
TWSNMP FC:PWA対応のはじまり
今朝は5時から開発開始です。起きた時に明るかったので6時ぐらいまで寝てしまったかと思いましたが5時でした。
さて、ログ分析ツールTWLogAIANの開発も一段落したのでTWSNMP FCの開発に戻ってきました。
念願のPWA
対応をはじめました。先週からいろいろ調べてはいました。
PWAにする方法は、
を試しました。わりと簡単でした。
一番悩んだのはアプリの見た目を決めるCSSフレームワークの選択です。
最初は、TWSNMP FCで使っているVuetifyに似ている
を試してみました。苦労してインストールしましたがパッケージの依存関係がどんどん複雑になっていってエラーまみれになり諦めました。
次に、
を試してました。これもスッキリしません。
ここでちょっと思ったことがあります。CSSフレームワークをSvelteのコンポーネントにしているパッケージを使うと複雑になりすぎるのでは?
ということです。CSSのフレームワークが更新されても対応するコンポーネントが更新されないためにバージョンの問題がおこるような気がします。
助手の猫が天から
「シンプルな関係のほうが見えるものがある」
と言ってそうです。
そこで、CSSフレームワークだけ組み込んでみることにしました。
最初は、復刻版TWSNMPで使った
を試してみました。これはうまくいきました。
このまま進めようと思いましたが、ここで「モバイルはどうする」と助手の猫の声が聞こえました。
そこで、モバイルにも対応できるCSSのみのフレームワーク
を試してみました。これも簡単にうまくいきました。
これで進めようと思いましたが、疲れている時に新しい記述方法を学習するのが面倒な気持ちになりました。
そこでTWLogAIANで使った
を試してみました。これも簡単に組み込めました。最近慣れているところなので、Primer/CSSを使うことにしました。
TWSNMP FCのマップに表示するアイコンのために
も組み込みました。これも思ったより簡単できました。
Svelte + PWA + MDI Fonts + Primer/CSS
の環境ができました。
この開発は
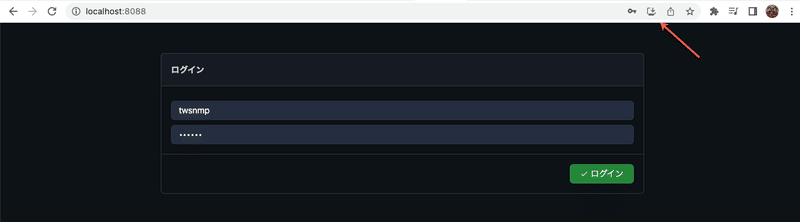
今朝は、インストールアイコンの表示されるログイン画面

と

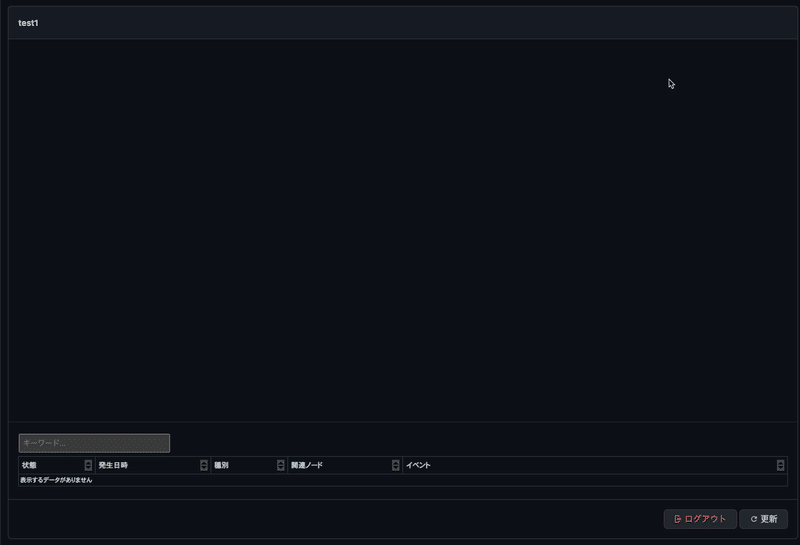
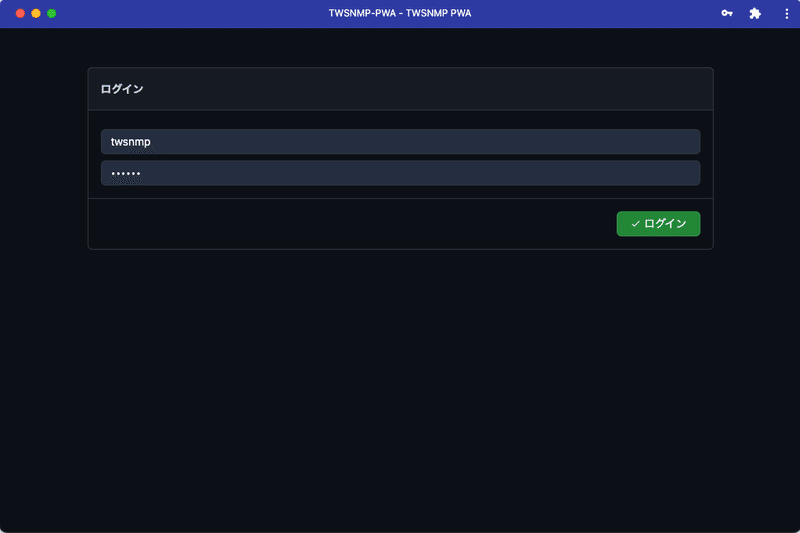
までできました。インストールすると

のような感じです。
裏側ではTWSNMP FCとの通信もできているので明日からマップやログの表示を組み込もうと思います。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
