忙しい人向けの App essentials in SwiftUI - #WWDC20
忙しい人向けシリーズの第16弾。

冒頭
今年の SwiftUI では Scene と App が追加され、SwiftUI だけで完全なアプリを開発できるようになった。

今日のアジェンダ。

Views, scenes, and apps
まずは View について。

アプリ上で目に見えるものはすべて View であり、画面上のピクセルは何らかの View によって提供されたもの。

しかし、iPad などのようにマルチウィンドウをサポートしたものもある。この場合、アプリが端末の画面全体をアプリが制御しているわけではなく、プラットフォームがこれらの領域を管理している。

SwiftUI ではこれらの異なる領域のことを Scenes(シーン) と呼ぶ。

iOS / watchOS / tvOS のように1つのウィンドウがフルスクリーンで表示されるものもあれば・・・

前述の iPad や Mac のように1つのアプリについて、複数のウィンドウを表示できるものもある。

macOS においてはタブにまとめることもでき、それぞれのタブが1つの Scene となる。

Apps / Scenes / Views は統一された所有権の階層となる。View は Scene を構成し、Scene は App を構成する。

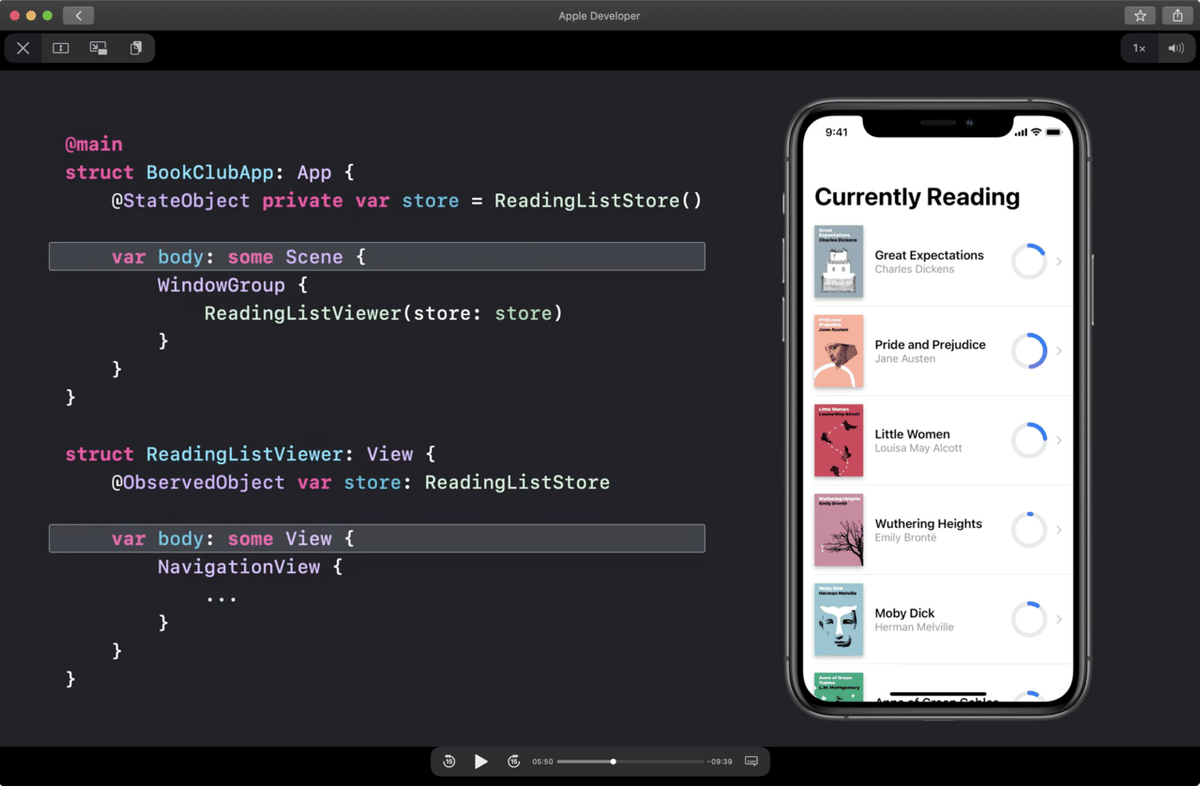
実際のコード例をみていく。
この例では WindowGroup シーンは ReadingListViewer がレンダリングするウィンドウを管理する。プラットフォームによってはウィンドウを追加したり、同一ウィンドウ内にタブを表示できる機能がサポートされる。

WindowGroup シーンは、App プロトコルに準拠した構造体に含まれる。

このコードの階層は、さきほどの図と同じ階層・所有権になることが分かる。

App と View の宣言は似ていて、どちらもデータの依存関係を定義できる。ここではどちらも ReadingListStore に依存すると定義しているが、今年追加された @StateObject を利用し、App 側を所有者としている。

どちらも body プロパティを実装するが、View は View を返すのに対し、App では Scene を返す。

最後に @main は Swift 5.3 から導入されたもので、main.swift の代わりにアプリケーションのエントリポイントとして宣言できる。

Understanding scenes
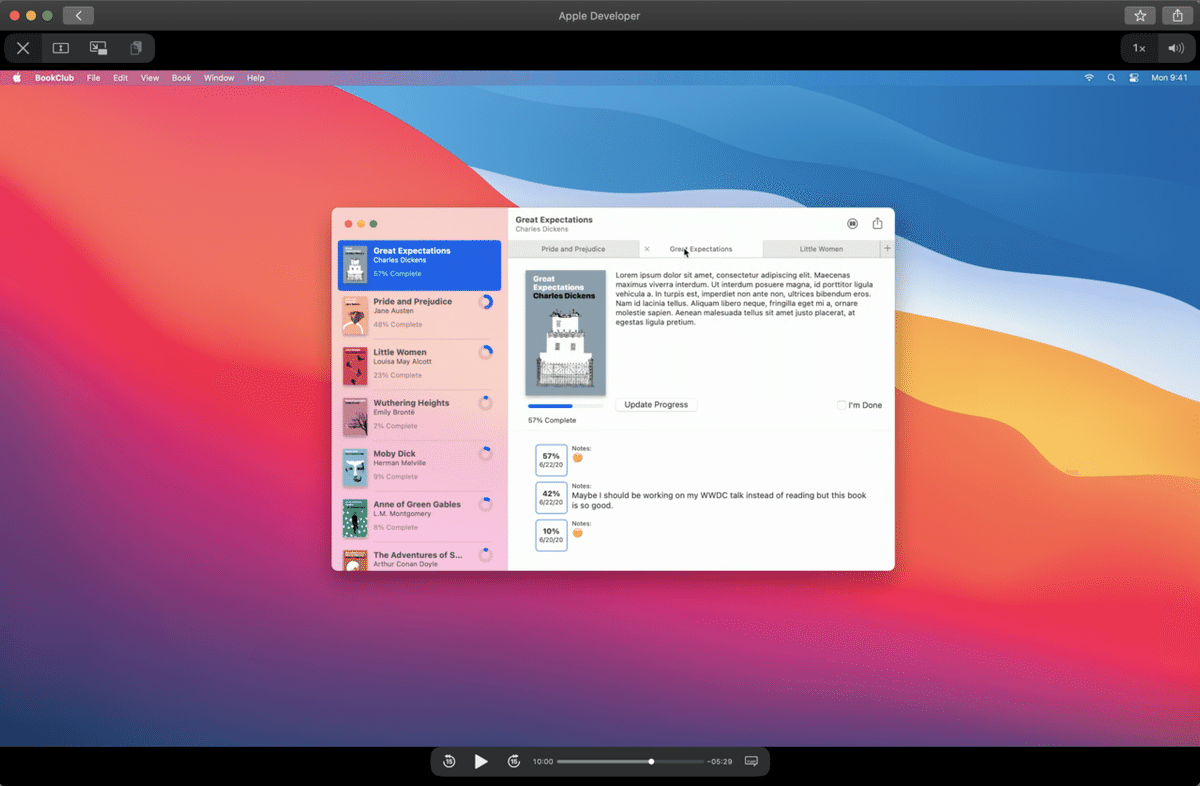
読書の進捗状況を管理するアプリを例に見ていく。

iPad では新しいウィンドウを開くことができる。これは WindowGroup によって自動的に提供された機能。

ここではそれぞれのウィンドウで独立した選択状態を保持していることが分かる。シーンは共有された状態を扱えるが、View の状態は独立する。これはシーンの重要な側面。

なお、タスクスイッチャーでアプリ名と一緒に「本のタイトル」を表示しているが、これは NavigationTitle というモディファイアによるもの。
一方、Mac ではメニューまたは ”⌘ + N” のショートカットで新しいウィンドウが開ける。

iPad ではタスクスイッチャー上で表示されていた「本のタイトル」は、Mac上ではタイトルバーのエリアに表示されることが分かる。メニューからウィンドウを選択する際にも表示されるため、分かりやすい名称が重要。

前述したように、1つのウィンドウに複数タブで表示することもでき、それぞれのタブが1つのシーンに対応する。これらの機能はすべて WindowGroup シーンによって自動的に提供されたもの。

ここまで見てきたことを要約すると、WindowGroup シーンはアプリのメインとなるインターフェースを定義するもので・・・

各プラットフォームに適した形で表示される。

シーンのライフサイクルは各プラットフォームによって管理される。

Mac / iPad などでは新しいウィンドウが開かれる度に、新しいシーンのインスタンスが生成される。

各シーンは、独立した状態を保持するため、他のウィンドウに影響を与えない。

各シーンのライフサイクルはプラットフォームによって管理されるため、View の状態を保存・復元するための @SceneStorage という Property wrapper が追加された。保存・復元のタイミングは SwiftUI によって自動的に制御される。

Customizing apps
ドキュメントベースのアプリに向けた DocumentGroup というシーンも用意されている。これはドキュメント(ファイル)について、開く・編集・保存などを自動的に管理する。

詳細については Build Document-Based Apps in SwiftUI のセッションも参考のこと。
macOS アプリにおける共通機能として、設定画面(Preference)が存在する。それに対応する Settings シーンが用意されており、メニューに環境設定を自動的に表示する他、適切なウィンドウの見た目にも調整する。

メニューに関連するものとして、 commands モディファイアも追加された。

Commands プロトコルに準拠して次のように定義できる。詳細についてはドキュメントを参考のこと。

Next steps
ここで紹介した機能はごく一部に過ぎないので、他のセッションも参考のこと。

関連記事
忙しい人向けの Data Essentials in SwiftUI: Part 1 - #WWDC20
忙しい人向けの Data Essentials in SwiftUI: Part 2 - #WWDC20
忙しい人向けの What's new in Swift - #WWDC20
忙しい人向けの Build document-based apps in SwiftUI - #WWDC20
免責
・本記事は公開情報のみに基づいて作成されています。
・要約(意訳)のみなので、詳細はセッション動画をご確認ください。
いいなと思ったら応援しよう!

