
AppSheetで爆速ノーコードアプリ開発 その3 - プロフィールの項目設定
カカト@ノーコード開発推しです。
「AppSheetで爆速ノーコードアプリ開発」と題して、ノーコードアプリ開発ツール 「AppSheet」の基本的な使い方の説明を連載形式で投稿しています。
三回目となる今回は、アプリで使うデータの項目を設定していきます。
・プロフィールの項目設定
・検温履歴の項目設定(←長いので次回の投稿にて解説にしました)
なお、事前にAppSheetへのサインアップと、アプリで使うデータのアップロードなどが必要になりますので、まだだよ~って方は前回までのnoteを参照くださいませ。
プロフィールの項目設定
まずは前回Google Driveにアップした、スプレッドシートからシートを読み込みます。
画面左メニューより、「Data」を選択し、中央上部にあるタブより、「Tables」をクリックします。
Add a table for ... というのが表示されるので、「Add a table for "プロフィール"」、「Add a table for "検温履歴"」をクリックします。
※プロフィールはデフォルトで追加されているかもしれませんので、その場合は検温履歴の方のみクリックでOKです。

これでプロフィール、検温履歴シートの構成がAppSheetに登録されました。
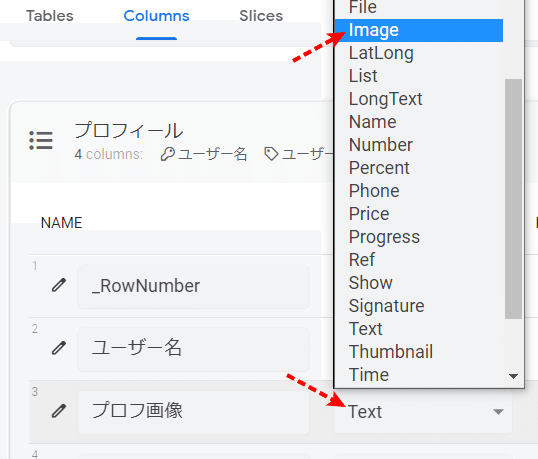
続けて、「Columns」タブをクリックし、「プロフィール」を選択ます。
すると、以下のようにプロフィールシートの列ヘッダーがカラム名としてNAME列に一覧表示されます。

AppSheetは、データソースの各カラムの名称より適切なデータ型を自動で設定選択してくれますが、完璧ではないので手動で設定変更する必要があります。
なお、カラム名を英単語にすると、かなりいい感じに自動で型設定されます(例:Photo とかにすると、勝手にImage型になります)。
日本語には未対応?のようで、基本全てText型(=文字列)に変換されるようです。
各カラムの型は、「Type」に表示されます。
今回設定された内容を見てみると、
・ユーザー名:Text型
・プロフ画像:Text型
・平熱:Text型
となっていますので、プロフ画像をImage(画像)型、平熱をDecimal(小数点を含んだ数値)型に変えていきます。
まずは、プロフ画像からいきましょう。
プロフ画像列のTypeのコンボボックスより、「Image」を選択します。

はい、これでText型からImage型へ設定完了です。
つづけて、平熱の方を設定しましょう。
平熱は、型設定と併せて、最小値や小数点以下の桁数も設定したいので、平熱列の左にある鉛筆マークをクリックします。

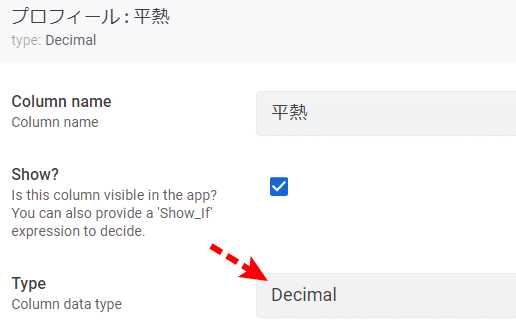
すると、列設定の詳細画面が開くので、まずはTypeを「Decimal」に変更します。

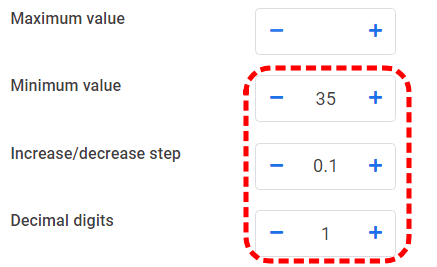
Decimalに設定すると、少し下にスクロールしたところに下図のような項目が表示されますので、値を入力します。

・Maximum value:入力可能な最大の値
・Minimum value:入力可能な最小の値
・Increase/decrease step:+/-ボタンを押した際のステップ数
・Decimal digits:小数部分の桁数
平熱なので、ユーザーの平均体温が入力されるのを想定し、
最小の値として35.0度を許可し、+ ボタンが押されたら 0.1度ずつ増やし、- ボタンが押されたら 0.1度ずつ減らし、少数第一位まで表示するように設定しています。
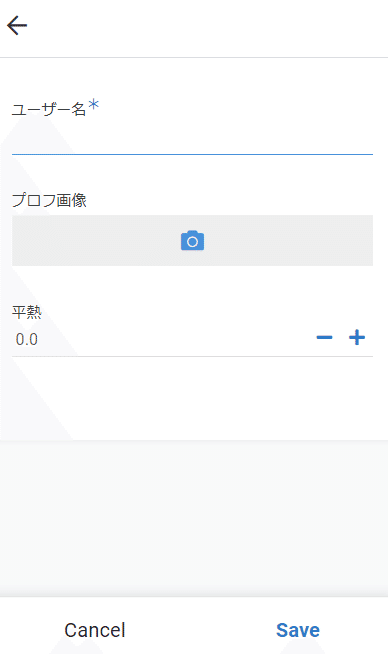
ここまで設定しましたら、画面右側に以下のようにプロフィールの項目が表示されると思います(表示されない場合は、プロフィールの追加(+ボタン)をクリックしてください)。

適当に値を入力し、Saveボタンを押してみましょう。

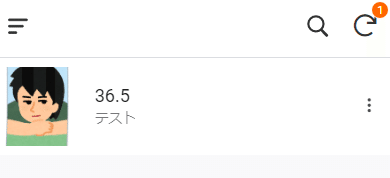
プロフィールのデータが登録できました。
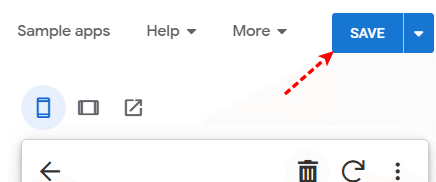
ここで一旦、設定した内容を保存しておきましょう。
画面右上の、「SAVE」ボタンを押してください。

まだ細かい部分やUIは何も弄っていませんが、入力と表示程度であればこのようにデータ型の設定をするだけでサクッと作れます。
また、設定した値がリアルタイムで反映されますので、色んな設定や機能を試しその結果を見ながら開発を進めることができます。
なお、たまに反映されないときがありますので、その際はSAVEボタンを押した後にF5キーを押して画面をリロードしてみてください。
次回予告
検温履歴の項目設定も解説する予定でしたが、長くなるので次回にします。
次回の投稿は以下の内容を予定しています。
・検温履歴の項目設定
この記事が気に入ったらサポートをしてみませんか?
