
Reality Composerについて検証してみた - その1 アンカーに関して
前回、NeRFで作成した3DデータをReality Composerにアップロードしてみましたが、Reality Composerの操作が思った以上に理解できず。。
今回はAR作成のためにReality Composerの操作方法について色々と試してみました。
Mac版とiOS版について
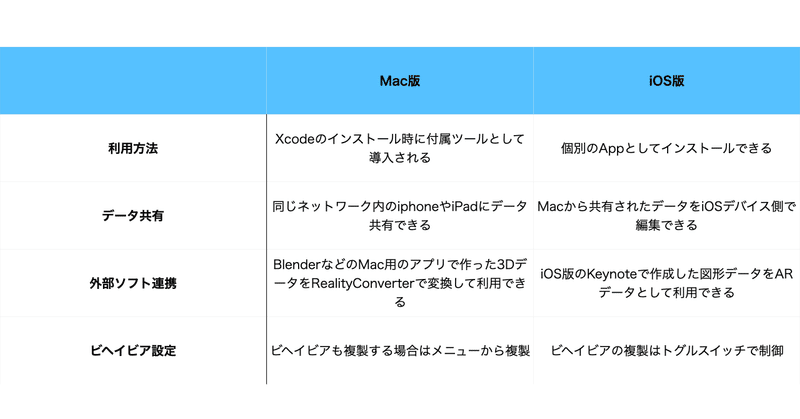
Reality ComposerにはMac版とiOS版があります。プロジェクトファイルは共通して使えますが、アプリの機能に若干の違いがあります。その若干の部分に面白い違いがあるので、Macをお持ちの方はどちらも使えるようにするのが良いと思います。違いを以下にまとめてみました。

特にiOS版は「Keynoteで作成した図形をARデータとして利用できる」という点で大きく異なります。
Mac版について
Mac版のReality ComposerはApp Storeから個別のアプリとしてインストールするのではなくXcodeの中にある1つのツールとして存在しています。
XcodeはApple用のIDE(統合開発環境)でソフトウェアを開発するためのツールです。App Storeからダウンロードできますが、Xcodeは14.2で7.8GBとにかくデータサイズがでかいので時間に余裕がある時にダウンロードしましょう。
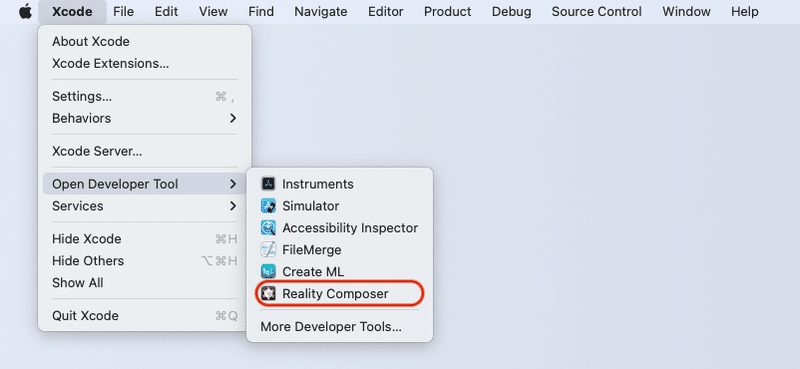
Reality Composerへのアクセス方法はXcodeを起動してXcodeが選択されている状態でメニューバーから選択します。選択メニューは以下をご確認ください。

iOS版について
iOS版のReality Composerはアプリとして存在していますので、App Storeからダウンロード可能です。
Xcodeと異なり、90MB強と軽量なのでダウンロードして試してみることが簡単にできます。
アンカーの選択に関して
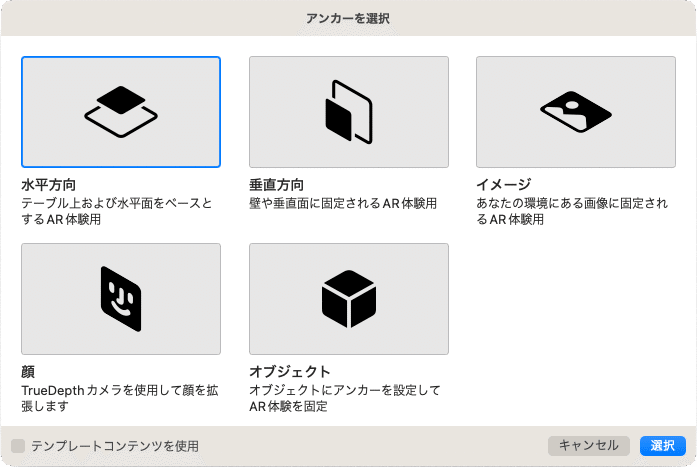
現在利用可能なアンカータイプは以下の5点です。ARには一見LiDARセンサーの様な距離測定が必要の様に感じられますが、iphoneSE2の様にそういったセンサーが付いていなくても動作します。
今回はそれぞれのアンカーでどの様な結果が出るか1つずつ試してみます。

「水平方向」アンカーのテスト
テーブルや床といった水平面に対してARオブジェクトを配置するタイプのアンカーになります。
MacのReality Composerで3Dオブジェクトを配置したのちにそれを手元のiOS端末に連携します。事前にiOS端末のReality Composerを起動した状態にしておきReality Composerのメニューにある「送信先」ボタンを押します。


iOS端末のReality Composerに連携後、ARを起動すると以下の様に水平面に対してARを配置できます。

「垂直方向」アンカーのテスト
壁の様な垂直面にARオブジェクトを配置するタイプのアンカーになります。
ポスターといった壁に配置するものに適しています。
MacからiOSへの連携は「水平方向」と同様になります。

「イメージ」アンカーのテスト
名刺やイラストといった2次元データに対してARオブジェクトを配置するタイプのアンカーになります。
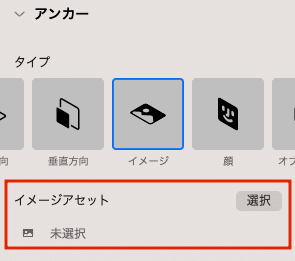
アンカーとなるイメージアセットを設定し、それに対してARオブジェクトをセットします。


「顔」アンカーのテスト
アンカータイプを「顔」にするとお面がReality Composer上に表示されるため、その顔に対して装飾を施す様な感覚で3Dオブジェクトを配置します。


「オブジェクト」アンカーのテスト
「オブジェクト」アンカーはまずARオブジェクトアセットを作る必要があります。ARオブジェクトはiOS端末のReality Composerで作成します。
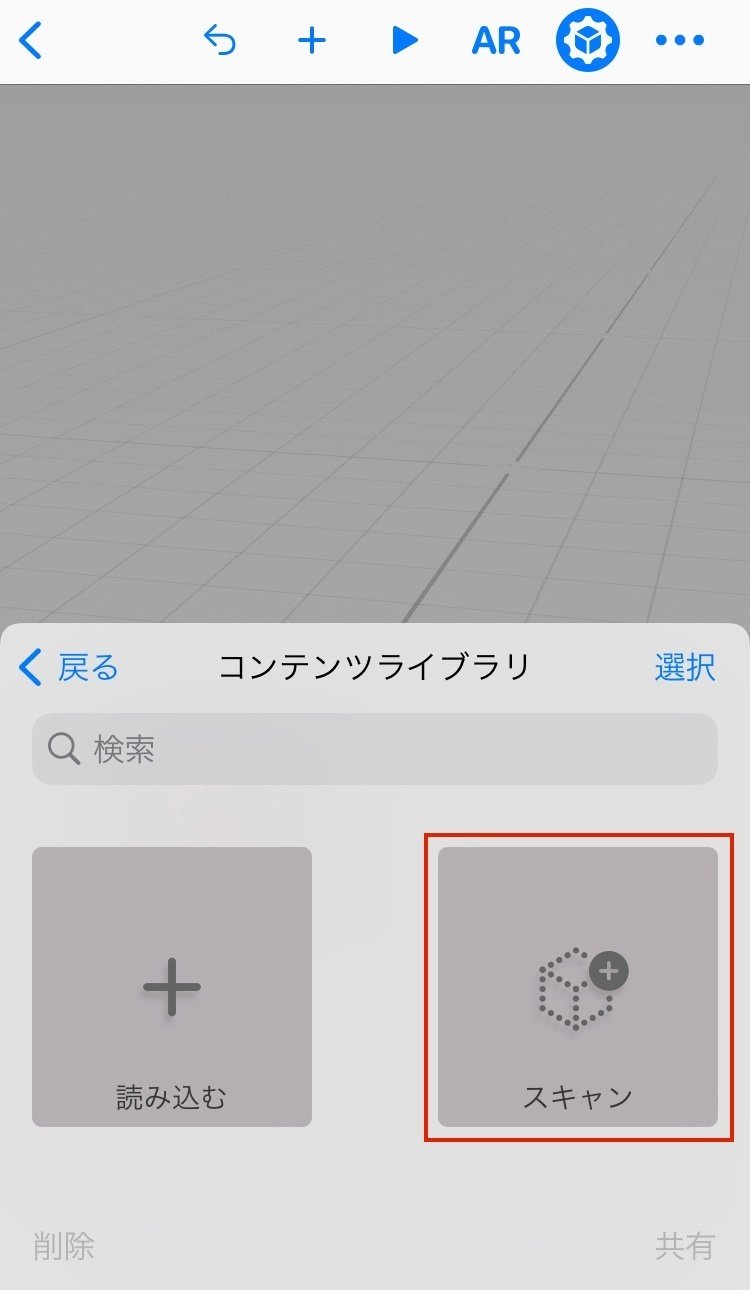
iOS端末上でアンカーとして「オブジェクト」を選択したのちにARオブジェクトアセットを選択すると「読み込む」or「スキャン」が選択可能なのでここで「スキャン」を選択します。

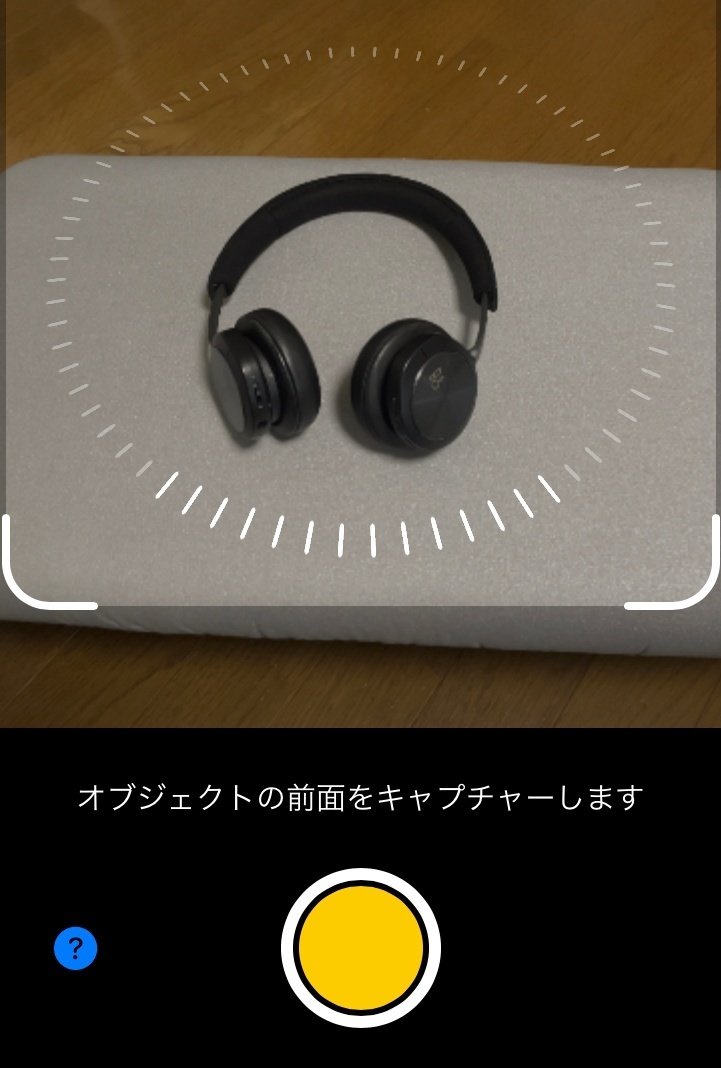
その後、対象となるオブジェクトの全体を撮影します。リング上に撮影し全てのマーカー色が黄色になれば完成です。

その後、iOS端末からAirDropでMacに.rcprojectファイルを共有すればその後の編集が楽です。iOS端末がiPadの様に作業性が良い環境であればそのままiPad上で対応するのもありだと思います。

オブジェクト周辺に対してARを設定し、そのオブジェクトをiOS端末のReality Composerを介してみると以下の画像の様に取り込んだオブジェクト(今回はヘッドフォン)をマーカーとしてARが配置されます。

今回はReality Composerで設定可能な5パターンのアンカーについて試してみました。利用目的に合わせてアンカーを選択することで目的に合わせたARが作成できるので実際にARを作成する際には使い分けてみましょう。
この記事が気に入ったらサポートをしてみませんか?
