
モバイルアプリの「スワイプでサイドメニューを開く」をそろそろやめた方がいいという話
2019年9月にリリースされたAndroid 10の新機能「ジェスチャーナビゲーション」で、iOS、Androidアプリおけるスワイプ動作のユーザー体験がガラッと変わりそうです。
ジェスチャーナビゲーションとは?
ざっくり言うと、Androidの従来の「◀︎ ● ■」の3つのボタンによる操作ではなく、ホームボタンをなくしたiPhoneのように画面下に細長いバーが表示され、ジェスチャーによって「戻る」「ホームに戻る」「マルチタスク」のアクションが行えるようになりました。
ジェスチャーナビゲーションは、言葉だけでは説明が難しいので、以下の動画が参考になります。
この記事も参考になります。
ここで重要なのが、「画面の左端または右端をスワイプすると、前の画面か、前の画面がなければホームに戻る」という概念がAndroidで確固たるものとなったことです。
これは、「スワイプでサイドメニューを開く」というアクションに干渉してしまいます。
以下の動画は、従来の3ボタンナビゲーションとジェスチャーナビゲーションで全く同じスワイプ操作をした時のGメールアプリの挙動です。
3ボタンナビゲーションのスワイプ。
— 松岡 誠造 / CHARTA (@saizoo100) May 27, 2020
常にサイドバーメニュー(Navigation drawer)が出てくる。 pic.twitter.com/o4O2Pcotgu
ジェスチャーナビゲーション。前の画面に戻る。 pic.twitter.com/1wFA3ErNAO
— 松岡 誠造 / CHARTA (@saizoo100) May 27, 2020
ジェスチャーナビゲーションに設定した場合は、「サイドバーメニューを開く」ことよりも、「戻る」という操作が優先されました。
操作の優先順位は、「OSの設定 > アプリの仕様」となっているようです。
よって、このGメール以外でも、スワイプでサイドバーメニューを開くアプリは、同様に「戻る」という操作が優先されてしまうと思います。
サイドバーメニューの存在意義
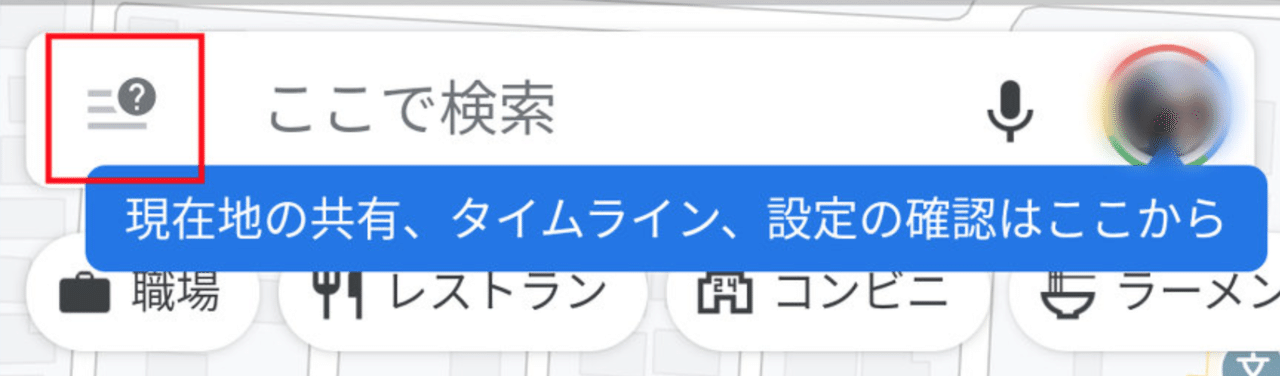
2020年2月ごろに刷新されたGoogle MapのUIでは、そもそもハンバーガーメニュー自体がなくなり、タブバーにナビゲーション全体が移管されました。
丁寧に、「このメニュー無くなったんだよ」とガイドを出してくれている。

iOSはかなり前からスワイプで戻るという操作が浸透しており、Google Mapではメニューを開くためにはわざわざハンバーガーメニューアイコンを押す必要がありました。
画面左上のハンバーガーメニューは親指が届きにくいので、おそらくタッチ率が低かったのでしょう。潔く左上のメニューをなくしてしまったようです。
一応、Material Designでは、「App bars: bottom」という、ボトムナビゲーション用のバーを用意しているのですが、そこまで普及していないようです。

まとめ
「◀︎ ● ■」の3ボタンナビゲーションは常にディスプレイ下部に固定された表示領域を確保しなくてはいけなかったのですが、ジェスチャーナビゲーションによって固定領域がなくなり、ディスプレイをフル活用できるようになりました。このようなメリットもありますし、操作も直感的になったと思います。
加えて、iOSとAndroidの操作性も長い年月をかけて似たり寄ったりになってきていることもあり、今後もこのような形で、サイドバーメニューをなくしていくという方針が主流になる可能性が大いにあるなと思いました。
アプリケーションの情報構造を設計する際には一度立ち止まって考えてみると良いのではないでしょうか。
この記事が気に入ったらサポートをしてみませんか?
