
Tableauで郵便番号による詳細なマッピングが可能に〜郵便番号を正しく認識させる方法〜
6月19日付で、Tableau Desktop 2018.1.2がリリースされました。いくつかの不具合が修正されたアップデートですが、このバージョンについて、TableauのLead Product ManagerであるKent MartenさんがTweetされていました。
完全な郵便番号情報を含む、日本向けの新しい位置情報データが搭載されたというのです。以前の記事でマッピングを試したときには、市町村単位の大まかな位置が限界かな?というのが率直な印象でした。アップデートをインストールし、早速、郵便番号によるマッピングを試してみました。
データの準備
大量の郵便番号を含むデータは持ち合わせていないので、郵便局のWebページから、大口事業所のリスト(Zipで圧縮されたCSV形式です)をダウンロードし、Excelで開いたら、1行目に行を挿入してフィールド名を補います。フィールド名はこちらのページを参考にしました。

ExcelブックをTableauに接続する
Excelブックとして保存したら、Tableauに接続します。

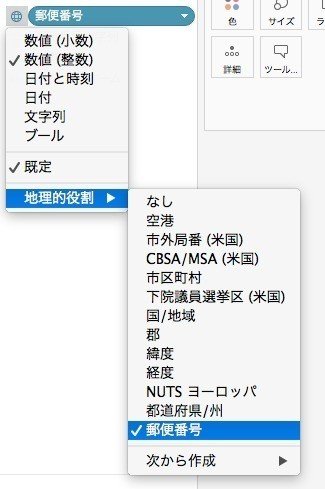
ディメンションに振り分けられた郵便番号に地理的役割→郵便番号を与えたら、ダブルクリックしてマップを描画します。

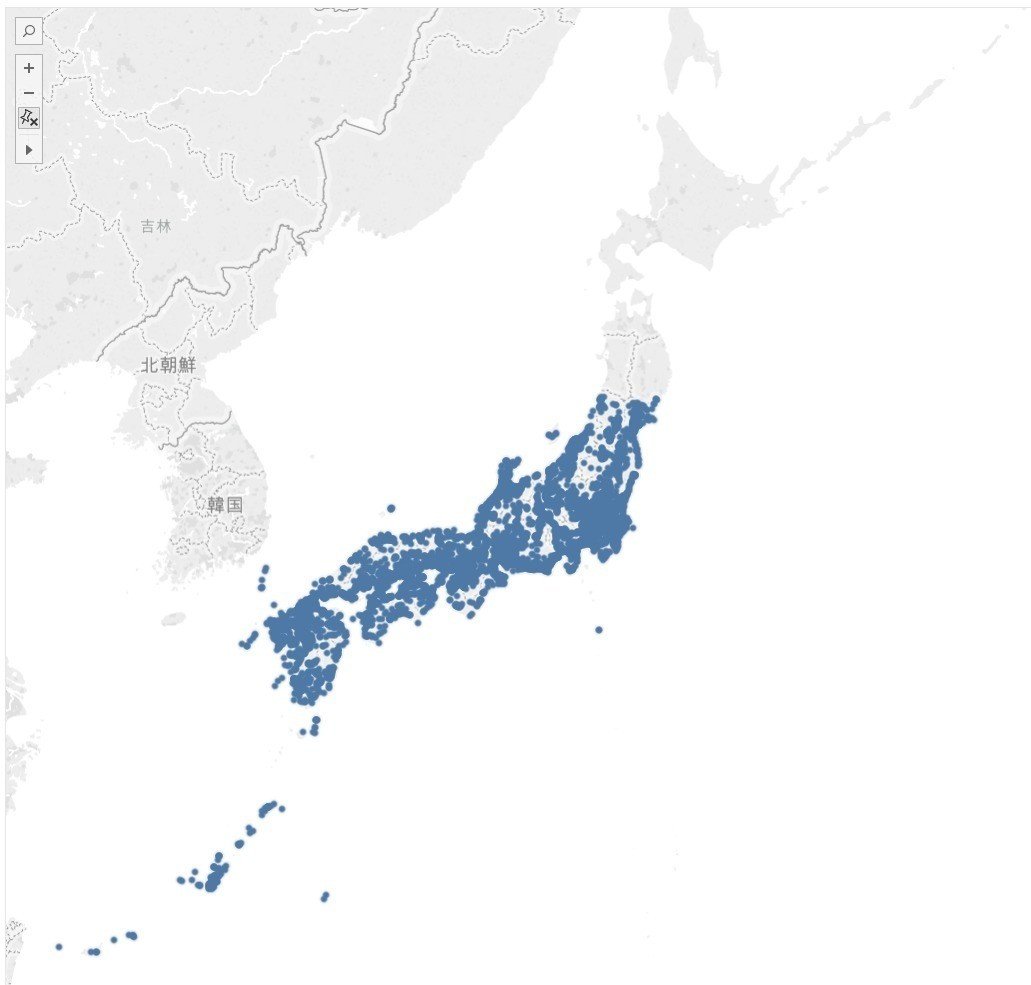
すると、北海道、青森、秋田、岩手がごっそり空白になってしまっています。なぜでしょう?Excelをお使いの方はピンときたかも知れませんね。空白になってしまった四道県は、郵便番号の先頭がゼロなのです。郵便番号として扱うためには、先頭のゼロを含む7桁を認識する必要がありますが、Excelでは数値の先頭のゼロは無視されてしまいます。郵便局からダウンロードしたファイルはCSV形式。CSVはカンマで区切られたテキスト形式で、この時点では先頭のゼロを含む7桁の郵便番号が記述されていますが、Excelで開く際に、先頭のゼロが無視されてしまうのです。
Excelで先頭のゼロを認識させる
先頭がゼロのものも含めて、7桁の郵便番号のTableauで認識できるように、Excelでデータを加工します。Excel上で正しく表示させるためには、セルの表示形式でユーザー定義を選択して"000-0000"を指定します。ただし、これでは、Excel上で7桁を「表示させている」だけで、データとしては元のままなので、Tableauでは正しく認識されません。
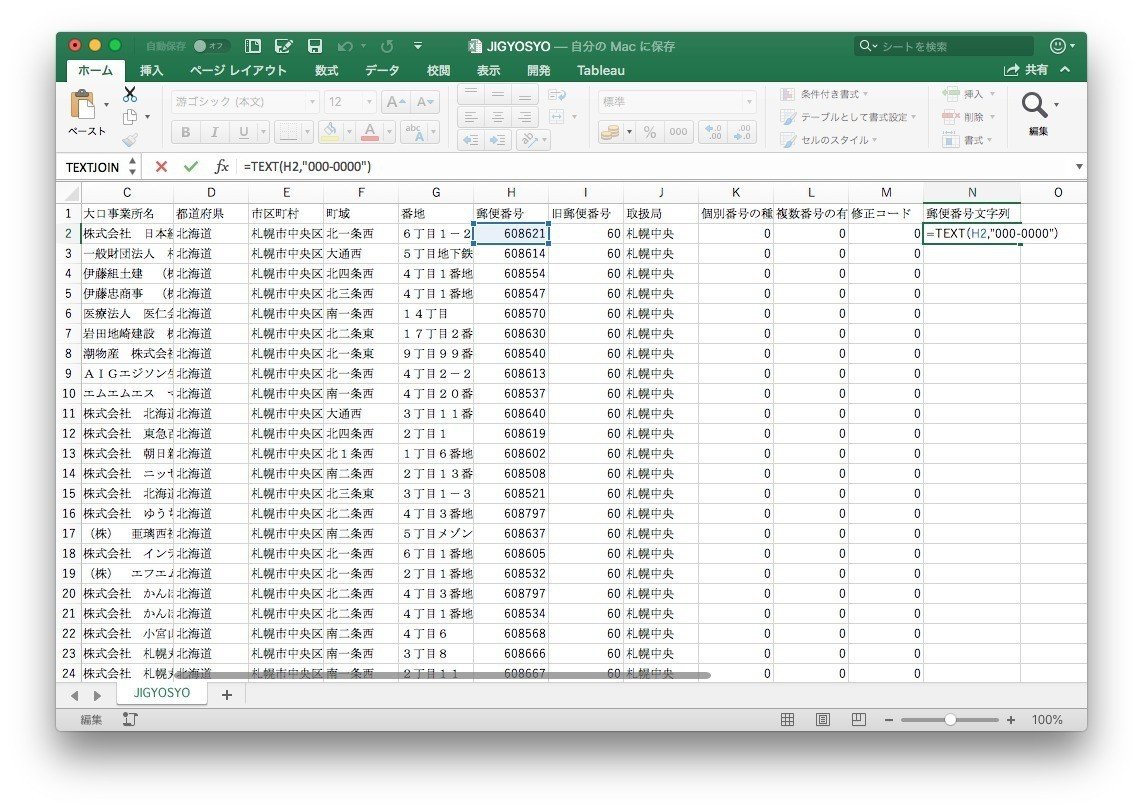
Tableauに7桁を正しく認識させるためには、7桁で表示するのではなく、データとして7桁にする必要があります。先頭のゼロが無視されるのは郵便番号が数値として認識されていることに起因します。そこで、空白の列に「郵便番号文字列」というフィールドを用意して、TEXT関数により、郵便番号を7桁の文字列として認識させる、という加工を施します。
=TEXT(値, 表示形式)
TEXT関数は、値を文字列に変換し、指定した表示形式を与える関数です。このテキスト関数を用いて、空白の列に
=TEXT(郵便番号,"000-0000")
という式を入力します。

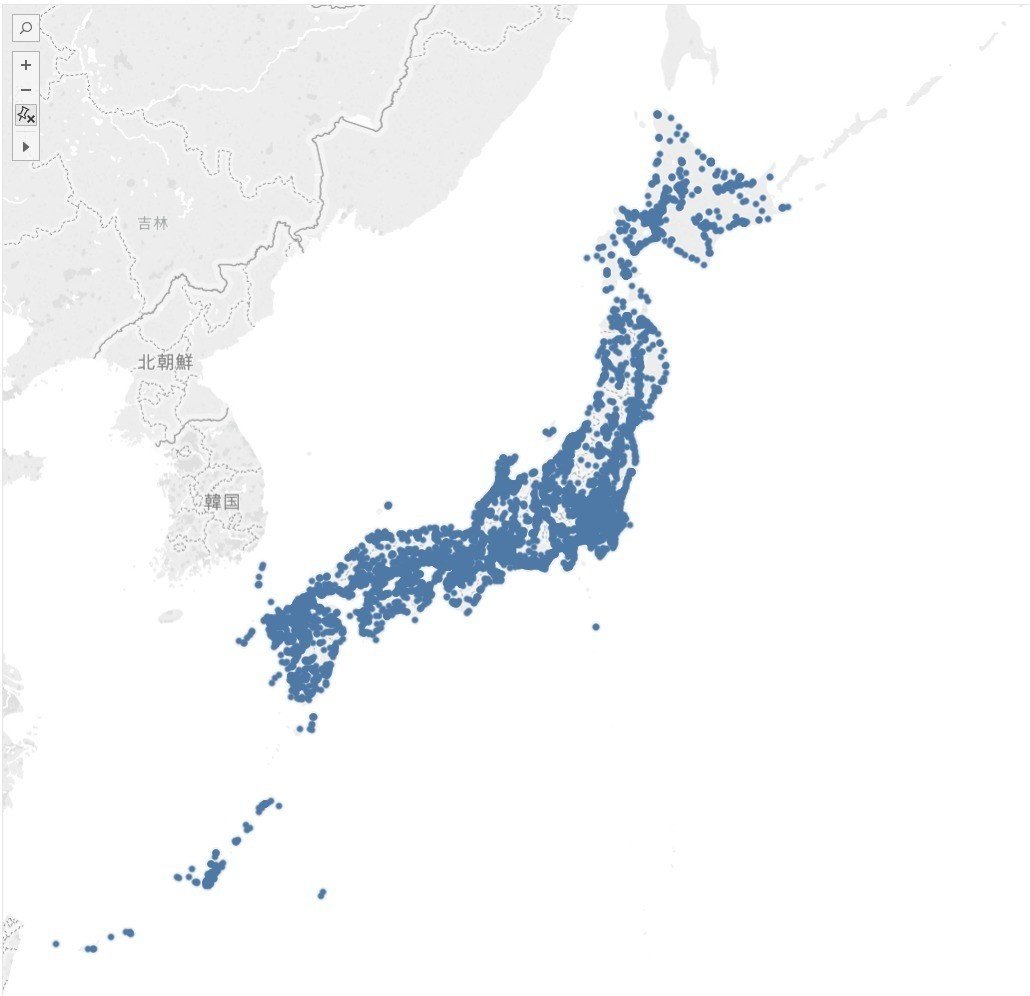
先頭のゼロを含む7桁が正しく表示されたら、N2を再度アクティブにして、右下のフィルハンドルをダブルクリックしてオートフィルします。Excelブックを上書き保存したら、Tableauに戻って[データソース]の画面上部のボタンでデータソースを更新すると、 [郵便番号文字列]がディメンションに加わります。この郵便番号文字列に郵便番号の地理的役割を与え、マップを描画すると、きちんと全国の大口事業所がマッピングされました。

市区町村ごとに色分けする
[マーク]の[色]に[市区町村]を指定すると、市区町村ごとに色分けが行われます。さらに、[マーク]でビューの種類を選択するドロップダウンから[形状]を選択すると、[マーク]の中に[形状]のアイコンが表れ、マッピングされたポイントの形状を選択することができます。さらにサイズを調整したのが以下の画像です。

事業所名を把握する
マッピングされた記号の上にカーソルを重ねると、ツールヒントが表れて、郵便番号と市区町村名が表示されます。ここに、大口事業所名も表示されるように、ディメンションの[大口事業所名]を[マーク]の[ツールヒント]にドラッグ&ドロップしましょう。マップを拡大し、記号にマウスを重ねることで、その位置にある事業所を確認することができます。

○km圏内の事業所を把握する
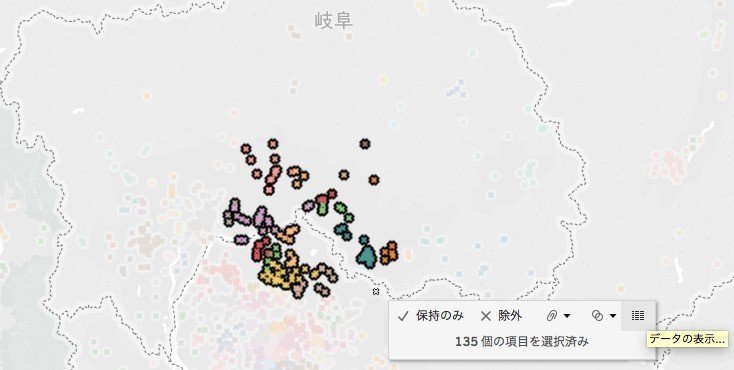
さらに、マップ左上のビューツールバーの最下部のボタンで[円形選択]を選んでみましょう。

この状態で任意の地点からマウスをドラッグすると、半径を確認しながら円を描くことができ、その範囲内にマッピングされているデータに絞り込むことができます。


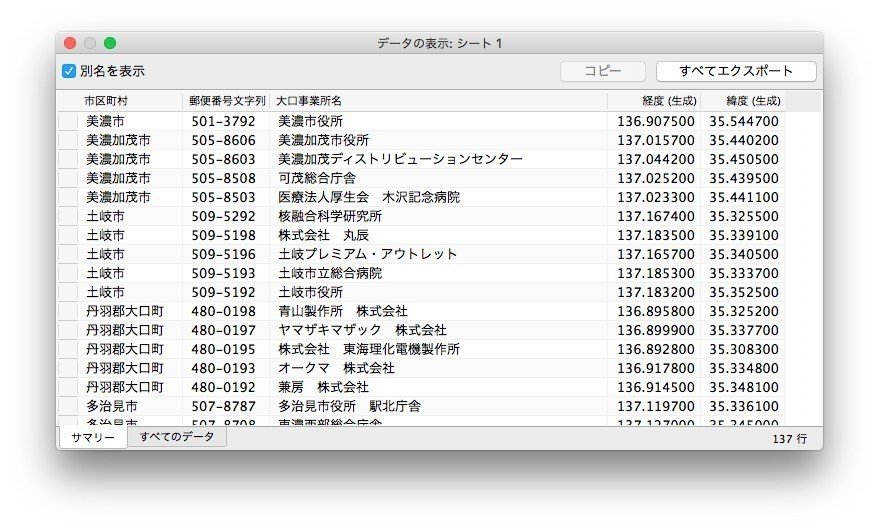
[データを表示]を選択すると、絞り込まれたデータを一覧で表示することもできるので、商圏内にある事業所を把握する、ということも容易にできます。

マップのスタイルを設定する
この記事のトップの画像や、冒頭で紹介したTwitterの画像では、暗い地図の上にカラフルなドットがマッピングされています。[マップ]メニュー→[マップレヤー]を開くと、地図のバックグラウンドのスタイルや、地図上に重ねるレイヤーを選択することができます。

補足:地理的役割の与え方に要注意??
今回、Tableau Desktop 2018.1.2による郵便番号データのマッピングを試行錯誤する中で、ひとつ、気付いたことがあります。それは、[マーク]の[色]に指定しているディメンションの[市区町村]に地理的役割を与えると、以前のバージョンのように、市区町村ごとにデータがまとまってしまい、詳細なマッピングがなされなくなってしまうのです。

[色]から地理的役割を与えた[市区町村]を外せば影響はなくなります。また、[都道府県]に地理的役割を与えて[色]に指定しても、影響はありません。市区町村の地理的役割を与えたディメンションを[マーク]の中の要素に指定すると、マッピングする際に郵便番号よりも市区町村が優先されてしまうようです。
Tableau Desktop 2018.1.2の特性を生かし、郵便番号を用いて詳細なマッピングを行う際は、この点に注意する必要がありそうです。
ともあれ、日本のユーザーにとって大きなアップデートとなったTableau Desktop 2018.1.2。ますます、活用できる場面が増えそうですね! Happy mapping!!
この記事で作成したマップを、Tableau Publicにアップロードしました。ただ、アップした時点ではTableau Public上では正しくマッピングされません。ワークブックをダウンロードしていただき、Tableau Desktop 2018.1.2で開いてみてください。ライセンスをお持ちでない方は、無料のTableau Readerをインストールしていただくと、ワークブックを開くことができます。
この記事が気に入ったらサポートをしてみませんか?
