
はじめてSwift UIを触ってみる
初めまして。エンジニアのトモヨです。
今まではUIKitゴリゴリだったiOS開発ですが、SwiftUIにそろそろ着手しようと思いチャレンジしてみました。
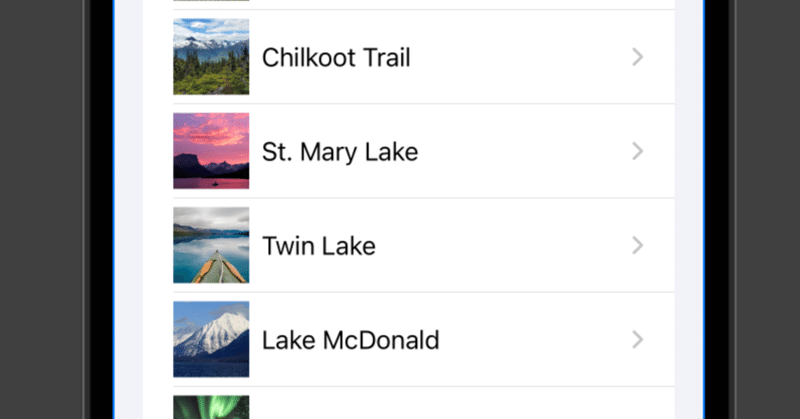
今やAppleさんからチュートリアルも出ていて、UIの基礎であるTableViewをSwift UIで作るものがありました。こちらにチャレンジしました。
順番としては
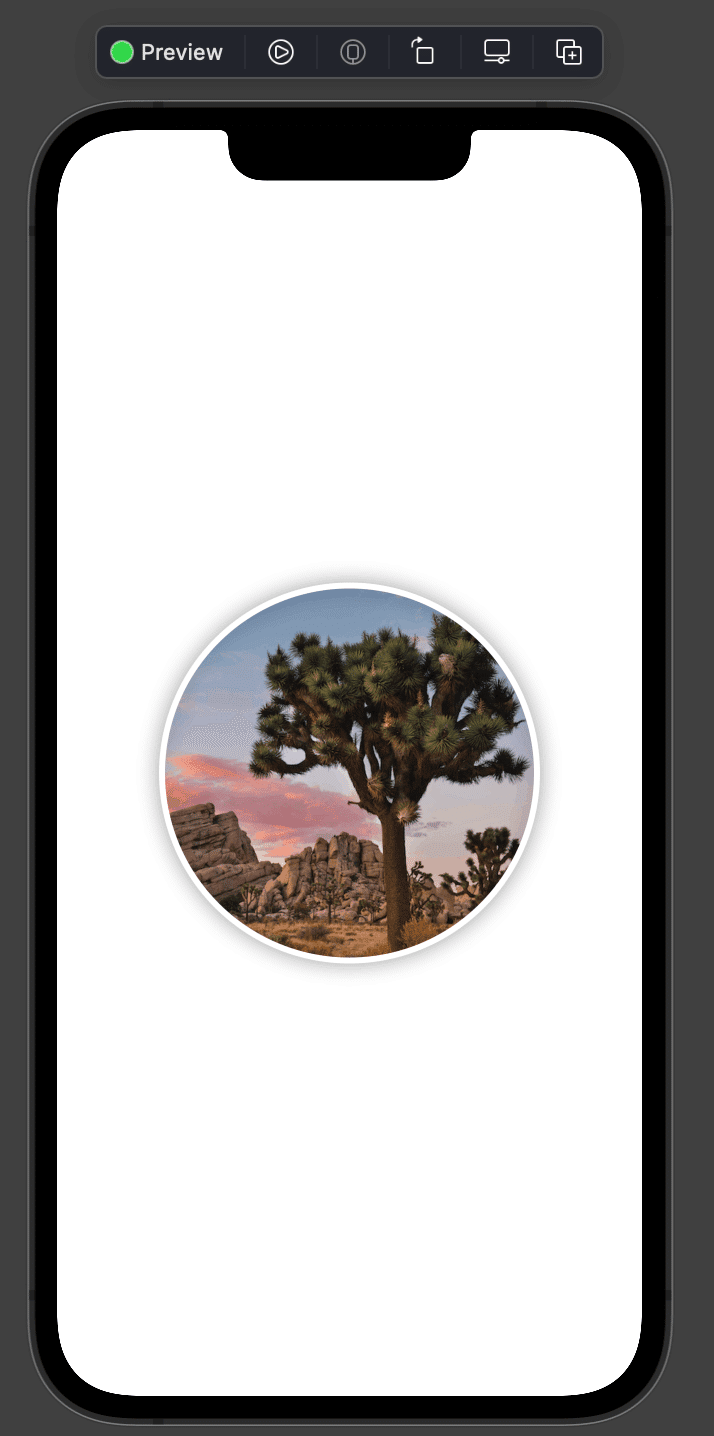
ビューの作成と結合
建物リストとナビゲーション
ユーザー入力の処理
1でViewの使い方、2で(UIKitでいう)TableViewの操作を学びました。
ハマりポイント

ビルド中にUIKitが無いのエラーが出ました。ググってみたらターゲットがデフォルトMacOSになっていました。iOSに変更したらエラーが解消されました
UIKitとSwift UIの違い
UIKitは左上を(x,y)=(0,0)と考えていました。例えばlabelを真ん中に表示したいときは画面サイズ/2を中心の座標にするという処理をしていました。

SwiftUIでは縦横真ん中が中心となるので計算がいらないです。
端っこに表示したい場合はどうするの?となりますが。
Text("test")
.frame(maxWidth: .infinity, alignment: .leading)幅を限界まで広げて、左よせする
という書き方になります。
UIKitでは下記のように行います
Labelの幅を文字の長さと同じにする(sizeToFit)
左に座標を置く
似たような書き方と思いますが、これは文字を横並びにしたり、縦に詰んだりした場合のレイアウトの処理に大きく関わります。
Swift UIの方がコードが少なく、かつ「文字」と「文字」の関わりを書くことができると思います。
この記事が気に入ったらサポートをしてみませんか?
