
新卒1年目デザイナーのデザインシステム制作録
この記事は、GMOペパボデザイナー Advent Calendar 2020の23日目の記事です。
22日目は@keita_kawamotoさんの「電磁波と光、色と視覚」でした!
どうも、GMOペパボでデザイナーをやっている特文(@Toqfumi)です。普段はSUZURIのデザインをしていたり、漫画やイラストを描いてSNS上で自らの幻覚を他人に押し付けたりして暮らしています。
そんな僕もGMOペパボに2020年新卒入社して6月に配属、今に至ります。ちょうど配属半年ですね。
SUZURIでの半年間でこれまでやってきたのは、主にUIデザイン+コーディング、新アイテムの合成画像の作成、クソコラ、Aftereffectsでのアニメーション制作...など様々な業務を担当してきました。
その中でも僕が意欲をもって一番楽しく取り組めたのがSUZURIのデザインシステム、Nachiguroのコンポーネント制作でした。
この記事では僕が業務で追加したコンポーネントと、そのUIデザインの考え方についてまとめていきます。
Nachiguroに関しての詳しい説明は5日目にputchomさんがまとめてくださっているので、そちらをご覧いただけると!
デザインシステムに関わるようになったきっかけ
僕がNachiguroの整備に関わるようになったのは今年の10月ごろからです。
そのころ受け持っていた施策のモック内で製作していたモーダルやリスト等の部品が、今後別のページや機能内で利用される可能性が高いと判断し、Nachiguroにてコンポーネントとして制作することになりました。
汎用的なコンポーネントの実装は初めてでしたが、中に想定されている範囲でのどのような要素を入れてもレイアウトが崩れることなく使用できるようにすることと、要素を細分化して修正が容易にできるようにすることがコンポーネント制作にとって重要だと自分なりに決め、それぞれの要素の役割を細かく定義しながら実装を行いました。
そんな中で自分の作った中で説明を書けそうなものに「ListView」と「Semi Modal」があるので、その2つについて細かく説明していきます。
ListView
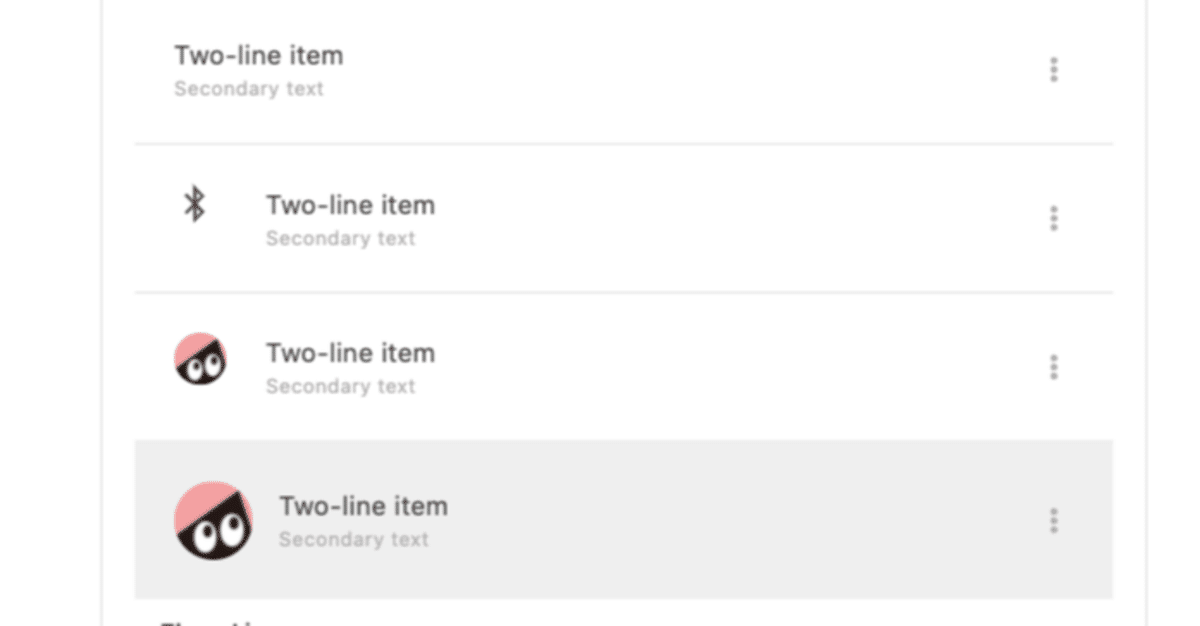
ListViewは、選択可能なリストを表現するコンポーネントです。

リスト内の要素は、ユーザーアイコンなどの要素を配置できるleadingと、テキスト用のtitle、アクションボタン等ほかの要素を配置できるtrailingに分かれていて、その3つに入れる要素によって様々な用途で使用することができます。
titleには、PrimaryとSecondaryの二つの属性を持った文章を格納でき、これにより複数行のリストを作成することが可能です。

現在のSUZURIではアイテムのカラー選択画面と、トリブン(売上)振込先の銀行名を選択する画面等に使用されています。
これらの要素はこれらの要素は別にすべて埋めなければいけないわけでなく、銀行名選択画面ではleading、trailingを省いています。


上 : カラー選択画面
下 : 銀行名選択画面
このListViewコンポーネントはMaterial DesignのListコンポーネントを参考にして(というかほとんど一緒)設計しました。
やっぱりGoogle大先生は強い!本当にありがとうございます。
Semi Modal
Semi Modalはページの内容を補完するモーダルを生成します。文章だとちょっとわかりづらいので画像をば。

こんな感じのやつ
現在のSUZURIでは、ListViewと併用してカラー選択画面と銀行名選択画面で使用されています。

モーダル内の要素はまずoverlayとsheetに分かれており、overlayはさっきのGIFでモーダルを開いたときに他の領域を暗くする部品です。
sheetはheadingとbodyに分かれており、headingの中には前述のListViewのそれと同じようにleading、title、actions(ListViewのtrailingと同じ。ただアイコンを複数使用できる仕様になっている)に分かれています。
このように構成を統一することで見た目や操作の統一感を生むことを意図しています。
bodyの中にあるcontentsは、-activeのクラスの付け替えで表示・非表示を制御することができ、これによって先ほどGIFのような複数階層にわたった選択画面を生成することができます。
この複数階層のメニューを簡単に作れるというのがこのSemi Modalの強みで、これを制作することになった経緯も、前にあったSheetコンポーネントが複数階層を実装するのが難しかったからというのがあります。
利便性を担保しながら「もっとおもしろくできる」をやっていく
先ほどのGIFで気になった方もいるかもしれませんが、Semi Modalの開閉時のアニメーションはよく見られるスライドしてくるものではなく、少し特徴的なものになっています(液体がSheetの領域内に満ちていく、硯のなかに墨汁が入っていくイメージです)。
SUZURIはもともとちょっと単純なUIの使いやすさを追求するだけでなく、各所にイースターエッグ的なお遊び要素を他に比べて多く入れているサービスでした。
そういった歴史を踏まえつつ、利便性を損なわないことを優先しながらもSUZURIならではの世界観をデザインシステムの各所に盛り込んでいくことが、Bootstrap等の既存のCSSフレームワークではなく独自のNachiguroを利用していく一つの大きな理由になるんじゃないかと、配属半年の若輩者ながら思って業務に取り組んでいます。
そしてそういったアクションが、ペパボ全体の理念である「もっとおもしろくできる」を体現することにもつながっていくんじゃないかなとも思います。
ペパボのデザイナーの仕事に興味を持った方は
GMOペパボでは現在、新卒・中途ともにデザイナー職の募集を行っています。
新卒採用・デザイナー職
中途採用・デザイナー職
今回の記事はUIデザインとかコーディングとかの話ばっかりしましたが、普段はビジュアルデザイン等の業務も行っていますし、自分のやりたいこと、興味に応じて業務内容は変わってくると思います(実際、僕の同期デザイナーはバナー等のビジュアルデザインを多くやっている印象がある)。
もしペパボのサービス内容や、デザイナーの仕事について興味がありましたら是非ご応募をお待ちしております!
(この文章を書いたときに自然と僕の頭に「ノルマ回収」というワードが浮かびました)
僕の他の業務の内容については、別のnoteの記事内で紹介していますのでご興味があれば!
久しぶりに長い文章を書いたので疲れました。それではよいお年を。
次回の「SUZURI Advent Calender 2020」はminneのデザイナー、kihaさんの記事です。お楽しみに!
この記事が気に入ったらサポートをしてみませんか?

