
【作字アニメーション】睡眠【自主制作過程】
こんにちは。映像でお仕事したりしているつくねノおにくと申します。
今回は自主制作作字・アニメーション「睡眠」について記録を残します。
制作テーマ
不眠なので、うまく眠れるように「睡眠」という単語を選択しました。
作字をやって、アニメーションしてみたくて今回自主制作に挑みました。
投稿場所・ターゲット
Twitter用です。あとはTiktokやYoutubeでも一応投稿します。
想定視聴者層は、10代~20代の女性層です。
制作目標
作字の感覚を取り戻す
動かす前提の制作をする
睡眠のイメージを崩さない
この三つが今回立てた目標です。
一点目について
以前少しだけ作字はやっていたのですが、もうずっとやってなかったので、その感覚を取り戻したいと思います。
二点目について
作字のアニメーションは初めてなので、動かすということを前提に後の作業がやりやすいようにイラレを使うことを意識します。
三点目について
「睡眠」という言葉のイメージを崩さないように、丁寧に制作します。
以上の目標を立てて、制作に取り掛かりました。
ラフ作成
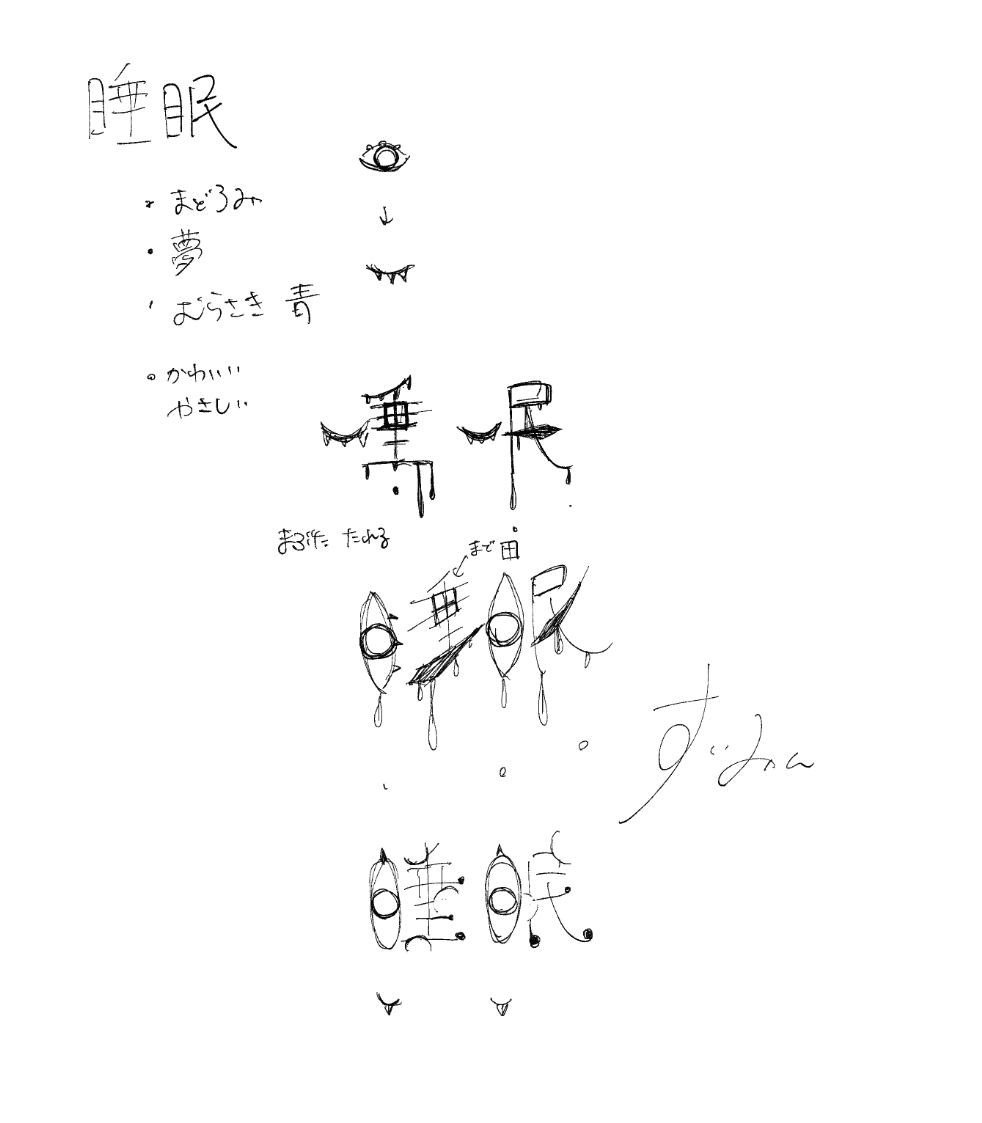
まず、作字のラフを作ります。
クリスタで適当にラフを切りました。

睡眠のイメージを書き出して、そこから、3パターンくらい考えました。
言葉のイメージを深めるために、睡眠の言葉の成り立ちを調べました。
・睡→まぶたがたれる
・眠→民の象形文字が刺すとかそういうのなので、目を刺して見えなくなるという意味
以上の事から、上から2パターン書き起こしました。
ただ、これだとホラーチックなので、方向転換として、3案目を出しました。
やさしい雰囲気の丸みを帯びた感じと、見えないということで文字が少し丸く削れている感じです。
また、ラフの時点で、目を閉じるというアニメーションを入れることを決めたので、目を閉じる差分も作成します。
イラレ・作字作業
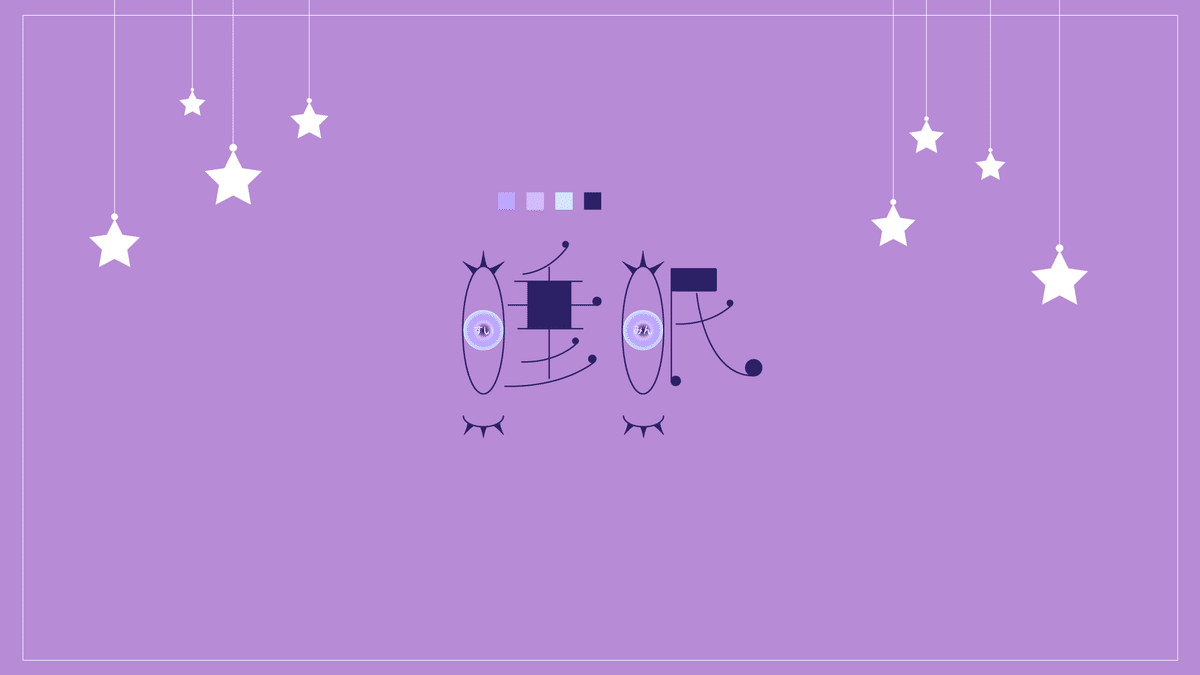
完成品がこちら。

…………ラフと違うやん。
はい。動かしやすさを考えた結果、こうなりました。
睡眠というかうたた寝のように揺れ動く感じのアニメーションにしたいと思ったので、目以外のところはちょっと変えちゃいました。
あとは、後程意味がなくなるのですが、目も色つけて、「すいみん」と文字を入れています。
また、AEで動かそうと思って、装飾の星を加えました。
あとは、色味イメージを並べて、イラレは終了です。
私はイラレ→AEに移行する時、AEのプラグイン「Overload」を使用しています。
神プラグインすぎるからイラレ使いは買った方がいいです。
毎日使ってる。
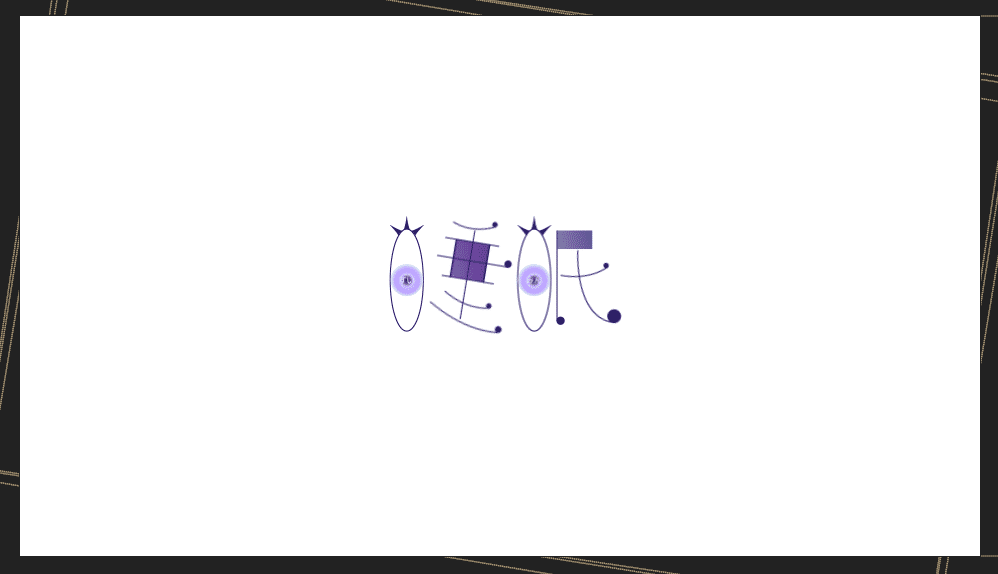
AE・アニメーション作業

エフェクト入れてるから結構印象違いますよね。
各部位ごとに解説します。
作字アニメーション
カーテン作成

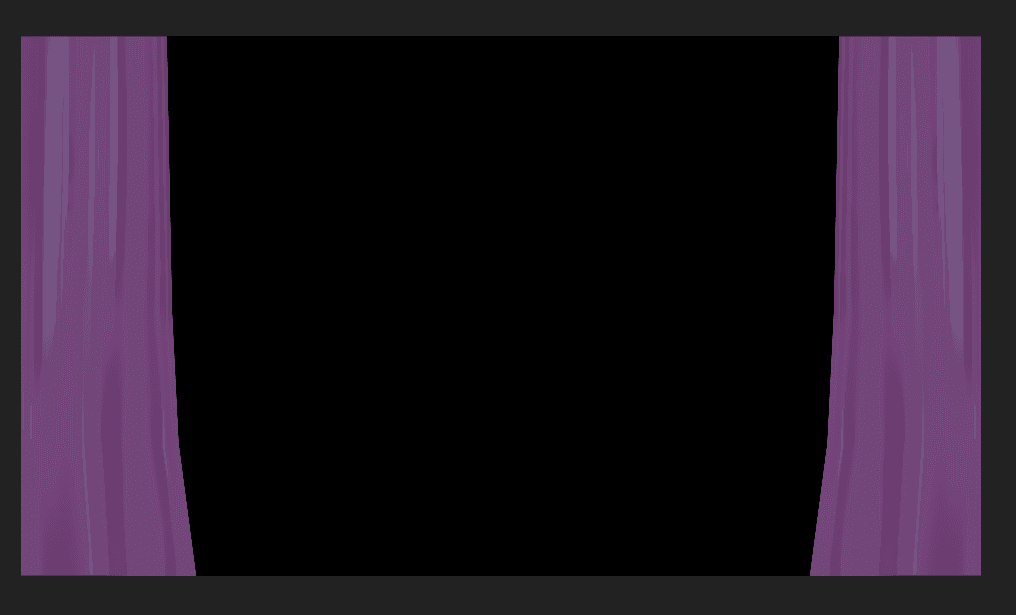
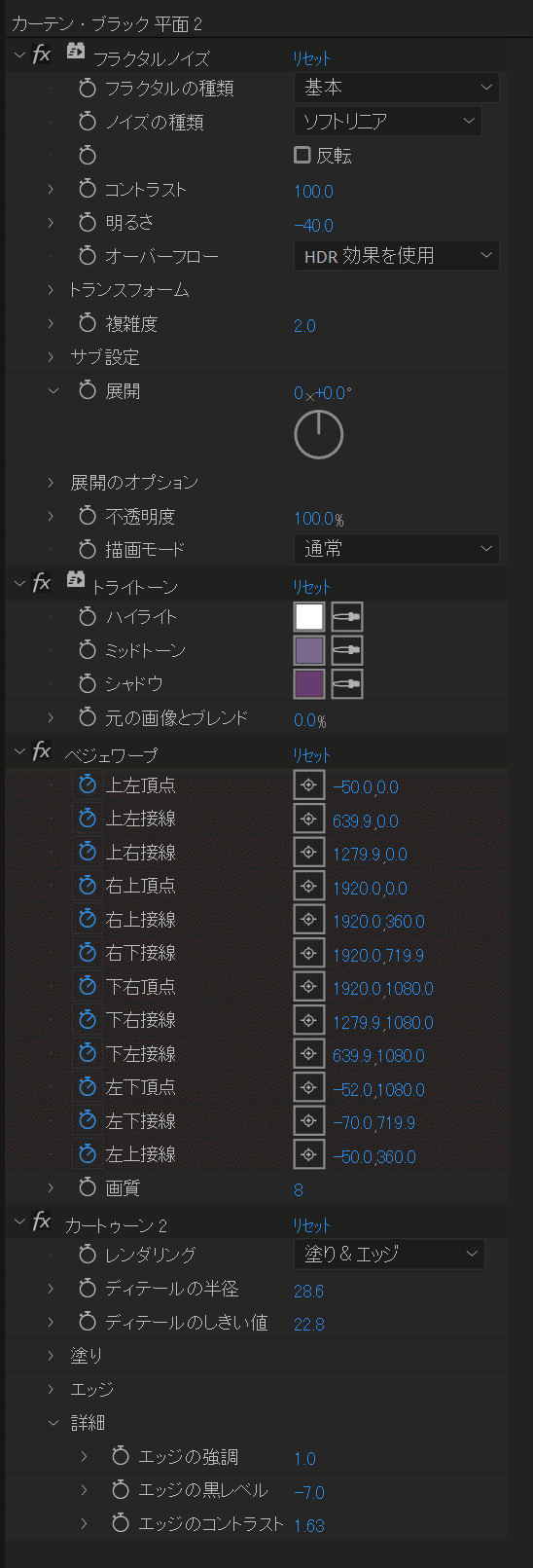
登場の時にカーテンを開けたいと思って、チュートリアル記事を見て、カーテンを作りました。
ただ、そのままだと、リアルっぽくて嫌だったので、トライトーンで色味調整&カートゥーンで平面的にしました。

本来は一番上のレイヤーに配置する予定でしたが、0秒で作字ということがわからないのはもったいないので、作字の下に配置しました。
作字アニメーション作成
瞬き


まず、瞬きをさせます。
目の円、開眼状態の中央にアンカーポイントを打って、スケールの縦を100%→0%にすることで、円を消します。
0%になったタイミングで、閉じ目のレイヤーを表示させ、少しだけまつ毛のスケールや位置を動かして、閉じた反動を作ります。
瞳孔については、目の円レイヤーにマットしてるだけなので、1フレームずつ見るとじゃっかん閉じ切れてない瞬間がありますが、今回は自主制作なので、妥協。

左右同じなので、一つ作れば、コンポジション化して、それぞれの位置に動かすだけで終わりです。
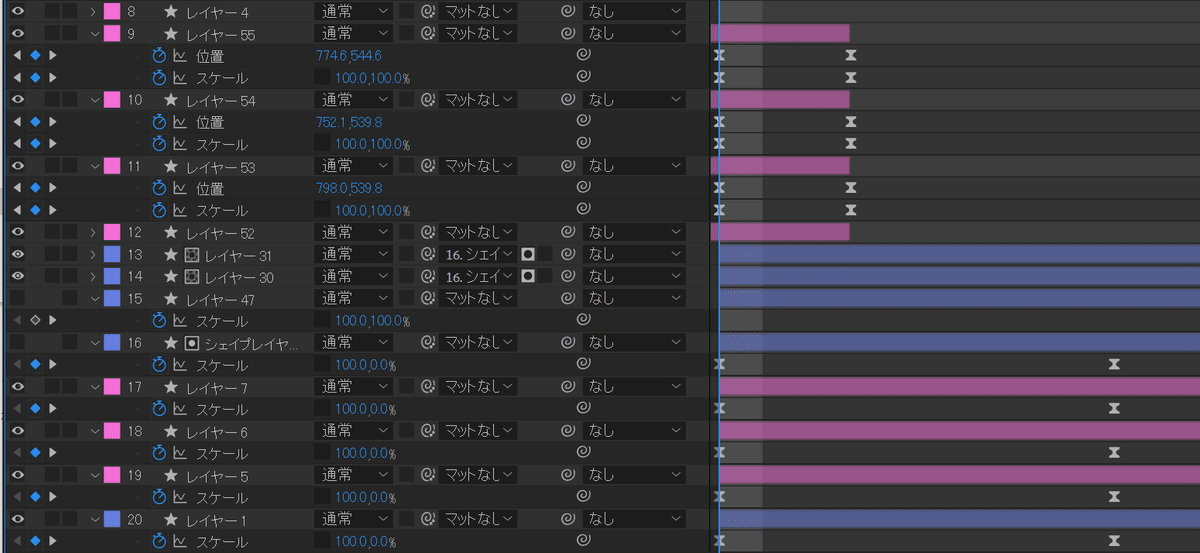
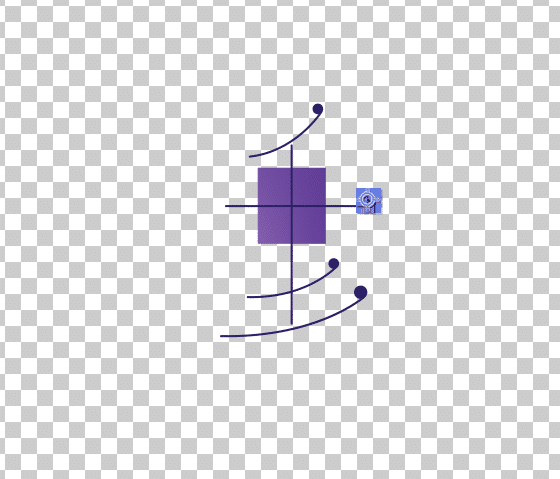
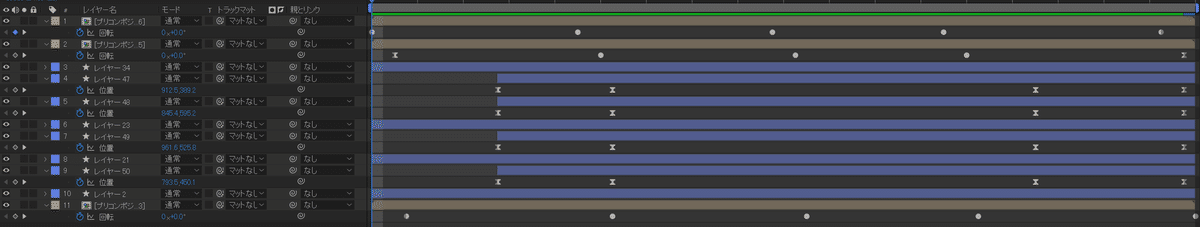
テキストアニメ+揺れ動かす
次に文字の右側を動かします。
垂に関しては、窓っぽいところの枠を上下左右から追加する動きをつけています。よくある鉄板の動きですね。
あとは、揺れ動きに関してですが、こちらは、〇と線のレイヤーをそれぞれの箇所に分けてコンポジション化。
アンカーポイントを重心に設定してから、回転をかけるだけです。


この際、回転はそれぞれのパーツでずらしてあげると、単調な動きにならずに動いてくれます。

星については、位置を上から下に動かしているだけなので、省略。
★の部分だけy軸回転させてます。エクスプレッション使ってます。
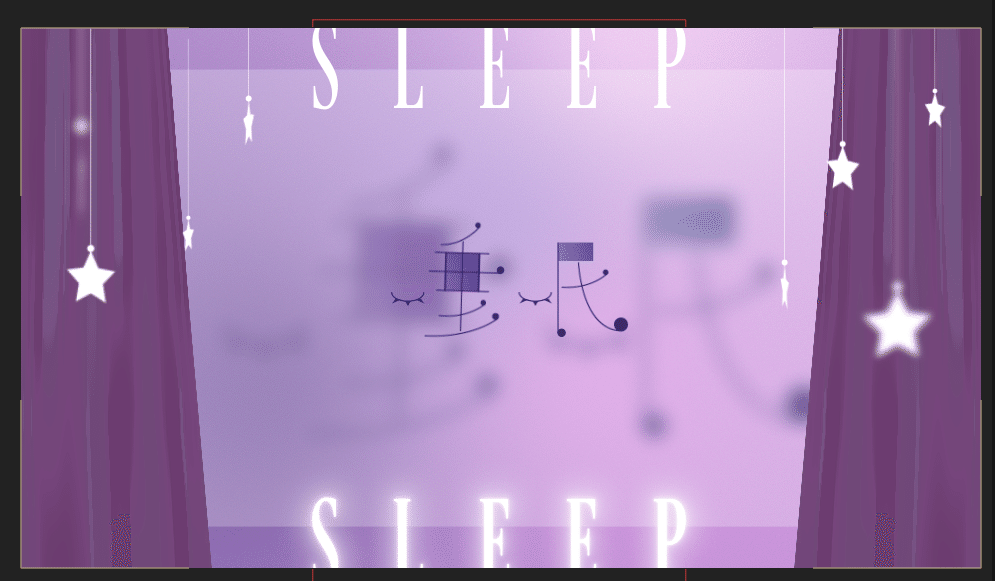
配置・全体エフェクト
それぞれ配置した結果がこれです。

一番手前に作字・星
次にカーテン
次にSLEEPの文字
背景に4色グラデの背景+作字をブラーかけて大きくしたもの+薄い白の長方形
を置いています。
背景に関しては、4色グラデーションでいい感じにして、ポイントを時間ごとに動かしています。そのままだとぬるっとしすぎるので、ポスタリゼーションを9でかけました。
ポスタリゼーションはコマ落とししてくれるエフェクトです。
通常設定24fpsのところ、9fpsまで落としてくれるって感じです。
ポスタリゼーションを使うと途端に緩急ついてよくなりません?大好き。
それだけだと寂しかったので、作字の背景と長方形、SLEEPの文字を入れました。情報量を無理やり足していきます。
そこから、全体、あるいは個々のレイヤーにエフェクトをかけていきます。

一気に雰囲気変わりますよね。
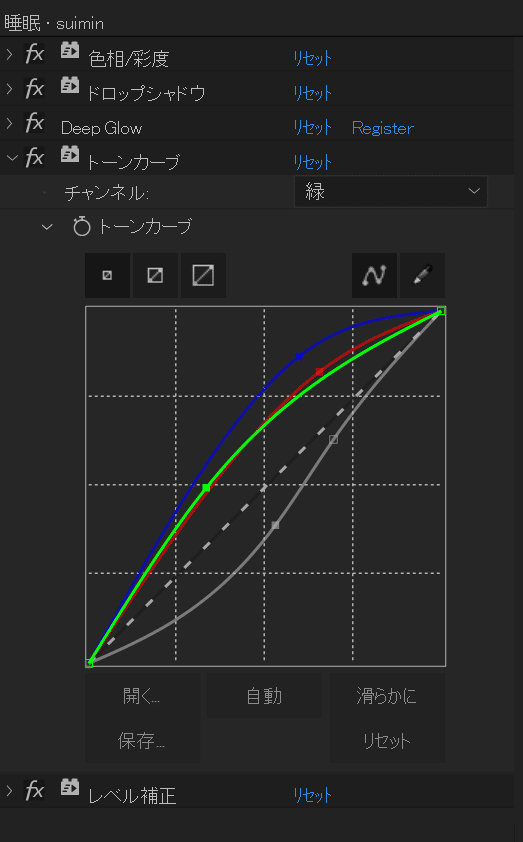
・睡眠の文字
結構ゴリゴリに加工してます。
主に色味調整です。
色味調整したら、Deep Glowで光らせます。
ほんの少し光らせようと思ったのに、目が光るのいいなと思ったので、強めにかけました。ここで作字時点のプラン崩壊しました。
あとは気持ち程度のドロップシャドウをひとつまみ……

Deep Glowは最高なので買いましょう。
通常エフェクトのグローとは違う光り方をするので、使い分けられます。
通常エフェクトは局所的に強い光、Deep Glowはふんわりとした光な印象です。(実際わからんけど)
Deep Glowをそれぞれのパーツにかけたら、めっちゃ光って楽しかったです。
また、全体にうっすらとノイズ・Deep Glowをかけています。質感だしです。
そして、最終的には、ライトリークを作ってうっすらと乗せました。
エモ~な感じの時は、ライトリーク使いましょう。簡単なのに空気感が出ます。
AE ライトリークとかで調べると簡単に作り方出てきます。
やがて自作のライトリークじゃ満足できなくて、有料ライトリーク素材を買ったりしちゃいます。
完成
そんな感じで完成です!
あんまり動かしてないのに、3時間かかりました。アーン・・・
作字アニメーションは結構大変ですね。細かいところが……
ただ、クオリティには満足しています。かわいい!
次はまた異なる雰囲気のものを作れたらなと思っています。
ここまでお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
