
かっこいいWebサイトが作れる「STUDIO]
どんなNoCodeツールなのか?
STUDIOは日本国産ツールで、かっこいいデザインが豊富なツールです。無料でも一般的なWebサイトを作ることができるため、NoCode初心者にはお勧めのツールです。
どういうサイトが作られているか?
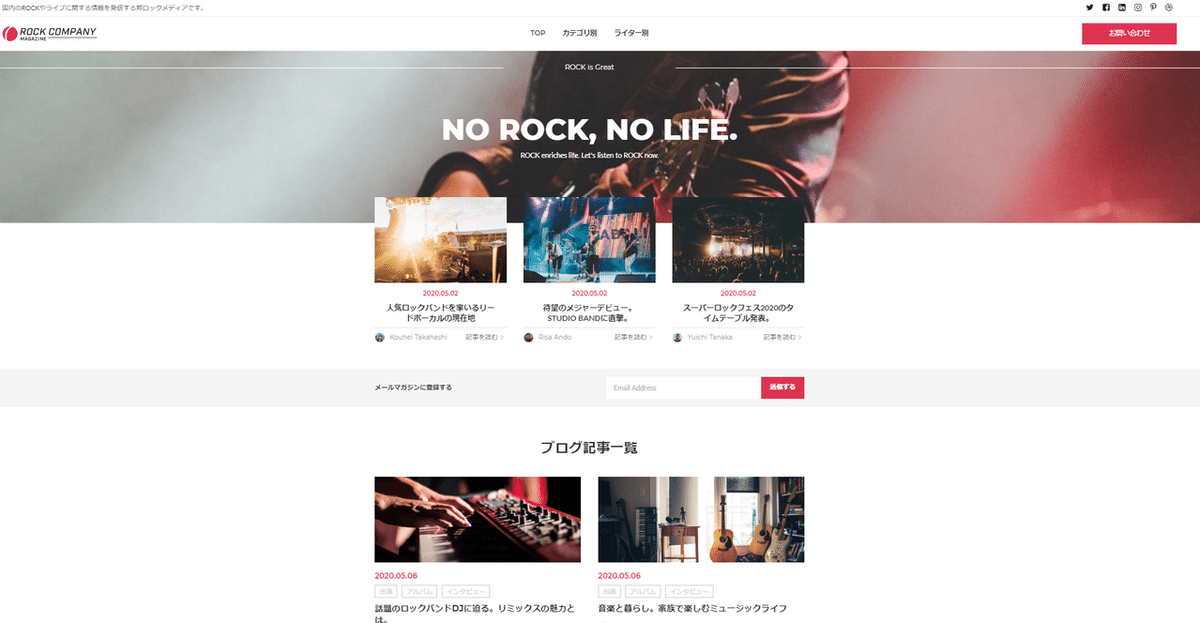
STUDIO【公式】Templateサイト
F Ventures
Goodpatch Anywhere

クラウドネイティブ
ここがすごい「STUDIO]
・デザインが豊富
Webツールではなくデザインツールと呼んで呼んでいる人も多い
テンプレートの状態でそのまま利用できそうなほどデザインがお洒落
・リアルタイムコラボレーション/ライブコーディング機能
リモートワークで共同編集作業が可能、瞬時に編集画面をチェック
・国産ツール
コミュニティが全て日本語対応のため、サポートが受けやすい
STUDIOを勉強する人は、このサイトをチェック!
STUDIO【公式】ページ
機能が各ステップごとに学べるビデオコース。すでにここでかなり充実してます。*日本語は字幕で対応
デザインを解説するカイクン
バナー作成やFigmaの使い方などデザイン系の動画
Slack コミュニティ STUDIO Community in Japan
STUDIOの公式Slackページです。STUDIOの中の人、(たまに代表のIshiiさんも回答していている?)Slackコミュニティです。技術的なところも、結構回答いただいてレスも早い良いコミュニティです。
ちなみに、↑のカイクンの動画もここで、質問して教えて頂きました(笑)
デザインレシピ
ボタンデザインの作り方をスクリーンショットで共有しているサイト
STUDIOで綺麗なデザインやアニメーションを作りたい方のサイト
こんな方は、STUDIOがおすすめ
初めてNoCodeにさわる方
自社でECを持っているけど、紹介ページを作りたい
フリーランスで簡単にお洒落なデザインのページが作りたい
STUDIOの費用は?
無料プランがあるので、まずは試してみたい方は、無料プランがおすすめです。有料プランは、独自ドメイン、外部APP連携(Googleアナリティクス等)をしたい方におすすめです。

まとめ
NoCodeでかっこいいデザインWEBサイトが作れる「STUDIO」を紹介しました。国産ツールだけあって、日本語フォントがとても綺麗に反映されます。
デザインに自信のないエンジニア、マーケッターの方等、どんな業界の方でも使えるおすすめのツールです。みなさん使ってみましょうー。
この記事が気に入ったらサポートをしてみませんか?