
UIデザイナー版:働き方改革!〜Figma編〜
はじめまして。記事をすでに読んでくださってる方は、こんにちは。
Sansanのプロダクトデザイナーをしていますちゃんあべこと阿部です。在宅期間も長くなり、ベランダで作業し始めるようになりました。家にずっといるはずなのに、日焼けしているのは秘密です。
前回は、何故デザインツールを変えることに至ったのかという背景を話しました。
今回は、Figmaを触りはじめてたった5ヶ月ですが、これはすごい!と思った部分を共有します。すでにご存知の方もいらっしゃると思いますが、ご興味のある方はお付き合いください🙇🏻
デザインファイルにリンクが貼れるんだ!
なんのこっちゃと言われるかもしれませんが、これは最近出た機能の1つです。2020に向けた機能の紹介で出ていた1つでもありますね。
あれ、今までもFigmaってリンク貼れたよね?と思われる方もいらっしゃると思います。これまでもFigmaでは、リンクを貼ることができました。ですが、これの対象は「プロトタイプ」だけだったわけですね。

プロトタイプにテキストリンクを貼れることで、よりリアルに近い挙動や、プレゼンテーションとして参考リンクを貼ったりなど、様々な活用方法が考えられます。
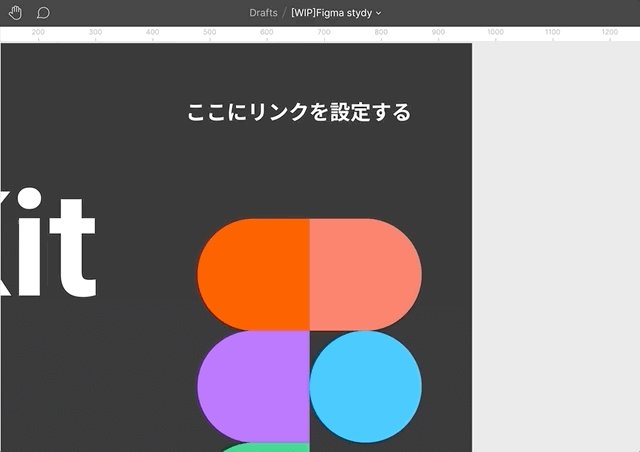
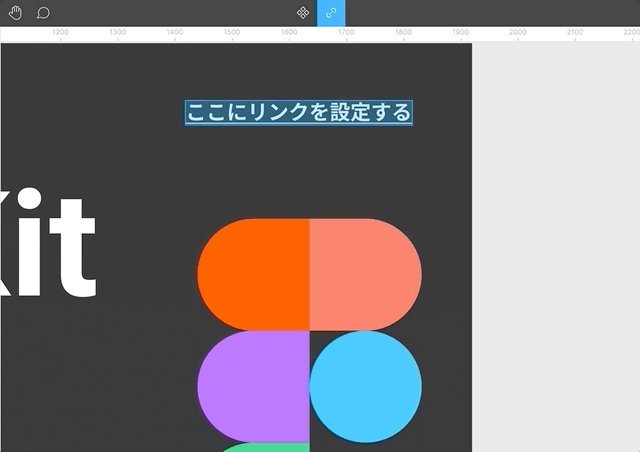
これだけでもすごいのですが、今回リリースされたのはプロトタイプのリンクではなく、Pages内にリンクが貼れるという優れものです。

PMや、エンジニアとコミュニケーションとる時に、これまではコメント欄での利用だけでしたが、テキストリンクを貼ることで、参照元を説明したり、必要なファイルにアクセスすることができます。
※この機能はテキストレイヤーにのみ対応できます。
これまでは、デザインファイルはデザインファイル。参照ファイルは参照ファイルで、それらがどこにあるかを記憶してまとめることが必要でした。これら資料をまとめるドキュメントを作成するなどもあったかもしれません。ですが、この機能があれば、Figmaに必要データをまとめることができます!😍**
**
あのファイルどこだったっけ?あのドキュメントは?などなどいつもなっていた昔の自分。喜べ、今ではデザインファイルにそれらが載っているぞ。
デザインシステムの強い味方に
今では多くの企業でデザインシステムについて耳にすることが増えてきたのではないでしょうか?
Googleのmaterial designや、AppleのHuman Interface Guidelinesだけでなく、SalesforceのLightning Design Systemなど、様々な企業が公開するようになりました。
システム上での一貫性を担保したり、開発内で共通認識を構築したり、メリットは多く存在すると思います。新たにジョインした人にとっても、指針があることはとてもメリットになると思います。
※メリット、デメリット色々書いてあります。
話を聞く限り、デザインシステムは最高のソリューションと思えますが、1つ難点が。。。そう、管理が大変。。。
実際に、コンポーネントを作成して、スタイルガイドラインも作成して、これで一貫性を持ったデザインにできる!と思っていたとしても、これはスタート地点。気をつけて運用しなければ、一貫性は担保することはできません。
実装上では、storybookなどで管理していれば問題ないのかもしれませんが、デザインファイル上は、難しいです。高速プロトタイピングを継続している時に、新規のUIコンポーネントや、スタイルが出てくることは山のようにあります。そして、デザイナーが増えれば増えるほど、それが増幅。。。管理しきれない。。。
デザインシステムの運用改善をおこなうには、とても労力がかかってしまう。どのUIコンポーネントが使われていないのか。どのUIコンポーネントがよく使われるのか。
それらを解決すソリューションがFigmaにはあります!
その名も「Design System Analytics」!!
見て分かる通り、実際に使っているUIコンポーネントがどこにどれだけ使われているのか、それらをひと目で見ることができます。
素晴らしい!
Library analyticsとcomponent analyticsが含まれているため、様々な視点からデザインを管理することができそうですね。まだ試せていませんが、とても楽しみな機能でもあります。
おわりに
いかがでしたか?今回はFigmaについて軽く書いていきました。もし、まだFigma触ったことないよ、最初の使い方がわからないよという方がいたら、ここにアクセスして触ってもらえるといいかもしれません!
(こういうこと知りたいという方がいれば是非コメントしてください!返答していきます!)
以上、ちゃんあべことあべでした。
[5/27 更新] Gifが間違ってました。。。
------------------------------------------------------------------------
SansanではUI/UXデザイナーを募集中!一緒に高速プロトタイプの道を歩みましょー!
いただいたサポートは、書籍や、新しいツールの調査に使わせていただきます!

