
【高校情報1】コミュニケーションを成立させるもの/情報デザイン
◆◆はじめに◆◆
文部科学省:高等学校情報科「情報1」教員研修用教材
第2章 コミュニケーションと情報デザイン
学習7 コミュニケーションを成立させるもの
高等学校情報科「情報Ⅰ」教員研修用教材(本編):文部科学省
https://www.mext.go.jp/a_menu/shotou/zyouhou/detail/1416756.htm
冗長な部分を一部省略していますが、学習7の内容について特に追加・補正なく動画解説しています。
情報Ⅰ共通テスト対策 書籍出版します!
◆◆動画解説◆◆
◆◆総目次ページ◆◆

◆◆文字おこし◆◆
コミュニケーションは,情報を伝える側である送り手と,情報を受け取る側である受け手との間で情報をやり取りすることを指す。
送り手は情報となるデータを収集し,受け手が理解できるように,構造化して,価値あるものに編集することでコミュニケーションが実現される。
つまり,「情報を伝える」ということは,自分以外の他者がそれを受け取り,理解することによって達成される。

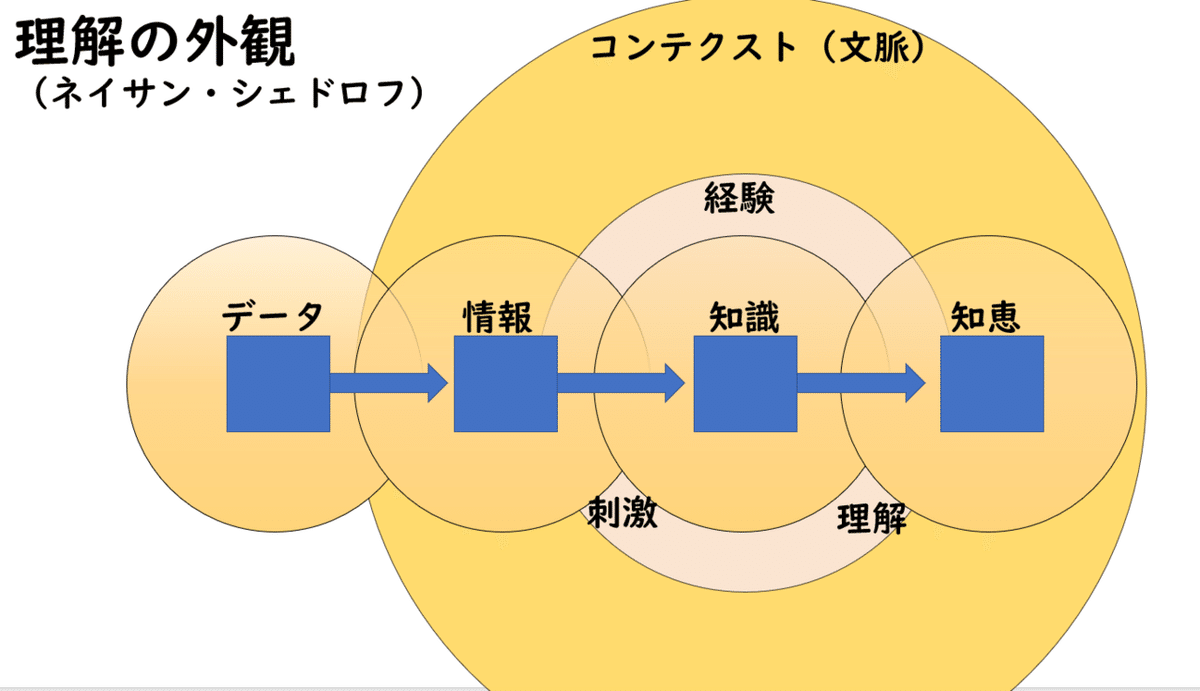
ネイサン・シェドロフは「理解」という目に見えない概念を,こんなモデルで表現したんだ。このモデルで表現されている重要なポイントとしては,
まず「『データ』はコンテクストつまり文脈によって,初めて『情報』になること。
逆に言えば,「コンテクストが伴わないものは情報ではないということ」。
そして,「情報は個人的な『経験』を通して『知識』となり,さらに『知恵』に昇華されていく。」
「『理解』は個人の中で解釈を進めていく連続的なプロセスの中にある。」ということなんだ。
人に何かを「伝え」,そして「わかる」ことを導いていくためには,データから知恵
に至る周辺の要素を考慮して設計していく必要がある。

コミュニケーションには大きく3つの考え方がある。
個人同士で情報をやり取りする「対人コミュニケーション」
限られた集団で情報をやり取りする「集団コミュニケーション」,
不特定多数で情報をやり取りする「マスコミュニケーション」の
3 つのモデルに分ける考え方がある。
モデルによって受け手の対象規模は異なるけど,どのモデルでも、送り手が意図したメッセージを受け手が正しく受け取ることが出来るよう,
活字などの言語的コミュニケーションや表情などの非言語的コミュニケーションを用いて工夫して伝えることが重要となる。
―――

誰が誰をどう呼ぶかの「呼称」の問題には,潜在的な人間観が反映されている。
コミュニケーション論の領域では,
情報通信モデルから発展した,「送り手(送信者)」「受け手(受信者)」という言葉が使われている。
また,IT 業界では開発側と使う側の立場を切り分けるために,「ユーザー」という言葉が使われている。
学校教育の場だったら,実在する人々の姿やその生活を意識することが重要だからこのようなビジネス用語を使うときは注意が必要になる。
コミュニケーションの語源は,communis(共通の)+munitare(通行可能にする)と言われていて,つまり「共通して行き交う」ことである。
そのために基盤となることを抑えておくことが重要となる。
コミュニケーションの過程を,モデル化していこう。
コミュニケーションが成り立つためには,まず「送り手」と「受け手」が存在する必要がある。
両者は同じ時間・状況の中に存在しているとは限らないため,それぞれが別の文脈を持つ。「送り手」はコンテクストを記号化して,「受け手」はそれを解読する。
正しく変換をするには,両者の間で「コード体系」が共有されていなければならない。
コード体系は,大きく,3つあって
1つめは 言語(自然言語,人工言語),
2つめは 視覚言語(色,形,シンボル,手話など)
3つめは 非言語(身振り,表情)などに分類される。
「コード体系」を共有しても,文脈や解釈によって意味がずれることは避けられない。
だから相互に調整し,コミュニケーションを構築していくことが大切なんだ。
――

コンテンツ(伝える内容)とは,メディア(媒介するもの)に対応して,中身を総まとめ的に捉えた言い方なんだ。
だから、あらゆる種類の情報はコンテンツとして捉えられるけど,
自分で探し生み出した情報である「一次情報」と誰かが生み出した情報を再利用した情報である「二次情報」と同じように,
一次コンテンツと二次コンテンツに分類される。
誰かが生み出した創造物を使うだけでなく,自分の創造性を発揮してコンテンツを生産することが大切なんだ。
例えば地域の観光コンテンツの場合,有名な場所や確立された見所を紹介するだけでなく,実際に自分で現場に行ってみて直接感じてみる,
それらの体験を特定の切り口で再構成することで,独自性を生み出すことが出来る。

コンテンツとしての力を高める方法に具体化と抽象化がある。
抽象的で掴みにくい物事を,具体的で目に見えるような物事に変換することを具体化という。
たとえば、飲み物を具体化すると麦茶や緑茶やウーロン茶などの様になる。
個別の具体的な事象から注目すべき部分を取り出してモデルにしていくことを抽象化という。
たとえば、からあげを作る、野菜炒めを作る、クッキーを作るを抽象化すると料理をするになる。
――
一般的に,視覚情報は文字よりも認知過程がシンプルだよね。
そのため「分かりやすくする=視覚化する」と短絡的に解釈されることがあるけど,
視覚で伝えること,文字を使って伝えることは,それぞれ長所と短所があり,送り手と受け
手の立場でも異なる。
短所と長所を整理していこう。

デザイン原則としてよく知られているものは,「近接」「整列」「反復」「対比/ 強弱」
というルールがある。
それぞれについて説明するね。

今話した内容は、皆がパワーポイントでプレゼンテーションするときなどにも役に立つ技術だからしっかり、把握しておこう。
この記事が気に入ったらサポートをしてみませんか?
