
【分かりやすい資料の作り方】07_[原則3]自分のルールを守り抜く
何気なく決めた自分のルールを守る
3つの原則の最後は「自分のルールを守り抜く」です。
私たちはフリーフォーマットで資料を書く際、タイトルの位置や文字サイズ、サブタイトルを表す記号、本文の文字サイズ、行間などなど、作成の過程で様々な事を自分で決めながら作っています。
ところが、多くの人が知らず知らずのうちにこの決め事=ルールを自分で破ってしまい、その結果分かりにくい資料を作ってしまいます。
これらの何気なく自分で決定したルールを資料の最初から最後まで守り抜く事で、貴方の資料は随分と分かりやすいものへと変わります。
自分で決めるルールは様々ですが、ここでは良くある4つの例について紹介します。ルールを守るうえでの参考にしてみてください。
(例1)スライド上の記載位置、記号等の統一
タイトルの位置やサブタイトルに使う記号(例えば【】で囲う)等のルールは、冒頭のページから最後のページまで一貫して守り抜かれる必要があります。
読み手は資料の始めのページを見る際「ここはタイトルなのだな」「この位置には具体例が記載されているのだな」という認識を持ち、そのまま以降のページに目を進めていきます。そのため、以降のページで全く違う位置にタイトルがある等"ルール"が裏切られると、読み手にとって非常に分かりづらい資料となってしまうのです。
一貫した記載位置、記号等のルールを守り抜くことで、何処にある情報が何を意味しているのかを直観的に伝えやすい資料を作ることが出来ます。

(例2) 表記ゆれの防止
"表記ゆれ"というのは、ひとつの意味の物事に対し複数の言葉を混在して表記することです。
例えば、ある資料上のある箇所で「パソコン」と記載していたものを、別の箇所で「PC」あるいは「端末」などと、別の言葉で記載してしまう事です。
資料の作成者からすると特別な意図が無く「どちらでも通じるだろう」という認識のもと表記ゆれをを起こしてしまうことがありますが、読み手にとっては「別の事を言っているのか?」と混乱したり「これはパソコンの事を言っているのだな」と"脳内での変換処理"を行う必要が生じてしまうのです。
分かりやすい資料は"読み手の頭の中での処理をさせない資料"ですので、表記ゆれを防ぐ事も非常に重要なポイントです。

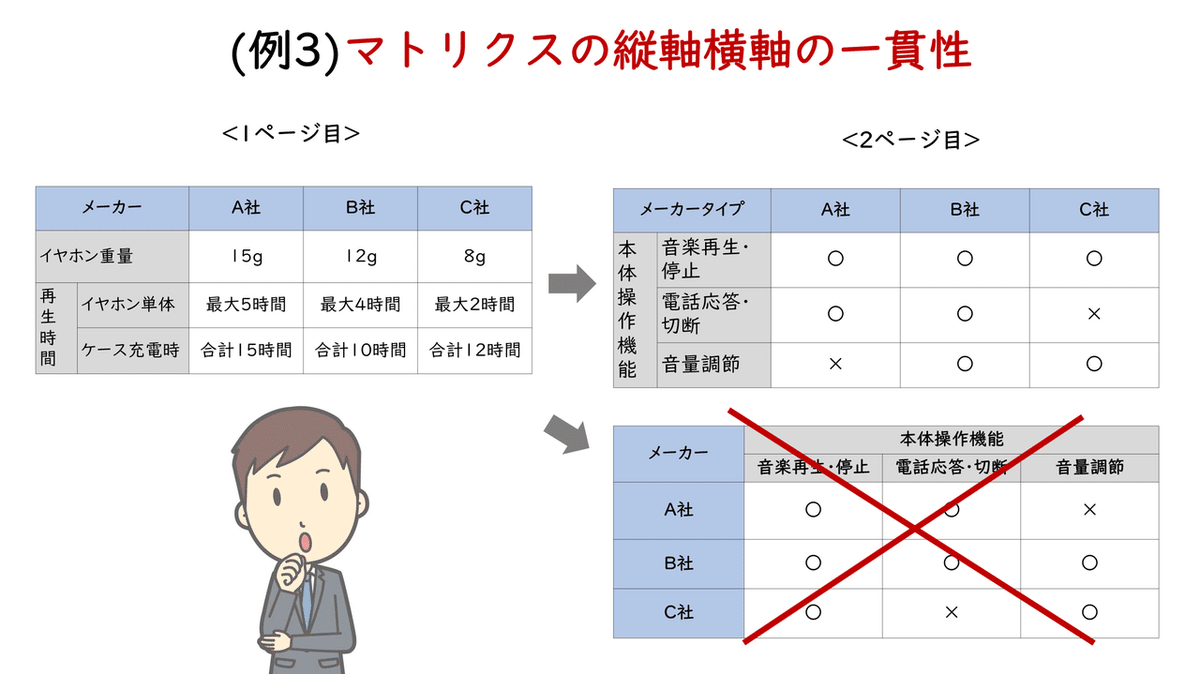
(例3)マトリクスの縦軸横軸の一貫性
意外にやってしまいがちなのがマトリクスの縦軸横軸の入れ替わりです。
あるページでは縦軸に項目名、横軸にメーカー名が記載されていたものが、別のページでは縦軸にメーカー名、横軸に項目名が記載してしまうようなケースです。
これも、読み手にとっては以前のページで認識しているルールが変わってしまい、脳内で縦横の変換処理を行う必要が生じるため、直観的に分かりづらい資料となってしまいます。
マトリクスを利用する際には是非、縦軸横軸の記載ルールに一貫性を持たせるようにしてください。

(例4)図の縦横の一貫性
マトリクスの縦軸横軸と似た話ですが、図についても縦横の入れ替わりを防ぐ必要があります。
例えば、会社のパソコンから社内LANを経由して勤務管理システムのサーバーへアクセスする、という図があるとします。「パソコン」「ネットワーク(社内LAN)」「サーバー」という構成要素を縦に並べて表現しました。
別のページで、この勤務管理システムをSaaSに変更した場合の構成図を記載する際は、同じように構成要素を縦に並べるようにしてください。ここで(例えばスペースの問題など書き手の都合で)構成要素を横に並べた図に変更してしまうと、読み手に取っては「どの要素がどう変わったのか?」が直観的に分かりづらい資料となってしまいます。
図の中にも構造のルールが存在し、それを一貫して守ることを気を付けてください。

分かりやすい資料を作るためにの【3つの共通の原則】は以上になります。
この後は、【必要なセオリー・ルール】として、文章、図、表、グラフといった各要素毎に分けて具体的に分かりやすい書き方を説明していきます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
