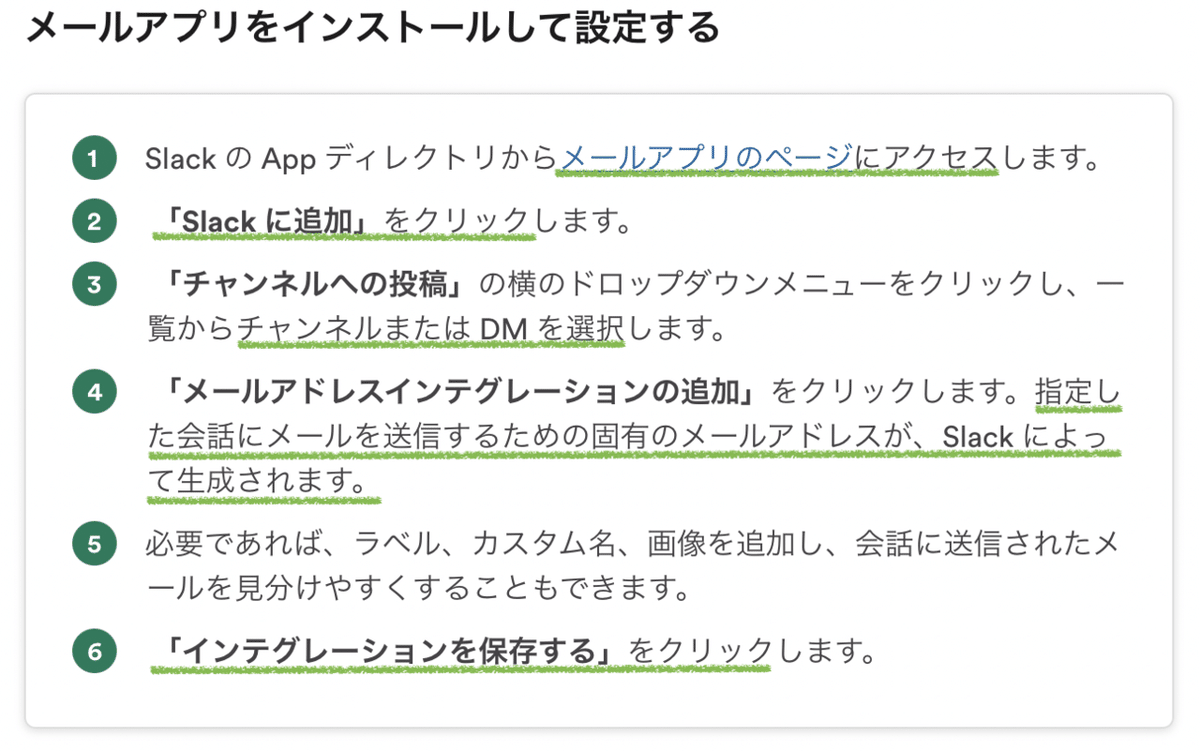
まず初めに、Slackのアプリ検索をしましょう。その後の全体手順は以下のようになります。

*手順2
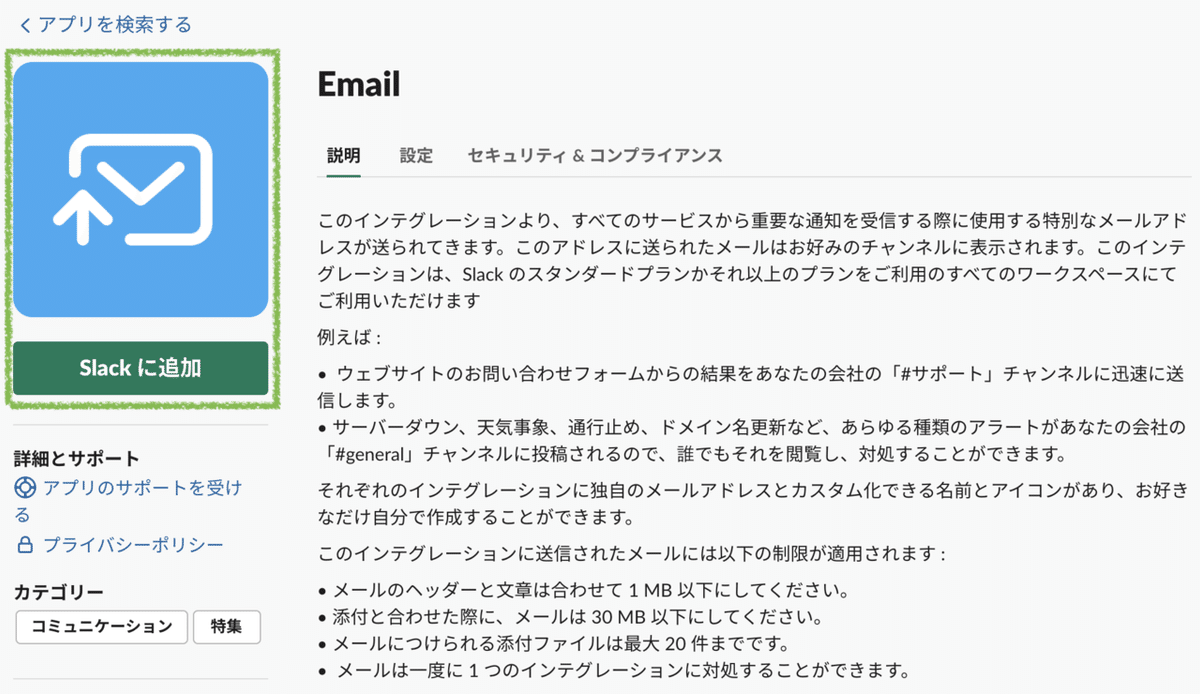
メールアプリページに進むと「Slackに追加」画面が表示されます。

追加すると、次の画面で投稿先となるチャンネルを選択します。この段階で新たにチャンネルを作成することも可能です。

チャンネルを選び終わるとメールアドレスが自動発行されます。このアドレスがSTUDIOとの連携に必要になりますのでメモしておくなりしましょう。

画面をスクロールしていくとSlack上での通知する際の各項目があるので必要箇所を入力していきます。下の画像では『チャンネルへの投稿』欄が空欄となっていますが、本来はここに選択したチャンネル名が表示されています。

入力が完了したら『インテグレーションの保存』をし、Slack側の準備は以上で完了となります。
*手順3
続いて、STUDIO側の設定となります。
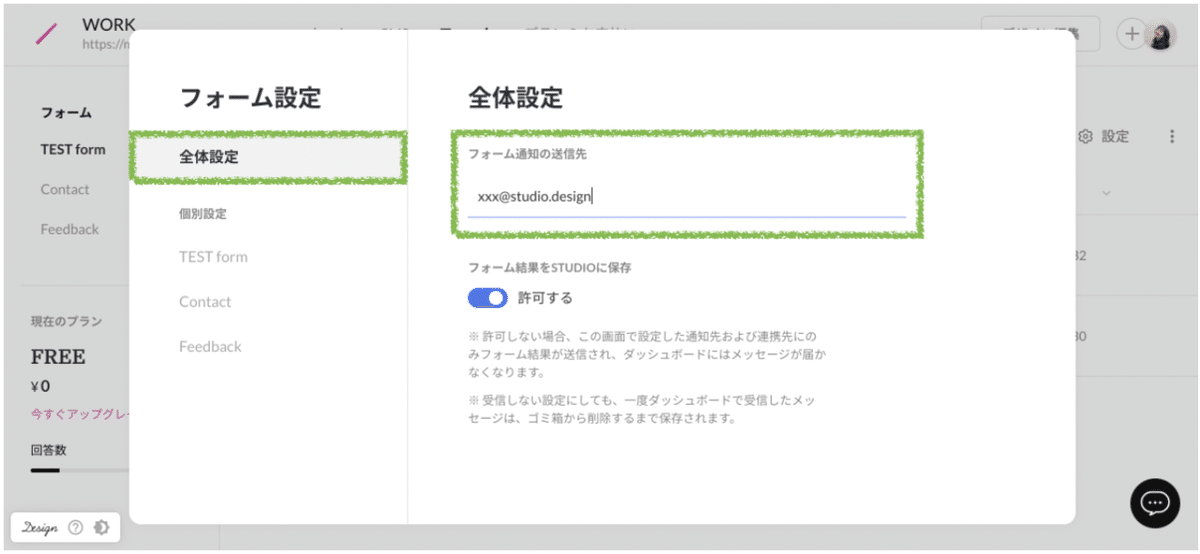
管理サイトにログインをした後に「フォーム」へ行きます。画面右上に「設定」ボタンがあるのでクリックすると下の画像のような画面が開きます。
下の画像は『STUDIO U』からの引用になりますが、左端に「フォーム設定」となる大項目があり、以下に全体通知と個別通知の中項目に分かれています。全体通知は、ロカリアに置き換えるとGmailアドレスを配置する場所になります。

今回のSlackとの連携には、もう一つの個別設定を用いる必要があります。
個別設定を選択すると、お問い合わせが配置されているホームページ内の各ページ(小項目)が並びます。実際にロカリアのフォーム設定画面を見てみましょう!
お問い合わせを選択すると『フォーム通知の送信先』を入力する欄が表示されます。
そこに、先ほどアプリで発行したメールアドレスを入力することになります。
全ての「お問い合わせ」に同じメールアドレスで構いませんが、どこを経由して問い合わせがあったのかをSlack上で分かるようにするために『通知メッセージタイトル』を工夫します。

設定の保存ができたら以上で作業は完了となります。
*手順4
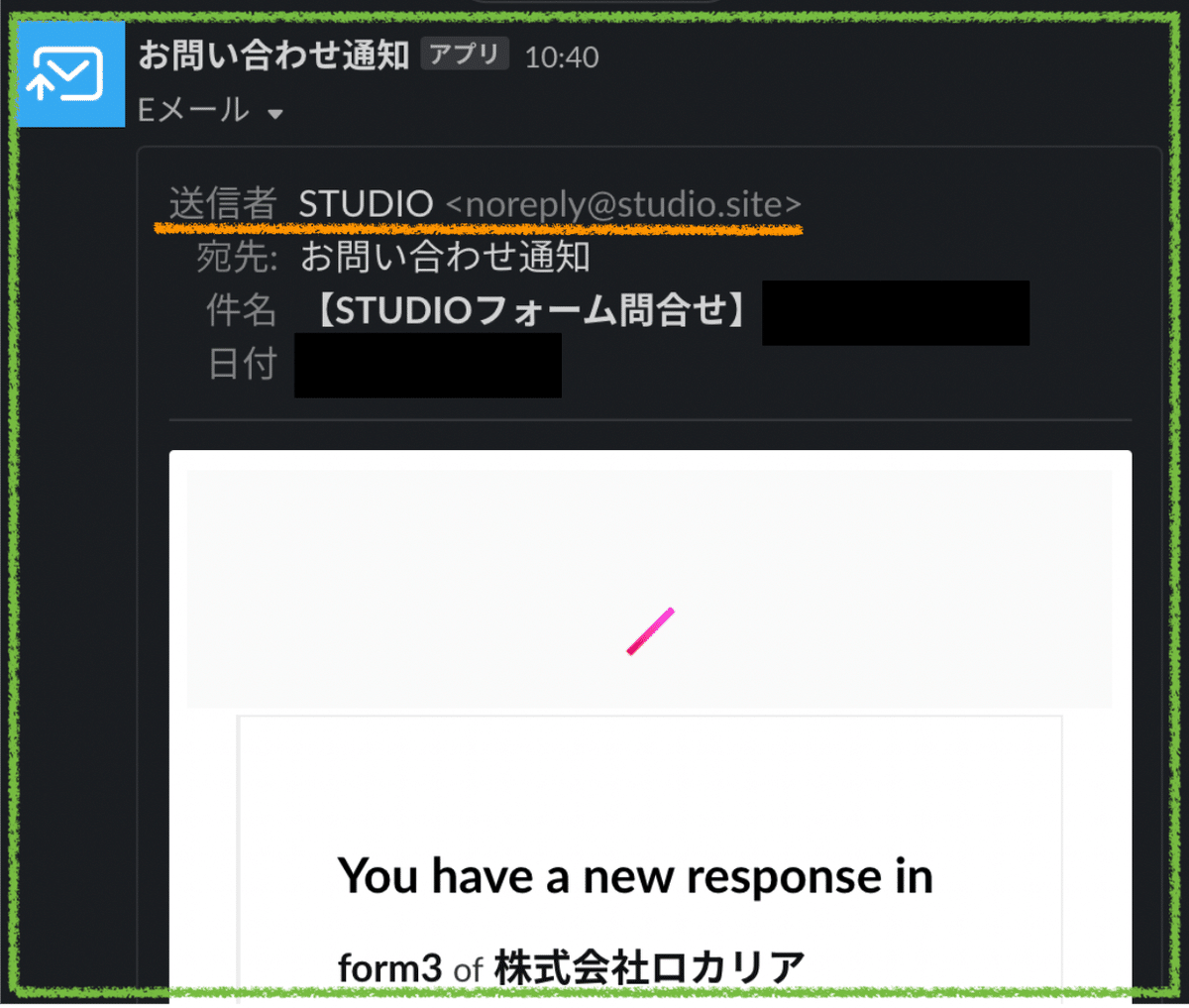
最後に、Slackへきちんと連携できているか確認します。ホームページのお問い合わせよりテスト送信し、Slack画面上で見たものが以下になります。

STUDIO(送信者)よりちゃんと届きました〜!<パチパチ>
◆さいごに
実は、ここに行き着くまでに初めはGASを使いスプレッドシートを経由して通知する方法を考えていました。今思えば面倒なことをしようとしていたわけでして^^;
私のようにコードもなにも知らなかったものからすると、その工程に触れて知ること自体は学びになりますが如何せん時間も労力も必要です。
初学者はついつい難しいことを選びがち、あると思います。
以上、「【イチからDX】STUDIO問い合わせをslackに通知させてみた」をお話しさせていただきました。またお会いしましょ〜う!
◇牡丹からのおすすめキャンペーン

この記事が気に入ったらサポートをしてみませんか?
