
HTML,CSS初心者が特に目的もなくWEBサイト作成
サイトについて
※このサイトは特に商用利用しようだとか、公に公開しようだとかを考えては作っておらず、自分のhtmlやcss練習のためにchatgptやadobefireflyを使って作ったりしているものです。
将来的にどうするかは検討中です。
きっかけ
もともと何かを作ったりすると過去のことを思い出したりしなくなり精神が安定するとのことで絵をかいたりしていたのだが、
そこで思ったのが、
絵だけじゃなくても精神安定になるものはあるんじゃないか?+
ということだった。
少し触った結果以外にもサイトの構築などにもその効果は少しあり、絵ほどではないが自分の精神状態を安定させる効果が期待された。
そこで、
じゃあ作ってみるか
といった軽い気持ちで作り始めたのがヘッダーのサイトである(まだ未完成)
初期構想
初期の構想としてレストランや猫の写真を乗せる写真館的なものを想定していた。その際のヘッダーや構想が下記である。



しかし、レストランなどはそこから発想やページを発展させていくことが非常に難しく断念、
写真館や映画館は発想はよかったが、ヘッダーが古臭くなってしまい断念等、
絵と違い、長期的に作っていくものとして発想を出すのは少し苦労した。
書庫
じゃあ書庫ならいいんじゃないか
そう思ったのが1~2日たった頃であった。
利点としては、
料理や地形など、幅広いものを書物という体で載せられる
デザイン的に自分とあっており作りやすい
構想がすぐ頭に浮かんできた
など大半は自分のインスピレーション関連になってしまったが、
前半の2つに比べると発展しやすさが一番あると感じた。
現在の進捗
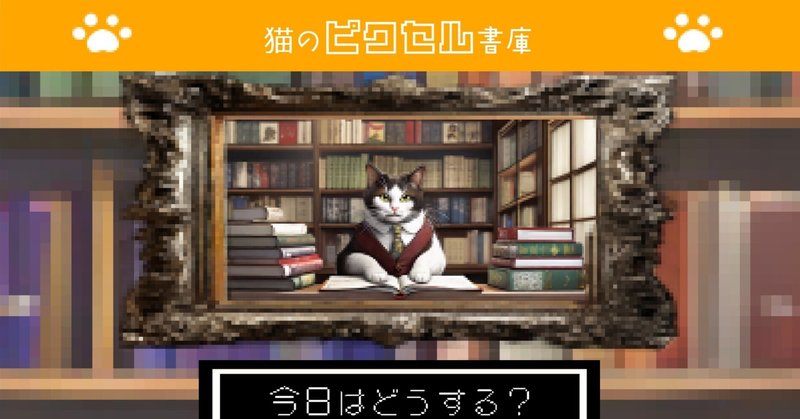
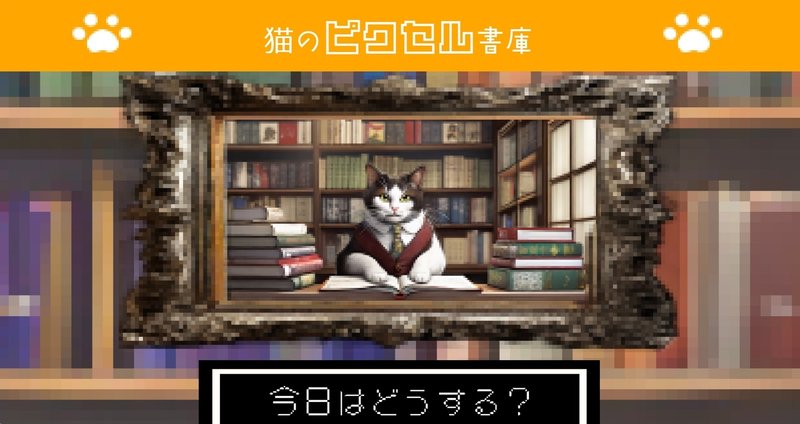
今現在できているのがヘッダーにもなっているこの部分である。

最初にロゴマークが出てきてそれがフェードアウトすると同時に上記のページが出てくるという感じにしている。
中央の猫は瞬きしたり動くようにした。
下の”今日はどうする”にもアニメーションを作り左から右に表示される、
ファミコンあたりのゲームの吹き出しみたいにしたりもしている。
何気に猫の画像に額縁のような画像を重ねるのが一番苦戦したりもしている。
アニメーションを作るのは意外と手間取らなかった。
この後もある程度作ったら進捗を公表していこうと思っている。
この記事が気に入ったらサポートをしてみませんか?
