
【高校情報1】情報をデザインすることの意味(学習9)教員研修用教材
◆◆はじめに◆◆
文部科学省:高等学校情報科「情報1」教員研修用教材
第2章 コミュニケーションと情報デザイン
学習9 情報をデザインすることの意味
高等学校情報科「情報Ⅰ」教員研修用教材(本編):文部科学省
https://www.mext.go.jp/a_menu/shotou/zyouhou/detail/1416756.htm
冗長な部分を一部省略していますが、学習9の内容について特に追加・補正なく動画解説しています。
各手法はこれからの動画作成時にそれぞれ詳細解説する予定です。
情報Ⅰ共通テスト対策 書籍出版します!
◆◆動画解説◆◆
◆◆文字おこし◆◆
今日は情報をデザインすることの意味を学んでいこう

デザインの語源は,ラテン語で「計画を記号で表す」という意味の「Designare」であったと言われている。
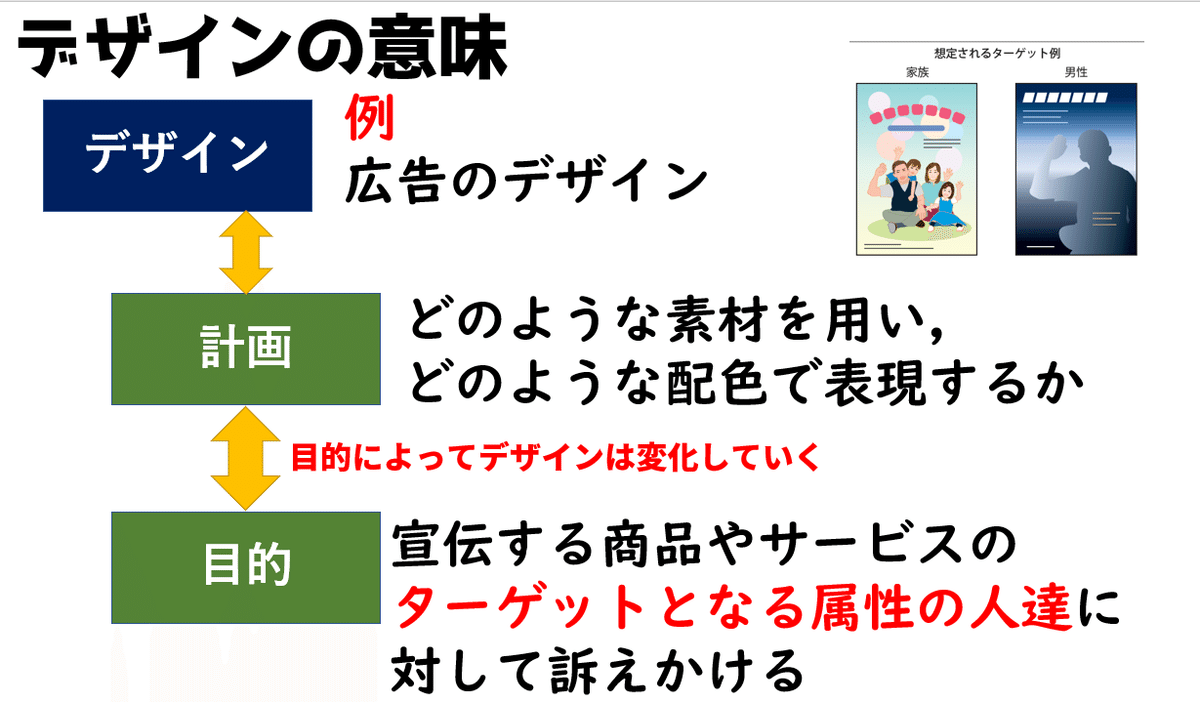
デザインには,そこに込められた「計画」と,計画によって達成される「目的」が存在
する。
例えば,広告のデザインにおいては,宣伝する商品やサービスのターゲットとなる属性の人
達に対して訴えかけるという「目的」が存在し,その目的を達成するための広告は,どのような素材を用い,どのような配色で表現するのかという「計画」を立てている。
どの属性のターゲットに訴えかけるかという「目的」が変われば,広告における表現の「計画」も変わることになる。
つまり,目的によってデザインは変化していくことになる。

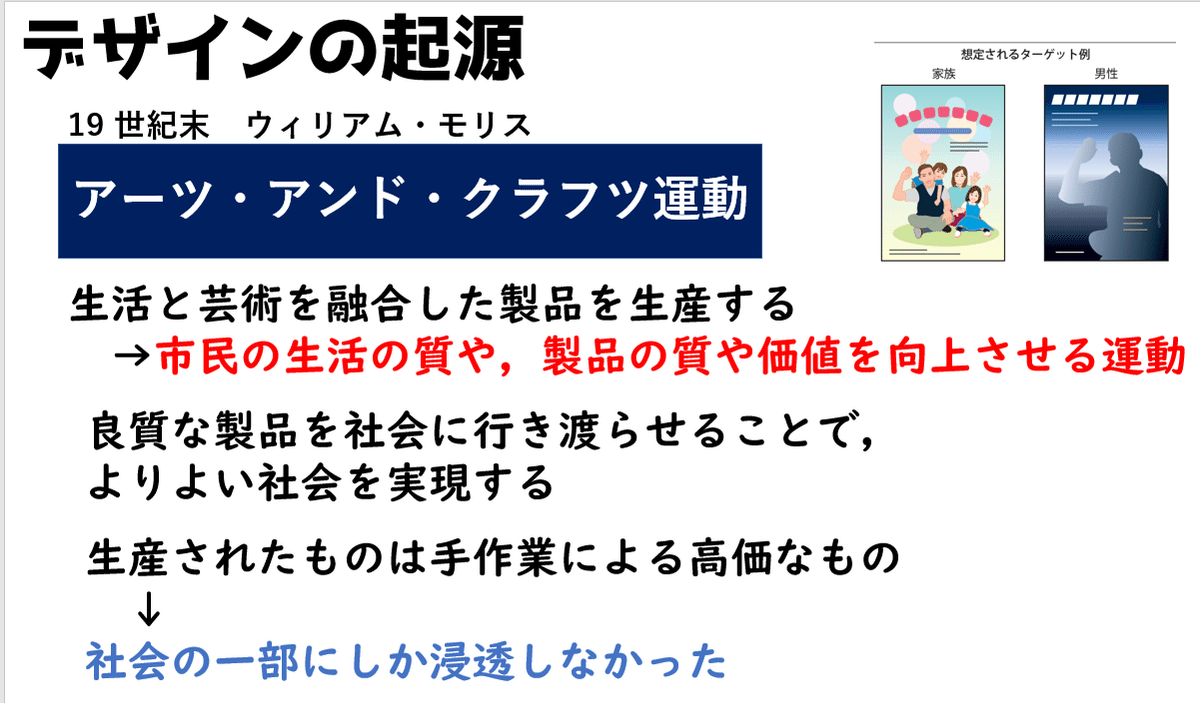
デザインの起源は 19 世紀末にウィリアム・モリスらが展開した,アーツ・アンド・クラフツ運動であると言われている。
これは,大量生産による安価で粗悪な工業製品ではなく,生活と芸術を融合した製品を生産することによって,市民の生活の質や,製品の質や価値を向上させようという運動なんだ。この運動が目指したものは,
良質な製品を社会に行き渡らせることで,よりよい社会を実現するということだったけど,生産されたものは手作業による高価なものとなってしまい,結果的に社会の一部にしか浸透しなかった。

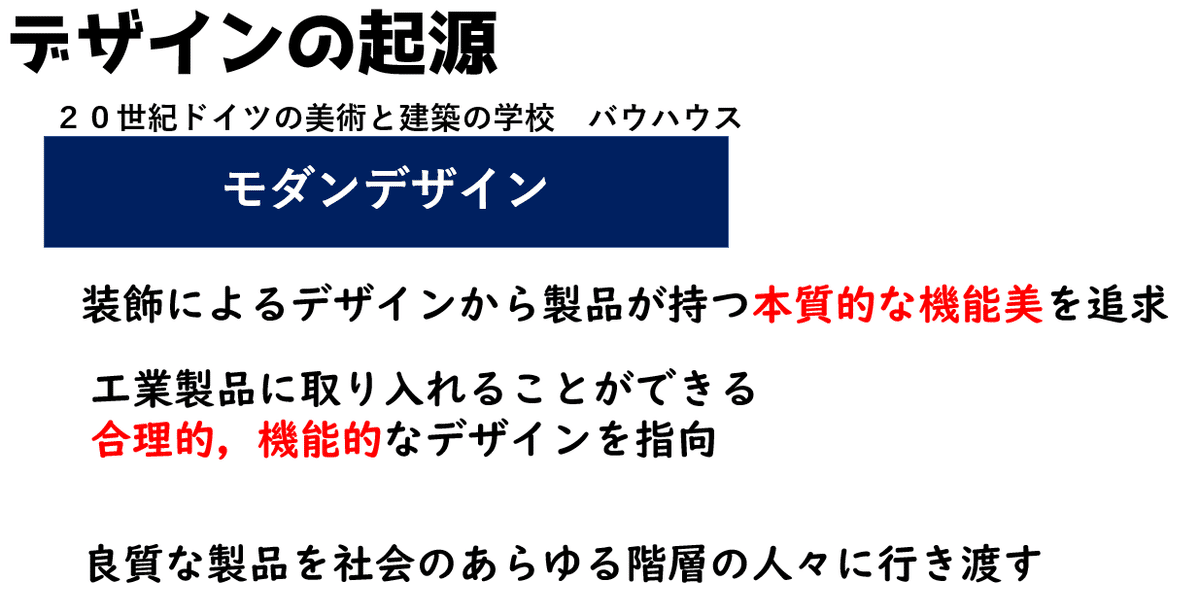
20 世紀に入って,ドイツの美術と建築の学校であるバウハウスから生み出されたデザインをはじめとする,モダンデザインは,装飾によるデザインから製品が持つ本質的な機能美を追求することで,工業製品に取り入れることができる合理的,機能的なデザインを指向し,良質な製品を社会のあらゆる階層の人々に行き渡らせようとした。
また,同時期にオットー・ノイラートが考案したアイソタイプは,文字が読めない社会的弱者を含めた,あらゆる人々に向けて,情報をグラフィカルに伝達しようとしたなんだ。
その目的は,言語の壁を越えて情報を伝達することで,社会的な不平等を解消しようとしたものと言われている。

デザインの役割
何かをデザインするという行為には,必ず達成したい目的が存在している。
デザインによって達成される目的は,社会や身の回りの問題の解決にある。
つまり,デザインには,「問題解決の手段」という役割が与えられていることになる。
「良いデザイン」には,「どのような問題を解決するか」という目的が明確に設定され,「設定された問題が適切に解決されている」という結果が伴っている。

情報デザインは、
効果的なコミュニケーションや問題解決のために,情報を整
理したり,目的や意図を持った情報を受け手に対して分かりやすく伝達したり,操作性を高めたりするためのデザインの基礎知識や表現方法及びその技術のことなんだ。
具体的には,「物事の関係性を図解で表現する」「数値データの比較のためにグラフを使う」「論理構造を整えて文章を書く」といったことがある。

また,情報デザインについて,ロバート・ホーンが「情報を人が効率的かつ効果的に使えるような形で準備する技と知識」と定義している。
この定義では,視覚的なデザインだけではなく,コミュニケーションにおける
相互の関係をデザインすることも含まれている。
情報デザインの歴史について 「情報をいかに分かりやすく伝える
か」について,人々は昔から様々な工夫を重ねてきた。
「近代看護教育の生みの親」とも言われるフローレンス・ナイチンゲールは,クリミア戦争の看護師団として派遣された際,野戦病院の衛生状態を改善することで死亡率を引
き下げ,後に兵士の死因の多くが衛生状態の悪さによるものであることを統計的に示した。このことを基に病院の衛生状態の改善について政府を説得するために,月ごとの兵士の死因の割合をグラフによって表現することを考えた。
その後,オリンピックなどの国際的なイベントや駅などの公共施設の案内に,ピクトグラムを中心としたサインシステムが用いられるようになり,インフォグラフィックスによる情報の表現も多くみられるようになっている。
情報デザインの活用について考えていこう
今の社会では,様々な機器のデザインが情報デザインの考え方に基づいている。
これは,機器にコンピュータが組み込まれ,汎用性を得たことと深く関係している。
代表的な例としてはスマートフォンがある。通話しかできない単機能の携帯電話から,メールの送受信ができるようになり,カメラで写真が撮影できるようになるなど,
機能が増えるにつれ,使いたい機能を容易に呼び出せるようなユーザインタフェースの必要性が高まってきた。
現在のスマートフォンは,電話,メール,カメラ,Web 閲覧,音楽プレーヤー,ゲーム機‥‥と様々な機能を兼ね備えているため,利用者が操作に迷わないようなユーザインタフェースを備える必要がある。
椅子やベッドのように物の存在自体が,人間の物に対する働きかけ方を想起させる場合がある。
例えば,ユーザインタフェースは,「機器の操作」を利用者に思い起させる。この「情報デザインの考え方」には,「情報の視覚的な表現」という「情報の見せ方」だけでなく,階層化されたメニューのように「情報を表示する順序」といった「情報の出し方」のデザインも含まれている。
利用者に適切な行動を誘導する役割を持たせたデザインをシグニファイアという。
適切なシグニファイアがデザインされたユーザインタフェースは,利用者が得られる体験(ユーザエクスペリエンス)の向上をもたらすため,情報デザインの重要性は一層増してきている。

情報の構造化について見ていこう
情報デザインを行っていく上で欠かせないのが,情報を構造化していくことである。情報の構造化とは,情報をある基準を用いて整理し,整理された情報同士を結び付けていくことなんだ。

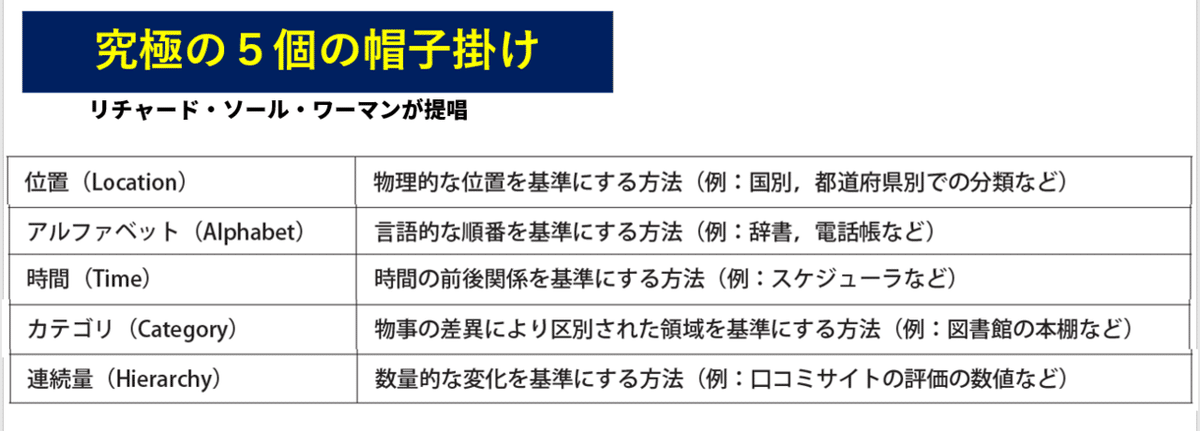
情報の整理の基準として用いられているのが,リチャード・ソール・ワーマンが提唱した「究極の5 個の帽子掛け」と呼ばれるものである。
ここでは,情報を整理する基準について,「位置」「アルファベット」「時間」「カテゴリ」
「連続量」の5 つしかないとしている。例えば,写真を整理する場合を考えてみると,撮影した場所で整理していれば「位置」を基準にしているし,写っている人物で整理していれば「(名前の)アルファベット」を基準にしているといった具合になる。

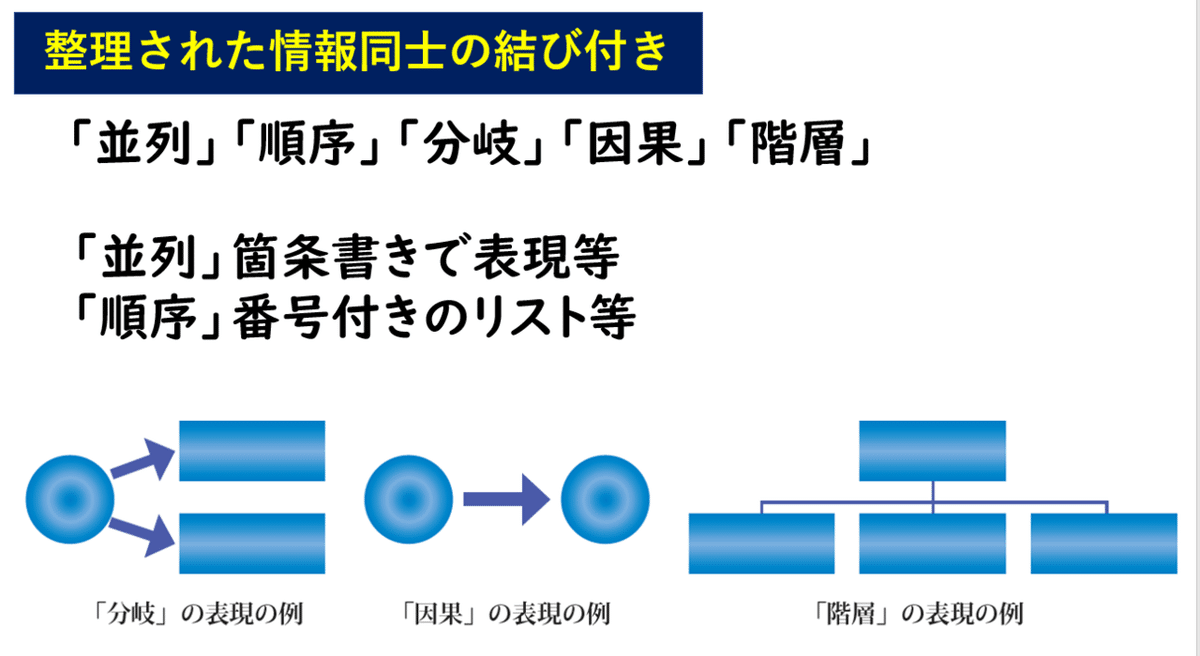
整理された情報同士の結び付きは,「並列」「順序」「分岐」「因果」「階層」の5 つに分類でき,それぞれ情報の表現の仕方に反映される。
例えば,「並列」であれば箇条書きで表現され,「順序」であれば番号付きのリストで
表現される。この2 つについては,文字のみでも比較的簡潔に表現することが可能だけど,「分岐」「因果」「階層」については,文字だけで表現しようとすると,冗長な文章となりがちなので,図解などを適宜取り入れることになる

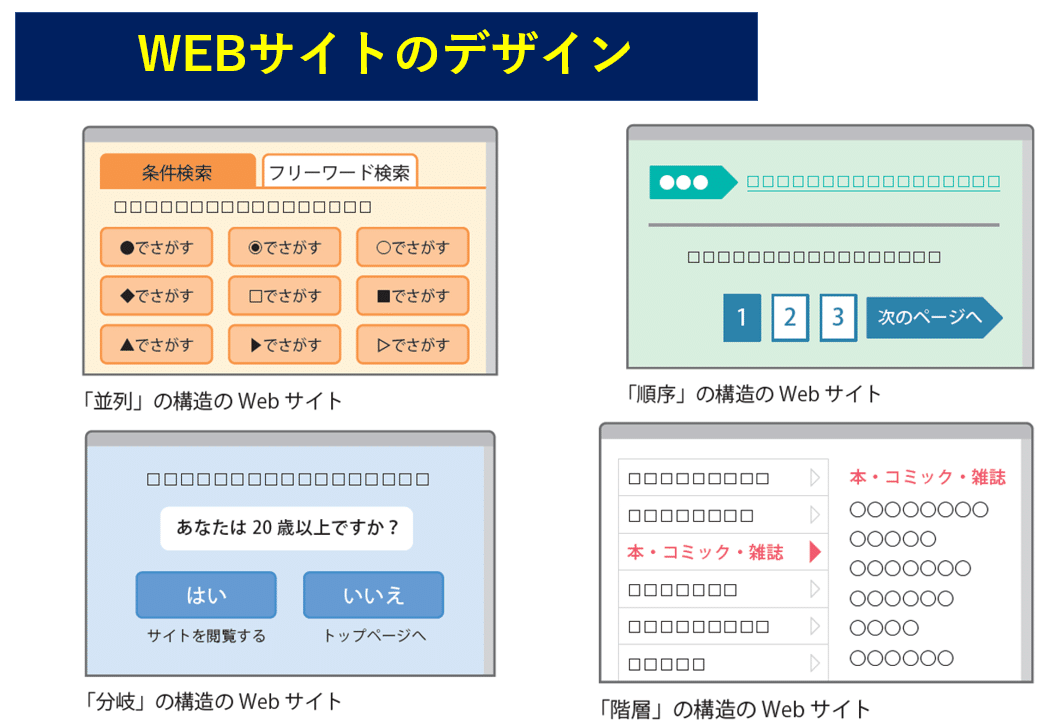
Web サイトの構造のデザインにおいて,各ページのリンクをどのように結び付けるかは,情報同士の結び付き方と密接に関係している。
何とかを探すというボタンが並んだ並列構造のウェブサイト
ページ番号があって順番に情報を閲覧していく、順序構造のウェブサイト
はい、いいえ等の分岐条件がある分岐構造のウェブサイト
親情報を選んで、そのグループに属する子情報を階層式に見ていく「階層」ウェブサイトなどがある。

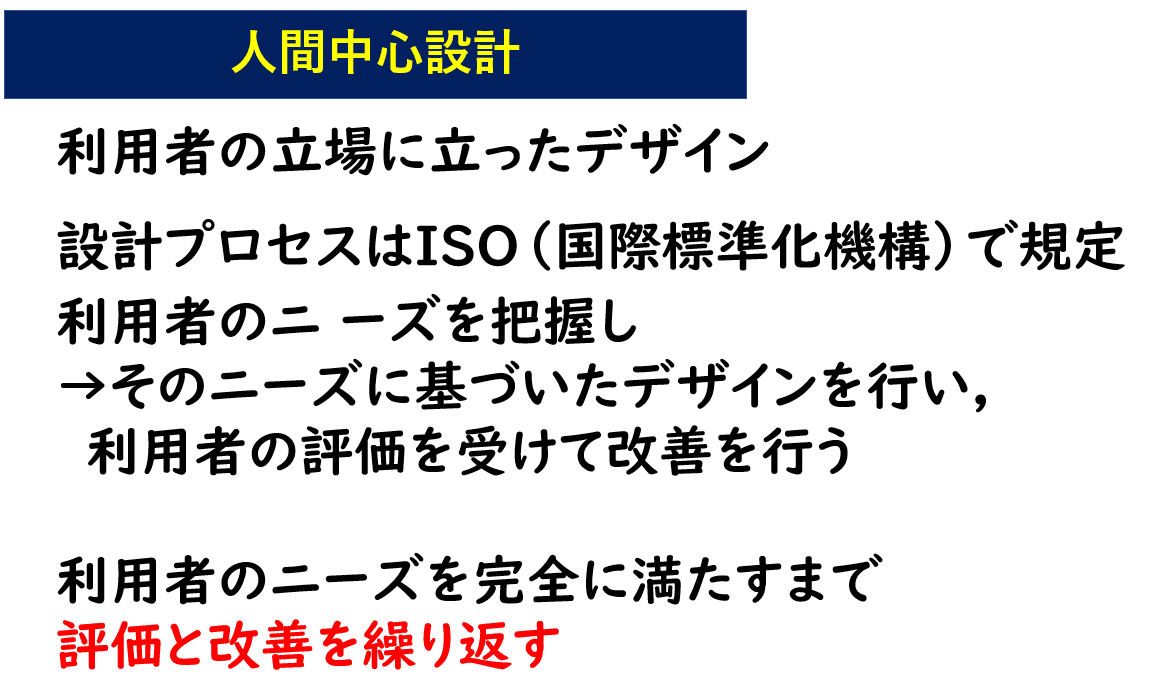
利用者の立場に立ったデザインがされているものは「人間中心設計」という考え方で,
その設計プロセスはISO(国際標準化機構)で規定されている。
人間中心設計のプロセスは,利用者のニ ーズを把握し,そのニーズに基づいたデザインを行い,利用者の評価を受けて改善を行う。人間中心設計では,利用者のニーズを完全に満たすまで評価と改善を繰り返すことになる。

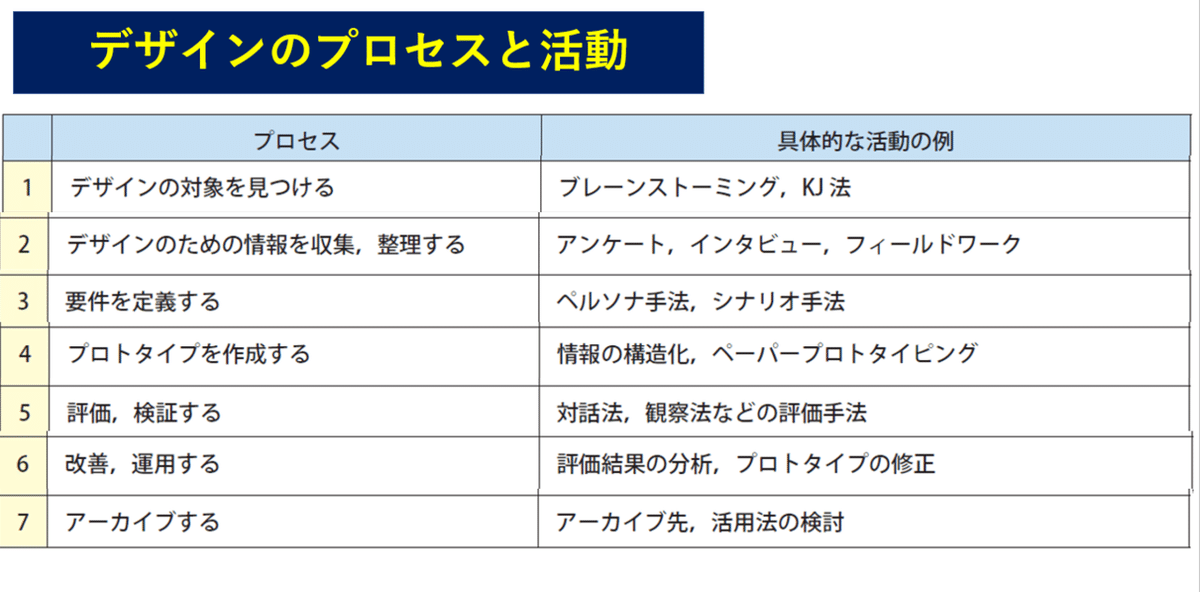
デザインのプロセスについて見ていこう。
デザインのプロセスも人間中心設計のプロセスに基づいている。
人間中心設計のプロセスが評価と改善を繰り返すように,
デザインのプロセスもまた,利用者のニーズを満たすまで評価と改善を繰り返していく。
これから色んなデザインをしていくと思うけど、色んな手法をつかって相手に伝わるデザインを心がけよう。

この記事が気に入ったらサポートをしてみませんか?
