
コーディング練習 初級編:企業サイト No.3
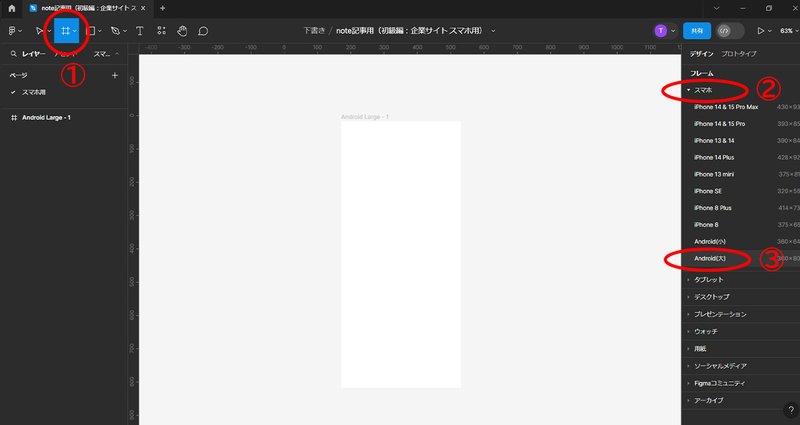
今回はFigmaを使いスマホサイトのデザインです。
「無料コーディング練習所」のデータを参考に作成しました。
教材は「初級編:企業サイト」を使いました。
教材の完成版(コーディングしたもの)は下記のサイトにあります。
記事の内容は主に練習結果で、作成方法の説明ではありません。
FigmaのフレームはスマホのAndroid (大) にしました。

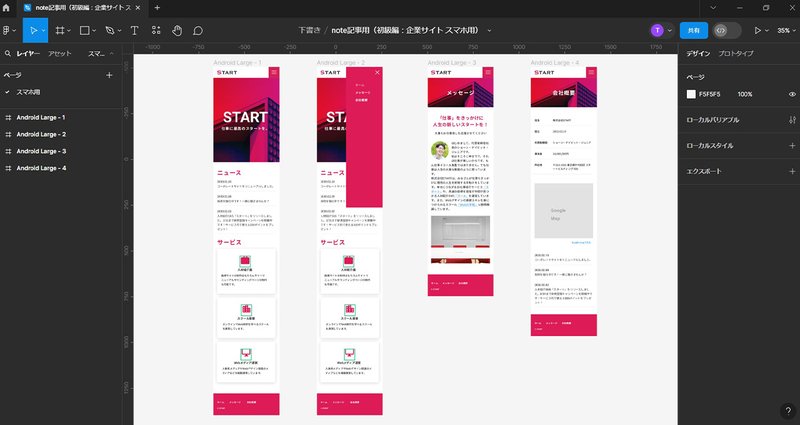
完成したものはこちらです。


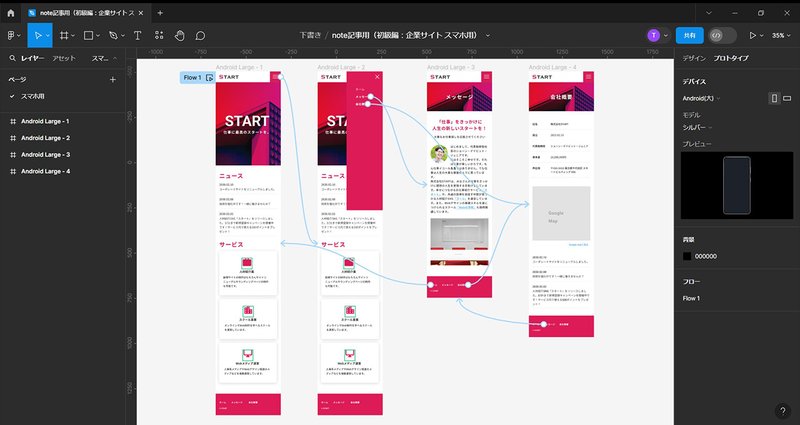
プロトタイプでは、「ホーム」のハンバーガーメニューをクリックするとメニューが出てくるようにしました、「メッセージ」「会社概要」からは出てきません。また、メニューの「メッセージ」のみサイトに移動するようにしました。なお、コーディングするときは右側からスムーズにメニューが出てくるようにします。
フッターのメニューにある「ホーム」「メッセージ」「会社概要」をそれぞれクリックすると各サイトに移動するようにしました。
作成したデザインからフォントの種類とサイズ、画像の大きさ、余白などを把握できればよいので、オートレイアウトを使ったレスポンシブ対応にはしていません。
Figmaで作成したデザインは下記のサイトにあります。
プロトタイプで動きを付けたものは、画像では上手く伝えることができないので、動画にしたものを作りました。
音声はありません、無音です。
ご覧いただけましたら幸いです。
Figmaで作成したデザインをWEBサイトに変換できるサービスがあります。
サービスの詳細や利用方法については下記の公式ウェブサイトをご確認ください。
教材として使っている「無料コーディング練習所」のサイトは下記です。
(https://webdesigner-go.com/coding-practice/)
関連する記事
よろしければサポートお願いします!いただいたサポートはクリエーターとしての活動費に使わせていただきます!
