
【BONO学習日記】UIビジュアル基礎TRY2~ビジュアルシステムでホームUIをリデザイン~
今回はBONOのUIビジュアル基礎の課題(TRY2)「ビジュアルシステムでホームUIをリデザインする」課題に取り組んだ記録を書きます。
ビジュアルシステムを設定して、それを使って散らかったレイアウトのお題(ホームUI)をリデザインしていきます。
「デザイナーさんはこういうガイドラインを基に統一感のあるものを作っているんだな~」と、とても勉強になった回でした。
前職のときに知っていたら、もっとデザイナーさんに楽をさせてあげる注文ができたのに…。
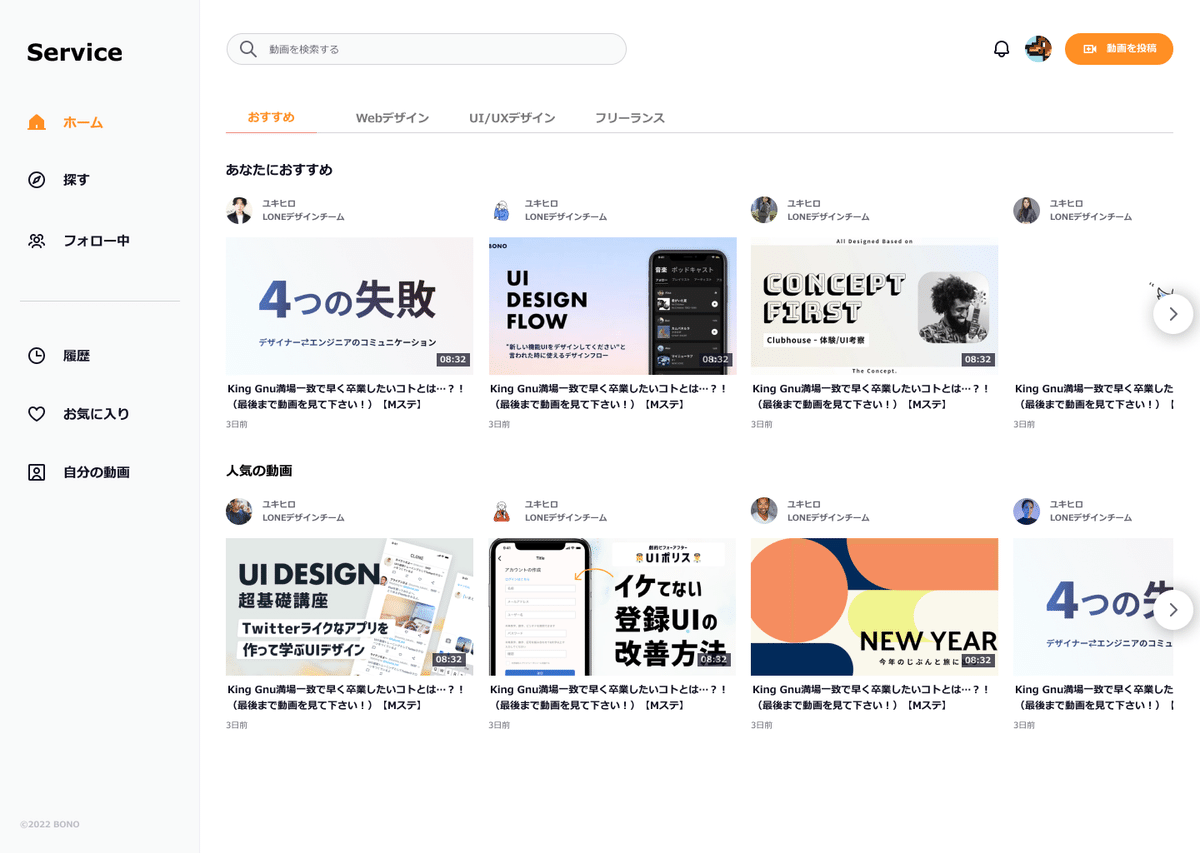
お題:ビジュアルシステムを使ってホームUIをリデザインする
かかった制作日数:1日
設けた制限時間:2時間(ビジュアルシステム設定:1時間 リデザイン作業:1時間)
実際にかかった時間:3時間(ビジュアルシステム設定:1時間 リデザイン作業:2時間)
お題デザイン

ビジュアルシステム設定
お題として、「ビジュアルシステムを設定→それを用いてリデザイン」
なので、まずビジュアルシステムをFigmaに登録していきます。

スタイル登録の命名時に「/」(スラッシュ)で名前を区切ることで、「Title」の「H1」「H2」… のように、各スタイルの階層リストを作成できます。


ボタンやアイコン、マージンはコンポーネント化してVariantsでアセットから呼び出せるように設定します。


リデザイン作業
準備が整ったらリデザイン作業を始めます。
登録したビジュアルシステムを使って、ホームUIを整えていきます。
完成イメージは前回に引き続き、「YouTube」+「note」です。
完成したものがこちら。

プロトタイプ機能使用版(クリックでビフォーアフターが切り替わります)
何を考えてリデザインしたのか?(Ver.1)
・サイズを整えて、UI作法として目立ちすぎている部分は抑えた(特に検索バー)
・お題がビジュアルシステムを使ったリデザインだから、きっとマージンも各所で使えということなんだろうなと推理し、ことあるごとに設置。
・ナビゲーションの「ホーム」選択中は文字色をオレンジにして、現在地が分かるように目立たせたので、ヘッダー内のページタイトルは削除。
・検索バーが最初はヘッダー中央に位置していたが、バランス悪く感じたので、ヘッダー内で左揃えにした。
・右上が寂しかったので、プロフィールアイコンを追加した。
【2023/10/26 追記】(Ver.2)
解説動画をみて、構造理解の甘さに気がついたため、Ver.2を作成しました。
また、UIに慣れた人目線になってしまって、ページタイトルを省略してしまったので、使う人の「分かりやすさ」を再度イメージして、解説のお手本を基に修正しました。
やってみた感想
ビジュアルシステムを設定しているときは「あ~、自分こういう細かい準備作業好きだな~」と実感しました。
構造理解がまだまだ足りていないことを痛感したので、
サイズ・余白・色の濃さなどによる階層・主従関係をもっと意識して、使う人のことを考えたデザインをしていこうと思います。
次はTRY3です。頑張ります!
この記事が気に入ったらサポートをしてみませんか?
