
背景動画表現をスマホ版ウェブサイトで考えられる5つの方法
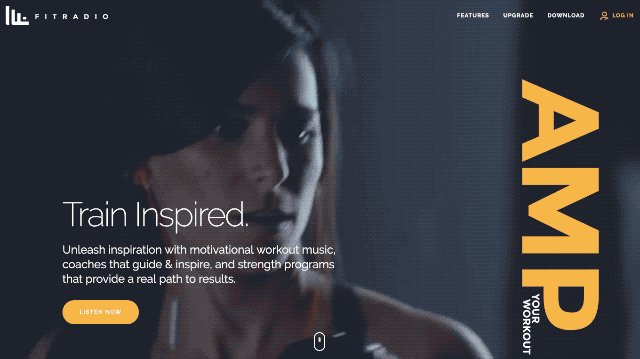
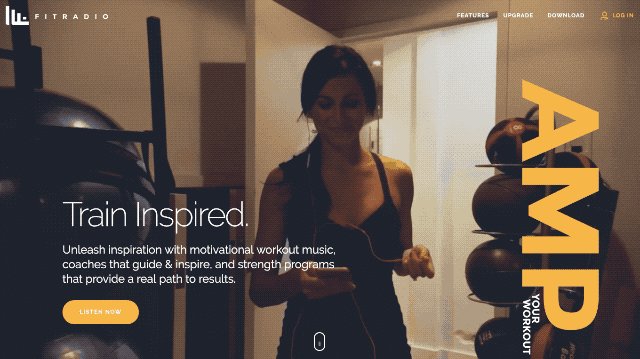
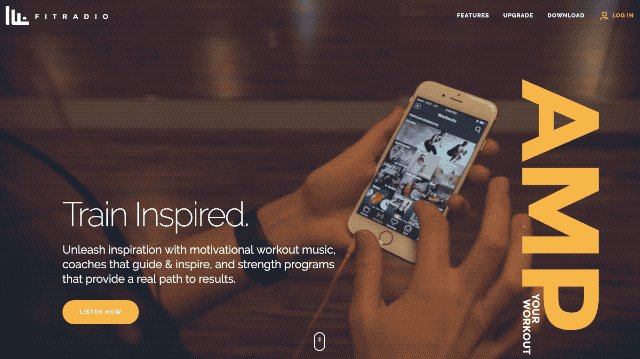
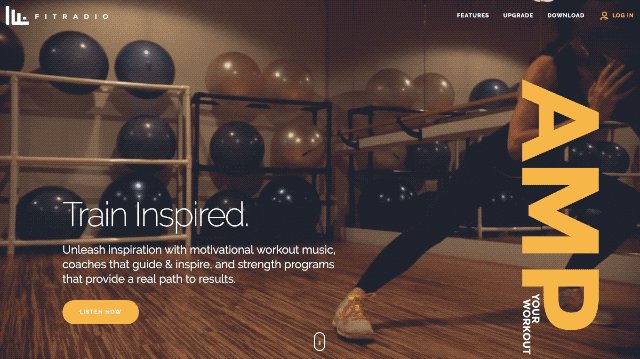
1st Viewの画面いっぱいに背景動画を流すような演出があります。↓こんな感じです。

Fit Radio
https://fitradio.com
スマートフォン版ではちょっと考慮が必要です。iOS 9以前のSafariでは動画の埋め込み再生ができません。動画を埋め込んでいた場合、再生前のYouTube のように再生ボタンが表示され、ボタンタップで動画プレイヤーが前面に出てきてしまっていました。
iOS 9以前を無視するならスマートフォン版ウェブサイトもパソコン版と同様に動画を埋め込んでおけばいいだけです。(画角などの調整は必要かと思いますが)実際、iOS 9がサポート対象外になっているアプリも多く、Apple のサポートページにも iOS 10 以前はを使っているアカウントは全体の 6% 程度のようなので思い切って対象外にしてしまってもいいのかも。。
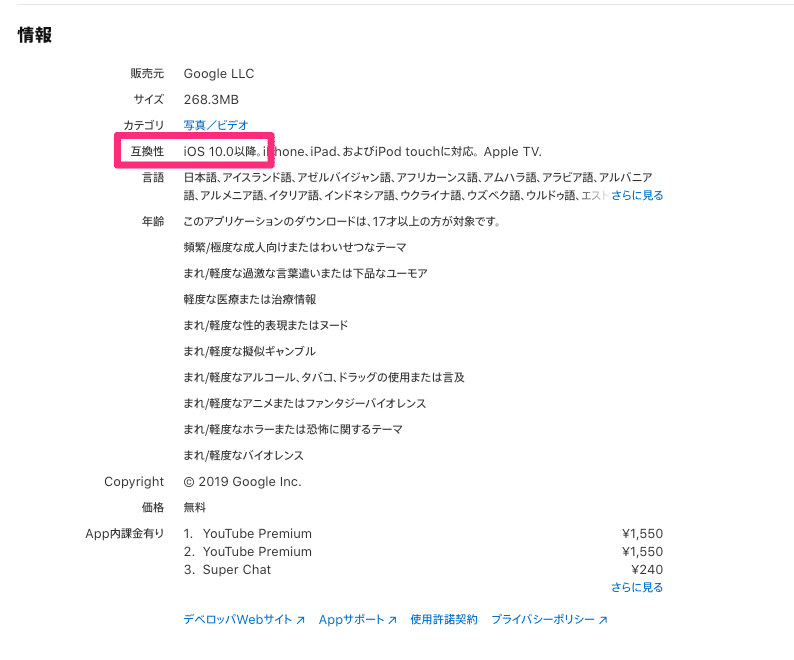
YouTube App も iOS10以降対象(2019.07.03現在)

考えられるパターンは5つ
パソコン版は背景に動画を埋め込むとして、スマートフォン版で考えられる手法は下記の5つかなと思っています。
1. パソコン版のように動画を埋め込む
2. アニメーションGIFで動画表現を埋め込む
3. スプライト画像で動画表現を埋め込む
4. 静止画のスライドショーで動画的表現を埋め込む
5. 静止画にする
実装コストとメリット/デメリット
実装コストで考えると 5 が最も軽いですがちょっと寂しいです。1 はPCとの(ほぼ)共通実装で済ませられるという利点がありますが、 iOS9 対策をどうするか?縦長なスマートフォン画面のアスペクト比に対する調整をどこまで考慮するのか?によってコストが大きく変わってくると思います。2 はファイルサイズが大きくなりやすい点と、アニメーションの再生タイミング制御が難しい点を考えると、実施するにしても軽量化を図る必要があり、かなり短尺かつ小さいものを引き延ばす(=ぼやける)ようにして使用する必要があるかなと思います。また、最大256色という色数的に実写動画に近い表現はかなり難しいかなと。
残りの 3 と 4 の実装コストは内容が違いますがほぼほぼ同じくらいかなと思います。スライドショーは動画とはやはり別物な表現にはなってしまうので、パソコン版で利用する動画の代替として考えるのであれば、個人的には 3 が理想かなと思います。
パソコン版と同じ動画表現が必要か?
1st View の背景全画面に動画が流れているとそれだけでかなりリッチな印象になりますし、一目でなにを目的としたサイトなのかを伝えることもできると思います。ただ、スマートフォン版でも全く同じ表現が必要か考えましょう。スマートフォンで閲覧しているシチュエーションの意味やその環境(通信環境やパケット量)など。必ずしもリッチな表現をユーザーは必要としていないかもしれません。むしろ迷惑に思っている人もいるかもしれません。サービサー側だけでなく、ユーザー側の視点や心理も考慮して演出表現はデバイス毎に検討することをおススメします。
この記事が気に入ったらサポートをしてみませんか?
