
WEBサイトのバリアフリーについて
みなさん、お久しぶりです。パラアスリート 兼 広告代理店 株式会社トーコンで働く日向賢です。前回の投稿から少し間が空いてしまいました。
気づけばもう12月ですね!!
10月から新しい部署に所属し、日々WEBサイト運用やGoogleアナリティクスの使い方などを勉強しています。
WEB関連の業務に関わることになったということもあるので、今回は改めて視覚障害(全盲)のユーザーがどのようにして普段WEBサイトを閲覧しているのか紹介します。
合わせてどのようなページが読みやすく、どのようなページが読みにくいのかといったアクセシビリティの部分にも少し触れてみたいと思います。
実は普段どのようにWEBサイトを利用しているかということについては生活編として以前にあげた「パソコンはどうやって使うの?」や「スマホはどうやって使うのか?」という記事の中でも紹介しています。
なのでそもそもパソコンをどのように使うのかといった部分については今回は割愛します。
今回は私が画面読み上げソフト(スクリーンリーダー)を使ってWEBサイトを閲覧する際にどういった構造や表示がされていればWEBページが読みやすく、どのようなWEBページだと読みづらいのか具体的に紹介してみます。
視覚障害(全盲)のユーザーとWEBサイトの閲覧
私が普段生活であったり仕事をするうえで、WEBページの閲覧はなくてはならないものです。
みなさんがそうであるように私も何か困ったことや知りたいことがあればWEBページで検索をし、買いたいものがあればまずはどのような製品があるかWEBサイトで調べ(場合によっては購入し)、行きたい場所やお店についてもWEBページで調べます。
業務でもなにか困ったことや分からないことがあればまずはWEBページで検索をしますし、各種申請やWEBサイトの運用、メールの送受信をする際もWEBブラウザを使います。
上に書いたこと以外にも様々な用途でWEBページを閲覧することがあるわけですが、世の中のすべてのページがスクリーンリーダーを利用して読みやすく作られている訳ではありません。
現在ではJIS規格が整備され、地方自治体であったり行政のWEBページについてはアクセシビリティ企画への順守が義務つけられたため以前よりは読みやすいページが増えました。
他のサイトについても10年ぐらい前に比べると読みやすい(あるいはなんとか読める)WEBページが増えた印象です。
では具体的にどのようなページが読みやすいのか?
結論を先に述べてしまうと、
このように作ればだれでも見やすいページが作れます
という簡単な答えはありません。
もちろんWEBサイトの構築におけるアクセシビリティのルールは存在しますし、ガイドラインもつくられています。
ただここで簡単に紹介できるほど容易なものではありません。
とはいえここで話を終わらせてしまってはこの記事を書いている意味がなくなってしまいますので、今回は私が普段WEBページを閲覧していてここが改善されると読みやすくなると思うことの多いポイントをいくつか紹介したいと思います。
またこういうページは困るというページの代表例もいくつか紹介します。
ユニバーサルでないWEBページの特徴5つ
多すぎてもわかりにくいと思うので今回は下記の5点について書いてみます。
1、見出しタグが付与されていないページ
2、画像に代替テキスト(画像の説明)がないページ
3、情報量が多く様々な情報が入り交ざったページ
4、一定時間ごとにページがリロードされるあるいは強制的に別ページに異動させられるページ
5、エラーの箇所であったり入力必須のエディットなどを色で表現したページ
おまけ、CAPTCHAを利用した認証
①見出しタグが付与されていないページ
見出しタグというのはWEBページを作成するときに利用するHTMLという言語の中で利用されるものなのですが、スクリーンリーダーでWEBページを閲覧する場合スクリーンリーダーの見出しジャンプという機能をよく使います。
これは先ほど説明した見出しタグというマークを付けてある文字列にジャンプ(移動)できるショートカットなのですが、このショートカットが使えるとそのWEBページの本文にダイレクトに移動出来たり、文章内の小見出しに移動出来たり、WEBページの本文以外の部分(メニューであったり記事のアーカイブへのリンクであったり、別のページへのリンクなど)へ素早く移動することができます。
スクリーンリーダーでWEBページを閲覧する場合、そのページのどこに何が書いてあるかを目で見て把握することができないので、ページの隅からすみまで順番に読まないとページすべての情報を把握することができません。
ただ毎回最初から最後まですべての文字を読むことは非常に非効率ですし、現実的ではありません。
なのでニュースでいえば記事の本文に見出しジャンプ機能で移動できると非常に効率的にWEBページを閲覧することができます。
②画像に代替テキスト(画像の説明)がないページ
スクリーンリーダーでWEBページを閲覧する場合、文字情報については読み上げることができますが、画像や動画については何が表示されているか把握することができません。
動画についてはその動画に音声がついていれば何の動画か把握することはできるかもしれませんが、画像については画像であることしかわかりません。
なので画像には代替テキストというその画像についての説明を記載する必要があります。
ただ基本的にいくら説明されても画像を把握することはできないので、あまりにも長い説明を記載するのも適切ではありません。
リンクのアイコンにアイコン画像を利用することもあるかと思いますが、その画像に代替テキストがないと何のリンクか把握することができないので、アイコンへの代替テキストの挿入は必須です。
③情報量が多く様々な情報が入り交ざったページ
スクリーンリーダーにも様々な機能があり、上に書いた見出しジャンプの機能などがあるとはいえ、やはりいろいろな情報が入り混じったページはとても読みにくいです。
具体例をあげることはさけますが、いろいろな製品の紹介ページが混在していた李、主となる本文より上に最新記事や最近更新されたページへのリンクが複数でてきたり、最近で言うとレコメンド記事などが本文より上に出てきてしまうと自分が閲覧しようと思った情報になかなかたどり着けず、意図したページではないページにきてしまったのかと感じてしまうことも多々あります。
もちろん関連記事であったり他のページへのリンク、企業情報などの固定リンクなどを1ページの中に表示すること自体は問題ないのですが、ページの配置であったり、見出しタグなどの適切な付与といったことには配慮する必要があります。
主となるコンテンツが優先的に表示される配置(見た目上だけではなく)に気を配ることが重要です。
④一定時間ごとにページがリロードされるあるいは強制的に別ページに異動させられる
ここからは要因も様々ですし、簡単に解決できるとは限らないのでこういうページはこまるという例として紹介します。
様々な理由で一定時間ごとにWEBページがリロード(再読み込み)されるページというのがあります。必要性があってそのようなつくりにしてある場合もあると思うのですべてがダメとは言い切れない部分もあるのですが、強制的にリロードされてしまうとスクリーンリーダーで読んでいる途中で勝手にまたページの先頭にカーソルが移動してしまいます。
むりやりリロードをとめるといった解決策もなくもないのですが、あまりやりたくありませんし、リロードの必要性がどうしてもある場合は感覚を長くする・再読み込みのリンクを作って必要な場合はそのボタンをクリックしてもらう方式にするなどの代替策をとってもらえるとたすかります。
また一定時間で強制的にページを移動させられてしまうと、内容を把握する前に別ページに異動させられてしまうので、こちらについても移動するまでの時間を多めに設定する・リンクをクリックしてもらって移動させるなどの代替策をとってもらえるとたすかります。
⑤エラーの箇所であったり入力必須のエディットなどを色で表現したページ
こちらつい最近申し込みページでこのような事例があり、記憶に鮮明に残っていたのでこのような例となっていますが、ようは色の変化で何かを伝えることはやめてほしいというお話になります。
申し込みページの例でいうと何か不備や記入漏れがあってその箇所を色(赤色とか黄色とか?)で表示したとします。おそらく目で見るとここが間違いという箇所がすぐにみつけやすいのだと思うのですが、スクリーンリーダーでは色の変化を把握することができないので何が原因で次に進めないのかわかりません。
エラーの内容をエラーの箇所に表示してもらうなどの対応が必要です(それでも原因を探るのには時間がかかるのですが、、、汗)
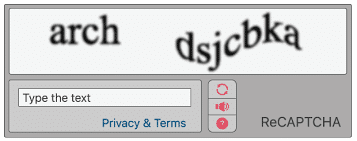
おまけ:CAPTCHAについて
なんのこと?となりそうですが、最近何かの申し込みの最後であったりログイン画面のユーザIDとパスワードの後にぐにゃぐにゃゆがんだ文字を入力してくださいといった指示をされることがあるかと思います。

画像の中から特定のキーワードに一致するものを選んだり、文字を入力したり、簡単な計算をさせられたり・・いろいろな例がありますがすべてCAPTCHAとよばれるAIなどをつかったロボットなどの人間ではないものが不正にログインなどをしないようにするための仕組みです。
CAPTCHAはかなり前からある技術で、最近ではあまり効果がないという説もあり古い技術なのですが、未だに(むしろ以前より)採用されることが多いです。
ちなみにCAPTCHAは「Completely Automated Public Turing Test To Tell Computers and Humans Apart(コンピュータと人間を区別するための完全自動化された公開チューリングテスト)」の略です(英語でも日本語でも理解しにくい用語ですね(笑)
一応代替策として文字列を聞きにくい音声で再生するなどの対策を取ってくれている場合もありますが、これはようは画像なので内容を把握できず、かなり困ります。音声もうまく聞き取れなかったり再生できなかったりします。そもそも音声で聞けるようにしてくれていることが少ないです。
実は今回ご紹介したものの中では断トツで困るものなのですが、ちょっと読みやすいページ読みにくいページという内容からは外れてしまうので、最後におまけのような形で紹介しました。
冒頭でも書いた通り今回紹介したものはホンの一例になります。
ただ今回紹介したことだけでも意識してWEBページを作成していただけるだけでも改善できることはたくさんあると思います。
また今回は私が全盲であるため全盲のユーザーがスクリーンリーダーを使ってWEBページを閲覧する場合を想定してご紹介しました。
なので実際は弱視と呼ばれる画面や文字が見えにくい人たちに対する配慮というのももちろん重要になってきます。
この記事を少しでも参考にしていただけたら嬉しいです。
もっとこういったことが知りたい、このようなページは読みやすいの?などの質問もお気軽にお送りください。
この記事が気に入ったらサポートをしてみませんか?
