
【※駆け出しコーダー必須】現役Webコーダー達が伝える!導入すべきChrome拡張機能10選
大変好評頂いておりますが、このnoteは永久に全て無料で公開します。
はじめに
ぼくはフリーで働いている際、様々なコーディング案件にも携わらせていただき、様々な現役Webコーダーの方達とも交流させていただきました。
その中で、約20人近くの現役Webコーダー達に聞いて分かった、現役WebコーダーがオススメするChrome拡張機能を自身の経験も踏まえて、コーディングする人に特化したドンゾコ自身も導入し活用している「圧倒的にオススメの10選」に纏め上げました。
もしまだChrome拡張機能を使っていないという方がいましたら、今すぐインストールして普段の学習から使う癖をつけていく事を強くオススメします!作業効率が格段に上がりますし、使って当たり前の機能です。
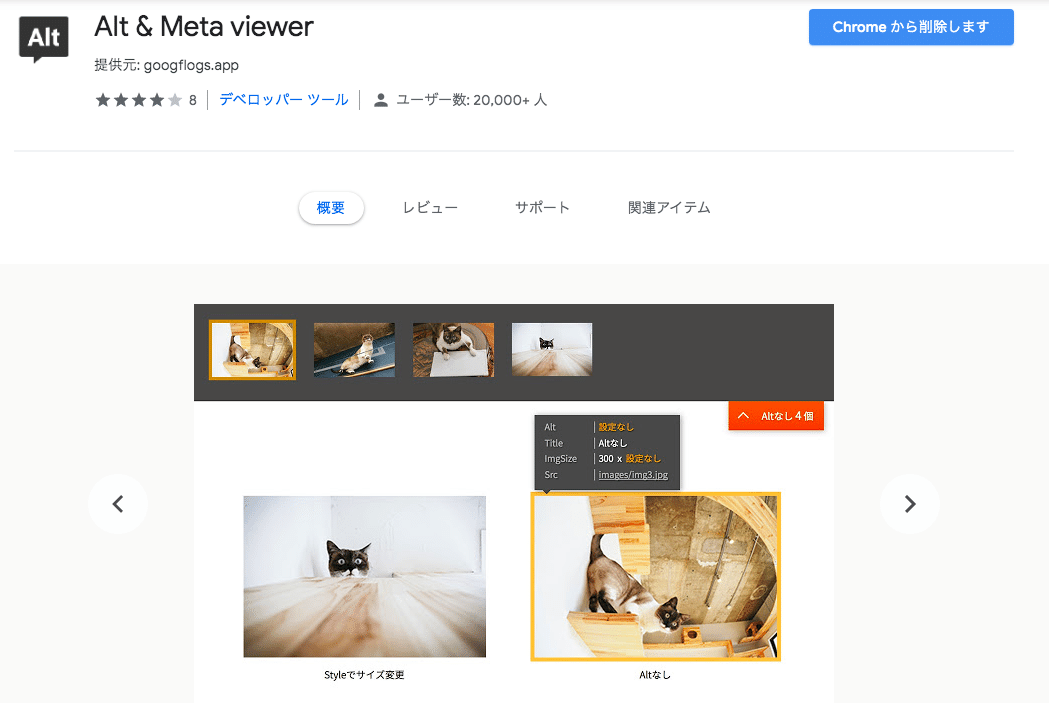
Alt & Meta viewer

altタグやhead内のtitle、meta情報がきちんと設定されているか一目でわかる便利な拡張機能です!
Webサイト制作を行う中で確認作業のひとつに、altやmeta情報のチェックがあります。
いちいち画像ファイルにマウスオーバーしたり、ソースを開いて確認していたりしていないでしょうか?
Alt & Meta viewerをインストールしておけば、ボタンをクリックするだけで、そのページのAltやMeta情報、また画像のサイズまで一目で確認することができるとってもありがたい機能です!
設定漏れが無いかどうかのチェックにぜひ。
✓Window Resizer

Window Resizer
Window Resizer は、ブラウザの画面サイズを PC ・タブレット・スマホなど、各デバイスごとのサイズに変更したいときに便利な拡張機能です!
WEB制作でレスポンシブサイトの表示確認を行うときなどにとても便利です。
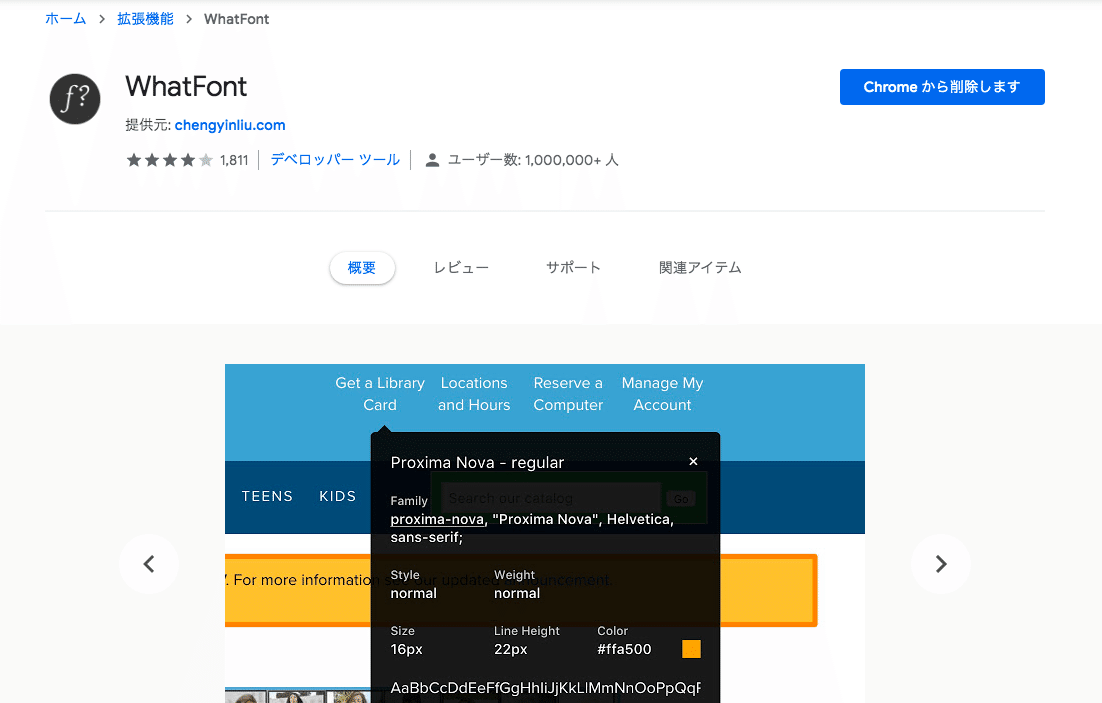
✓WhatFont

WhatFont
クリックした文字の font-family、font-size、line-height などが一撃で調べられる便利機能です!
クライアントから指定された参考サイトなどがあった際、見ているWebページの文字情報を知りたい時などにも使えます。
そんな時、わざわざデベロッパーツールでCSSを確認しなくても一撃で確認できます。どんどん時短していきましょう。
✓ColorPick Eyedropper

ColorPick Eyedropper
ウェブページ上のあらゆる色を一瞬で簡単に取得できる拡張機能です。
ウェブページやロゴ、画像などの色コードを調べたい時ってありますよね。
そんな時にColorPick Eyedropperは重宝します。
これを使えば一瞬で知りたいデザインのカラーコードを調べるることができます。
✓PerfectPixel by WellDoneCode

表示しているWebサイトの上に任意の%で透過した画像を重ねることができます。制作中のページとカンプ画像を比較する際に使用しています。
ブラウザーに透過した画像を重ねて、デザイン画像とコーディングのズレをチェックできます。
コーダーに求められるPSD通りの正確なコーディングは、この拡張機能を使いつつデベロッパーツールで修正を行えば、表面に関してはかなり正確なものを作れます。
※PSDを直接重ねることはできないので注意。キャプチャー等でJPEGやPNGにしてからご利用ください。
✓The QR Code Extension

The QR Code Extension
スマホでサイトの表示確認をする際、いちいちスマホでリンクを打ち込んだり、PCからスマホにリンクを送るのは手間ですね。
The QR Code Extensionを使えば、アイコンをクリックするだけでQRコードを瞬時に生成してくれるため、スマホでQRコードを読み取るだけでスマホからサイトに瞬時にアクセスできます。
✓TDK Meta Checker

TDK Meta Checker
headタグ内のtitleタグやmetaタグのdescriptionなどを確認することができます。他の拡張機能にも似たようなのがありますが、情報が多かったりしました。
TDK Meta Checkerは非同期遷移でも機能して、可愛いパンダアイコンをクリックすると『チェック』ボタンが出てきます!
『チェック』ボタンを押すと必要最小限のhead内の情報を瞬時に取得できます。
✓Clear Cache

Clear Cache
Clear Cacheを利用すると、ツールバーの拡張機能ボタンを1クリックするだけでキャッシュを削除することが可能です。
キャッシュというのが溜まりすぎると、Webブラウザーの動作が遅くなったり、コードがしっかり書けていても、古いキャッシュが残っているせいでWebページの表示が崩れたりする場合がWeb制作をしていると結構あります。
そんな時にとても役立ちます。
初期設定では1時間以内に作成されたWebページのキャッシュのみを削除する設定になっていますが、これは設定画面から細かく選択できます。
キャッシュだけでなく、アプリケーションのキャッシュ、Cookie、閲覧履歴、ダウンロード履歴、自動入力フォームのデータなどを同時に削除するように指定可能なほか、削除対象となる期間を変更することもできます。
キャッシュの意味が分からない!という方はWeb制作をする上で必ず理解しておくべきなので下記記事をご覧ください。
✓Wappalyzer

Wappalyzer
魅力的なWebサイトを見て、「どんな言語、テクノロジーを使ってるんだろう?」と調べて参考にすることありますよね。そうした時に便利なのが、このWappalyzerです。Wappalyzerの紫色のアイコンをクリックするだけで、どんなテクノロジーを使って作られているのか、バージョンはいくつなのかをひと目で確認することができます。
✓HTMLエラーチェッカー

HTMLエラーチェッカー
HTMLの記述、構文の間違いによるエラーを確認します。
閉じタグとかを知らぬ間に間違って消してしまった時とかに便利です。
たまに使うのでいざという時の為に入れておいたほうが良いです。
Webページを記述するHTMLのコードは、多少構文に間違いがあっても実装してくれるときもあれば、たった一文字のスペルミスのために動かない時もあります。
HTMLエラーチェッカーを使えば、簡単にページ上のHTMLの記述ミスを見つけることができます。
🔽下記おまけ2点です!
ato-ichinen

ato-ichinen
検索結果を”1年以内”など指定する拡張機能。
こちらはGoogle検索の時に使う拡張機能です。WebコーダーやWebデザインの世界は流れが早いもので、その時は最新でも1年経ったらもう古かったりします。検索しても古い情報しか出てこない時に使うのがこのato-ichinenです。
これを使えば検索結果を、
1年以内、1ヶ月以内、1週間以内、24時間以内、1時間以内
と細かく指定することができるので、古い情報に振り回されずに最新の情報を検索することができます。
GitHub File Icon

GitHub File Icon
GitHubのファイル一覧ページに、各ファイル毎にアイコンを付与できる拡張機能。アイコンがないと困るというわけではないですが、あると見やすくなりますしモチベーションにも繋がりますね。GitHubをよく使う人は導入してみてはいかがでしょうか?
最後に
上記の拡張機能達のなかでよく使う拡張機能に対してショートカットキーを割り当ててあげると便利です。
ショートカットキーの割り当て方法は下記サイトが分かりやすかったので参考にしてみて下さい。
https://yossense.com/extension-shortcut/
ここまで簡潔に説明しましたが、
言葉だけではなかなか伝わりづらいので、もしまだ使ったことがない拡張機能があれば、ぜひ試して拡張機能の素晴らしさを実感してみてください!
また、Chromeの拡張機能を増やしすぎると重くなってしまいますので使用用途に応じて、必要ないものはアンインストールしましょう。
この記事が気に入ったらサポートをしてみませんか?
