
[未経験からUI/UXデザイナーへ vol.7]Daily UIふりかえり(#08-14)
Daily UIの8-14がなんとか終了しました。
情報量の多い「マップ」「料理レシピ」「カレンダー」やら、初めてのwebサイトやら....なかなかヘヴィで疲れました笑
今日もそれぞれ振り返りとブラッシュアップを行なっていこうと思います。
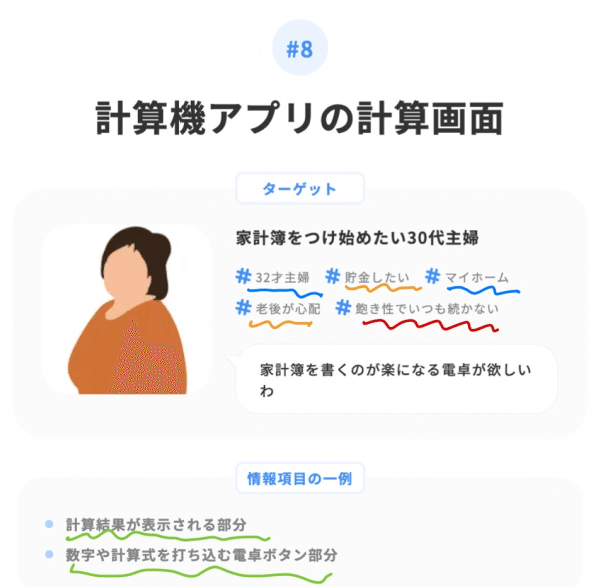
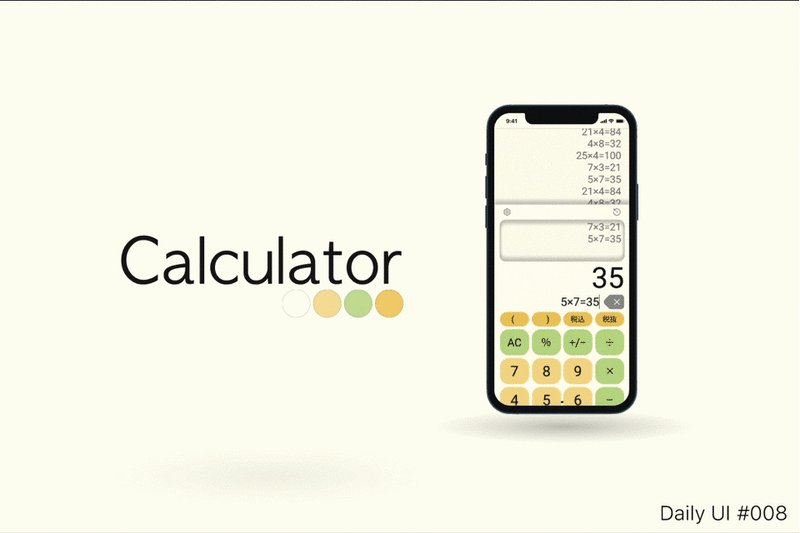
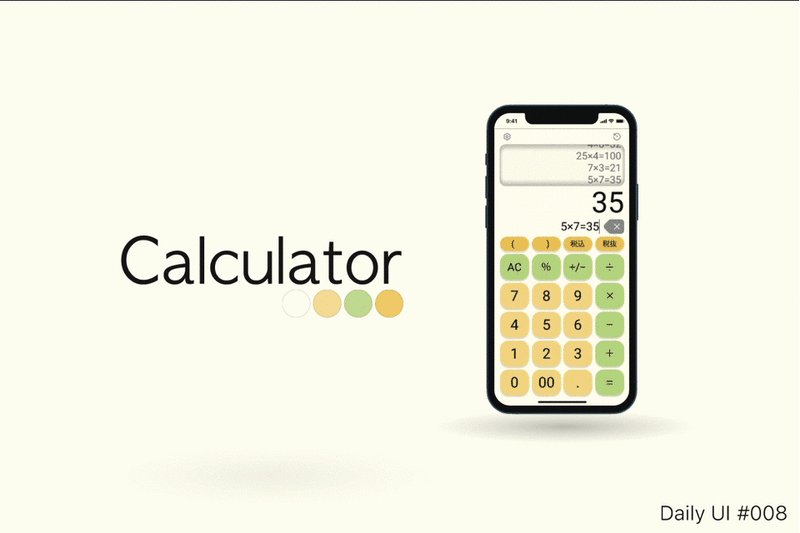
Day8 計算機アプリの計算画面


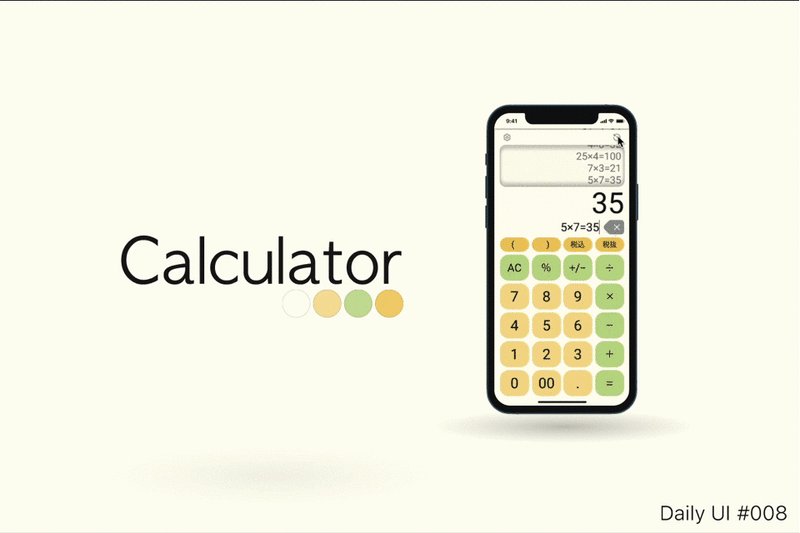
よくある計算アプリですね。家計簿サービスで多い、黄色と緑を使いました。お金の黄色・安心感のみどり、というイメージです。
とにかく普通に作っても面白くなかったので、「式の見通しの良さ」と「大胆なアニメーション」を意識しました。はっちゃけすぎたので、堅実なバージョンも作成してみようと思います。
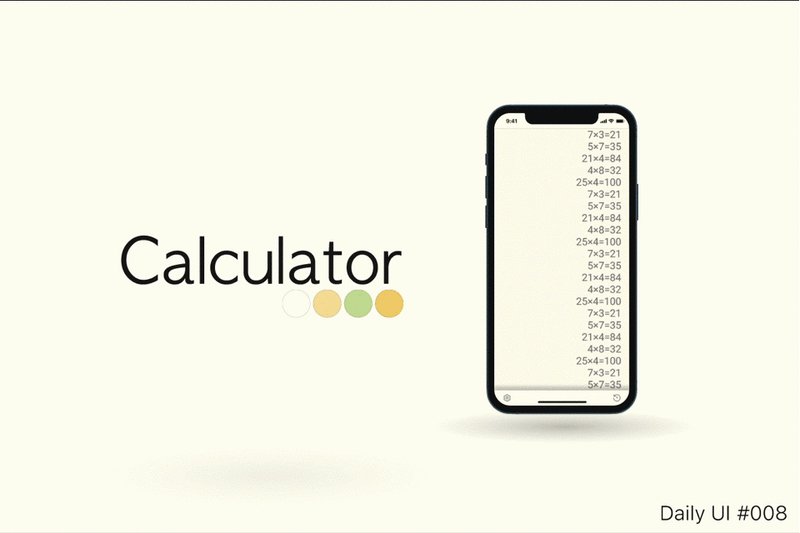
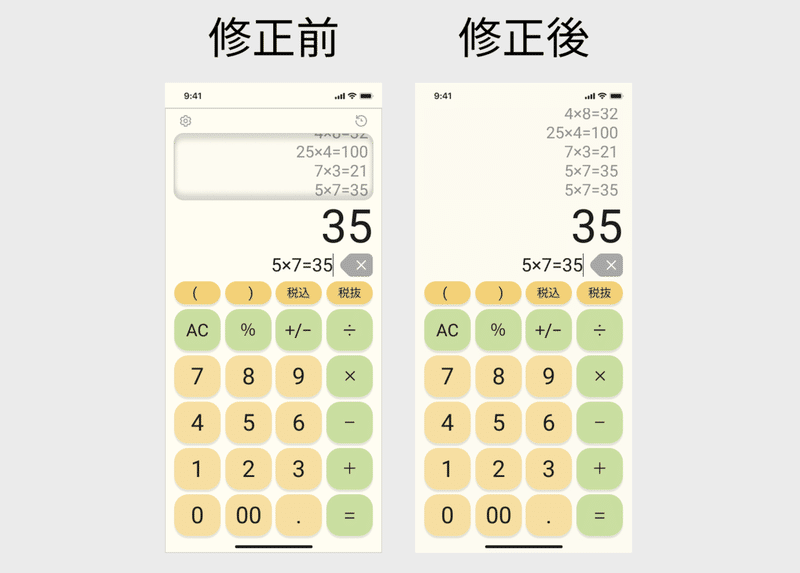
修正点はこちら
・上部のアクションをなくして式の表示領域を広くする。
・シャドウを無くしてフラットデザインに変更。

最初から表示領域が広い方が明らかに使いやすそうですね。見た目にこだわりすぎて目的と手段が入れ替わってたかもです。ただ、アニメーションの作り方はかなり勉強になったので、定期的に見た目に振った作品を作ろうと思います。
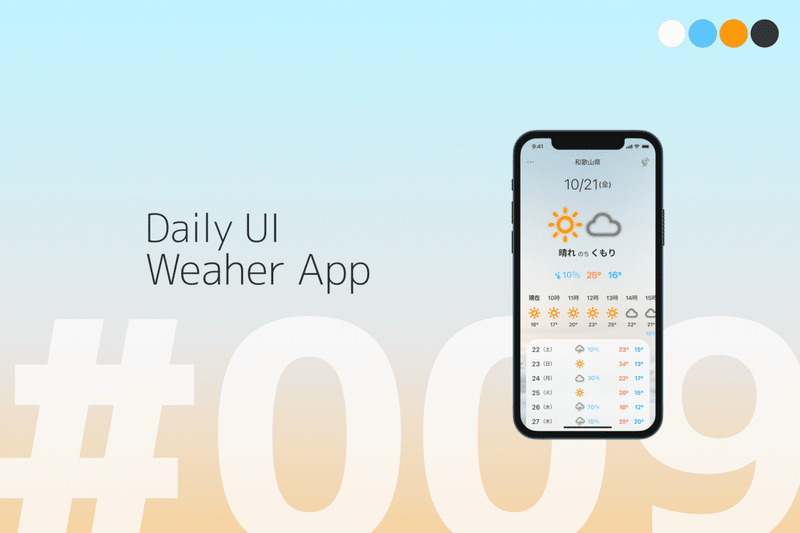
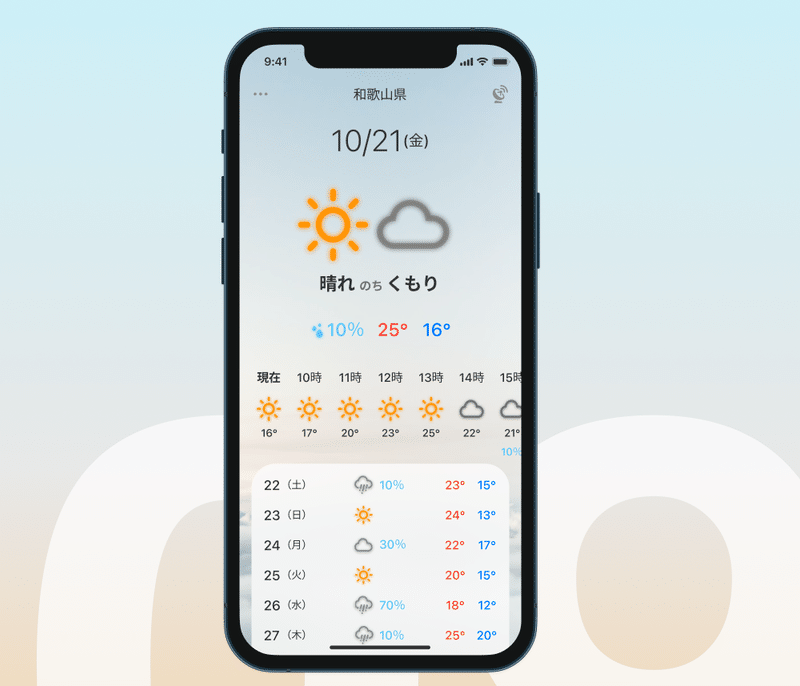
Day9 天気情報画面


こちらは忙しいビジネスマン向けのお天気アプリです。出かける前にさっと確認できるシンプルなものです。以前天気アプリ比較をしていたので、比較についてはこちらで見れます。
今回重視した点は一目で情報が判別しやすいかという点です。

ペルソナの傾向として、事前に週間予報を見るのではなく、毎朝ギリギリのタイミングでチェックすることが多いようです。
であれば、今日の天気を最大限わかりやすく見せるために、今日の天気アイコンを大きく表示しました。
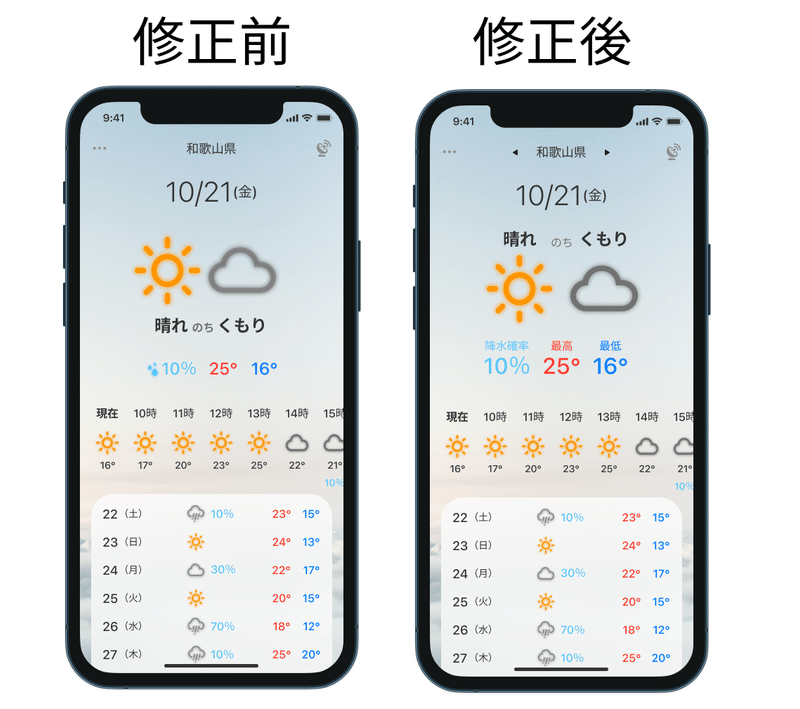
改善点としてはこちら
・降水確率などの重要な数値を大きく見やすくする
・ラベルをつけて数値情報を分かりやすくする。
・地域切り替えできることがわかるように、地域名の横に切り替えボタン

見た目のスマートさは少し失われましたが、本日の天気情報がかなり分かりやすくなりました。
修正前は気温や降水確率が天気アイコンから離れていたので、「これ今日の気温なの?」とか「なんの数値なの?」って現象が起こりうる気がします。
近接させたり、ラベルをつけることで、分かりやすさが格段に変わることを感じました。
Day10 地図アプリの行き先検索画面


お次はマップアプリですね、マップって今までのものと少し毛色が異なり特殊なものだなと感じました。
背景部分がメインコンテンツなので、要素を増やせば増やすほど、コンテンツの表示領域が減ってしまいます。
なのでハーフモーダル内にぎちぎちに情報を詰めようと努めました。が、ほとんどGoogle Mapの見た目になってしまいました。
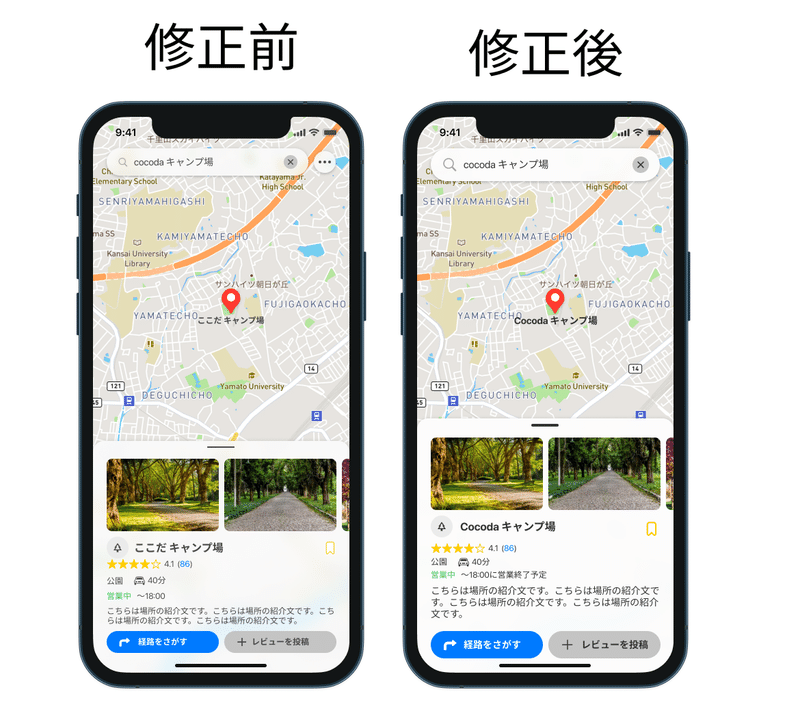
改善点はこちらです。
・ボタンやアイコンのサイズを大きくする。
・優先度に応じて、より大きくフォントのジャンプ率をつける
・背景の透過率を減らす

かなり地味な修正ですが、ぱっと見での情報優先度が分かりやすくなりました。ボタンやテキストエリアも見慣れたサイズ感になっています。
一方でマップエリアが小さくなってしまったので、やっぱりその点はトレードオフだと実感しました。
Day11 お問い合わせ画面


初のちゃんとしたwebページ作成です。スマホとは結構違って、自由度が高い分あまり何をしたらいいのか分かりませんでした。
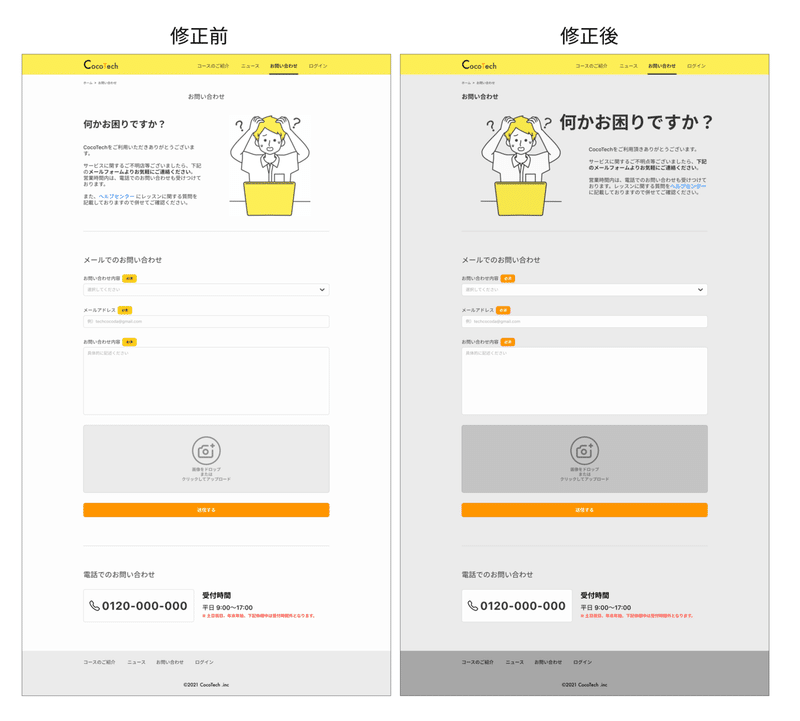
今見てみると微妙だなって感じるところがあったので、とりあえず修正してみました。
・「必須」マークを見やすく
・イラストを左にした方がレスポンシブになる
・テキストの改行を適度に減らす
・一番重要なメッセージ「何かお困りですか?」をより大きく
・白背景にイエローだとコントラストが弱いので、グレー背景に変更

遠目から見たときの分かりやすさがだいぶ変わった気がします。テキストエリアも目立っていて、どこを記入すればいいのかが分かりやすくなりました。
毎朝webサイトのアーカイブを5分だけ見ているんですが、作ってみると気づくことが多いですね。スマホとweb両方で作ってみて、レスポンシブデザインを考えるのもすごく重要そう。
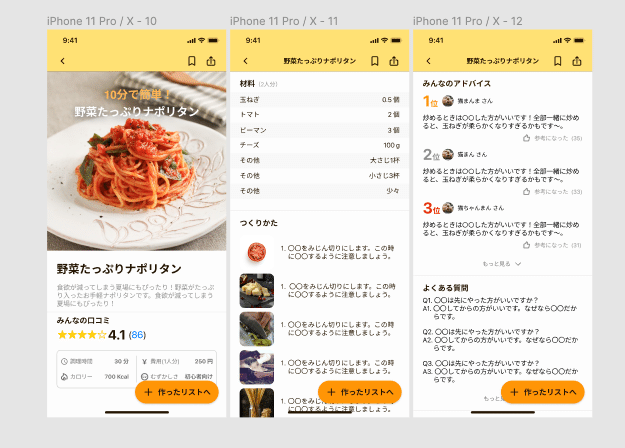
day12 料理アプリのレシピ画面


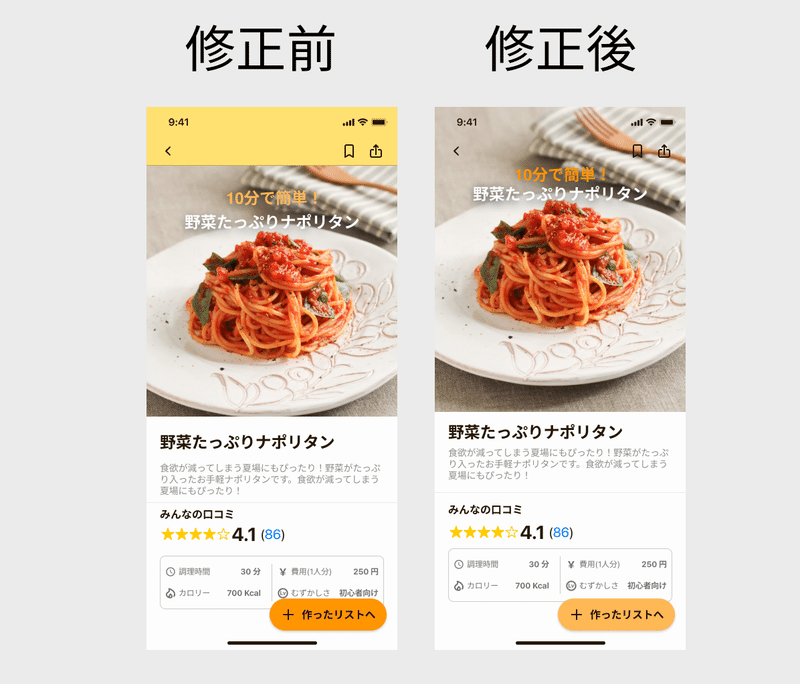
今度はレシピアプリです。分かりやすさと継続しやすさを重要視しました。
レシピを開いた瞬間の画面(左の画面)にレシピの核となる情報を詰め込んでいます。

なんか私この色合いばっかりですね笑 もうちょっと芸がないのかと思います。
修正する点としてはこちら。
・バーやFABの色味を抑える
・他ページと余白のロジックを統一する
・通知バーを透過して写真の没入感を増やす

かなりリッチ感が増した印象です。見た目は良くなりました。
ただこれだとトップナビのアイコンが見えなくなるので、背景にblurを強めにつける必要がありそうです。
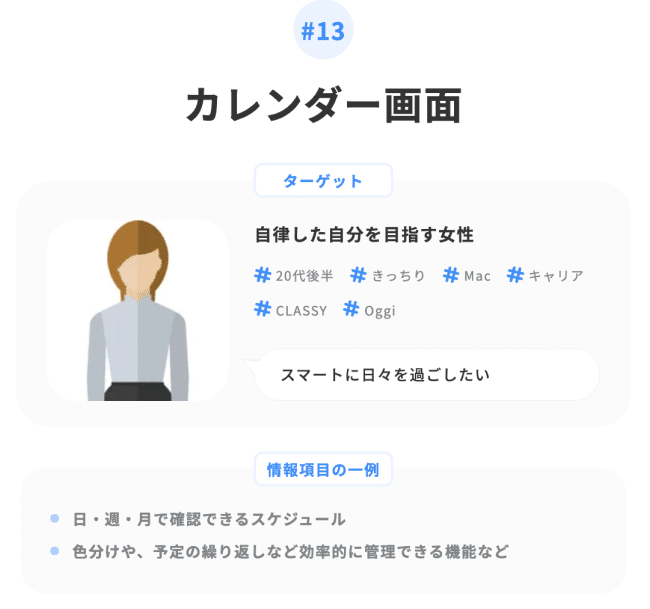
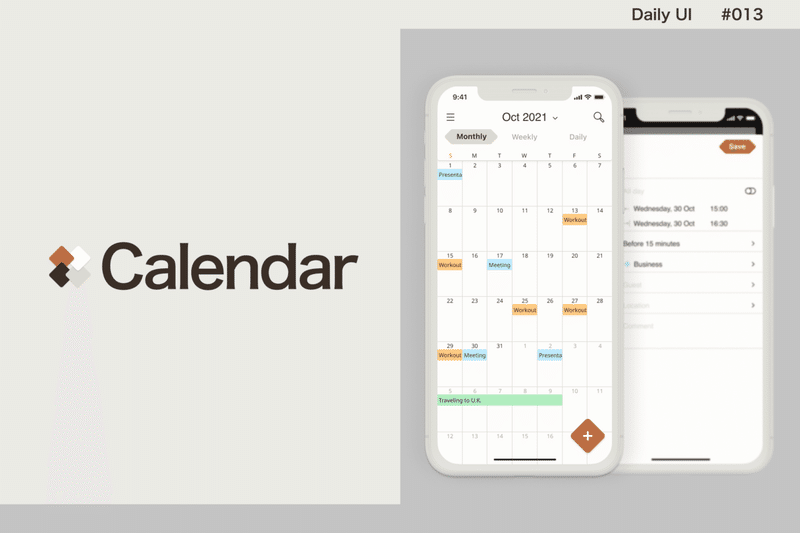
Day13 カレンダー画面


次は仕事に励む女性のためのカレンダーアプリです。英語の方がかっこいいかも!という安直な出来心で英語で組んでみました。
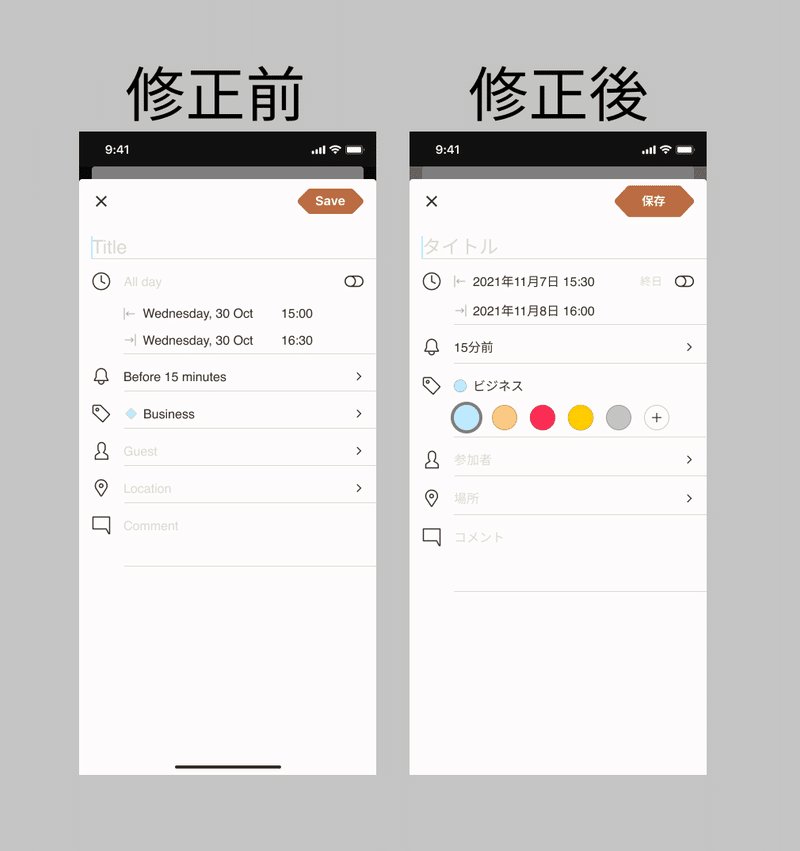
今回の修正点はこちら。
・日本語版に変更する
・保存ボタンのサイズを40px以上に変更
・終日ボタンと日付選択部分を横並びにする
・タグ選択を画面内で行えるようにする

このほうが使いやすそうですね、日本語の方が要素を横並べしやすいです。
これは自分の感覚なんですけど、カレンダーアプリのタグ選択って地味にめんどくさいんですよね。わざわざ選択画面とかに飛ばされると、ストレスです。
なんでこのパターンにして良かったと思います。ただ、それぞれの色にラベルがないので、どの色がなんのラベルなのか少し分かりにくいかもです。この点はchips形式の方がもしかしたら良かったかも...。
Day14 読書アプリのグラフ画面



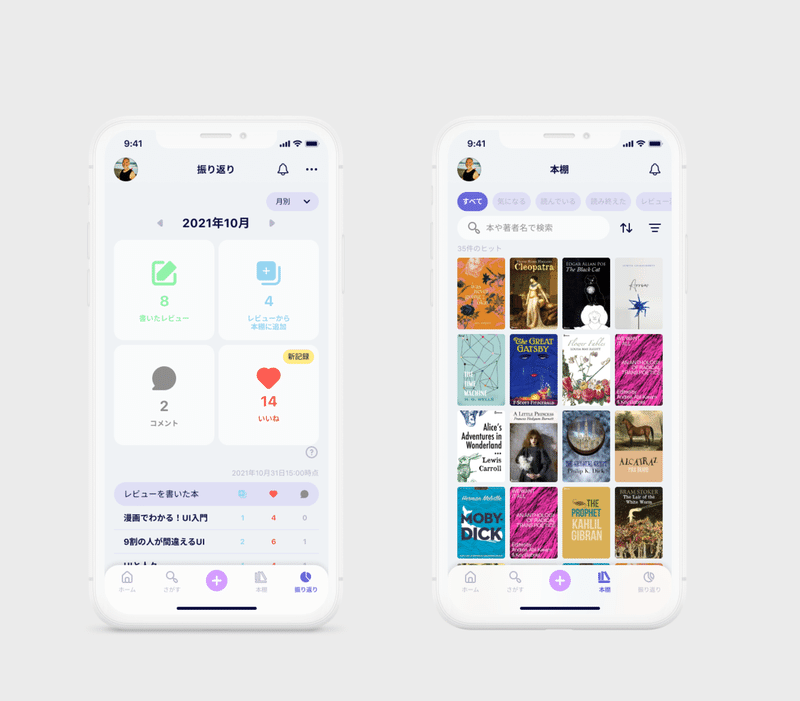
最後は読書記録アプリです。若手ビジネスマンが本で情報を収集しようとした時に使うものです。
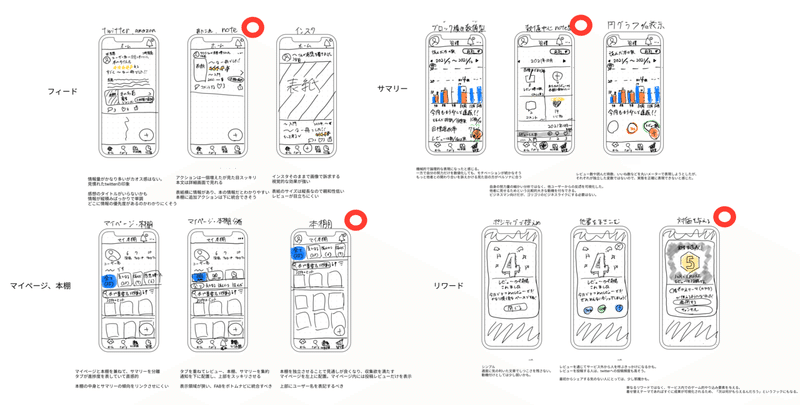
チャートによるサマリー画面(下図右上)も検討しましたが。今回は採用しませんでした。単に記録するだけのアプリだと、モチベが持たないと考えたからです。

それよりも他ユーザーとの交流や、アウトプットを念頭におくほうがより大事だと考えました。アプリ内で読書コミュニティが形成されたら素敵ですし。
なのでSNS的な要素のみを数値化しています。今回はnoteやtwitterをかなり参考にしています。
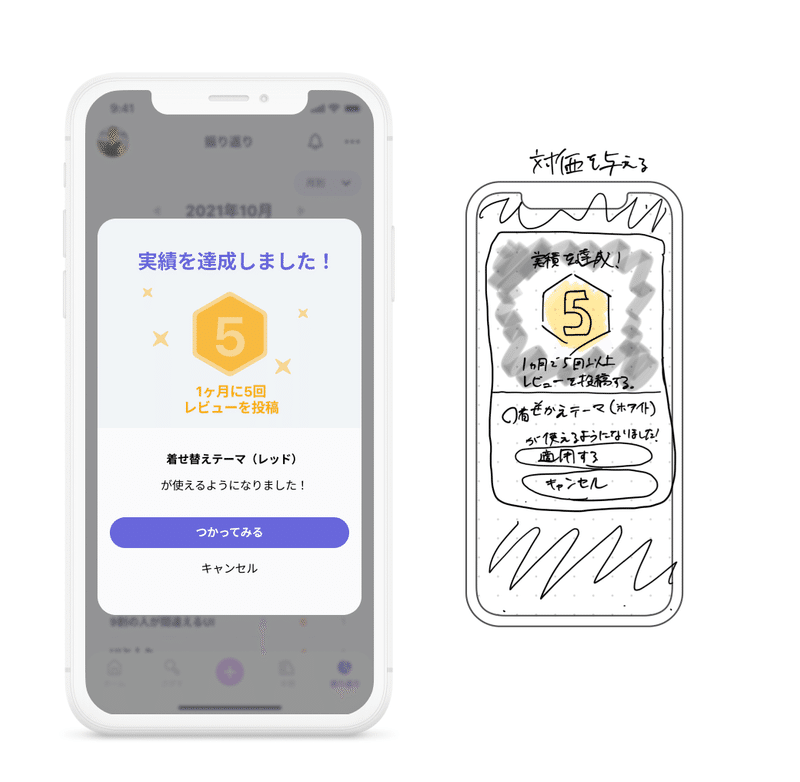
「サマリー」と「本棚」だけ作りましたが、せっかくなのでリワード画面も作ってみたいと思います。

ゲームなどでよくあるメダル形式です。
成果がすぐに可視化された方がいいなと思い、着せ替えテーマを報酬にしました。さらに、アニメーションでキラキラさせれたら、ご褒美感をより強調できそうです。
今後の予定
今回はなかなかヘヴィなのが多かった気がしています。時間かけていたので全くデイリーになっていないですね 笑
さて今月の目標なんですが
「勝手にサービス改善」をやってみる予定です。題材としては「TOHOシネマ」のアプリ改善を考えています。
より直感的なUIにすることによって、映画鑑賞をより快適にできるのでは?と考えています。途中経過なども今後note上で発信します。
今回は以上で。ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
