
GTMタグが入っていないサイトで設定検証を行う方法
こんにちは。イシイ( @tomohiko_ishii )です。
先日、Google Tag Manager(以下、GTM)を使ってGoogle アナリティクス(以下、GA)の設定をしていた時、こんな要件が出てきました。
・公開前のデモ環境
・GTM、GAタグは入っていないが、設定だけは先にすすめたい
こういったケースの解決策として、「自分の閲覧時のみ、タグを挿入する」設定を行いました。時間があったので上記の方法をとりましたが、本当に正しい方法は、「実際にタグを入れてもらう」です。

備忘録として実装方法をまとめておきます。必要に迫られることがあれば、活用してください。
全体の構成イメージ

今回の設定イメージは、上記のようになります。
サーバ側からクライアント側へresponse時に、プロキシをかませてbodyをrewriteし、タグを強制的に挿入するフローを想定しています。
GAのようなクライアント側で動くものは、クライアント側に戻ってきた時点でタグが存在すれば、そのクライアント上だけですが発火してくれます。挿入したタグが呼び出されると、いつも通りGAにデータが送られ記録されます。
この実装のメリット・デメリット
■メリット
・タグが入っていないサイトでも、設定やテストが可能
■デメリット
・ソースが修正されているわけではないので、自分以外は計測されない(本実装の際はタグを入れてもらうことが必要)
こんなイレギュラーなことはせず「実際にタグを入れてもらう」が正解だと思います。
利用するツール
Charles
通信のモニタリングなどができるプロキシツールです。
無料で利用できますが、「30日限定」「1回の起動は30分まで」といった制限があります。
以下、ダウンロードし、インストールされていることを前提に進めます。
実装方法
以下、すでにGTMやGAの基本的な設定が済んでいて、タグを入れるだけの状態を前提に進めます。
また、mac環境での実装となります。windowsで同様なのかは検証していません。
1. SSL Proxy の設定
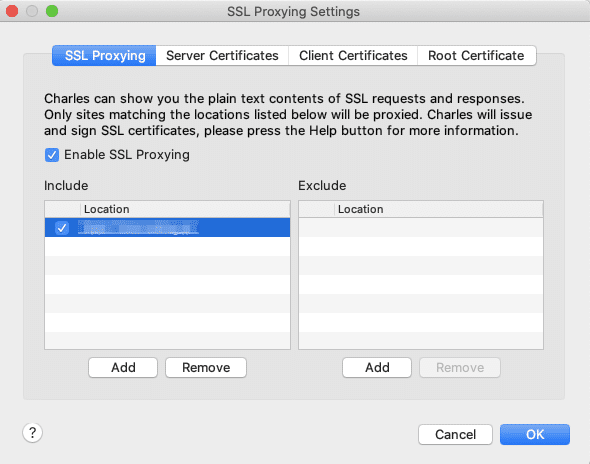
Charlesを起動し、テストしたいサイトがSSLの場合、メニューから「Proxy > SSL Proxy Settings...」を選択。以下のように設定します。

・「Enable SSL Proxying」にチェックを入れる
・「Include」の「Location」で、Addを選択する
・「Host」に対象のドメインを入力し、完了したらOKをクリック
2. 証明書の設定
「Help > SSL Proxying > Install Charles Root Certificate」を選択し、証明書の設定を行います。
・証明書をインストールする
・キーチェーンアクセスが立ち上がるので「charles」を含む証明書を検索
・出てきた証明書を「常に信頼」とする。
3. リライト設定
「Tools > Rewrite」を選択し、「rewrite rule」を開いて設定します。
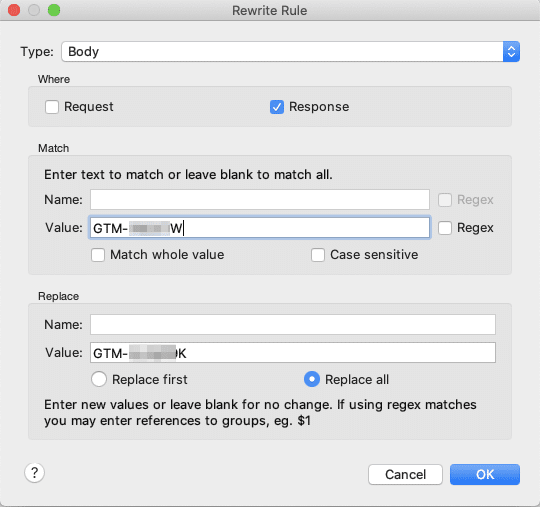
今回は、テストサイトに自分の管理外のタグマネージャーが入っていたので、「GTM-」で始まるIDをリライトして使えるようにしました。何のタグが入っていない場合、「</head>」などをトリガーにして、GTMのタグをrewriteで挿入するとよいでしょう。

・「Enable Rewrite」にチェックを入れる
・「Add」でルール追加画面を開く
・「Location」で「Add」を選択し、Hostに対象のドメインを入力する
・「Type」「Action」で「Add」を選択し、ルールを追記する
・「Type」を「Body」で設定、「Match」「replace」にルールを記入

4.確認
確認は以下の方法で行うことができます。
・ソースを見てリライトされていることを確認
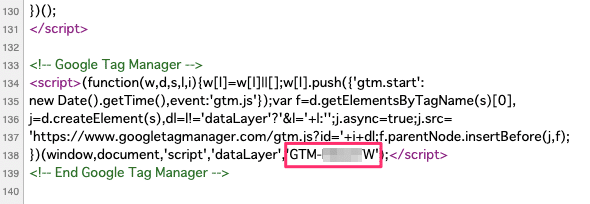
▼リライト前

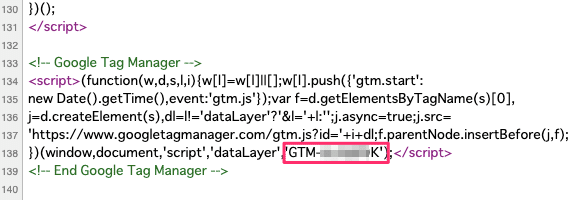
・リライト後

138行目の赤枠が書き変わっていることがわかります。
・GAのリアルタイムでデータが飛んでいるかを確認

リアルタイムの画面で、データが飛んでいることを確認します。
ここまでで、設定は完了です。ここまできたらGTMで好きなように設定を変更し、テストします。
------------------- 2021年9月2日 14時追記 -------------------
Tag Manager Injectorを利用した設定
chromeの拡張機能でも出来ることをスプマロさんに教えてもらいました。
私は簡易的なテストであれば、chromeの拡張機能の「Tag Manager Injector」が手軽で、datalayerも合わせて検証できるので好きですね。https://t.co/m2cM8Io8JT https://t.co/tSCeBXWCik
— スプマロ (@649Ga4) September 2, 2021
拡張機能での実装のメリット・デメリット
■メリット
・ソフトをインストールする必要がない
・dataLayerの設定も可能
■デメリット
・ソースが修正されているわけではないので、自分以外は計測されない
利用する拡張機能
GTMコンテナスニペットをWebページに挿入してくれる拡張機能です。データレイヤー変数の設定もできるので、GTMとdataLayerを使った検証を行うこともできます。
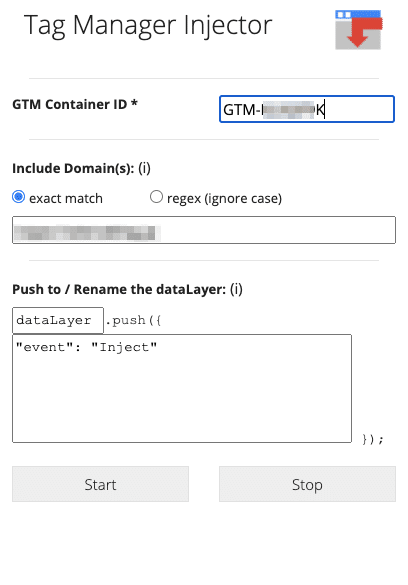
Tag Manager Injectorの設定方法

・コンテナIDを入力
・挿入するサイトのホスト名を入力
・必要に応じてdataLayerを設定
・「Start」を押すと反映
これだけで、設定完了です。
dataLayerについて
この拡張機能で設定したdataLayerがどのタイミングで読み込まれているのかを確認するため、「Inject」というイベントを、dataLayerで設定してみました。

デバッグモードで確認すると「Container Loaded」の直後にInjectというイベントが発生しています。GTMタグが発火する前にきちんと読み込まれています。
拡張機能のダウンロードページの説明にも、以下のように書かれているので、記述の通りですね。
- Pre-define data layer variables before the container is loaded
dataLayerが利用できるので、UserIDなどを使った設定のテストも可能です。
GTMを利用するのであれば、こちらの機能の方が非常に使いやすいと思いました。一方で、CharlesはGTMの挿入以外もでき、イベント取得しやすいようなソースの修正を伴う確認も可能なので、使い分けかなと思います。(そこまでやるのか・・・)
おわりに
今回は、タグが入っていないサイトでGTM、GAの設定検証を行う方法について紹介しました。ただ、こんなイレギュラーなことはせず「実際にタグを入れてもらう」が正解だと思います。
使いどころがほぼない設定ではありますが、どなたかのお役に立てば幸いです。
この記事に関するご意見やご感想は、ぜひTwitterなどで教えてください。
最後までお読みいただき、ありがとうございました!
-------------------
この記事は、Yoshi(@motoy0shi)さんの記事の構成をオマージュして作成しております。
-------------------
【告知枠】告知することを募集してます
この記事が気に入ったらサポートをしてみませんか?
