
[Vol.5] Week3 - プロジェクト大公開!メルカリHACKWEEKってどんな感じだった? | Build@Mercari2022
こんにちは、42Tokyo生の U です。
Mercari@Build2022についてまとめるシリーズの第5弾、今回はHACKWEEKと呼ばれる最終週Week3のHackathonについて詳しく書いていこうと思います。
第4弾の記事はこちらです↓
HACKWEEK全貌✨
HACKWEEKとは、メルカリが半年に1回ほど開催している社内イベントのHackathonのことで、それに準じてBuildトレーニング参加者に向けて、トレーニング最終週に開催されました。
メルカリ社内で行われるHACKWEEKに関してはMercari公式の記事をご覧ください。
Build@Mercari 2022のテーマは
私達の考えた新しいメルカリの出品機能
でした。
Week3の始めに、再度HACKWEEKのためにオリエンテーションがあり、そこでHACKWEEKに関する詳しい説明がありました。
プレゼンテーション&プライズ
HACKWEEKを終えた次週の頭には、2日間にわたって、HACKWEEKでの成果を発表するプレゼンテーションが控えていました。
各チームは、開発のみならず、その成果をまとめた4分間の短いプレゼンテーションを行うことが期待されています。
そして、そのプレゼンテーションから判断して、4チームに賞が与えられます。
賞をもらったチームの各メンバーには賞に応じて、Amazonギフト券が配られます。
より細かいチームに再編成
HACKWEEKでは、Week1 - Week2のチーム分け(12チーム、6-7人)をベースとして、さらに細かいチーム(20チーム、3-4人)にグループが再編成されました。
Week1 - Week2のチーム編成、メンターとの関係については、こちらの記事で詳しく説明しています↓
自分のチームは3人で、もともと同じグループの人が一人、もう一人は違うチームからでした。
言語選択については基本Week1 - 2と同じで、ただ細かいグループ分けになった分、自分のチームでは、チーム全員が日本語/英語どちらでもOKのメンバーになりました。(結局コミュニケーションは全部英語になりました)
チーム再編成に伴って、メンターも変更になりました。
が、相変わらず自分はメンターの方とはほぼ関わりがないまま終わってしまいました…
これは特に実装面などで相談したいことがなかったということと、チームでのコミュニケーションを全てグループDMで行っていたことが大きかったのではないかと感じています。
複数のチームに1つのSlackチャンネルが割り当てられていたので、パブリックなチャンネルでやりとりするためには、基本的にスレッドを使ってコミュニケーションを取らないといけないという状況でした。
そのやりにくさから、自分たちのチームは、メッセージからハドル(ボイスチャット)まで、全てプライベートなグループDMで完結させてしまいました。
実際のプロジェクトを公開!

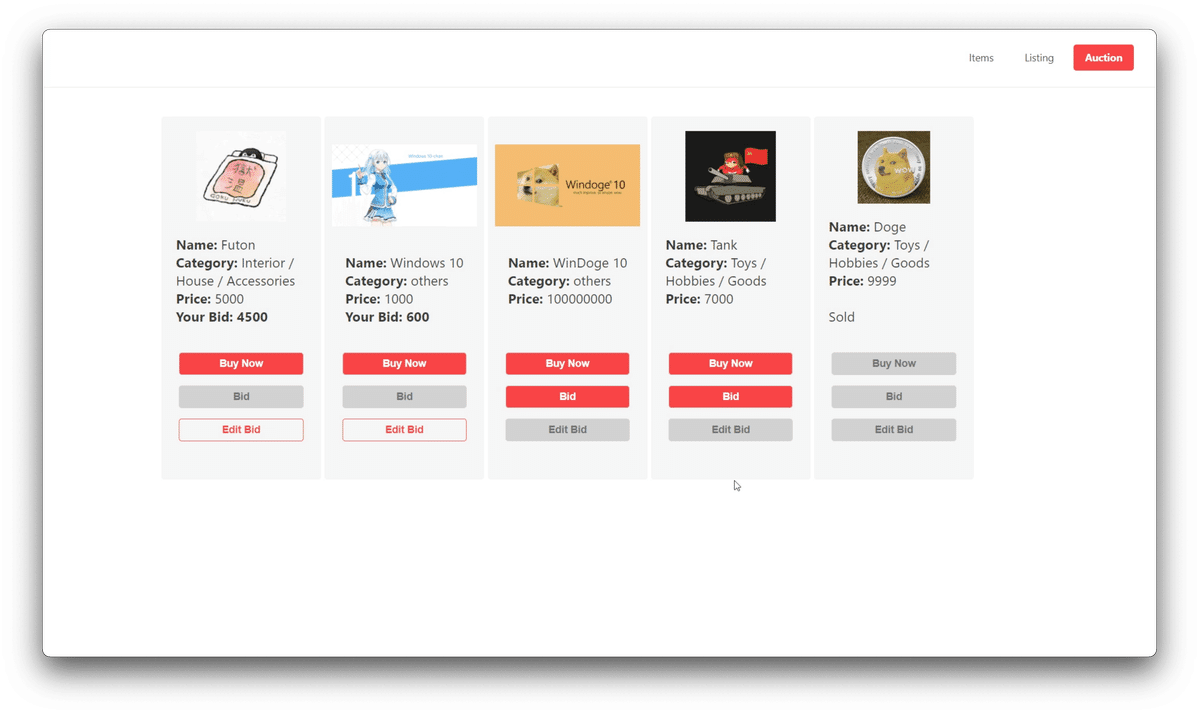
自分たちのグループは、"O.B.O Feature"と呼ぶオークションシステムの導入を提案しました。
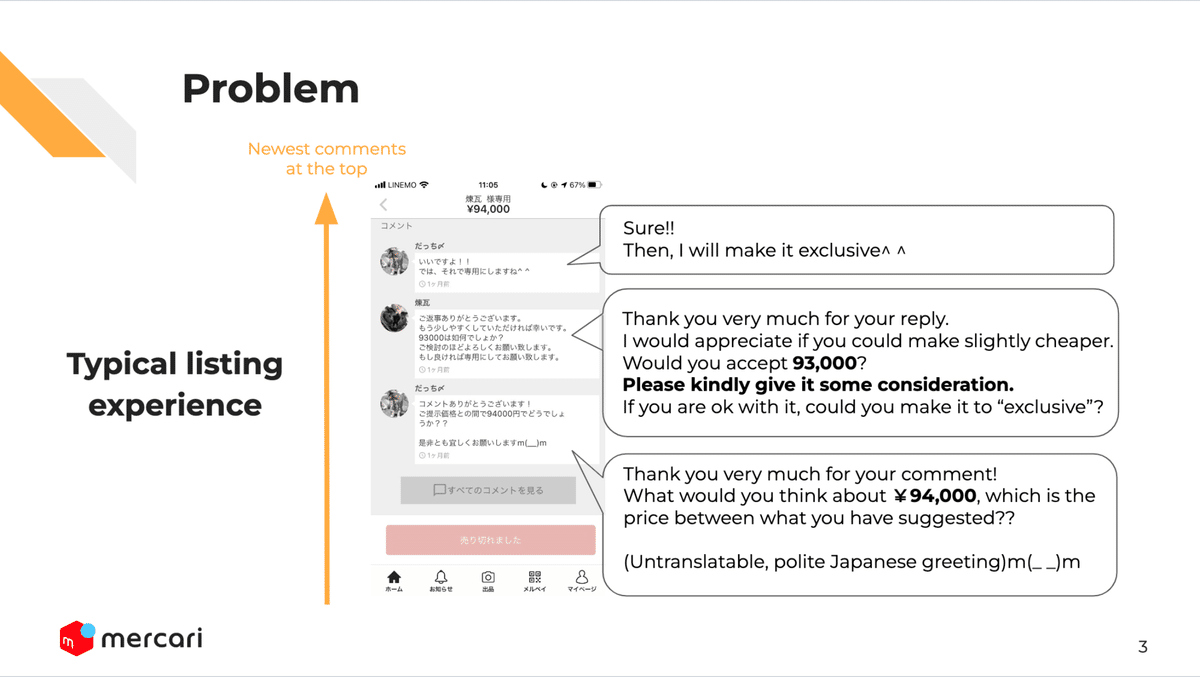
これはメルカリの値下げ交渉のめんどくささに着目したアイディアで、売り手、買い手のどちらもが値段交渉におけるストレスを軽減するのが目的です。
こちらが自分のグループのプロジェクトのレポジトリになります↑
デモンストレーションビデオもこちらで公開しています↓
実装スキルってあったの?
実装スキルに関しては、チームメンバー1人は開発経験があったが、自分を含めた残り2人は経験がなく、勉強しながら進める、と言った形になりました。
まず、アイディアを出すときに気をつけたことが、”現実的(実装可能)かどうか”という点で、1週間という制限の中で、完成度の高いものを作れるのかどうかということを考えてテーマを選びました。
そして、1から100まで全て作成するのではタスク量が重すぎるので、Week1,2で作成した課題をベースにその上に変更を加えていくという形で開発しました。
そのおかげで、0から作り出す必要がなかったので、スキル/ 経験が十分になくても、イメージしていたものを作ることができました。
分担に関しては、自分はTypeScriptもReactも経験がなくてちんぷんかんぷんだったので、チームメンバーの一人が、主にフロントエンドを担当してくれました。
もう一人のメンバーと自分がバックエンドを担当しましたが、タスクがなくなったので、自分がCSSを変更してデザインも担当しました。
惜しくも(?)入賞は果たせませんでしたが、チーム全員が、自分たちの作品が1番だと自信を持って言える完成度だったので、非常に満足しています。
プレゼンテーションの内容

運営からアドバイスされた以下の内容を参考に、発表の3日までにプレゼンテーションスライドを完成させました。
1. 準備をする - どんなプレゼンテーションでもそうですが、あなたが発表する内容のストーリーを伝えるようにしましょう。
2. 問題を知る - 解決しようとしている問題が何であるかを明確にする。
3. 練習する - 自分のプレゼンテーションを理解し、タイミングを確認し、質問を予期しておく。
4. 走行順を知る - 自分のチームがいつ出番が来るか、前のチームを追いかける準備をしておく。
5. 発表者-発表者を一人にするか、複数にするかを決めます。複数でも良いが、自分の役割をきちんと把握しておくこと。
6. 成功のための計画 - あなたのソリューションにはどんな未来があるのか、必ず言ってください。
7. デモをする - 完璧でなくても、自分の持っているものをデモするのは良いことです。
自分たちのチームは実装が重くなりすぎなかったので、余裕を持ってプレゼンテーションの準備にとりかかかることができました。
同じくGitHub上のレポジトリに、自分のグループの実際のプレゼンテーションスライドも公開しています↓
HACKWEEK全体を通じて
間違いなくHACKWEEKは、このBuildトレーニングの中でのハイライトでした!
ここで初めて他の参加者と深く関わることができた、という部分が大きな理由です。
チームによっては、大学生メンバーなどであまりコミュニケーションに時間を割けないグループもあったようです。
自分のチームは仕事でも有給を取っていたり、オンラインのインターンだったりと、時間が自由になるメンバーだったので、それがよかったのだと思います。
21時にデイリーミーティングを始めて、日付が変わるまで雑談を交えながらコードを書いたり、一緒にデバッグしたりなど、Hackathonらしい一面があって充実していました。
開発に関してもプレゼンテーションに関しても、全員の意見が取り入れられながら分業して進めることができ、バランスの良いチームでした。
チームメンバーの2人、改めてありがとうございました!
Week1, Week2も楽しめましたが、HACKWEEKでは他の参加者とも深く関われてまた違った楽しさがありました。
この最後の1週間を通じて、このBuildプログラムに参加してよかったな!と改めて思うことができました。
第5弾では、最終週のHACKWEEKについてまとめていきましたが、このHackathonがBuildプログラムの醍醐味といっても過言ではないように感じています。
ぜひ、この記事がこれからBuildプログラムの参加を検討する方の、何かしらの参考になれば幸いです!
ここまで読んでいただきありがとうございました!
