
美術の成績2だったけどVtuberみたいな配信で使えるアバター作ってみたい その6(ひとまず完成)
これまでの記事で一通り完成はしていたわけですが、一旦最後にここで簡単に私がやって来た手順をまとめておきたいと思います。
1、GIMPでお絵かき
2、Live2Dで動き付ける
3、Facerigで動かす
まず最初に用意するものが、レイヤー分けで描くことが出来るペイント系ソフト。私はGIMPを使いました、ダウンロード方法はググってくれ。
別にレイヤーが分けれれば良いのでその辺はお好みで。
それでレイヤーを分けて色々描いていくわけですが、私が描いたのはこんな感じです。

分けたレイヤーは、顔、右目、左目、口の4つのみ。Sの文字は顔扱いです。
眉毛とか髪とかも追加して設定すれば動くと思いますがその辺は絵が描けないので省略。
口とかも上唇と下唇に分けるともっと口っぽく動く気がするけど、面倒だしこのクオリティでわざわざ分ける必要も無いかと思ったので割愛。
注意点としては、GIMPの場合日本語でレイヤー名作るとLive2D側に持っていったときに文字化けするのでローマ字とかで書いておくと良いでしょう。
文字コード変換も色々やればGIMPでできそうな気がしたけど、めっちゃ面倒そうだったのでパス。
もう一つは、実際に試して無いけど、正方形以外はFacerig側で対応してない?という注意事項を見たのでレイヤーのサイズを512*512とか1024*1024とかにしといた方が良いかもしれません。
で、こんな感じに絵を書いたらPSD形式とPNG形式(あとでFacerigのアイコンに使うからサイズちっちゃくしとかないといけないけど面倒な場合はそのままでOK)
GIMPの場合、ファイル→名前をつけてエクスポートみたいなところを選択すると色々対応した拡張子が選択できるのでそれで保存。
ファイル名も日本語だとFacerigで読めない可能性があるっってどこかで見たので、全部ローマ字で統一しましょう。
ここまで参考にしたサイト様。
作る前の注意事項とか色々(ぬぬぬのこっそりブロマガ様)
http://ch.nicovideo.jp/NUx3/blomaga/ar951267
ショボーン君のPSDとか置いているサイト(はちゃち的な様)
http://hatyati.jp/live2d-cubism3-tutorial-1-1/
ここで目とか口の動かし方覚えました。
GIMP使い方色々(参考にしたサイト様)
https://synclogue-navi.com/gimp-clear
https://docs.gimp.org/2.9/ja/gimp-tutorial-straight-lines.html
https://gimp-easy.net/circle-how/
さあ、PSDファイルの準備ができたら次はLive2Dでの作業です。
まずはソフトをダウンロードしましょう。
Live2D Cubism 3
http://www.live2d.com/ja/products/cubism3
有料版もありますが、私は無料版で使用させて貰ってます。いつか絵が描けるようになったら有料でもっと高機能で使いたいですね。

立ち上げたらこんな感じの画面が出るので、FREE版を選択します。PRO版も無料トライアル期間があるので、絵が描ける人はFREEで操作覚えてトライアル期間中にモデル作ってしまうと言う手もあります。
あとはさっき作ったPSDファイルをドラッグアンドドロップでぶち込みます。サイズ選択が出ますが、なにもなければ原寸サイズで良いんじゃないでしょうか。

これが。

こうなる。
ここからは目とか口とかをいじっていくわけです。この画面で、じゃあどうすんねんってなった人もいくらかいるかもしれません。私も最初はそうでした。
でもこの記事は出来る限り労力を使わずにアバター動かす記事なので、簡単なそれっぽい方法でやっていきます。
まずは操作したいレイヤーを左上のパーツから選んでクリックします、その後真ん中上のところにあるメッシュの手動編集を選択。これでメッシュ、それぞれのパーツに対応してつけるなんか網っぽいやつを操作できます。
とその前に、テクスチャアトラスを作成します、これがなんなのかは理解していません。
※もしかしたら読み込んだすぐにやったほうが良いかも。下にも書いてるけどやらないとFacerigで読み込む用のファイルがエクスポートできないっぽい。

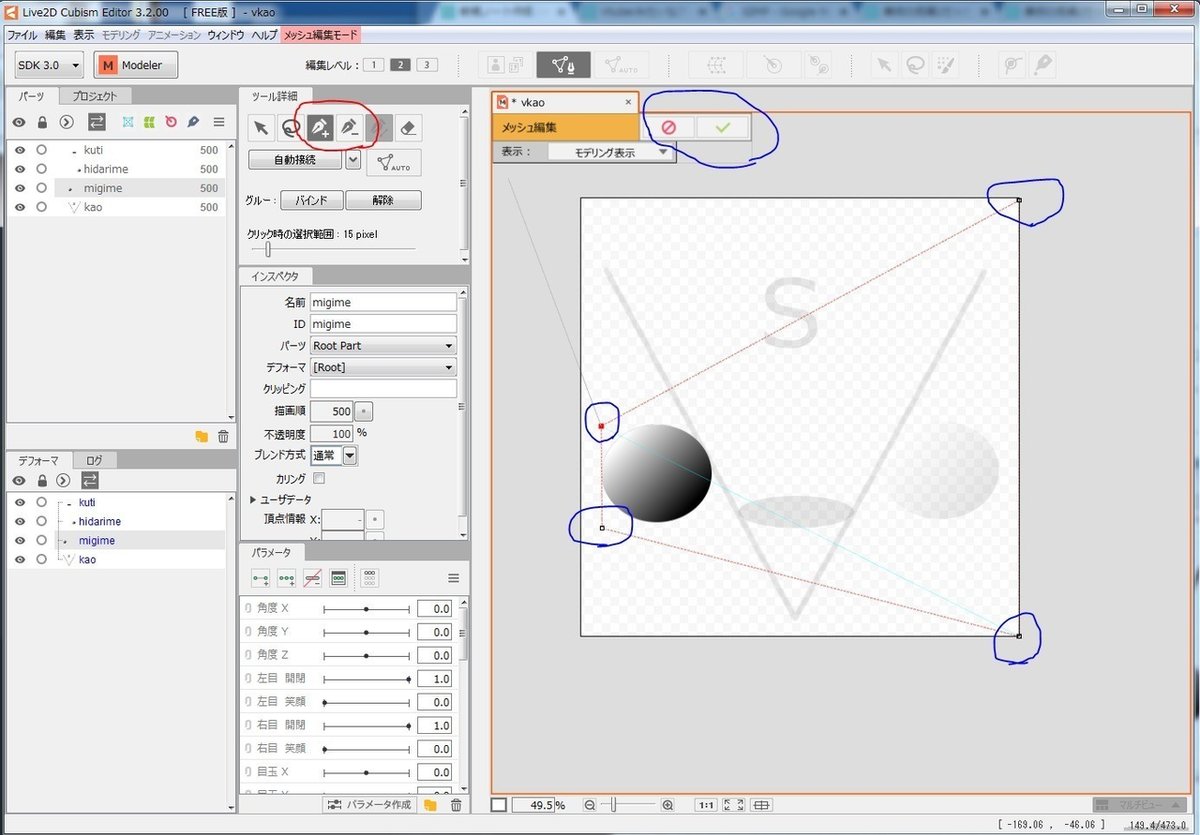
そうするとこんな感じで操作できます。

赤丸のところが線増やしたり操作したり、削除したりと出来るやつ。
青丸のところが実際のメッシュ部分で、これでレイヤー分けしている各パーツを囲んでいきます。
ちゃんと細かく色々囲めば、それに伴って細かい操作とか出来るようになるみたいですが、面倒ですし難しいのでとりあえずパーツの四隅を囲みます。
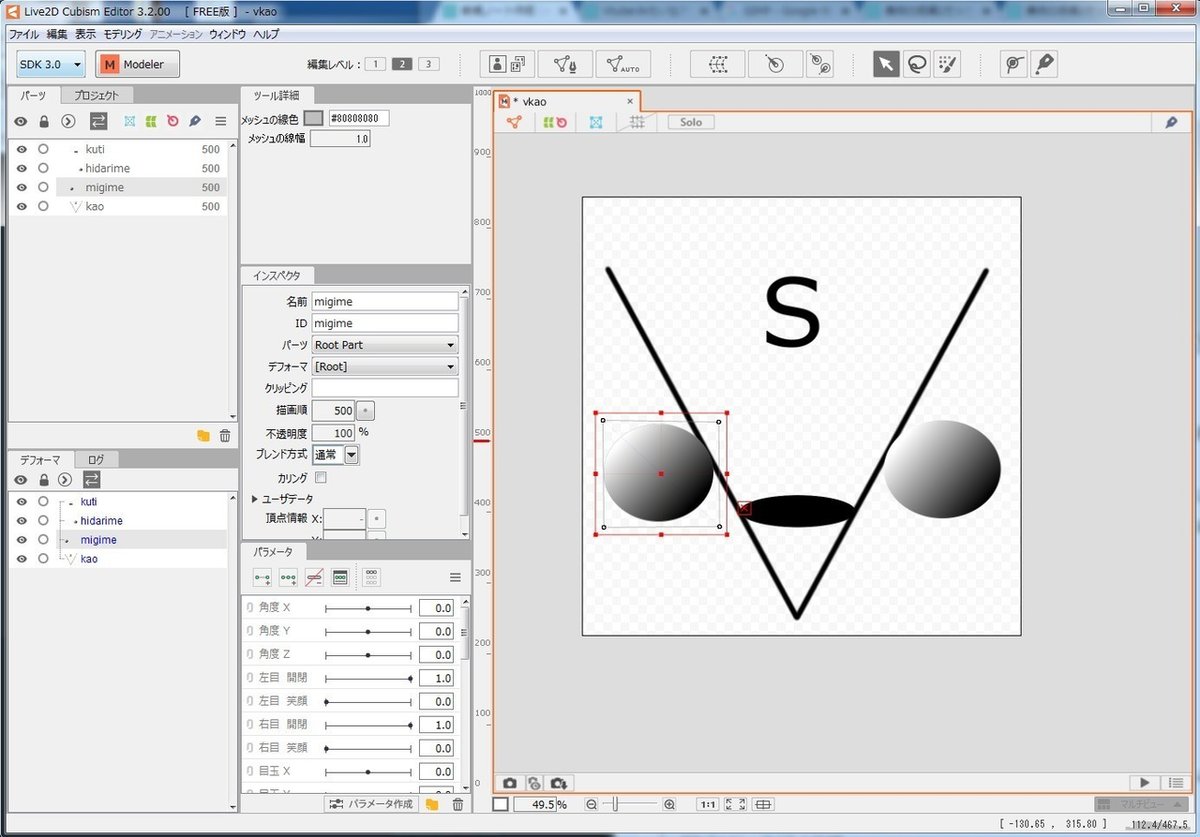
囲めたらチェックボタンを押して1パーツのメッシュ編集が完了です。

右目の四隅を囲ってチェックボタン押したあと。
これをあとは残りの目と口に対しておんなじような作業をしていきます。
顔については、私のVstreamerちゃんは、まあ全部顔ですし面倒なので初期設定のままです。
さてさて、これから各パーツにパラメータを設定して動くようにしていきます。
だいたいは上であげたサイトからつまんでやりました。
ここね、1から読めばここ見なくても色々出来ると思います。
http://hatyati.jp/live2d-cubism3-tutorial-1-1/

メッシュ編集終わってチェックボタン押すとパラメータ選択ができると思います。が、多い。パラメータめっちゃ多い。
それぞれのパラメータが色んな動きに対応しているわけですが、こんなにいっぱい対応するのもめんどいし、そもそも対応するパーツが無い。
で、結局私が使ってるパラメータはこれだけ。

なんと4つ!右目左目口顔のみ!
各パラメータの意味はこの辺に書いてるから興味あったら見といて。
http://docs.live2d.com/cubism-editor-manual/standard-parametor-list/
それでは設定していきましょう。
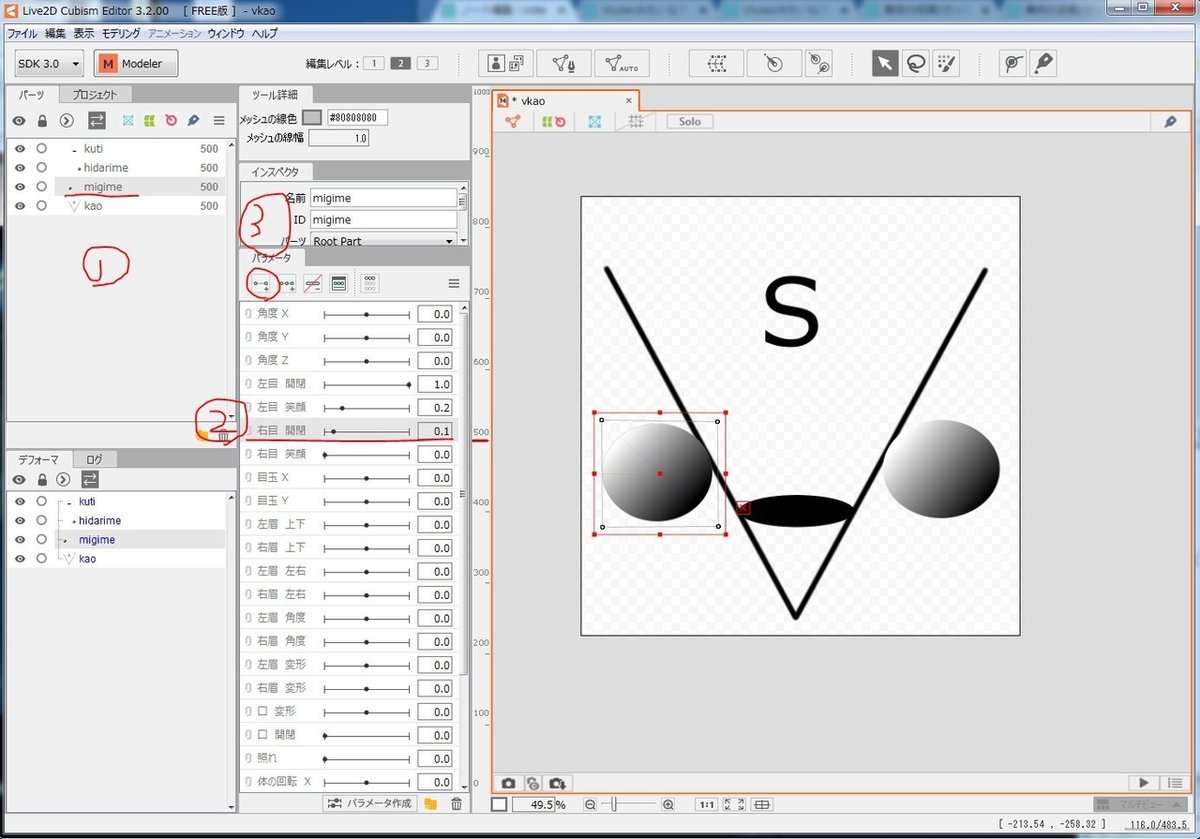
動きをつけたいパーツを選んで、それに対応した動きのところを選択します。
※実際に対応している必要があるのかは良く分かってませんが、まあ対応しているところでやっておくのが分かりやすいんじゃんでしょうか。


3のボタンを押すと緑の丸と赤い丸が出てきます。
細かいことは置いといて、左と右の緑丸で絵を変形させれば、あとはその間の動きはLive2Dが補完して動きをつけてくれるわけです、便利。最高。
左側が目をつぶった状態、左側が目を開けた状態になります。
まずは左側を設定してみましょう。

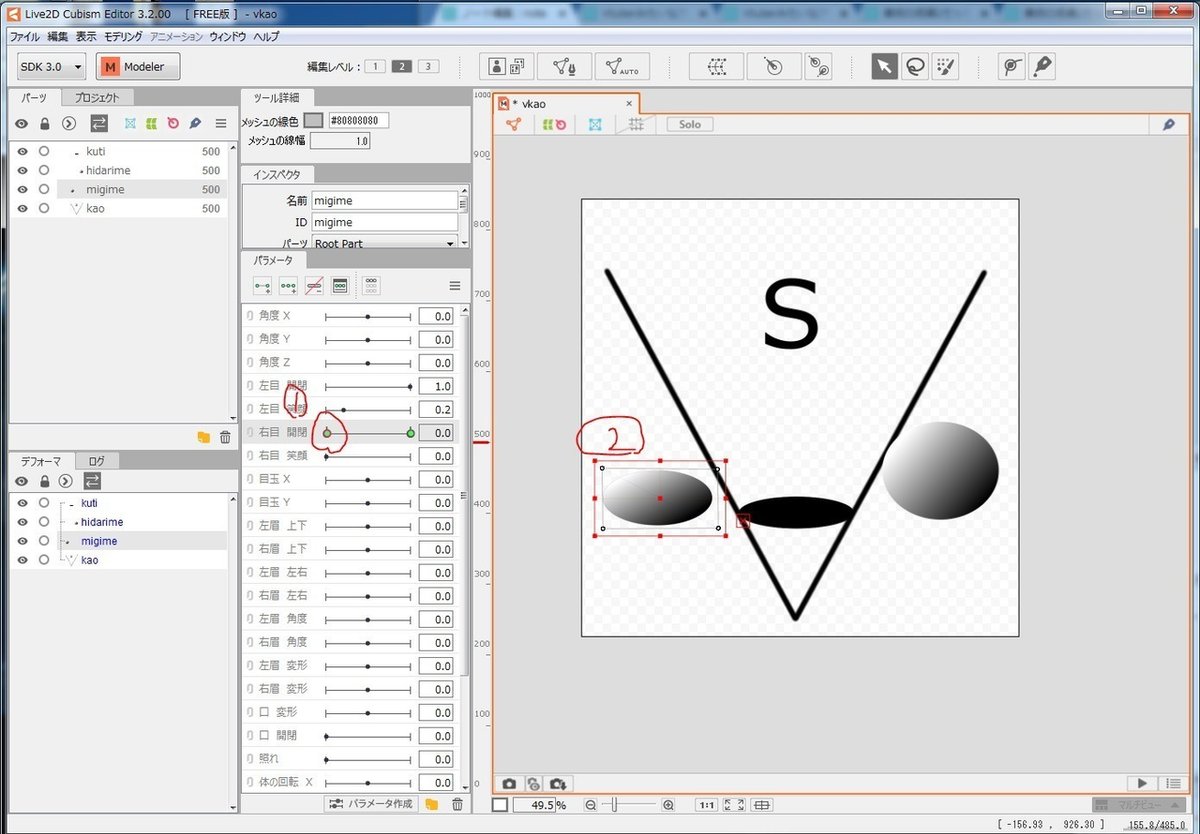
左側の緑丸をクリックすると、左側の画面で前に編集したメッシュが出てきます。その頂点を選択して目を閉じてるっぽい状態に編集します。

うん、目が閉じている。
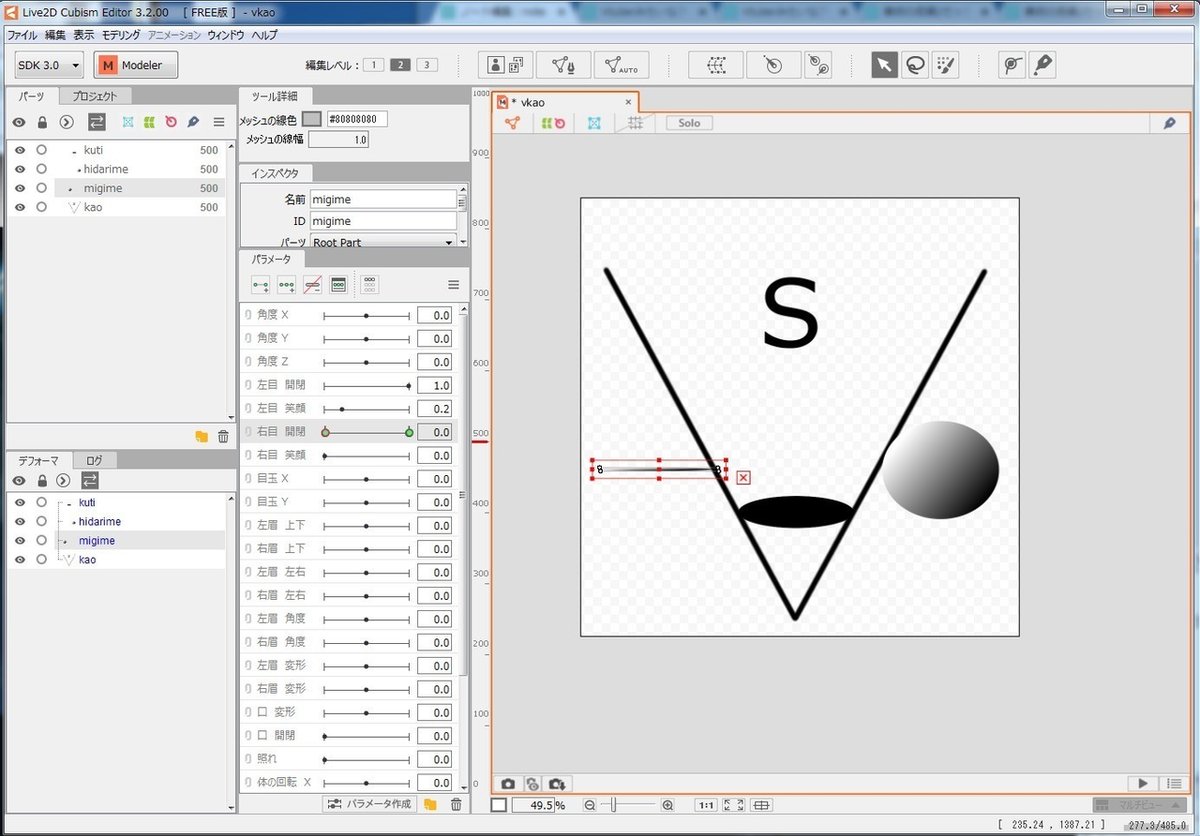
次に目が開いている状態を作ります、右の緑丸ですね。
ただ私のアバターは元状態が目が開いているので、特に設定しません。楽。

では設定できたか見てみましょう。カーソルを目の開閉のところに合わせて右に左に。目が動けば成功です。

できたらもう一つの目と口も同じように設定しましょう。そうすれば目パチと口パクが出来るようになります。
その状態でも、Facerigで目と口の動きに合わせて動いてくれるのですが、せっかくなら首も振りたい。
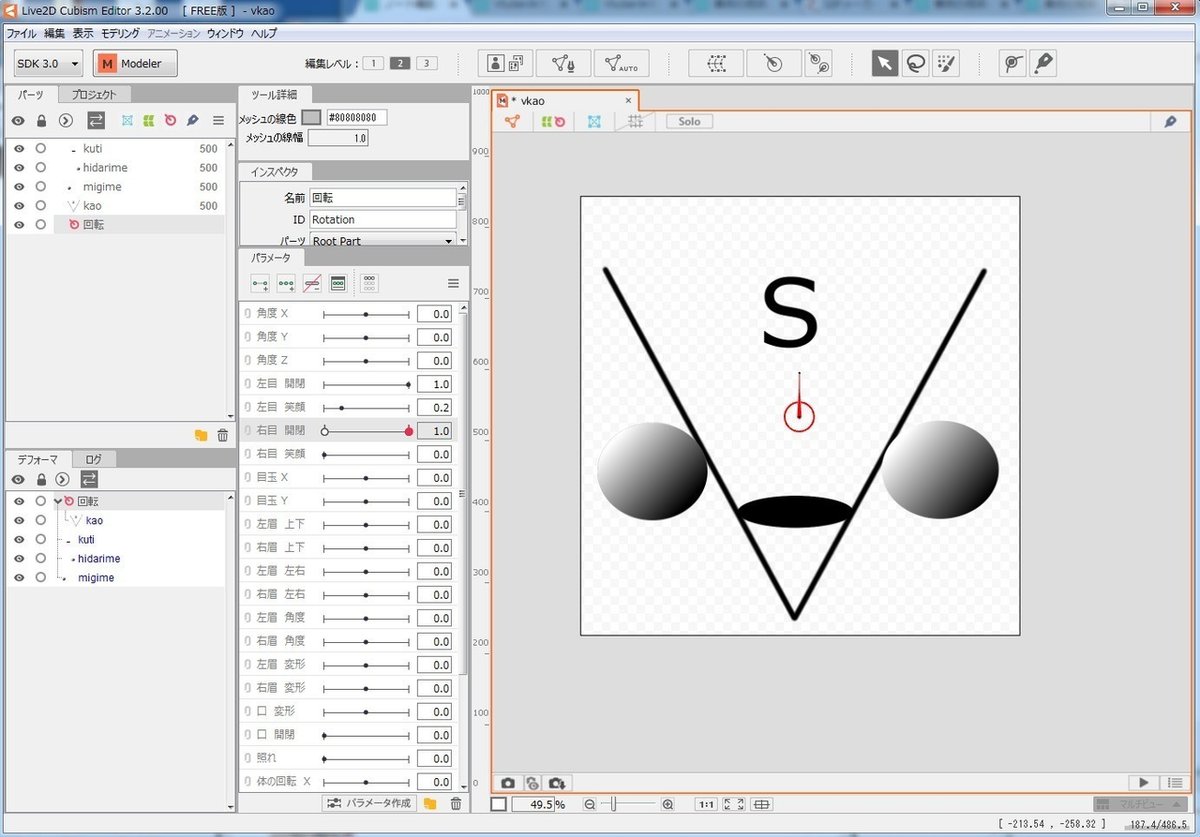
首の設定は他とちょっと変わっていて、回転を追加います。
※たぶん本当はもっと別のやり方があるきがします。

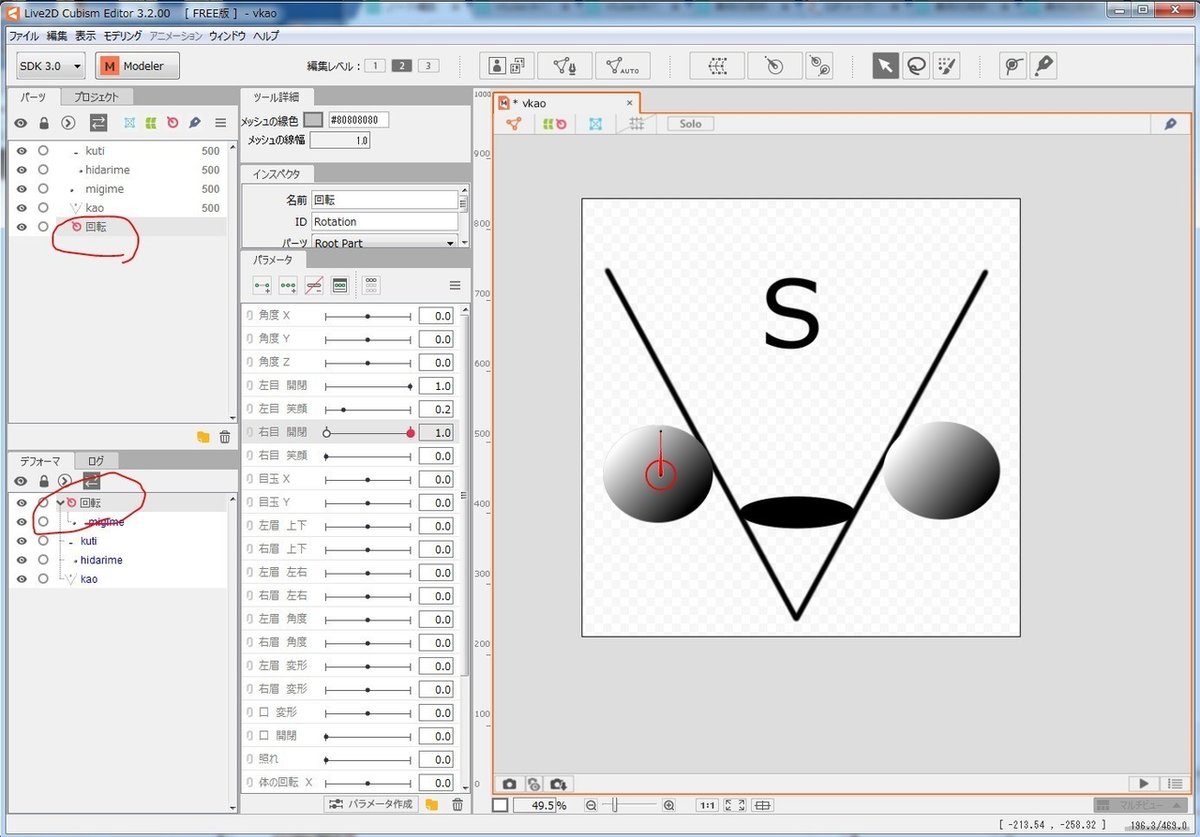
回転デフォーマの作成を選んで、そのまま作成を押します。
すると回転というのが追加されます。

なんか左の画面に赤丸が増えましたね、でも目を選んでいるときに回転を追加したのでなんかよくわからない位置に。。。一旦消して、kaoを選択してから回転を追加しましょう。
※このままでも行ける気がしますが、どうなんでしょう

はい、できました。
でもこのままだと、動かしても顔のレイヤーしか動いてくれません。
なので左下から同時に動かしたいものを回転に追加します。

同時に動かしたいものを、回転にドラッグしながら追加します。

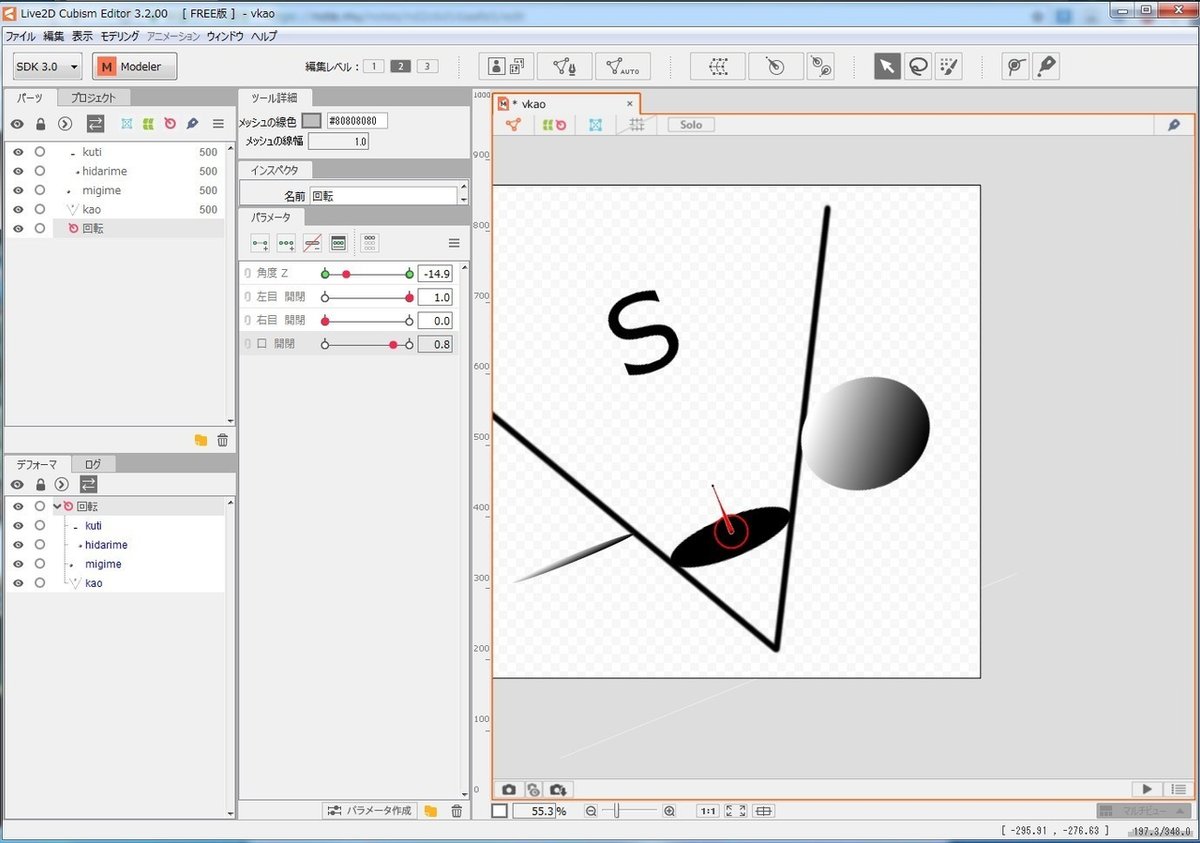
すべて追加できました、試しに動かしてみましょう。
左側の赤い丸を動かしてみます。

ここまでできれば、あとは目と口と同じです。首振りに対応するパラメータは角度 Zの項目です。
左側が左に首を傾けたとき、右側が右に首を傾けたときの動きに対応します。
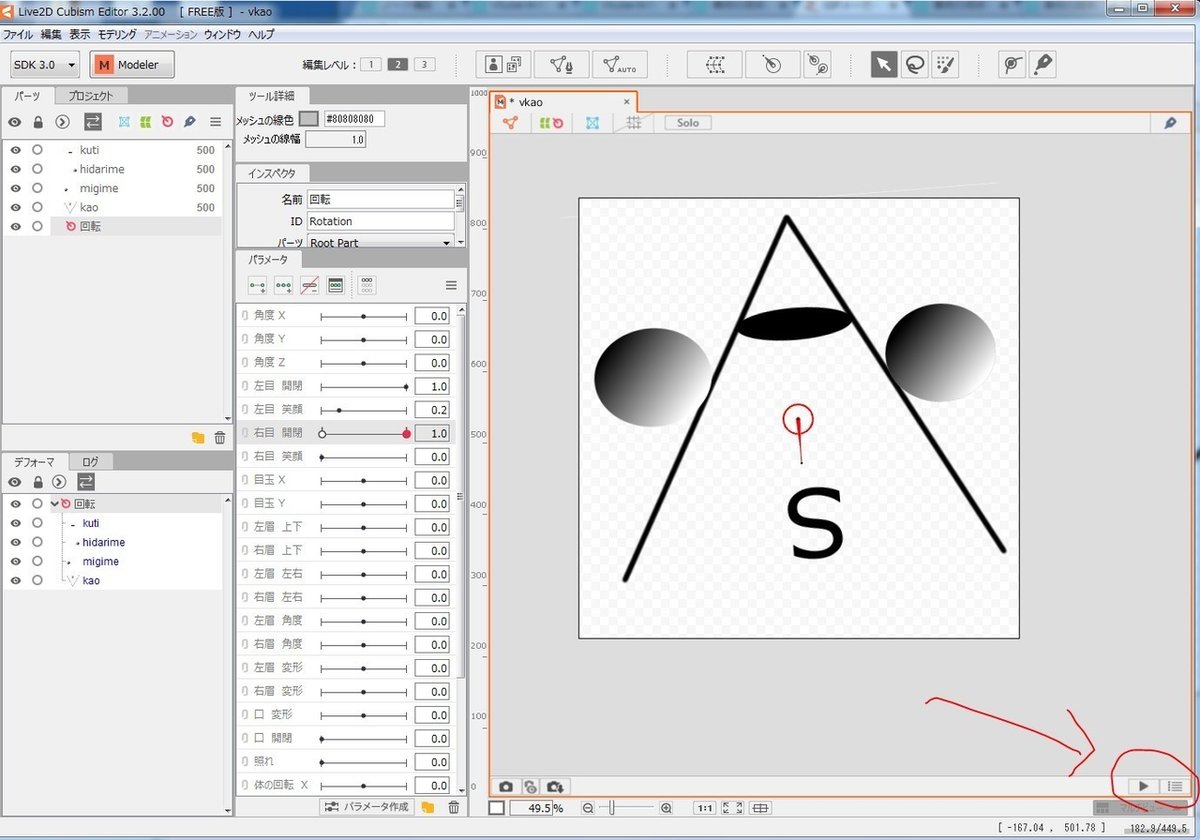
試しにどんな風に動くのか見てみましょう。
右下の再生ボタンを押すと今まで設定したパラメータがランダムで動きます。


さあ、アバターの完成です!パチパチ!!
あとはFacerigへインポートするだけ、の前に。テクスチャアトラスを作成します、これがなんなのかは理解していません。
※もしかしたら読み込んだすぐにやったほうが良いかも。上にも書いてるけどやらないとFacerigで読み込む用のファイルがエクスポートできないっぽい。
Live2DからFacerigへのインポートについては、こちらの記事が大変、それはもうめちゃくちゃ役に立ちます。
http://ch.nicovideo.jp/NUx3/blomaga/ar953578
ただ、今回は髪とか自然に動くやつは無いので、物理演算データはなくて大丈夫です。
それではエクスポートしましょう。
ファイル→組み込みファイルの書き出し→moc3ファイルの書き出し、を選びます。
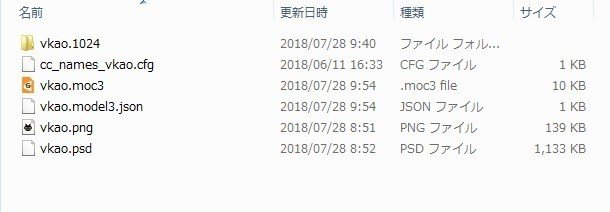
それでmoc3ファイルとかが作られますので、psdファイルとpngファイルを保存しているフォルダに保存します。

これでほとんど完成ですが、cfgファイルを作ってません。上の記事で説明されてますが、こんな中身のファイルを適当にメモ帳とかで開いてcfg形式で保存しておいてください。
set_friendly_name 〔アバター名〕 'Live2D 〔アバター名〕'
set_avatar_skin_description 〔アバター名〕 default txt_descLive2dAvatar1参考サイト様から抜粋させて頂きました。
http://ch.nicovideo.jp/NUx3/blomaga/ar953578
で、あとはこのフォルダをSteamのFacerigのところに突っ込みます。
\Steam\SteamApps\common\FaceRig\Mod\VP\PC_Common\Objects
私はDドライブにしてますが、標準だとCドライブなのかな?その辺は各自の設定で見て。
あとはWebカメラとFacerigを起動して、作ったアバターを選択するだけ!
※こんな記事読んでる人はFacerigの使い方は知ってると思いますが、もし知らなければ以下のサイトとか見ると参考になるかも。それでも分からなければググって。
ぱきちゃんねる様
https://xn--w8jxbvbn6g2byc.com/facerig-manual-jp1/
すたいるのブロマガ様
http://ch.nicovideo.jp/styleone/blomaga/ar866587

やったあ!動いた!!左下で動いてるのが私のアバター、Vstreamerちゃんです!!!
割と急いでまとめたので、動かなかった方もいるかも知れません。その時は今までの記事とか参考サイトさんとか見返したりしてみてください。
それかコメントになにか書いて貰えればアドバイスできなかったり、もしかしたらできたりするかもしれません。
もしも、この記事が参考になったという方が居たらコメントなりなんなりしてくれると嬉しいです。
※ぶっちゃけこのレベルのアバター作りで人が見るのかというのがあります。この記事も解説欲しいって人がいたから作りましたが、本当に参考になるんでしょうか?
それでは、良きアバターライフを!
この記事が気に入ったらサポートをしてみませんか?
