
【BONO学習日記】UIビジュアル基礎TRY1~プロフィールUIのリデザイン~
BONOで勉強し始めて、早2か月。
FigmaやUIデザインの基礎知識を学び終わったところで、学習ロードマップは、いよいよ自分の頭で考えて手を動かすカリキュラム「UIビジュアル基礎」に突入しました。
今回はその最初の課題(TRY1)「デザイン動画共有サービスのプロフィールUIをリデザインする」課題に取り組んだ記録を書きます。
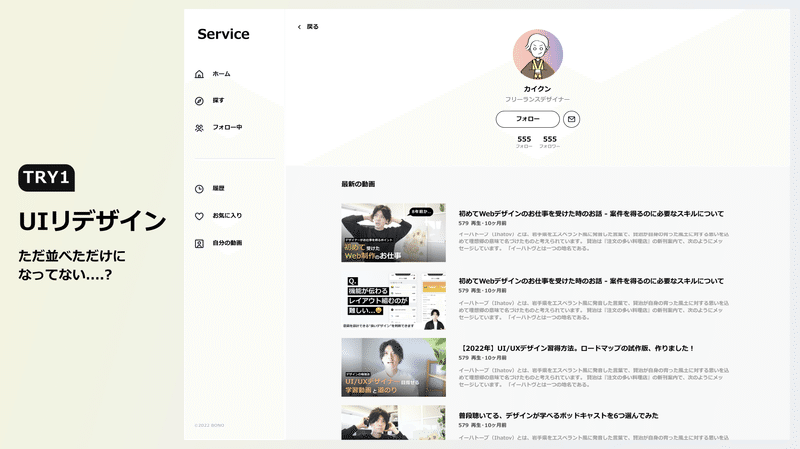
お題:プロフィールUIをリデザインしよう
かかった制作日数:2日間
設けた制限時間:2時間(アイデア出し:1時間 リデザイン作業:1時間)
実際にかかった時間:4時間(アイデア出し:1時間 リデザイン作業:3時間)
お題デザイン

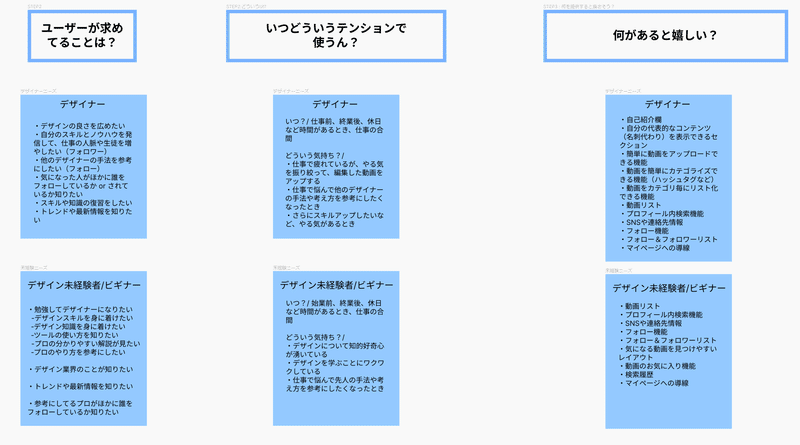
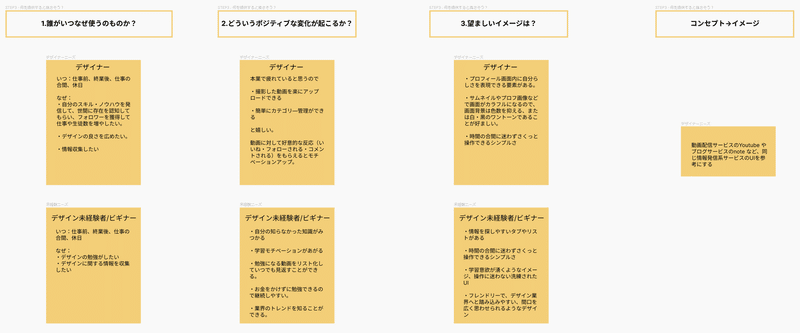
コンセプトを考える:制限時間1時間
プロのデザイナー(主に動画を配信する側)と、デザイン未経験/ビギナー(主に配信された動画を見る側)の2軸でニーズを考えました。



ニーズの深堀や、コンセプトイメージを固めることに時間がかかったので、
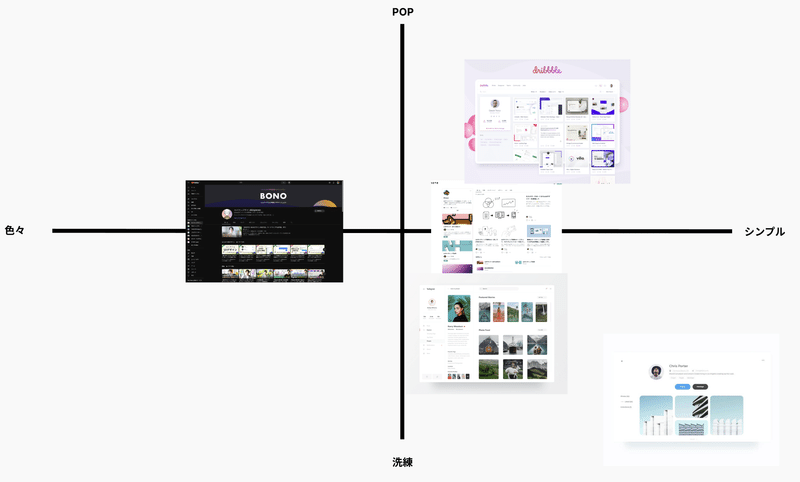
残り10分で、参考UIをピックアップしました。
今見返すと、ちょっと少なかったかなと思います。
これを参考に翌日リデザイン作業を行いました。
リデザイン作業:3時間
出来あがったもの(クリックでビフォーアフターが切り替わります)
何を考えてリデザインしたのか?
配信者と視聴者のどちらにとっても使いやすいUIとは?
サムネイル内の色やデザインの邪魔にならないよう全体的にシンプルな色合いにする
デザイナーの自己紹介代わりとなる動画を一番上に表示できるようにする
学習者がキーワードで目的の動画を探せるように、プロフィール画面内で動画検索ができるようにする
アップロードするときに設定したカテゴリごとに動画が並ぶようにする
このサービス以外でも繋がりを持てるようにSNSのリンクもつける
元のプロフィールUIでは情報不足感があったので、タブUIを設置して、同じプロフィールページ内で複数の情報やリストを閲覧できる構造にする
既存サービスのUIと近いレイアウトにして、初見でも操作を迷わせないようにする
目標としたこと
Youtube+note的なUIにする
これまでBONOで覚えたことを実践する
-サイズやマージンは4か8の倍数にちゃんとする
-その他の数字もなるべく偶数で揃える
-プロフィール画像はマスク機能を使う
-全てのブロックでオートレイアウトを使う
-コンポーネント化したパーツを利用するタブUIをトレースしてみる
やってみた感想
できあがりと解説を見て「自分のはただのYoutubeトレースだな~…」と、まだまだ引き出しが足りないことを痛感しました(当たり前ですが)
タブUIのトレースと、オートレイアウトでテキスト部分が想像通りに改行されない問題の解決に手こずって当初の予定時間を2時間も超えてしまいましたが、何とか自己解決できました。
こうやって、自分の頭で改善点を考えて、実際に手を動かして、問題が起きたら解決策を調べて、UIを組み立てていく作業は、とても身になる有意義な訓練でした。
TRY2以降もやるのが楽しみです!
この記事が気に入ったらサポートをしてみませんか?
