
ヘッダー画像を秒でつくりたいのなら
こんにちはこんばんは。おはようございます。昨日はZoomイベントのホストをやった経験から「しゃべってる自分の顔をみる体験って不思議」みたいなことを書きました。
体験談をもう少し引っ張る予定でしたが、それは脇に置いておいて今日は少し寄り道を。
noteを書くときはヘッダー画像があったほうがいいよというアドバイスをどこかで読んだので毎回画像にタイトル文字を入れて用意してます。この作業にかかる時間は毎回3分くらいです。早くないですか?
ひょっとしたら毎回この作業に手間取ってる方がいかもしれないので、Mac限定ですがその作り方を説明しようと思います。慣れれば2分くらいでできちゃいますよ。
1.画像はO-DANで探そう
ヘッダー画像を探すのにベストなサイトは、複数の無料素材配布サイトを横断で探せる『O-DAN』一択ですね。他のサイトは見る必要ないです。キーワードを入れるだけでイメージに近いフリーフォトがすぐに見つかり、ダウンロードできてしまう優れもののサービス。もちろん商用に使える有料画像も買うことできます。
画像を選ぶのにはそんなに時間をかけません。1分もあればお気に入りの画像が見つかることでしょう。
2.ダウンロードしたファイルはすぐにリサイズ
noteで推奨されるヘッダー画像のサイズは1920 x 1006。これを一瞬で作る作業はAutomatorで自動化しておくと便利です。以前に書いたので、方法についてはこのnoteをお読みください。
ここは10秒かかりませんね。
Automatorを使って横のサイズを1一瞬で1920pxにリサイズし、その後プレビュー.appで縦サイズを1006で切り取り、さらに色の調整とテキスト入力まで一気に済ませるわけですが、今回の作業はここが肝心。プレビュー.appのポテンシャルを最大限に発揮させましょう。
まず、プレビュー.appでリサイズした画像を開きます。次にマークアップツールバーを表示させ、左端の水色の点線で囲まれた選択機能を使い、横1920 x 縦1006の画像をトリミングします。ここで20秒使います。
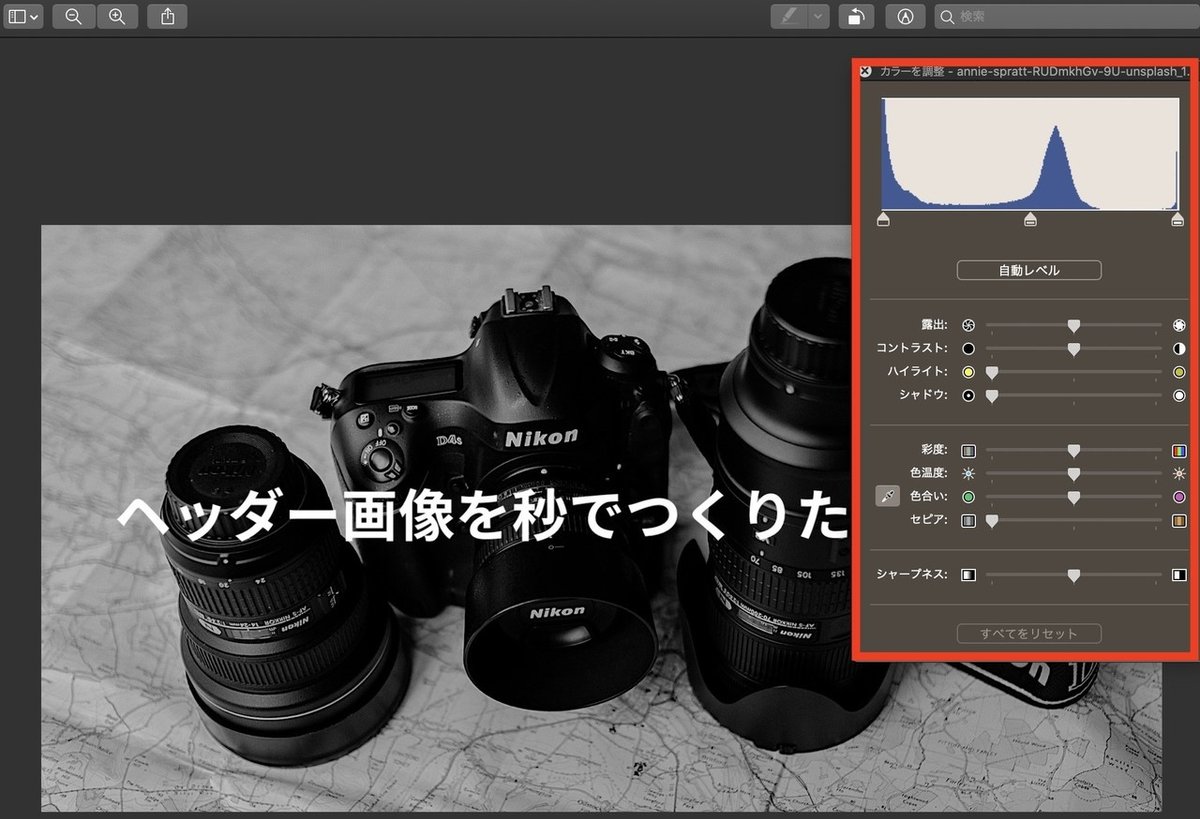
プレビュー.appはちょっとした画像編集ソフト並みに色加工ができるのをご存知でしたか?メニューバーから「ツール」>「カラーを調整」を選ぶと、こんな感じの優秀な画像編集機能を操作できます。ここで30秒くらい使いますかね。
僕はモノクロの画像をさらに暗くして白いテキストを乗せるパターンをよく使います。設定を変えるのは露出、コントラスト、彩度、シャープネスくらいでしょうか。

3.好きなタイトルを入力する
最後に、マークアップツールバーからテキストボックスを選択し、好きなタイトルを入れてフォントの種類とサイズを調整。おすすめはゴシック系、といっても種類は多いんですがNoto Sans CJK JPと游ゴシックがお気に入りです。
ちなみにフォントの種類とサイズの変更は、マークアップツールバーの左端、アルファベットの「A」のアイコンで変えられるようになってます。ここはちょっとわかりにくいところ。

これで完成。秒でできる、はちょっと盛り過ぎですがホントに3分かかりません。
さて、今日はこの辺りで。明日はまたZoomネタをちょっと書きたいですね。
最後まで読んでいただいて、ありがとうございます。「スキ」ボタン押すひと手間をかけてくださるととても嬉しいです。
