
Tableauによるファンチャートの作成法〜木田(2016)に沿って〜
今回は、木田和廣・できるシリーズ編集部 による「できる100の新法則 TableauビジュアルWeb分析」(2016年、インプレス)から、新法則88(pp.236-237)で扱われているファンチャートを取り上げたいと思います。木田(2016)によると、ファンチャートとは、基準点から扇状に線が伸びる折れ線グラフで、基準点からどの程度成長しているかをパーセンテージで表現するものです。成長しているディメンションは上方へ、そうでないものは下方へ線が伸びるため、順調なセグメントとそうでないセグメントを明確にすることができます。
サンプル - スーパーストアによるファンチャートの作成
木田(2016)では、Webサイトへのアクセスのデータをファンチャートで分析していますが、今回は、多くの方が手元のデータを分析するシーンを想定し、Tableau Desktopをセットアップする際にインストールされる、サンプル - スーパーストアのデータを用いて、売上の状況を表すファンチャートを作成しましょう。
パラメーター[基準年月]の準備
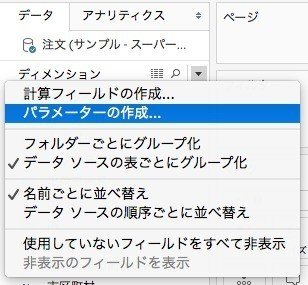
まず、基準となる年月を指定するパラメーターを準備します。パラメーターは、計算やフィルターに代入することができる動的な値です。[データ]の[ディメンション]の→にある▼から[パラメーターの作成]を選択して、設定します。

今回は、基準となる年月を指定するための[基準年月]というパラメーターを作成します。[データ型]には、日付を指定します。年月という単位で指定するので、[表示形式]は「2017年11月」といった形式を選択します。

[許容値]に「範囲」を選択すると、値の範囲を設定する欄が現れるので、[フィールドから設定]で[オーダー日]を選択します。すると、オーダー日に含まれる値から最大値、最小値が自動設定されます。ステップサイズは、上述の通り、年月という単位で指定するために、「1月」(ひとつき)と設定します。
計算フィールド「変動する基準月の売上」の準備
続いて、計算フィールドを作成します。計算フィールドは、関数やパラメーターによって計算式を作成できる機能です。木田(2016)では「変動する基準月のセッション」と、[%変動]の2つの計算フィールドを作成しています。
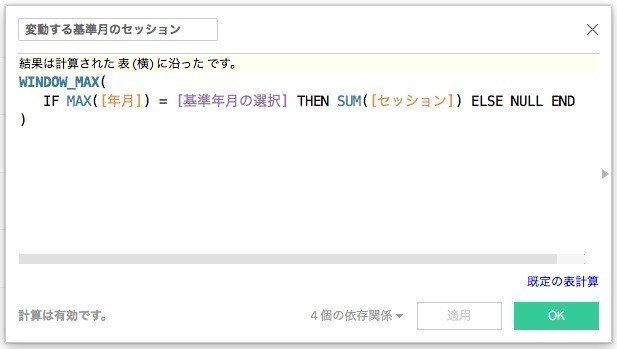
ここでは売上データを可視化するので、まず、「変動する基準月の売上」を作成しましょう。木田(2016)の「変動する基準月のセッション」は以下の様に設定されています。

サンプル - スーパーストアの売上データを分析するにあたり、
[年月]→[オーダー日]
[基準年月の選択]→ [基準年月](←作成したパラメーターの名称に合わせる)
[セッション]→[売上]
と置き換えればよさそうですが、実は、このまま置き換えても、意図した通りに機能しません。木田(2016)で扱っているデータは、1ヶ月分のアクセスがデバイスカテゴリーやユーザータイプ、チャネルグループ別にそれぞれ1行にまとめられ、期間を表す[年月]のフィールドは該当する月の1日の日付で記録されています。[基準年月の選択]のパラメーターでも、選択する月の1日の日付で指定し、1ヶ月ステップで切り替える方式をとっているため、そのままの状態で[年月]のフィールドのデータと完全一致するのです。

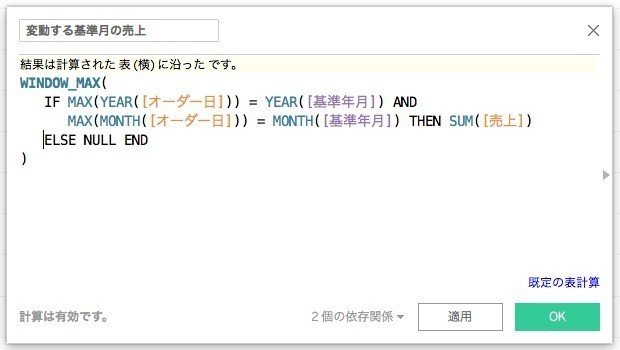
それに対して、サンプル - スーパーストアを含む、多くの場合は、完全一致する日付ではなく、月初から月末までの日付の範囲でデータを抽出する必要があります。そのため、サンプル - スーパーストアで基準となる[オーダー日]の「年」と「月」が、パラメーター[基準年月]の「年」と「月」と一致するデータを抽出するため、以下の様な式を設定します。

計算が有効になっていることを確認したら、OKを押して、次の計算フィールドの作成に移ります。
計算フィールド「%変動」の準備
次に作成する「%変動」は、各月の売上から基準月の売上を引いて、基準月の売上で割ったもの、すなわち、基準月の売上との差をパーセンテージで表したものになります。

これで、ビューの作成に必要な基本的な材料がが揃いました。早速、ビューの作成に移りましょう。
ビューの作成
まず、パラメーター[基準年月]のメニューを開いて、パラメーターコントロールを表示します。表示されたパラメーターコントロールでスライダーを左右に動かすことにより、基準となる年月を1ヶ月単位で選択することができます。

続いて、列に[オーダー日]を指定して、連続の月単位にします。

行には[%変動]を指定します。すると、折れ線グラフが描画されます。
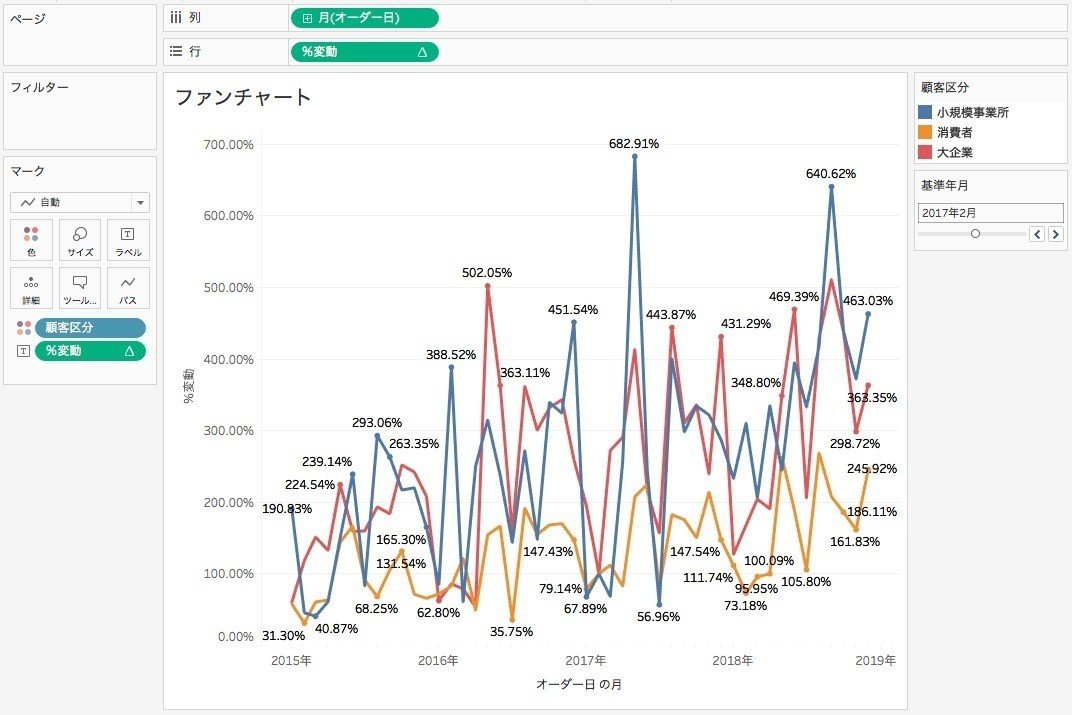
[マーク]の[カラー]に[顧客区分]を指定すると、基準年月を中心に扇状に広がるファンチャートが描画されます。増減の値を視認できるように、[マーク]の[ラベル]に[%変動]を指定します。

パラメーター[前後月数]の準備
完成したファンチャートは、データが存在する全ての期間について、基準年月と比較した増減が表現されていますが、これでは意味のある分析を行うことは困難です。基準月の前後、一定期間に絞り込むことが必要です。そこで、ビューに反映する期間を絞り込むためのパラメーター[前後月数]を作成します。

基準年月の前後の月数を絞り込むフィルターの準備
次に、フィルターに指定して前後指定した月数に絞り込むための計算フィールド[基準月の前後フィルター]を作成します。
ここでは、指定した日付の指定した部分に増加分を追加し、新しい日付を返すTableauの関数、DATEADDを用います。
DATEADD(日付部分, 間隔, 日付)

[基準年月]の「月」部分から[前後月数]を引いた日付から、[基準年月]の「月」部分に[前後月数]を加えた日付まで、すなわち、[基準年月]の前後○ヶ月分の範囲を規定する、ということになります。パラメーター[前後月数]のパラメーターコントロールを表示させ、[基準月の前後フィルター]を[フィルター]にドラッグ&ドロップします。

フィルターの設定画面が開くので、[リストから選択]で「真」にチェックを入れて、OKを押します。
基準年月のリファレンスラインの追加
最後に、基準年月の位置がわかりやすいように、基準年月を表すリファレンスラインを追加します。横軸を右クリックして[リファレンスラインの追加]を選択し、以下の様に設定します。

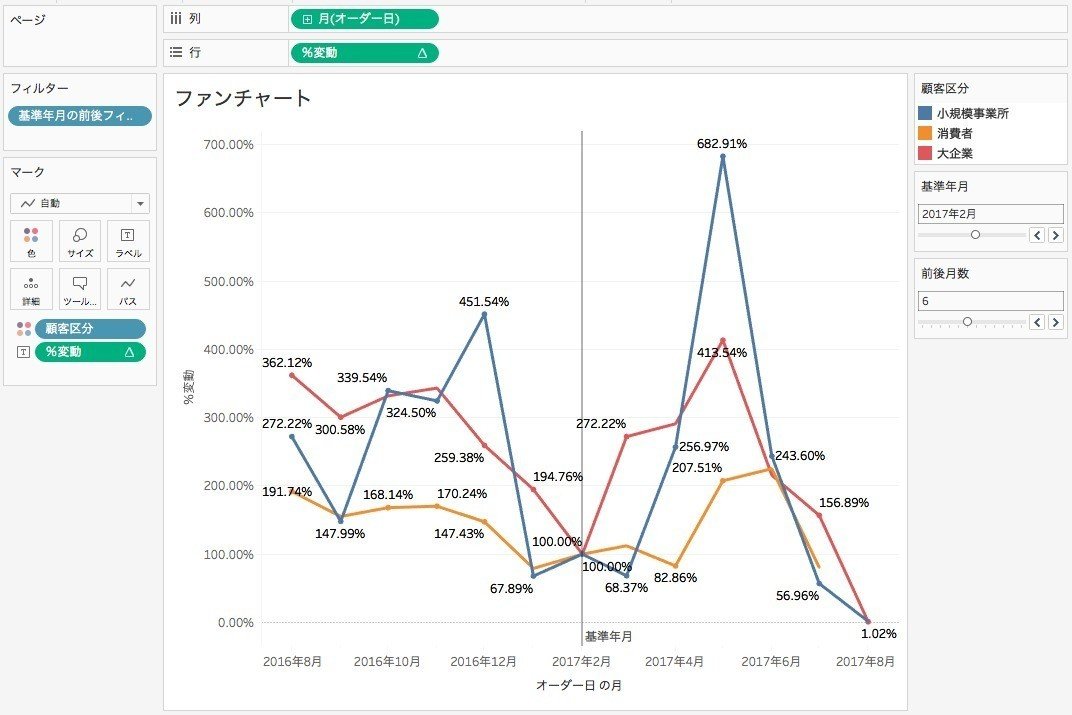
これで、顧客区分別に、基準年月の前後一定期間の売上の変化を把握するファンチャートが完成しました。

[カラー]に[カテゴリ]などの別のディメンションを指定することにより、様々な切り口で、様々なセグメントの売上の動向を把握することができます。

ただし、このファンチャートは、基準月からの増減の割合のみを見ている、ということに注意しなければいけません。行に[売上]をドラッグして、売上合計の絶対額をあわせて表示させることで、より正確に、売上の状況を把握することに繋がります。
皆様の試行錯誤の参考に供すれば幸いです。
この記事で作成したワークブックをTableau Publicに公開しました。
※[基準月の前後フィルター]の式を一部修正しました(2018年7月10日)。
この記事が気に入ったらサポートをしてみませんか?
