
[未経験からUI/UXデザイナーへ vol.8]BONO 音声投稿型SNSを作ろう(day1-3)
こんにちは、つーじーです。
CocodaのDaily UIのアウトプットを最近発信しているんですが、それとは別でBONOのコンテンツでもDaily UIをしています。(実際にはWeeklyぐらいでやってますが...)
お題は「音声投稿型SNS」です。ラジオのような長尺ではなく、1分未満ぐらいでカジュアルに投稿できるTwiiter的アプリです。
その前半部分が終わったので、学びを振ろうとおもいます。私が最初に作ったものと、カイクンさんからFBをもらい修正したものをそれぞれ見ていきます。
こちらは最終的なプロトタイプです。くそ長くて荒いGIFですね...すみません。

こちらでFigmaのプロトタイプを触っていただけます。
Day1 新規登録画面
アプリ連携やログインへの導線、情報入力画面などを配置しました。
・FB前

・FB後

特に大事だった修正点は
1.タップ数を最低限にすること
2.エラーや入力中の画面を設計すること
です。
まず1は離脱率を減らすための工夫です。最初は「画面数を増やして、1アクションずつ丁寧に説明するのがいいかな」と考えていました。しかしかえってまどろっこしくなり、離脱率が上がってしまうとFBいただきました。
確かに自分自身が登録するときもそういう経験ありました。できるだけ早くサービスを体験してもらうために、新規登録を後回しにするサービスもありますね。
学習意欲は最初が最も高く、後になれば下がっていきます。本を買った直後に読みたくなるのと同じですね。
そのボーナスタイムを無駄にしないためにも、導入部分の短さが重要だと感じました。
続いて2の「エラーや入力中の画面を設計すること」は実際のUIを検証するために大切な要素です。
最初は「次へ」ボタンの位置や、エラー時や入力中の仕様を深く考えていませんでした。(下図)

実際には下からキーボードが現れてFABが隠れてしまったり、エラー表示によって列が崩れたりと様々な変化が起こります。(下図)

そうした変化を想定しながらレイアウトを組むことで、よりリアリティのあるUIが作れると学びました。
Day2 投稿フィード画面
投稿一覧や詳細画面への導線、音声プレイヤーなどを配置しました。
・FB前

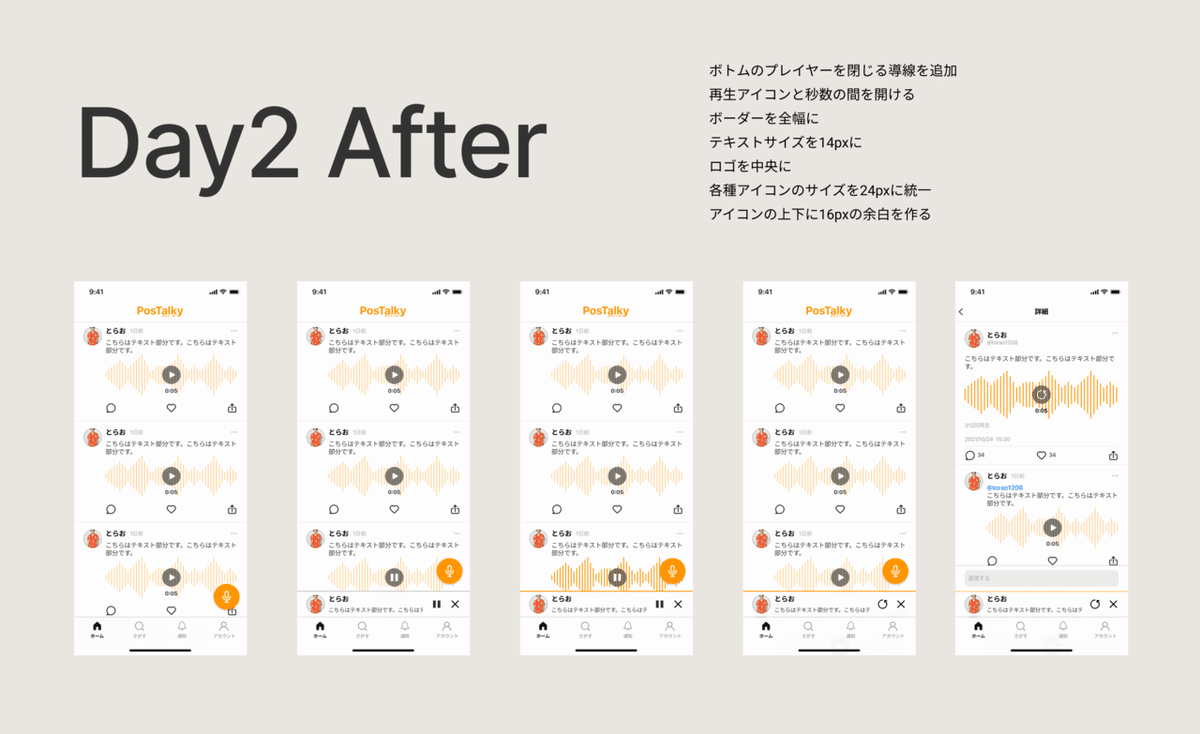
・FB後

細かな修正点はたくさんあるんですが、主なところは、
1.テキスト部分のフォントサイズを大きくする
2.ボタンアイコンの上下の余白を大きくする
でした。
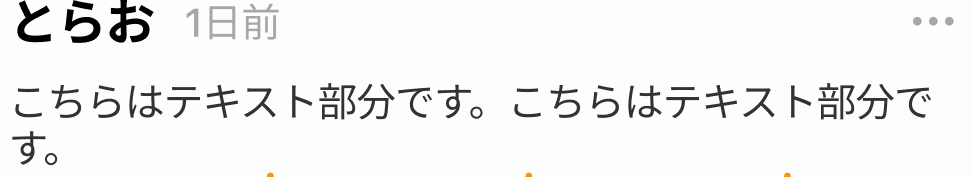
1ですが、修正前は「投稿日時」と「テキスト部分」が同じサイズ(同じ優先度)になっていました。(下図)

色は使い分けていますが、それにしてもテキストが最小(12px)なので視認性が少し低めでした。
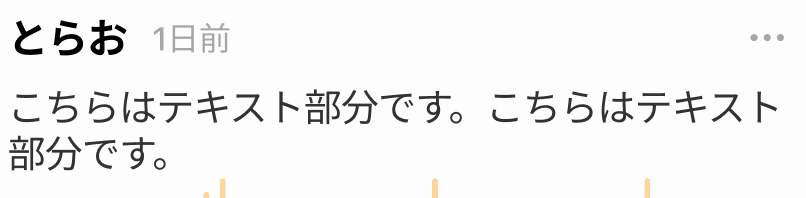
なので、ユーザー名は15px太字,テキスト部分は14px,日時は12pxグレーにしました。(下図)

遠目で見てみると結構違いますね(下図)

基礎中の基礎のはずなのにきちんと実践できていなかった点が反省です...。
また、情報の優先度や画面遷移を考えるために、BONOのコンテンツで「オブジェクト指向の情報設計」についても学びました。
なんとなくで行っていた情報設計を、体系的に学ぶことができてよかったです。0からサービスを設計するときに、サービス要件をUIに反映させるために必須の考え方でした。なんで今までやってなかったんだ笑。
2つ目の修正点の「ボタンアイコンの上下の余白を大きくする大きくする」ですが、元々はボタンが16pxと小さく、上下の余白も8pxと極小でした。(下図)

これを視認しやすく押しやすくするために、ボタンサイズを24pxに、上下の余白を16pxに広げました。(下図)

これだけあれば押し損じることもなさそうです。私自身の傾向として、ボタンサイズや余白を小さめに作ってしまうようです。
自覚して改善していかなきゃです!
再び遠目で見比べてみましょう。(下図)

アイコンの種類が視認しやすいですね。右のパターンだとアイコンが潰れて見えます。
自分のクセ感を潰しながら、とにかく基礎を徹底することが大事だと改めて思います。
Day3 投稿入力画面
録音→テキスト入力→投稿完了フィードバック の流れのUIです。
・FB前

・FB後

主な修正点としては、
1.「確認へ」ボタンをオレンジ色に変更
2.アイコンの見た目上のサイズを統一
の2つです。
1つめですが、最初はボタンの色を黒色にしていました。(下図)

というのも、この画面を作っているときは、録音ボタンの方が大事だと考えていたからです。
しかし新規登録画面からこの投稿画面に至るまで、「次に進むためのボタン」は常にメインカラーで表示していました。
なのにこの画面だけ黒色になっていました。これだとユーザーはどこを押せばいいのか迷ってしまう可能性があります。

一画面のことだけを考えていて、サービス全体の統一感を見失ってました。
きちんとしたロジックを持つこと、コンポーネント化を多用することで改善していきます。
2つ目についてですが、同じテーマで同じサイズのアイコンでも、見た目上のサイズが違う場合があります。
これらは全て24pxのアイコンですが、左のアイコンだけかなり大きく見えています。(下図)

実際に見てみるとサイズ感が違うのがわかります。
なので、実際の見た目サイズを揃えてあげた上で、正方形のフレームに格納することが重要だと感じました。(下図)

これで見た目の統一感が出ました。「アイコンを置いて終わり」じゃなくて、きちんと自分の目で確認しなきゃですね。
まとめ
全部でday6までありますが、とりあえず今回はここまでで。
CocodaのDailyUIと差別化するために、画面遷移もつけて複数画面作ることをマイルールとして課しています。
一画面だと誤魔化せるような情報設計や遷移方法、全体の一貫性などを考えざるを得なくなるので、その分の学びも多いです。やっぱり手を動かしてなんぼだなと感じます。
投稿頻度が少し落ちていたので、今後も頑張っていきます。
では、今回も読んでいただきありがとうございます!(いつもすごく励みになってます🙏)
この記事が気に入ったらサポートをしてみませんか?
