
[UXデザイナーを目指して] Daily UIのふりかえり(#15-21)
まえがき
Daily UIの15-21を終えました。まだ半分も終わってねぇ。
正直、今月はデイリーUIに対して自分の中で飽きがありました笑 いつになったら半分終わるんだよと。
飽きた時用の味変オプションとして考えているのは、
「使ったことないフレームワークを試す」
「何も見ずにイメージだけ作成してから、参考をみて修正する」
「ビジュアルにガン振りする」
などです。来週はそれで気分転換してみます。
Day15 カメラアプリの撮影画面


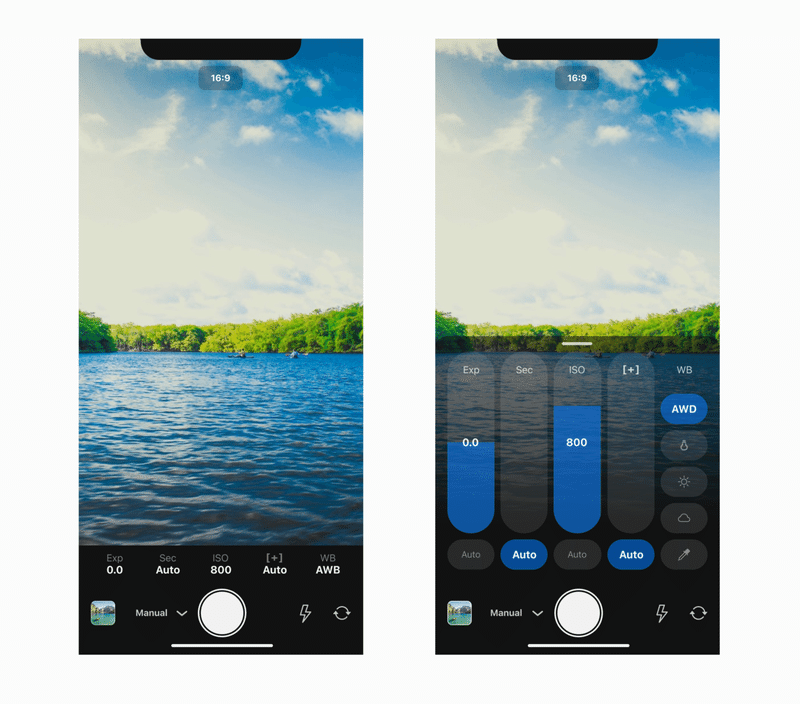
まずはカメラアプリです。
ペルソナは最近写真撮影にハマり、スマホカメラで試行錯誤しているようです。一方で一眼レフも気になっているそうです。コテコテのフィルターより本格カメラ志向かも。

ということで、マニュアルカメラを作りました。以下の点がよかったと思います。割と良くできたので少しだけ自慢します。(自己満です)
・現在の設定値をバーで可視化する
(設定値が大きいのか少ないのか、勘がつきやすいかも)
・操作しやすいボタンサイズに
(押しにくさ・タップ数の多さがシャッターチャンスを逃すかも)
・操作パネルを透過し、画面領域を広く見せる
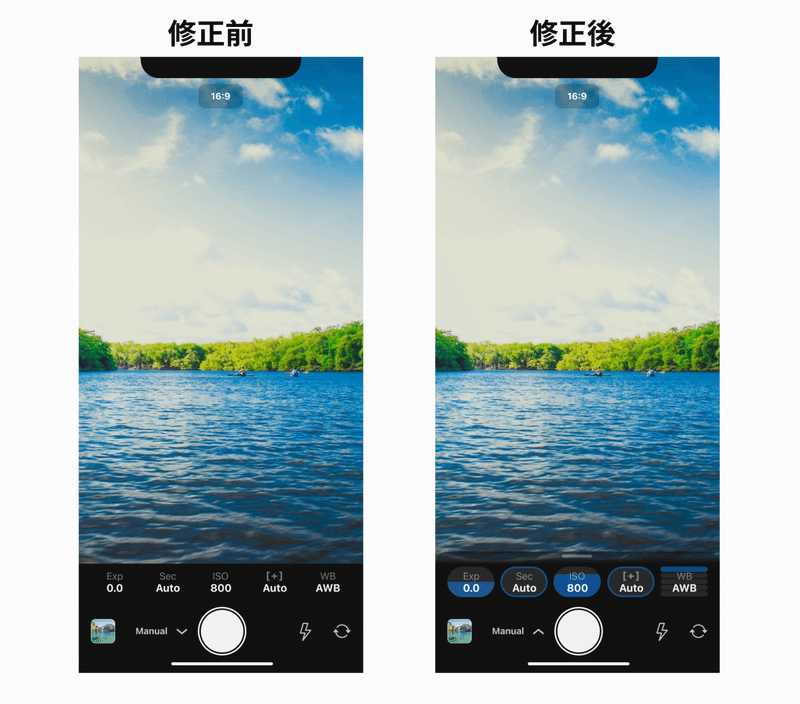
一方で改善したい点はこれら。
・操作パネルが閉じている時、設定値の目安量がわかりにくい
・モード選択のアコーディオンが下矢印になっている
(下に開くと領域が足りない)
・操作パネルの「展開できそう」感が少ない

遠くから見ても設定値がわかりやすくなりました。操作パネルも上に引っ張ると展開しそうです。その代わり、プレビュー領域が若干侵食されてしまいました。
もっと作り込むとしたら、「横画面表示」「画面比を変えた時の表示」などを考える必要がありそうです。
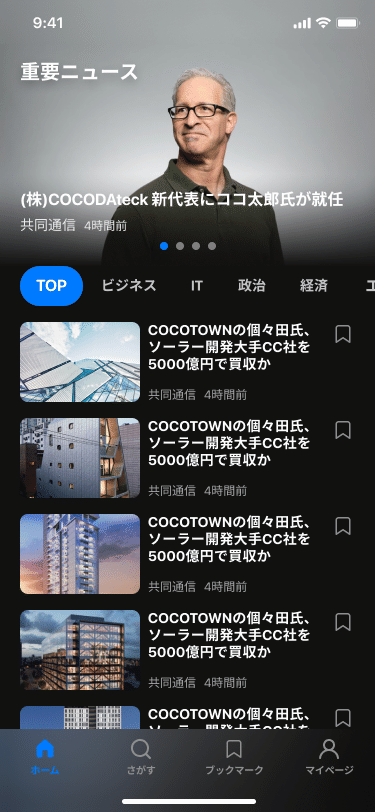
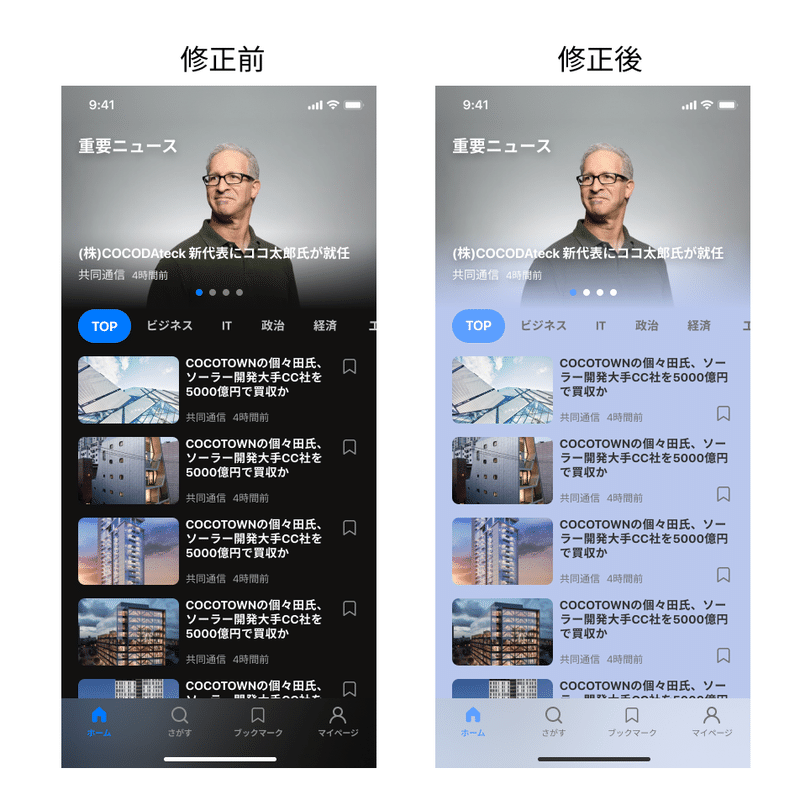
Day16 ニュースアプリのカテゴリ画面


こちらはニュースアプリです。ペルソナは、これからIT知識をつけたい23歳女性です。

サムネイル画像を大きく表示することで、視覚的なわかりやすさを優先しました。良くも悪くも普通な印象です。
修正点としてはこちら
・ビジュアルがかっちりしすぎたので、よりカジュアルに
・重要ニュースの記事タイトルにシャドウを入れる
・ニュース一覧のタイトルを全幅で表示

だいぶ印象が変わりました。少しはアイコニックになりました。
ライトテーマとダークテーマって単に色を入れ替えるだけだと思ってたんですけど、案外微調整が必要な箇所が多かったです。
文字の太さを変更したり、シャドウを強く入れたり、透明度を減らしたり。
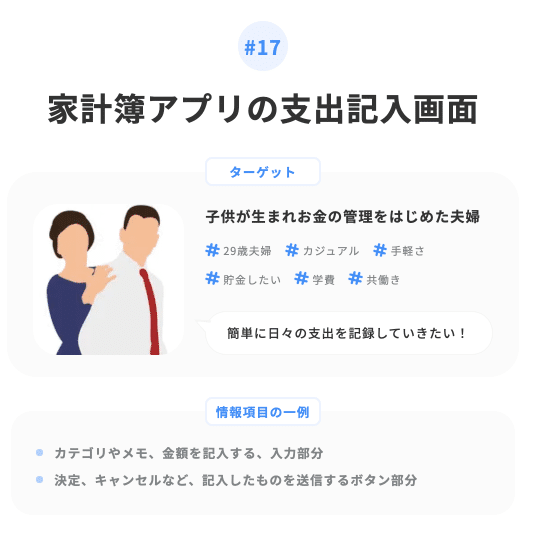
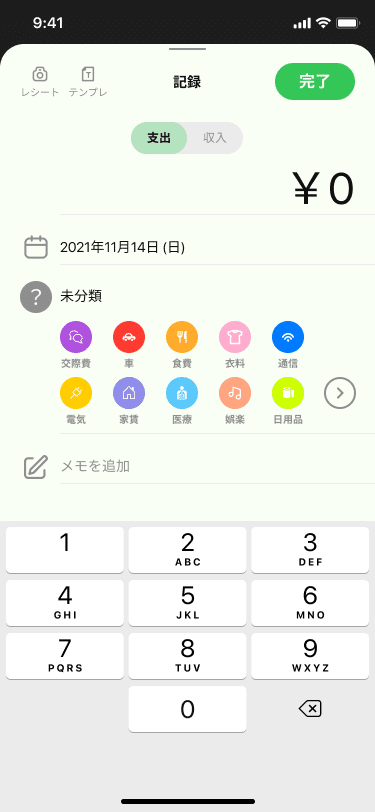
Day17 家計簿アプリの支出記入画面



お次は家計簿アプリです。
ペルソナは手軽さを重視しているようなので、カテゴリ選択しやすいよう工夫しました。レシート撮影やテンプレ機能も追加して、時短しやすくしています。
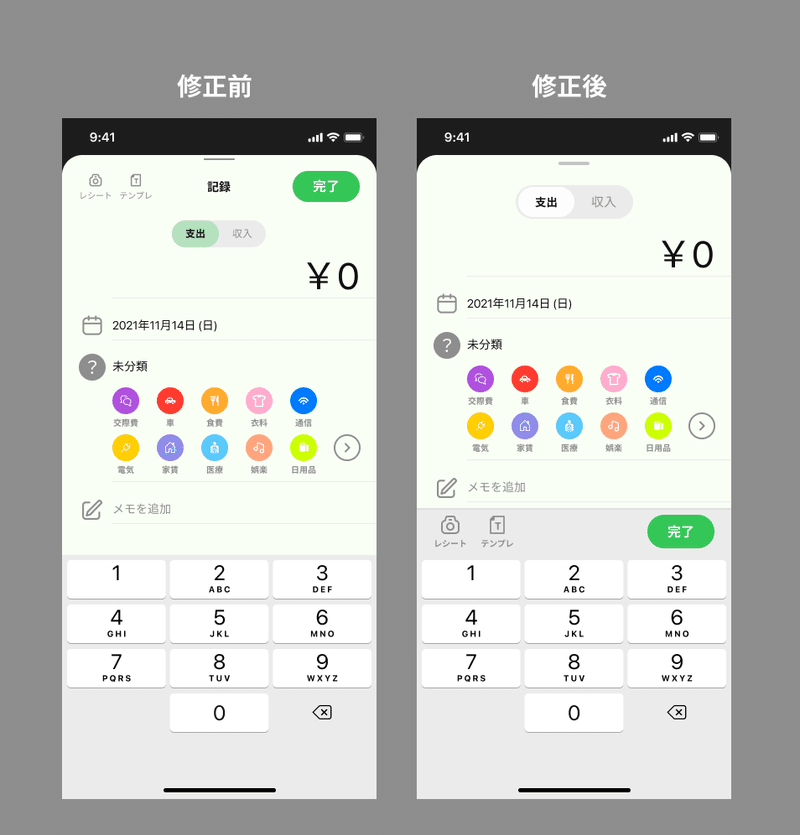
改善する点はこちら。
・レシート・テンプレをよりタップしやすい場所に移動する
・支出と収入の表示をよりわかりやすく
・上部のアクションを減らす

上部がかなりスッキリしました。収入なのか支出なのか分かり易いです。代わりに「記録」というページタイトルを削除しました。
下部にアクションを配置するのは「TickTIck」を参考にしました。最高のアプリです。

Day18 ECサイトの商品詳細画面



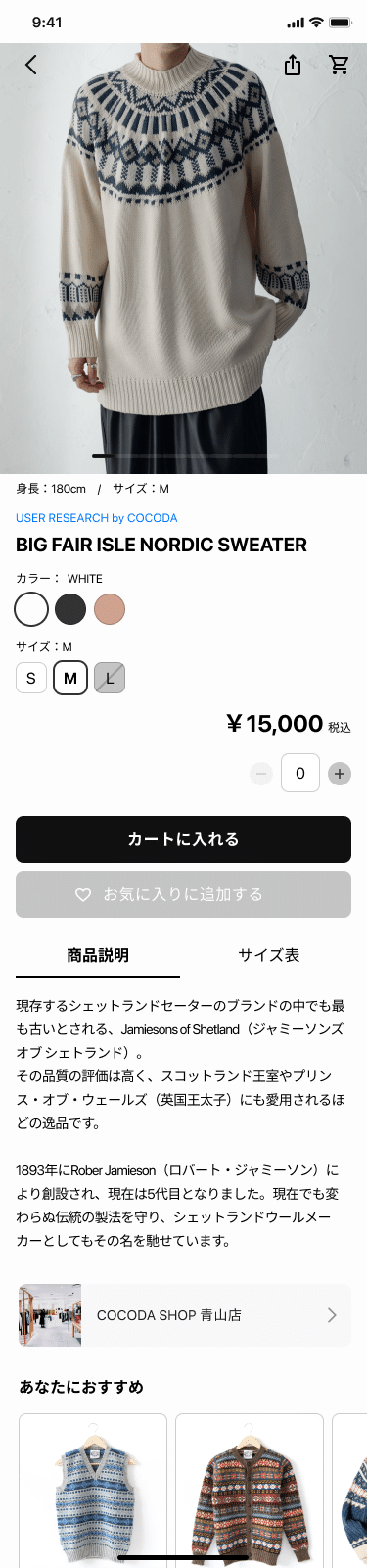
ファッションECサイトの商品ページです。最初は「こんなの全部配置するだけじゃん」と思っていたんですが、案外難航しました。
配置するオブジェクトがたくさんあって、表示順序や表示サイズに気を遣います。
工夫としては、値段表示と購入ボタンを過度に目立たせないようにしました。(安物バーゲン感が出そうだから)
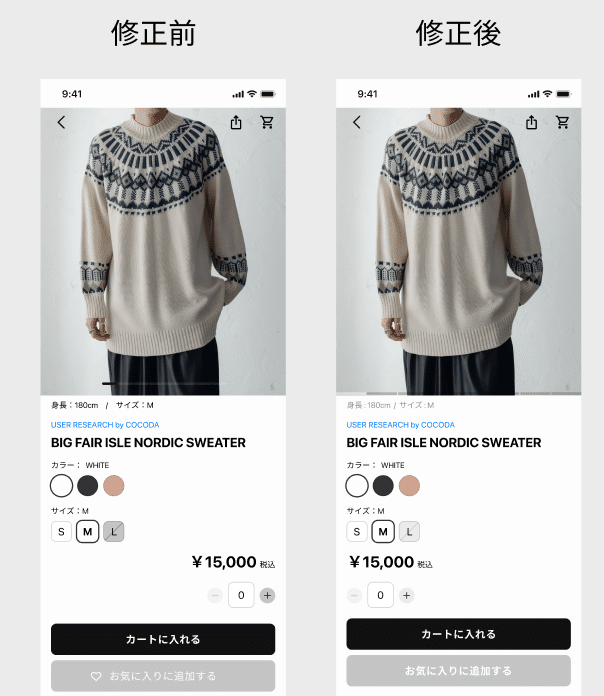
主な修正点はこちら。
・上部カルーセルのインジケータを見やすくする
・価格や個数を左寄せで配置する

まあそんなに変わらないですね 笑 この辺はそんなに拘らなくてもいいかなという気がしてきました。
もっとやるとしたら、お店の評価値や商品レビューなどを配置するのもありかも。
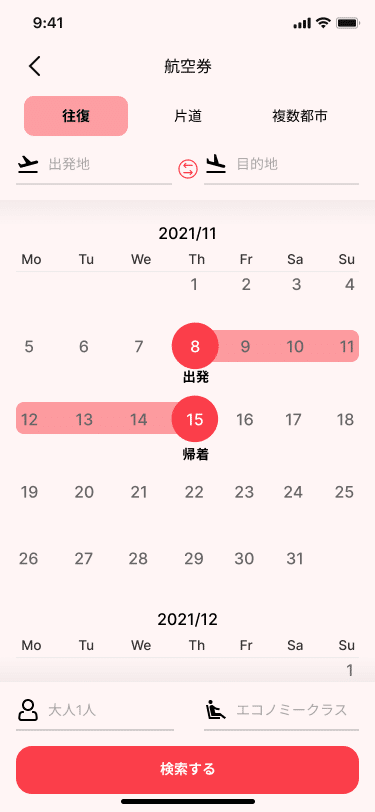
Day19 旅行予約アプリの検索画面



こちらは航空機予約アプリです。全然使う経験がないアプリなんで、ちょい苦戦しました。ペルソナは旅行好きで、複雑な条件指定は使わなそうです。
日付選択画面への遷移を省略するために、日付選択カレンダーを埋め込みました。
改善点としてはこれら。
・人数・クラス選択を上部に配置する。
・カレンダーとは別の日付表示を配置する。
・シャドウを使わずにフラットな表現で統一する。

確認すべき要素(空港名、条件、日程)を上部に固めて表示できました。
それら要素に近接するように、検索ボタンを配置換えするのもありかも。
シャドウを無くした分、「スクロールできそう感」が減ったので代わりに背景色を白色に変更しました。なんとなくスクロールできそうです。
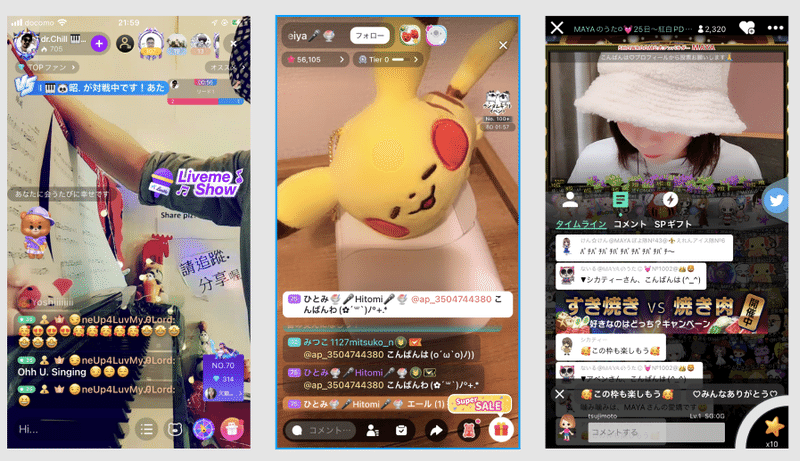
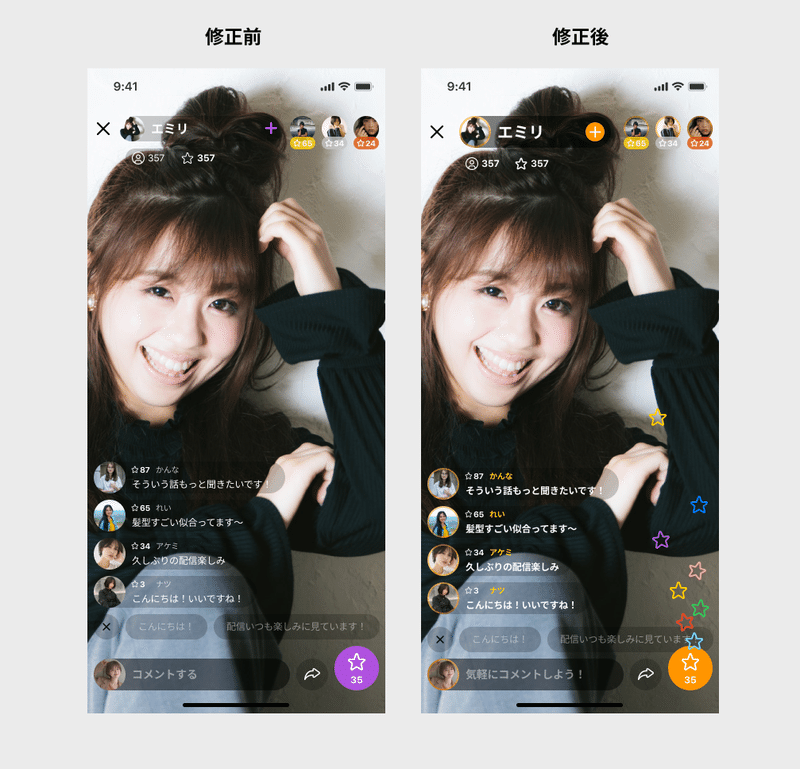
Day20 ライブ配信アプリのライブ画面


お次、ライブ配信アプリです。
普段使わないんで全然知らなかったんですが、どの配信アプリもゲーミフィケーションの塊です。この要素の多さやばくないですか?

競争・数値化・相互メッセージ・アイテム・実績解除 など... もはやソシャゲです。

今回作ったのがこちらなんですが、どこから修正したらいいのやら...。とにかく つまんなそう な見た目です。
手探りしながら修正してみます。

ほんのちょっとだけバイブスが上がった気がします。現状これが精いっぱいです。
グラフィック力強くなりたいです。あとはソシャゲなどからゲーミフィケーション学べそうだなあ。
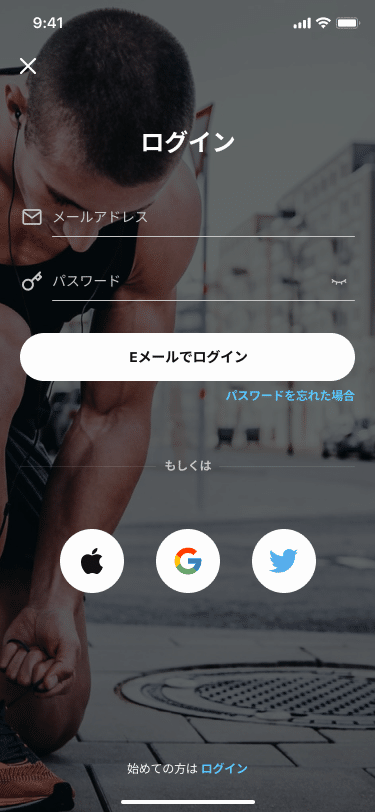
Day21 ソーシャルログイン画面



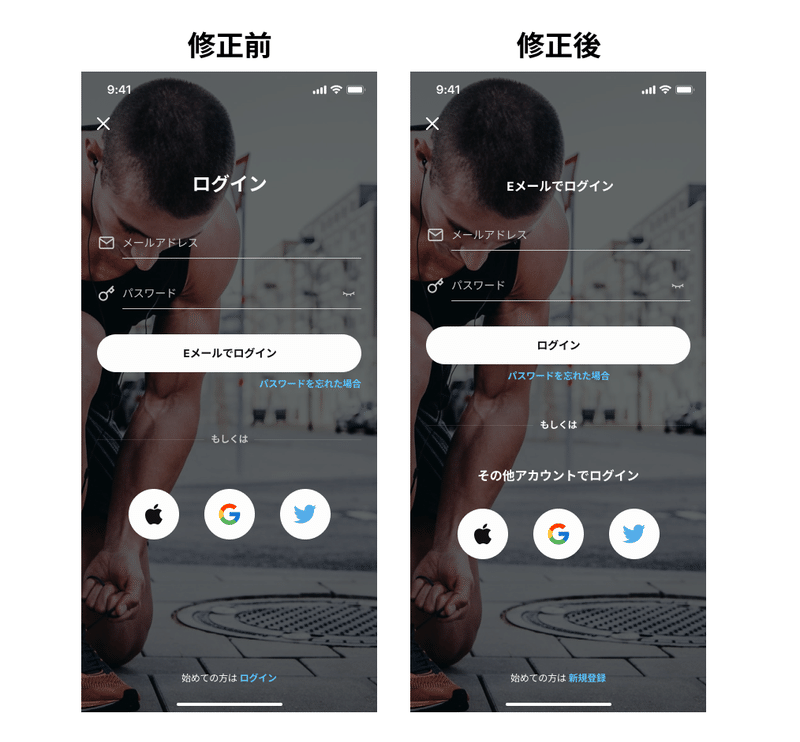
最後はフィットネスアプリのソーシャルログイン画面です。スポーティなイメージを全面に出すために、背景を画像にしました。
今回は各サービスを丸アイコンで配置し、縦の画面領域を節約しました。
割と満足しているんですが、一応修正してみます。
・下の丸アイコンがソーシャルログインであることをわかりやすくする。
・センター揃えで統一する
・「もしくは」の並列関係がわかりやすいように、余白サイズを調整する。

説明ラベルをつけたことで、ソーシャルログインであることが分かりやすくなりました。
「もしくは」を白テキストにして、余白サイズを調整したことで、並列関係がわかりやすくなりました。
修正前よりも親切設計になった気がします。
あとがき
今回もアウトプットしたら、頭がスッキリしました。超自己満ですけど。インプットばっかだと退屈になるし、人の目が入らないと真剣にならないのかも。
ちなみに本来今月はポートフォリオとサービス改善に専念する予定でした。
けど結局「習うより慣れろ」だなと思い、転職・インターンなどの活動も並行して始めました。
おかげさまで何社か反応をいただき、現在も進めています。やりたいことを話したり、いただいた課題に取り組んだりと、純粋に楽しいです。
あとがきのあとがき
ということで今回から[未経験からUI/UXデザイナーへ ] というタイトルをやめました。
理由1.未経験という予防線はもうそろそろダサい
理由2.UI/UXという表現がヘン(先日のケチャップ論争を経て)
理由3.記事タイトルが長すぎて、一見して内容がわかりにくい
とは言いつつ初心忘れずに頑張ります。
最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
