
ティラノスクリプト製ゲーム「マダム・ポプスキンの憂鬱」のデザイン環境と制作手順
※物語の核心にふれるようなネタバレはしないように書いていますが、登場キャラクターも何もかも知らないでゲームを遊びたい場合は先にプレイしてから読まれることをオススメします。
1.デザイン環境
利用ツール
Adobe Photohsopは有償ですが、Adobeのフォトプラン(20GB)を利用すれば控えめな価格で利用できます。
Adobe XDは無料です。同様のツールにSketchやFigmaもありますが、Adobe製品同士の連携を考えてXDを利用しています。
Adobe Illustratorは使う予定がなかったのですが、副業に必要で購入していた時期に細々としたアイコン作成で利用。
便利でしたが今作の内容であればPhotoshopで事足ります。
Visual Studio Codeはコード作成に利用、cssについて言及するため記載。
ティラノスタジオ PROはキャラ差分メイカーが強力なので記載しています。
画像素材
ICOON MONO https://icooon-mono.com/
Pixabay https://pixabay.com
Design Cuts https://jp.designcuts.com/
野良ヤギ子様 http://norayagiko.sakura.ne.jp/le/
└※SNS上で公開されていた素材を利用
かならず各サイトの利用規約に沿って利用しましょう。
また不明点がある場合は問い合わせをすることも有効です。
たとえばDesign Cutsの利用規約には「ベクター画像を会社もしくは団体のメインのロゴマークとして使用」が許可されなていないことと記載されています。ですが、明らかにロゴマークの雛形に使えそうな素材がある…と疑問に思い問い合わせをしたところ「ベクター素材をそのものをメインのロゴとして使用するのを禁止であり、お客様独自のデザインの一部にベクター画像を使用し、ベクター画像が違法に抽出できない状態でのご利用でしたら問題ございません。商標登録は不可となります。」と教えていただきました。
音楽系素材
DOVA-SYNDROME https://dova-s.jp/
フリー効果音素材 くらげ工匠 http://www.kurage-kosho.info/
かならず各サイトの利用規約に沿って利用しましょう。
2.全体のデザインイメージの作成

シナリオプロットを作りながらイメージに合うイラストを描いたり、素材サイトで写真や利用したいBGMや効果音も集めます。
さらに必要そうなシステム画面も設計図として書き出しました。

この時点でプロットも決まっていないままティラノスクリプトの実装に挑みましたが、当時最新だったv4ではスマートフォンでプレイに難があり挫折。
そうして2年近く『マダム・ポプスキンの憂鬱』は塩漬けになるのですが、これについては長くなるのでまた別の機会に。
3.キャラクターイラストの作成と依頼

当初はキャラクターイラストも自分で描いていたのですが、どうにも生命力あふれた表情が描けないし、何より私が自分で自分のイラストに興奮できない……そこで生命力あふれ、躍動感あるイラストを描かれるでみ様に依頼をしました。


キャラクターの表情も最高で私は大興奮!
見てくださいこの血肉の通った彼ら彼女ら!
イラストを見て設定をガラリと変えたキャラクターもいます。
発注しておきながら作中で使えなかった表情もあるのが口惜しい。
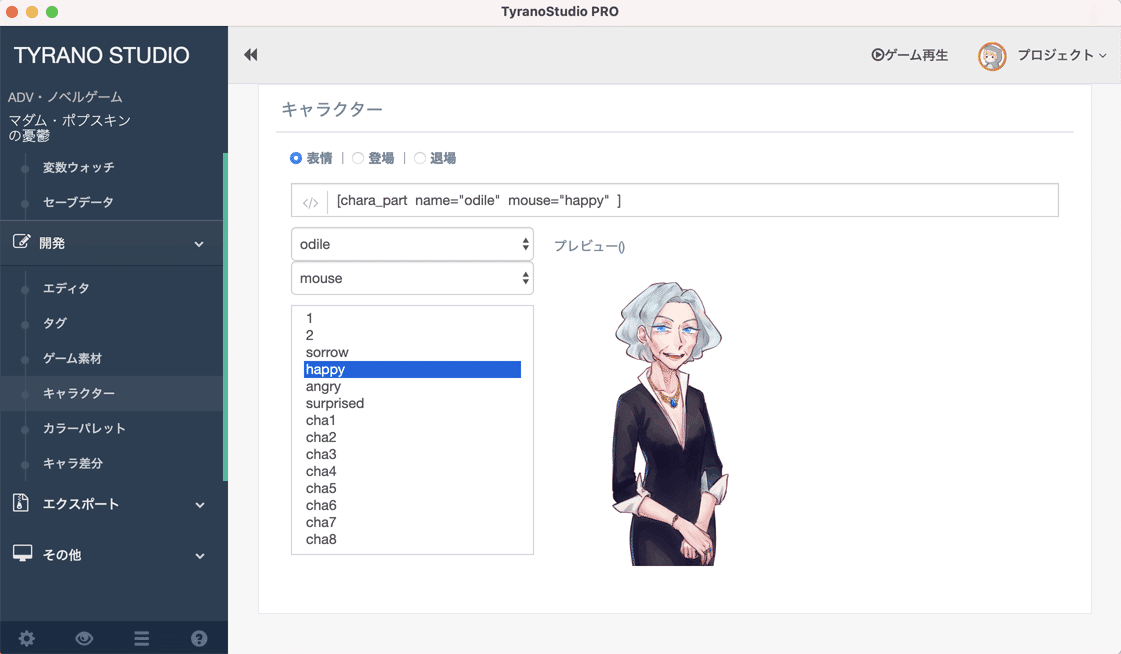
ティラノスクリプトで表情の設定をする場合、ティラノスタジオ PROのキャラ差分メイカーを使いながら調整するのがおすすめです。

4.システムの実装
私はプロット未完のままシステム実装に走り出す愚かな人間。
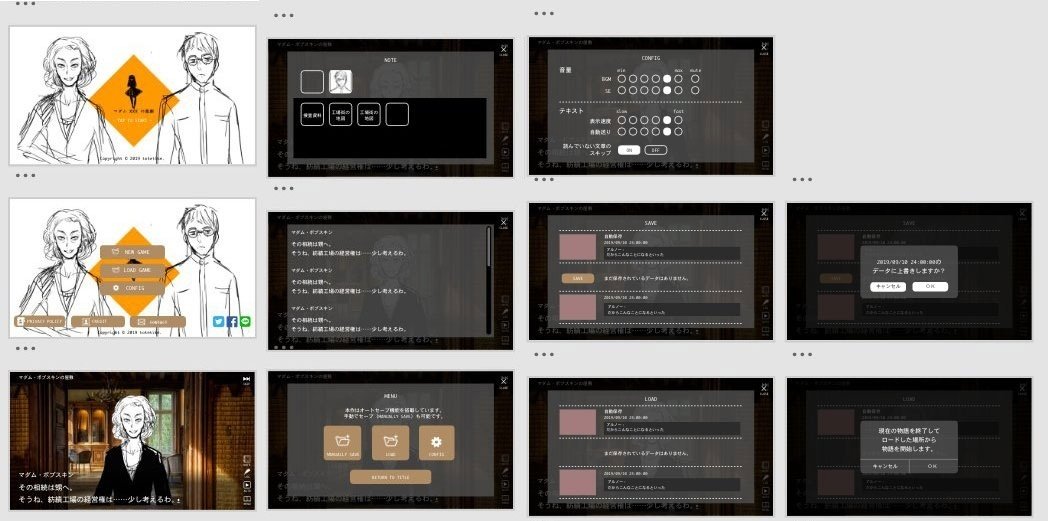
書き出した設計図を元に、こんな画面を作りたいなーと素材をあてこみながらデザインをした画面の変遷はこちらの通り。




ティラノスクリプトがはじめてだったので、思いついたら実装→XDで再デザイン(+プロットの修正)を繰り返し、今の形になりました。
さすがに現在の画面になる頃にはプロットは終わっていましたが、シナリオは未完でした。やっちゃいけない開発手順の見本市だ!
自分で作れないものはプラグインを探したり、泣きついてみたり。
ほか、各種ブラウザ対応のためcssに自動でベンダープレフィックスをつけるようにしました。
Visual Studio Codeなら、Autoprefixerの拡張機能があるのでインストールすると良いでしょう。
私はnode.jsでローカルサーバー立てたりlinterをかけるやり方が好みなのでpackage.jsonで指定してnpm run allしていました。ここらへんの解説は大変なので検索してください。
ベンダープレフィックスでまかなえきれないブラウザ対応といえばsafari。
Z軸の処理が苦手なので、「transform: rotateX/Y/Z(回転角度);」のcssアニメーションをボタンに仕込む場合は、次のcssをいれておくと、設定画面やメニュー画面表示時にボタンがレイヤーを突き抜けて表示される現象を防ぐことができます。
.layer_menu,
.layer_free {
-webkit-transform:translateZ(0);
transform:translateZ(0);
}5.背景とアイテムの作成
プロットが終われば背景もアイテムも揃えられるよねと、シナリオ実装と平行しながら作成。
Pixabayなどで元になる写真素材を探し、時には自分で写真を撮影して加工後加筆。
素材がないものは参考になる資料を探して参考にしながら作成しています。


6.デザインで迷ったら
人に見てもらいましょう!
他にも一緒に作業している友人でもTwitterのアンケートでもいいので、客観的な意見をつのりましょう。
友人にも非公開にしたいものであれば、SKIMAやココナラでプロがレビューしてくれるサービスなどもあります。
ですが、最終的にジャッジするのはゲーム制作者である自分自身です。
人に頼りすぎず、自分でどういうものを作りたいのか、はっきりイメージを持ちましょう!
記事のまとめ
完成するギリギリまでデザイン調整を繰り返したゲーム「マダム・ポプスキンの憂鬱」の内容を確認したい場合は、配信サイトからプレイしてみてください。
ノベルゲームコレクションの配信(ブラウザ・Windowsダウンロード版)
https://novelgame.jp/games/show/6563
ふりーむの配信(Windowsダウンロード版)
https://www.freem.ne.jp/win/game/28248
特設サイト
https://totetike.rgr.jp/madam/
※この記事は2022年5月21日時点で公開されていた内容をまとめたものです。
この記事が気に入ったらサポートをしてみませんか?
