
GASからSlackのincoming-webhooksを利用して任意のchannelに投稿する
早速連携を書いてみましょう。王道中の王道とも言えますがSlackの任意のChannelにGASから書き込んでみましょう。
Slack側での準備
この記事では「時藤家」というWorkspaceに gas_test というChannelを作ってそこにGASから投稿させます。ご自身はご自身の任意のWorkspace及びChannelに置き換えてお考えください。
Channelにincoming-webhooksを追加する
GASに投稿させるChannelに入り + Add an app をクリックする。

※ 著者のSlackはLocaleが英語です。すいません。
App Directoryのページに遷移するので incoming で検索すると候補に incoming-webhooks が出てくると思うので View をクリックする。

Appの設定をしてください。主に以下の項目を設定してください。
1. Post to Channel
- プルダウンから先ほど作成した gas_test を選択
2. Webhook URL
- あとでGASで使うのでコピーしておいてください
3. Customize Name
- Bot名称。任意でわかりやすいものに変更
4. Customize Icon
- 任意で画像をアップロードして登録するか、Slackに絵文字登録している物を選択
最後に Save Settings をクリックして保存します。incoming-webhooksに登録されているアプリ一覧にいればOKです。

あとChannelにもこんなふうに出ていると思います。

GASから投稿してみる
作成したGASプロジェクトにスクリプトプロパティを登録します。手順はこちらをご覧ください。登録するスクリプトプロパティは以下です。
1. プロパティ:url
2. 値:Slackのincoming-webhooksのURL

そして以下のようなコードを用意します。
function test() {
post2slack("ハロー");
}
function post2slack(message){
var jsonData = {
"text" : message
};
var payload = JSON.stringify(jsonData);
var options = {
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(PropertiesService.getScriptProperties().getProperty("url"), options);
}
このコードでは test というメソッドから post2slack というメソッドに対して "ハロー" というメッセージを渡してSlackに投稿させています。このコードを コード.gs に書いて保存してください。
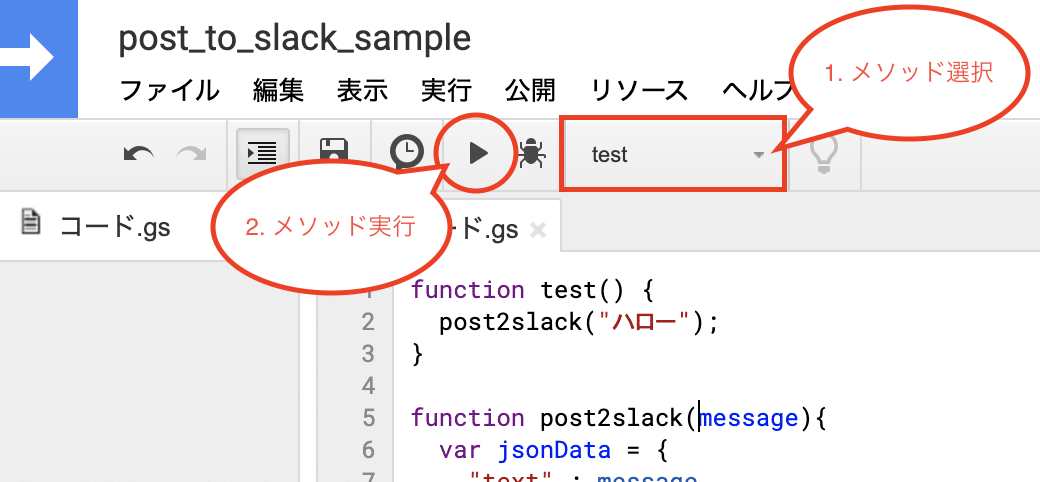
では、 test メソッドを実行してみます。

GASの認証確認
GASは内部・外部問わず何らかのリソース(資産)にアクセスする際にユーザーにとって不本意である場合は不利益になってしまうため、実行の確認を行います。今回も特例なく外部サービスに接続することを許可してください。
Slackの実行結果確認

まとめ
Slackは便利ですね。色んな課題を解決(処理)する中で最終的な通知先として利用されることが多いと思います。GASで何かをして、最後にSlackに通知したいといったことがあると思います。その時にこれを応用してみてはいかがでしょうか。

