
流し聞きプログラミング入門 (#8 2024/03/01〜)
まずマコなり
https://www.youtube.com/watch?v=zq50JwOU_ls&t=2s










抜粋
https://youtube.com/playlist?list=PL-1KBX2gDRuiDf7R-YR4NjFf_nYu3RG3y
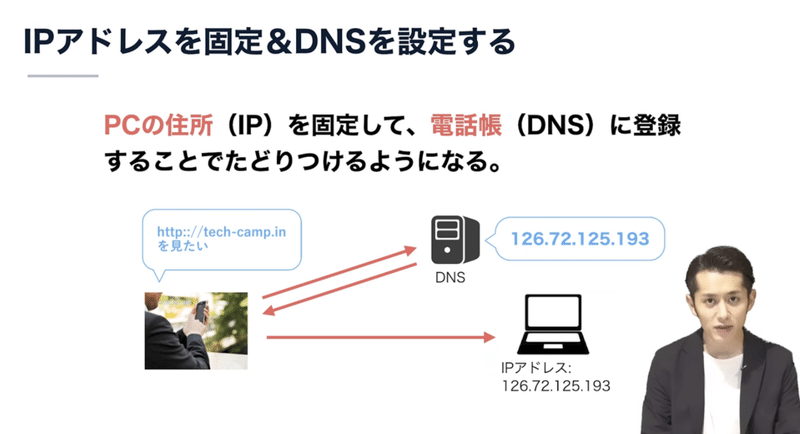
#1 webの仕組み
#2 HTTP
通信規格の一種。他にはHTTPS, FTP(ファイル), SMTP(メール)など。中身はメソッドやステータスカード。
リクエスト
GET 情報をください!→urlに含まれる
POST 情報を送りますよ!
レスポンス
200 正常
404 見つからない
500 サーバー側のエラー
#6 javascript
動的処理を担当する。
ES5 大体のブラウザで安定的に動く
ES6 将来くる
→全然違う言語て思うほど書き方が違う。
Babelで5を6に変換できる。
JavaScriptの派生系
JQuery 簡単にhtml, cssを操作するjsが書ける
Typescript 型の定義ができるjavascript
#7 CUI
シェルは、ターミナルなどで実行されるプログラム。bashやzsh(両者の仕様は基本的に同じだが、設定ファイルだけ別々なのに注意)など。
#8 サーバー
「リクエストに対していつでもレスポンスを返すように設定されたコンピューター/ネットに繋がった、画面のないパソコン」
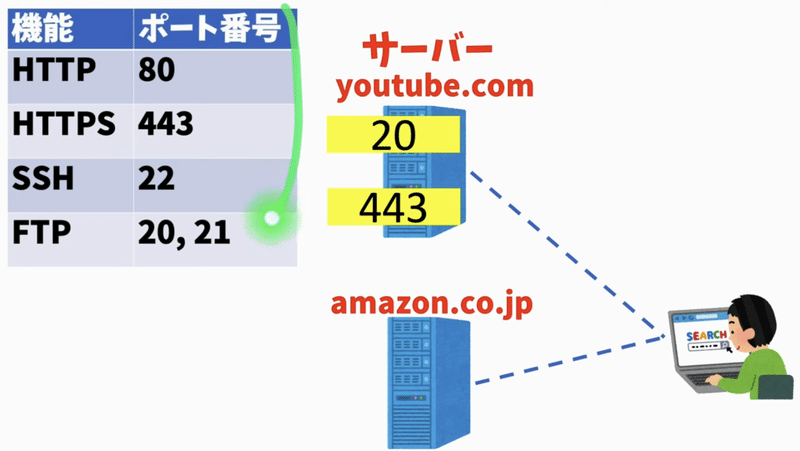
#9 ポート
パソコンなら窓口。
求める処理によって使い分ける。
窓口を開けることを「ポートの解放する」という
→セキュリティのため、不要なポートは閉めとく。

細かい機能/処理内容に対応するポート番号は決まっていない
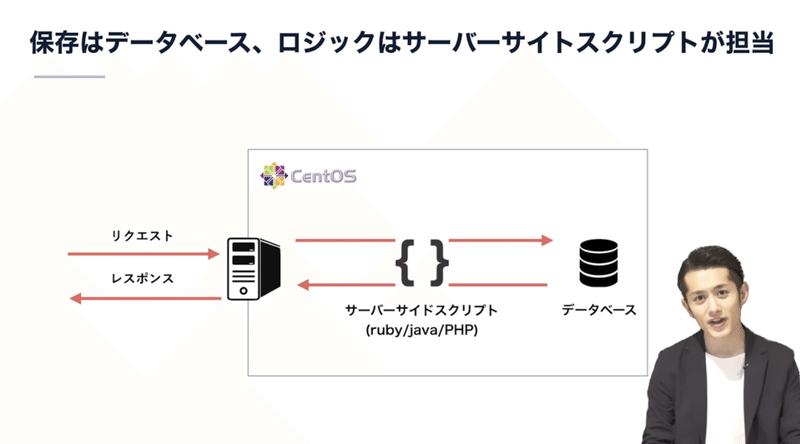
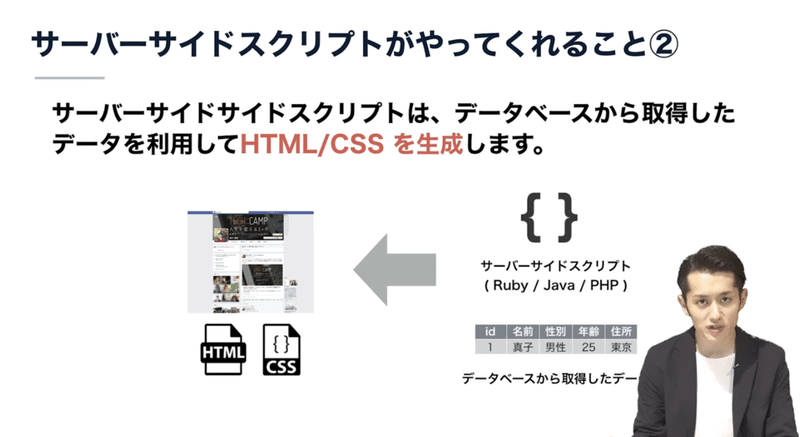
#10 サーバーサイドとクライアントサイド

クライアンド側で動作する言語を、クライアントスクリプトと言う。
「クライアントのリクエストをApacheが受け付けた後、サーバー上で動的な処理を行う言語が必要」
PHP、Ruby、Pythonはこれで、必要に応じて返すHTMLを編集する能力を持つ。
Cf)RDB
以下の構図でできる環境をLAMP環境と言う
Node.js: サーバーサイドのjs
この記事が気に入ったらサポートをしてみませんか?
