忙しい人向けの Add custom views and modifiers to the Xcode Library - #WWDC20
忙しい人向けシリーズの第17弾。
冒頭
Xcode Library を利用する利点:
・発見性(再利用可能な View などを見つけやすい)
・学習性(どのように利用するか分かりやすい)
・ビジュアル編集(ドラッグ&ドロップなどで追加できたり)

SwiftUI 用の LibraryContentProviderプロトコルが導入された。views プロパティはビュー定義、modifiers プロパティはモディファイア定義に利用する。

View の定義
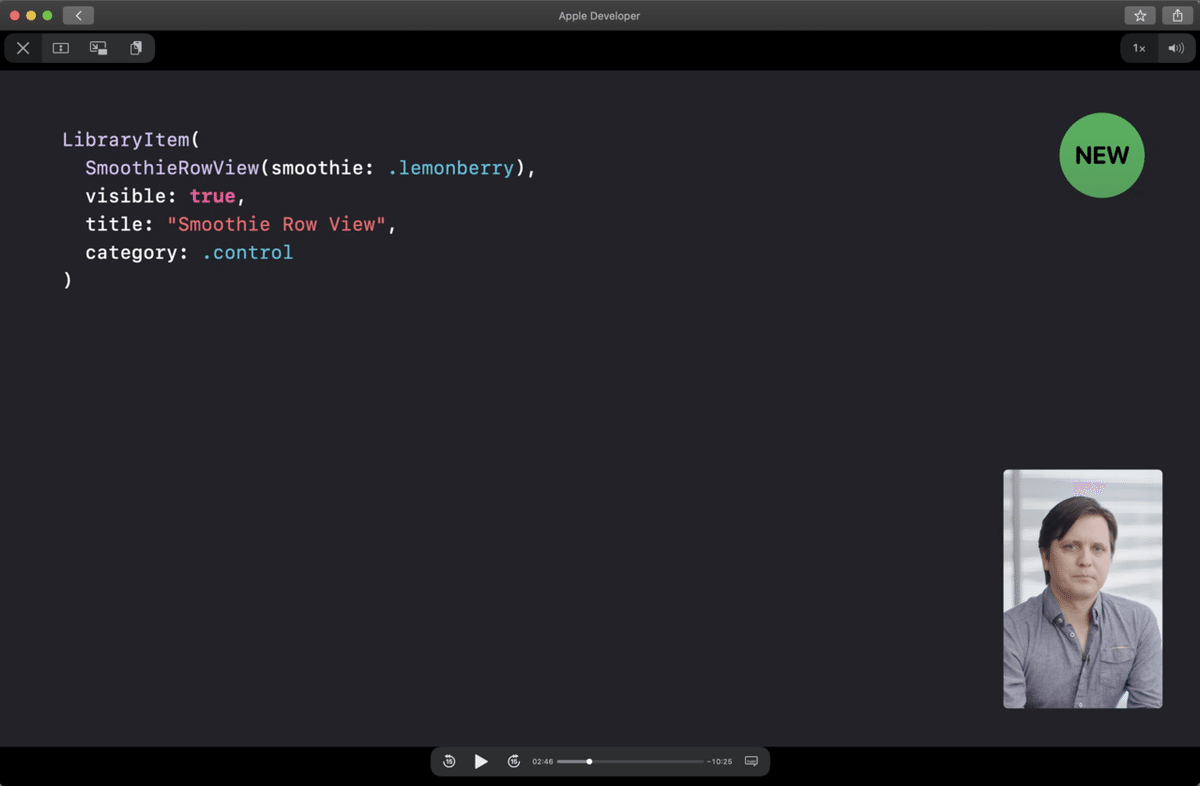
最小の定義としては、ライブラリから追加した時に、自動的に挿入されるコードスニペットのみだが、

必要に応じてタイトルやカテゴリなどの情報を与えることもできる。

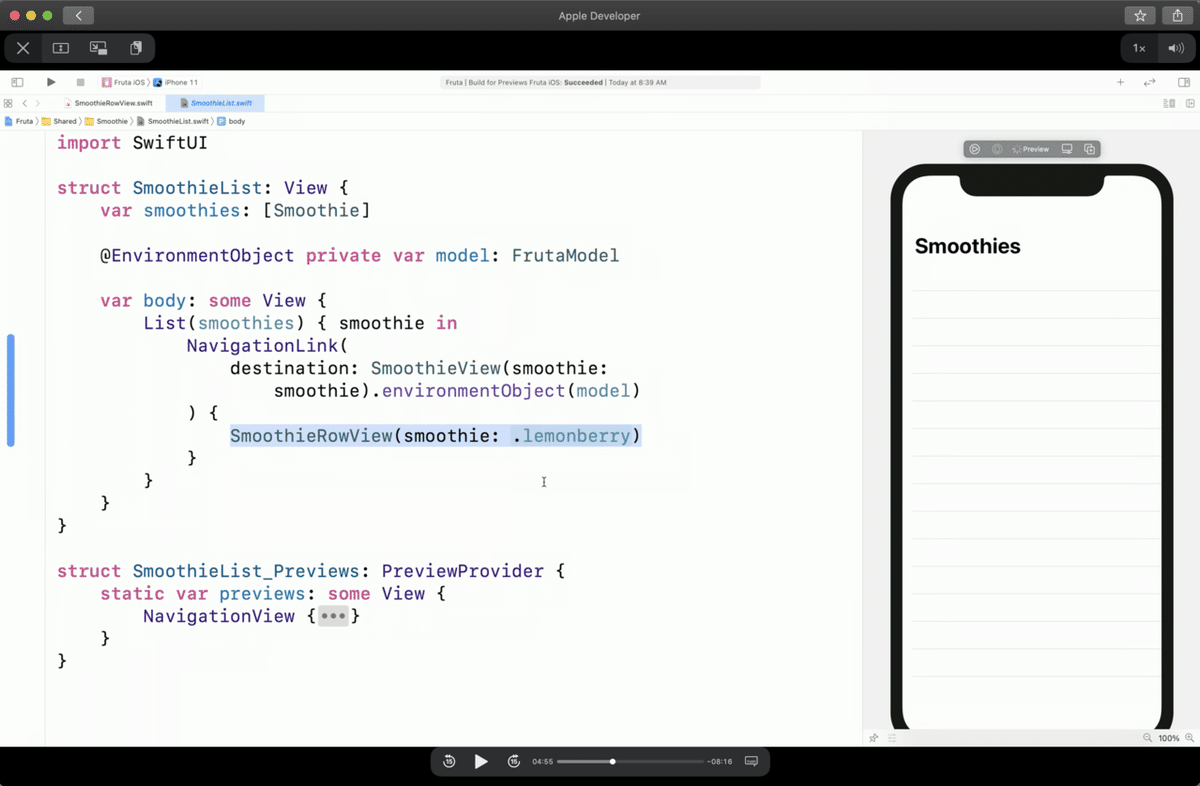
試しに SmoothieRowView に対して追加してみる。ここでは LibraryContent という名前にしているが、実際には任意の名前が使える。

ライブラリを表示(Cmd + Shift + L)すると既に追加されている。Xcode は自動的に LibraryContentProvider を見つけ出すため。

ドラッグ&ドロップなどで追加すると、コードスニペットが挿入される。

複数定義した場合も title や category を指定して探しやすくできる。

Modifier の定義
Image 用に定義したモディファイアについて見ていく。

基本的には View と同じだが、引数 base で「どの型に対して適用するか」を指定する点が異なる。

定義が終わったら、ライブラリの Modifiersタブに表示されるようになる。

このデモで見たようにビルド不要。これは Xcode がソースを自動的にスキャンして見つけ出すため。これはプロジェクトが実行できない状態でも機能するという利点がある。なお、LibraryContentProvider は実行時には不要なので配布バイナリからは除外される。
なお、ワークスペース内のすべてのソースをスキャンするため、Swift Package などの依存ライブラリで定義されたものも自動で見つけ出す。
まとめ
LibraryContentProvider プロトコルに準拠した型を作成し、LibraryItem を返すコードを定義することで、Xcode ライブラリを拡張できる。
関連記事
忙しい人向けの Visually edit SwiftUI views
関連PR
免責
・本記事は公開情報のみに基づいて作成されています。
・要約(意訳)のみなので、詳細はセッション動画をご確認ください。
いいなと思ったら応援しよう!

