
【JavaScript】my文字起こしBOTを作ろう!~プログラマじゃなくてもできる文字起こしLINE BOTの作り方~
「Progate」でプログラミングの勉強を始め、2ヶ月ですべてのコースを修了。「自分でアプリを作ってみよう」と思い、文字起こしをするLINE BOTを作りました。

☆友だち追加はこちら☆
ID : @tsy9772b

こちらのnoteでは、先人の記事を引用しながら、作るときに私がつまずいたポイントを解説します。プログラミングをしたことがない人でも、1時間くらいで作れる、はずです。
☆おすすめポイント☆
・Google社が提供しているJavaScriptベースの開発環境「Google Apps Script (略してGAS)」を使うので、環境構築が簡単にできます
・このnoteの下に書いてあるコードをコピペすれば動きます
・やることは「環境構築 → コードのコピペ → GASの設定変更」だけです
【目次】
1.環境構築
2.スクリプトエディタにコードを書く
3.Google Drive APIの設定を有効にする
4.ウェブアプリケーションとして導入する
5.あとがき
* * *
1.環境構築
(1) LINE の開発者登録をする
(2) Google Apps Script を使ってみる
(3) LINE BOT と Google Apps Script を連携する
3つの作業をこちらのnoteを見ながら行います。(簡単にできるので、「オウム返しBOT」を作ってみても良いかもしれません)
☆環境構築でのポイント☆
・LINEのアクセストークンを保存しておくこと (テキストエディタにコピーするなどして)
・LINE BOTの設定ができたらQRコードから「友だち追加」をしておくこと
2.スクリプトエディタにコードを書く
コードはこれだけです。(コメントを含めて49行)
// 「スクリプトのプロパティ」からLINEのアクセストークンを取得する
var propertiy = PropertiesService.getScriptProperties();
var CHANNEL_ACCESS_TOKEN = propertiy.getProperty('CHANNEL_ACCESS_TOKEN');
// LINEからメッセージが送られてきたに呼び出される関数
function doPost(e) {
var replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
var messageId = JSON.parse(e.postData.contents).events[0].message.id;
var blob = getLineContent(messageId); // LINEから送られてきた画像を取得する
var replyText = getTextFromImage(blob); // 画像から文字を取得する
sendReplyTextMessage(replyToken, replyText); // LINEにテキストメッセージを返信する
}
// LINEから送られてきた画像を取得する関数
function getLineContent(messageId) {
var headers = {'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN};
var options = {'method': 'GET','headers': headers};
var url = 'https://api.line.me/v2/bot/message/' + messageId + '/content';
var blob = UrlFetchApp.fetch(url, options).getBlob();
return blob;
}
// 画像から文字を取得する関数
function getTextFromImage(blob) {
var resource = {title: blob.getName(), mimeType: blob.getContentType()};
var options = {ocr: true};
// Google Drive(Document)にファイルを作成し、画像を挿入してテキストを取得する
var driveFile = Drive.Files.insert(resource, blob, options);
var document = DocumentApp.openById(driveFile.id);
var replyText = document.getBody().getText().replace("\n", "");
Drive.Files.remove(driveFile.id); // Google Driveに作成したファイルを削除する
return replyText;
}
// LINEにテキストメッセージを返信する関数
function sendReplyTextMessage(replyToken,replyText){
var headers = {"Content-Type": "application/json; charset=UTF-8", "Authorization": "Bearer " + CHANNEL_ACCESS_TOKEN};
var postData = {"replyToken": replyToken, "messages": [{"type": "text", "text": replyText}]};
var options = {"method": "POST", "headers": headers, "payload": JSON.stringify(postData)};
var url = "https://api.line.me/v2/bot/message/reply";
return UrlFetchApp.fetch(url, options);
}まずこちらを、スクリプトエディタにコピペします。

続いてコードの2, 3行目で「スクリプトのプロパティ」からLINEのアクセストークンを読み込んでいるので、その設定をします。
「ファイル」>「プロジェクトのプロパティ」をクリック。
「スクリプトのプロパティ」タブを開き、プロパティに「CHANNEL_ACCESS_TOKEN」、値に「LINEのアクセストークン」をコピペして、保存します。

3.Google Drive APIの設定を有効にする
今回、画像から文字を読むのに使っているGoogle DriveのOCR (Optical Character Recognition:光学文字認識) 機能。このGoogle Driveの機能をGoogle Apps Scriptから利用するには、 Drive APIを有効にする必要があります。
まず「リソース」>「Googleの拡張サービス…」をクリック。

「Drive API」の右側 (緑色になっているところ) をクリックし、青い文字の「Google API コンソール」を押すと、Google Cloud Platformの画面が開きます。

Google Drive APIを選択し、次の画面で「有効にする」をクリック。

これでGoogle Driveの設定は完了です。
4.ウェブアプリケーションとして導入する
準備が整ったので、Google Apps Scriptの画面で「公開」>「ウェブアプリケーションとして導入…」を押します。

プロジェクトバージョンは「新規作成」(←2回目以降でも「新規作成」にします!) 、次のユーザーとしてアプリケーションを実行は「自分」、アプリケーションにアクセスできるユーザーは「全員 (匿名ユーザーを含む) 」にして。
「導入」をクリックすると、こんな画面が表示されます。

書かれているのは、コード内でGoogle Driveのファイルを操作しているので、導入するときにも許可の設定をする必要があるということ。(「許可を確認」を押します)
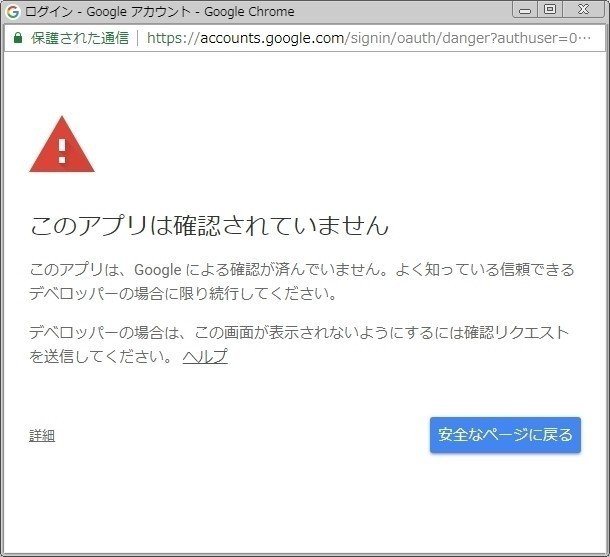
「アカウントの選択」画面で自分のアカウントを選ぶと、こんな表示がでます。

警告がでると、ビックリして「安全なページに戻る」を押したくなるかもしれませんが、押すのは左下の「詳細」です。

そのまま「~(安全ではないページ)に移動」を押す。

Google ドライブ、Google ドキュメントでの操作について許可を求められてることが確認できます。(画面右の「i」を押すと詳細が見れます)
「許可」を押せば……作業終了。
文字起こしLINE BOTの完成です!!(お疲れさまでした~!)
5.あとがき
学んだことを活かしてアプリを作ってみたい。
Progateでプログラミングの勉強をはじめて3ヶ月。そんな想いが募りつつも、Webページを作るのとは違い、アプリを作るのはすごく大変そうなイメージがありました。
そんな時に見つけた、ナベさんのnote。
書いてある通りに進めると、送ったメッセージをそのまま返信する「オウム返しBOT」ができました。コピーしたものだけど、自分がつくったものが動いたことがすごくうれしかったのを今でもよく覚えています。
どうせなら役に立つものを作ってみたいな。
そんな思いを胸に「LINE BOT」と「GAS」をキーワードにネットの世界を徘徊していたら、今度はこんな記事と出会いました。
これなら今の私にもできるかも!と意気込み、さらに作業すること数十分。本当にできました、プログラミング初心者で、APIの知識もなかったのに。
* * *
プログラミングの勉強は孤独だし、うれしいことやたのしいことだけでなく、環境構築の大変さとかエラーをくり返すくるしさとかが尽きません。
でもだからこそ、自分が書いたものが動いたときには感動し、私天才かも?!と思うのです。
プログラミングをしたことがない人や、ProgateでJavaScriptをやっている (やった) 人に、「プログラミングのたのしさを感じてほしいな」と思い、今回noteを書きました。
プログラミングを勉強すると、便利なことができるようになる。
その一端を感じてもらえたならうれしい限りです。最後までお読みいだたきありがとうございました。
最後に…
「このnoteを参考に作ってみた」という方がいらっしゃいましたら、Twitterでリプやシェアをしてもらえたら……飛び跳ねてよろこびます!
ご報告お待ちしております~!
最後の最後に…
サンプルコードは、あえてシンプルに書いています。
noteのはじめで「友だち追加」できる羊の文字起こしBOTでは、そこに以下の処理を入れています。
・送った画像に文字がないとき (or 文字起こしに失敗したとき) にメッセージを返す処理 (try catchを使った例外処理)
・テキストメッセージを送ったときにメッセージを返す処理 (if文を使った条件判定)
JavaScriptを勉強をされている方は、ぜひこちらの処理を追加するのにチャレンジしてみてください。
いいなと思ったら応援しよう!

