
【AITRIOS開発】Console Rest APIに接続してデバイスを操作し、HTTP Serverへデータを転送してみる
皆さんこんにちは、痛快技術株式会社の上田哲弘です。
前回、ソニーセミコンダクタソリューションズが提供するエッジAIプラットフォーム『AITRIOS』を活用し、画像認識の推論をデバイス側で実行できました。
前回の記事はコチラ
今回は、ここからConsole Rest APIに接続してデバイスを操作をし、取得したデータをHTTP Serverへ転送し、Local Storageに保存することに挑戦してみました!
Console Rest APIとは
AITRIOSのConsole Developer Edition のユーザーインタフェースで提供している機能を、Console REST API Specificationを用いてできます。
例えば、エッジAIデバイスからAITRIOSのクラウドに送信された推論結果のデータの取得ということが可能です。
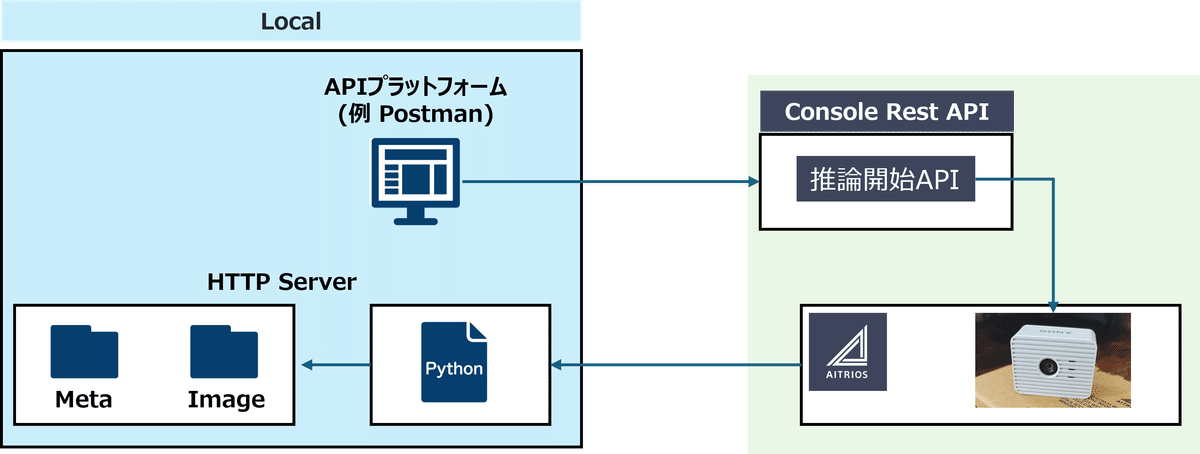
Console Rest APIを使ったイメージ図

今回、イメージの大きな流れ
ローカルにてAPIプラットフォーム(例:Postman)から Console Rest APIを呼び出す
呼び出すAPIから、推論開始を実行
エッジデバイスで推移結果と画像をローカルに準備したHTTP Serverへ転送
転送したデータは、Local Storageに保存
必要になってくる開発しないといけないもの
・HTTP Serverの環境準備
・Console Rest APIへの接続準備
HTTP Serverの準備
前提条件
受け取るHTTP Serverを立ち上げるローカルPCはエッジデバイスと同一ネットワーク上にある必要があります。
Command ParameterのJSONファイル設定
{
"commands": [
{
"command_name": "StartUploadInferenceData",
"parameters": {
"Mode": 1,
"UploadMethod": "HTTPStorage",
"StorageName": "http://192.168.0.1:8080 ",
"StorageSubDirectoryPath": "/image",
"UploadMethodIR": "HTTPStorage",
"StorageNameIR": "http://192.168.0.1:8080",
"StorageSubDirectoryPathIR": "/meta"
}
}
]
} UploadMethod : 画像をアップロードを HTTPStorage でおこなう
StorageName : リクエストを受け取る端末のIPアドレス
リクエストを受け取るポート番号
StorageSubDirectoryPath : 画像の保存先
UploadMethodIR : 推論結果をアップロードを HTTPStorage でおこなう
StorageNameIR :リクエストを受け取る端末のIPアドレス
リクエストを受け取るポート番号
StorageSubDirectoryPathIR : 推論結果の保存先
このCommand Parameterをデバイスに更新し、紐づけをおこないます。
HTTP Server セットアップ
Python実行環境
Windows PCにInstallしたPython3.11にて動作確認済みです。Windows環境
エッジデバイスと同一ネットワーク上にあるPCのコマンドプロンプト(もしくはターミナル)を開き、以下のコマンドを使用してfastapiとuvicorn pythonパッケージをインストールします。
$ pip install fastapi
$ pip install uvicornCommand ParameterファイルのPathに合わせて、以下のディレクトリ構造をセットアップします。
$ mkdir server
$ cd server
$ mkdir image
$ mkdir metaCommand ParameterファイルのPathは、先ほどのこの部分のことです
"StorageSubDirectoryPath": "/image",
"StorageSubDirectoryPathIR": "/meta"
HTTP Server サンプルコードを作成
下記、webapp.pyソースコードをコピーしています
※下記サンプルコードは参考用であり、動作を保証するものではありません。
webapp.py
画像と推論結果をHTTP Serverに保存するだけのサンプルコードです。
from fastapi import FastAPI, Request, status
import os.path
import traceback
import logging
# ファイルの保存先のディレクトリパス
SAVE_PATH_IMG = './image' # 画像ファイルの保存場所
SAVE_PATH_META = './meta' # メタデータファイルの保存場所
# FastAPIアプリケーションのインスタンスを作成
app_ins = FastAPI()
# ログのフォーマットを設定
log_format = '%(asctime)s - %(message)s'
# ログレベルをINFOに設定し、ログの基本設定を行う
logging.basicConfig(format=log_format, level=logging.INFO)
# ファイルを保存するための汎用関数
# file_type: 保存するファイルの種類(画像かメタデータ)
# content: ファイルの内容
# filename: 保存するファイルの名前
def save_file(file_type, content, filename):
# ファイルのパスを作成
file_path = os.path.join(file_type, filename)
# バイナリ形式でファイルを書き込む
with open(file_path, 'wb') as w_fp:
w_fp.write(content)
# メタデータをPUTリクエストで受け取り、保存するエンドポイント
@app_ins.put("/meta/{filename}")
async def update_items(filename, request: Request):
try:
# リクエストのボディ(メタデータの内容)を取得
content = await request.body()
# メタデータの保存ディレクトリを作成(存在しない場合のみ)
os.makedirs(SAVE_PATH_META, exist_ok=True)
# ファイルを保存
save_file(SAVE_PATH_META, content, filename)
# ログに保存成功を記録
logging.info("Meta File Saved: %s", filename)
# ステータスコード200 OKを返す
return {"status":status.HTTP_200フォルダ構成
server
|_ webapp.py # HTTP Serverで保存をするファイル
|
|_ image # 画像ファイル保存用ディレクトリ
|_ meta # メタデータ保存用ディレクトリHTTP Serverの起動
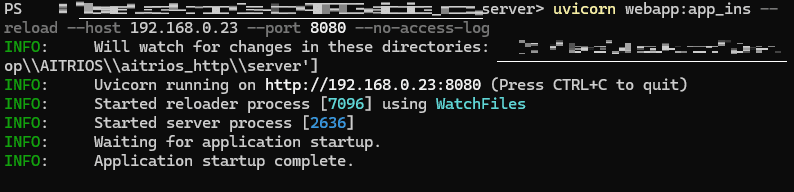
webapp.py がある serverフォルダに移動し、下記コマンドを実行します。
<IPADDRESS>・・・ クライアントのIPアドレスを入力
※ipconfigの実行してローカルPCのアドレスを確認
<PORT> ・・・ ポート番号は他で使用していない番号を指定
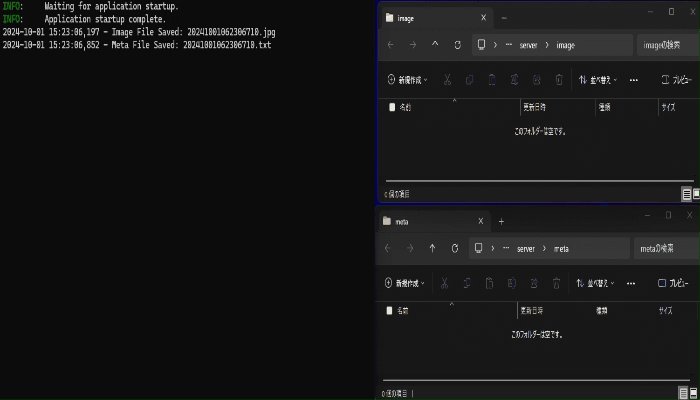
$ uvicorn webapp:app_ins --reload --host <IPADDRESS> --port <PORT> --no-access-log以下のログが表示されている場合、HTTP Serverは稼働しており、クライアントからの入力を待っています。

Console Rest APIへの接続準備
エッジデバイスで推論結果と画像を取得をします。
REST APIの詳細については、下記をご確認ください。
【公式:Console REST API References】推論結果と画像の取得
1.デバイス情報の確認
Consoleページから「Manage device」にて接続しているデバイスを選択し、デバイスIDを取得します。
2.Console エンドポイントの接続情報
「Console Developer Edition」を使用している場合
REST API実行時に必要となる下記情報を確認してください
「PortalおよびConsoleのエンド ポイント情報」
【公式】Portal及びConsoleのエンドポイント情報
上記のリンクからPDFをダウンロードできます。そこの Consoleエンドポイント を利用します
「Console Enterprise Edition」を使用している場合
Console の導入担当者(Service Administrator)に問い合わせください。
3.トークン情報を取得
トークン取得情報を取得するためには
・シークレット
・クライアントID
が必要になります。
シークレット
下記、手順でクライアントアプリを新規登録した際にシークレットが表示されます。これを保存してください。
注意:
シークレットは発行時のみ表示されます。 2度目以降の閲覧時にはマスク表示されるため、必要に応じてシークレットをテキスト保存するなどしてください。
クライアントID
AITRIOS Portalの「プロジェクト管理 > クライアントアプリ一覧」にて表示されている ID がクライアントIDとなります。
クライアントIDとシークレットをBase64エンコード
クライアントIDとシークレットをクライアントID:シークレットの形式で繋ぎ、Base64エンコードした文字列にします。
[Convert]::ToBase64String([Text.Encoding]::UTF8.GetBytes("client_id:client_secret"))アクセストークンの取得
下記の内容で、先ほど調べた
portal_endpoint: Portalエンドポイント
SECRET:クライアントID:シークレットの形式で繋ぎ、Base64エンコードした文字列
を入力し、実行します。
curl --request POST
--url "{portal_endpoint}"
--header "accept: application/json"
--header "authorization: Basic {SECRET}"
--header "cache-control: no-cache" --header "content-type: application/x-www-form-urlencoded"
--data "grant_type=client_credentials&scope=system"アクセストークンの有効期限は、1時間です。有効期限が切れた場合は、再度アクセストークンを取得してください。
4.Postmanで「推論開始」新規のPOSTリクエストを作成
Postmanにて下記を実行しています。
※Postmanは、APIテストなどを行うためのツールになります。
POSTリクエス
{console_endpoint}/devices/{device_id}/inferenceresults/collectstart
[Authorization]タブに、[Type]を Bearer Token に設定します。
[Token]に取得したトークン情報を設定します。
[Send]ボタンを押下し、推論開始します。
正常終了時は、レスポンスが"SUCCESS"となります。
5.Postmanで「推論停止」新規のPOSTリクエストを作成
POSTリクエス
{console_endpoint}/devices/{device_id}/inferenceresults/collectstop
[Authorization]タブに、[Type]を Bearer Token に設定します。
[Token]に取得したトークン情報を設定します。
[Send]ボタンを押下し、推論停止します。
正常終了時は、レスポンスが"SUCCESS"となります。
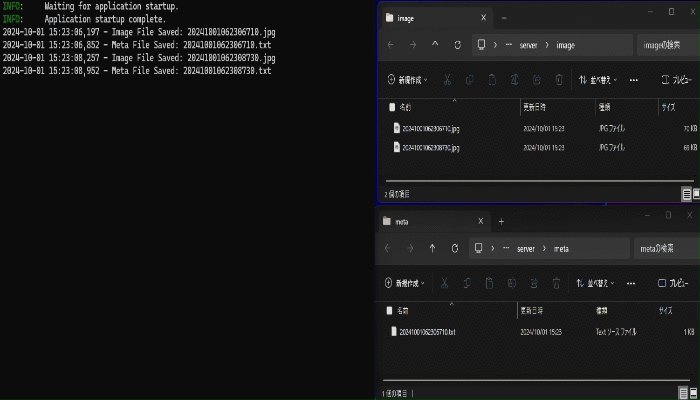
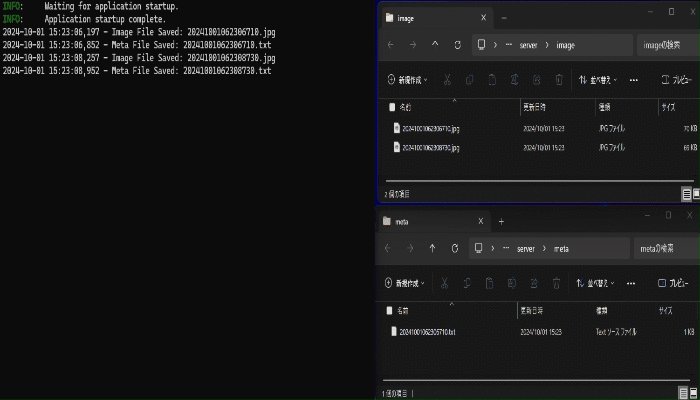
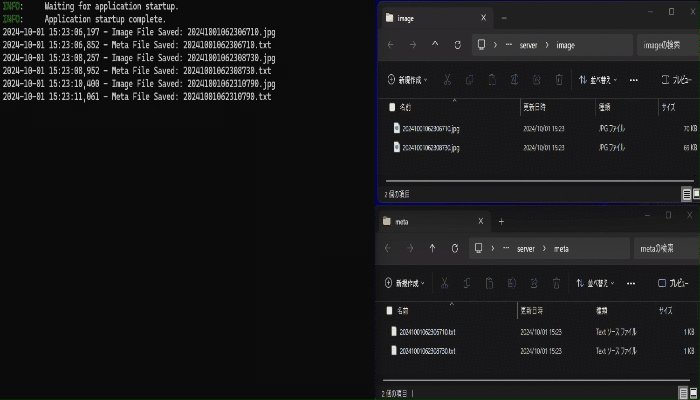
実行した結果
下記は、Postmanにて推論開始のAPIを実行した際に実際に同じネットワーク内にあるHTTP Serverの指定しているimagフォルダ・metaフォルダへ推論結果を保存することができました。

まとめ
今回、APIを叩いて同じネットワーク内にあるHTTP Serverの指定しているimagフォルダ・metaフォルダへ推論が保存できました。
環境について、そこまで手間はかからず構築ができました。
アクセストークン取得などの部分については、ドキュメントなどを読んで進めていく形なので、少し時間がかかってしまいました。
次回は、今Postman経由でAPIを叩いている部分をWebPageから操作をして
この推論を保存できるように開発をします!
次回、「【AITRIOS開発】」WebPageを開発し、WebAPI経由で、AITRIOSに準備されているConsole Rest APIです
著者 : 上田 哲弘 (痛快技術株式会社)
中学生の時に「時代の寵児」と話題になったホリエモンに憧れIT業界に興味を持つ。その後、WEB開発を学びWEBディレクションを経験するが、より開発をしたく再度エンジニアとして粉骨砕身で挑んでいる。
痛快技術株式会社について
痛快技術株式会社 : https://www.tsu-x.com/
当社は、技術の力で社会の問題を解決することを目的として設立されました。私たちは、技術の楽しさを広め、社会のニーズに合わせた製品を開発し、幸せな未来を実現することを使命としています。
痛快技術ではAIの技術やを使った開発を行っております。
他の記事も読んでください!
この記事が気に入ったらサポートをしてみませんか?
