
TWLogAIAN:テーブルの表示フィルターの動作がおかしい問題を修正
浦和レッズ 残念! 試合は面白かったですが、もう一歩でした。
今朝は6時過ぎまで寝たので何とか復活しました。
開発する時間も少ないのでMicrosoft Store公開の調査は先送りして、ログ分析ツールTWLogAIANの動作で前から気になっていた問題の修正を行いました。
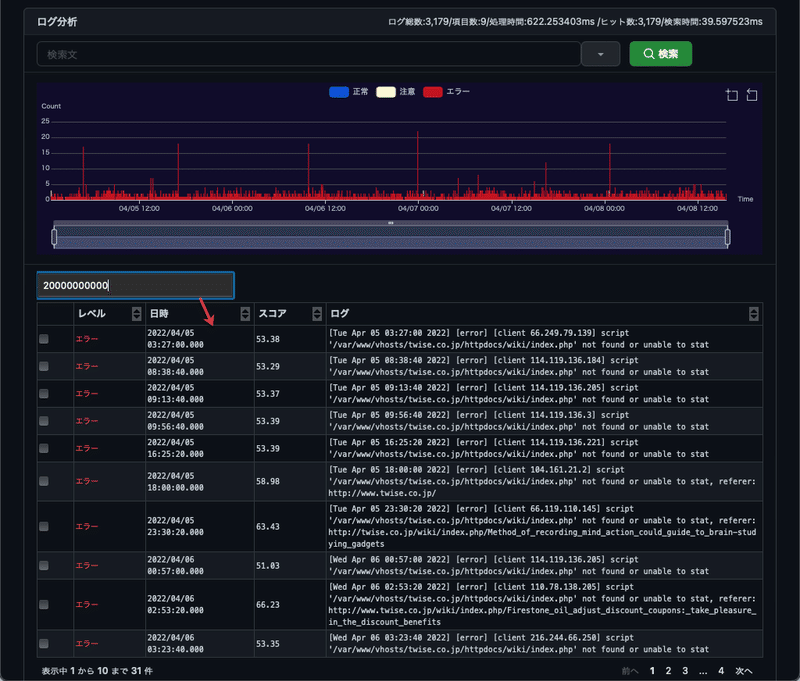
検索したログの表示をテーブルの左上に入力した文字列でフィルターできる機能があります。

この欄に数値をいれると何故かログの中に一致する文字がなさそうなものまで表示されました。上の例では20000000な数値です。どうやら日時の列のデータが内部でnSec単位の数値であるため、これと比較して表示していることがわかりました。本来は文字列の日時でフィルターできたほうがよいので、その方法を調べました。表示フィルターは
の設定で実現しています。設定項目にselectorというのがあるのが
わかりました。サンプル
に使い方の例があったので参考にして修正してみました。
const gridSearch = {
enable: true,
selector: (cell, rowIndex, cellIndex) => (cellIndex == timeIndex) ? echarts.time.format(new Date(cell/(1000*1000)), '{yyyy}/{MM}/{dd} {HH}:{mm}:{ss}.{SSS}') : cell
}のような感じです。
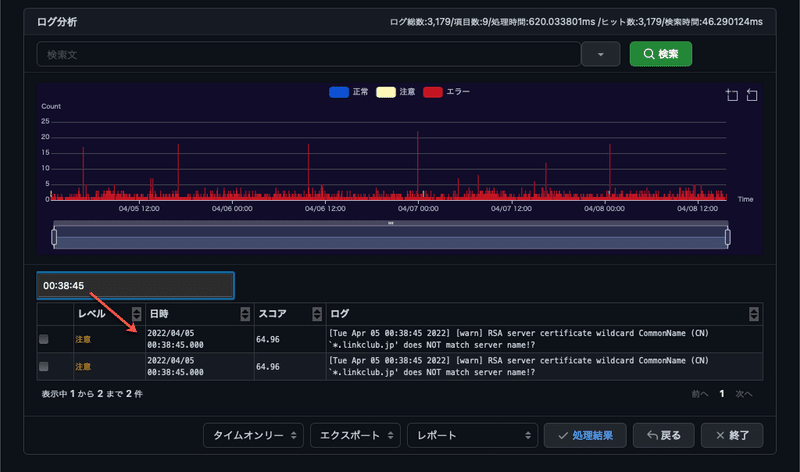
この修正で

のようにいい感じでフィルター表示できるようになりました。
この修正は、
です。
明日は、お休みなので、Microsoft Store公開に戻ろうと思いますが、
ログ分析ツールで改善したいこともあります。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
