
「KOTOBA UX 7日間UXライティングチャレンジ(β版)」にチャレンジしてみた
「KOTOBA UX 7日間UXライティングチャレンジ」って?
UXライターの仲野さん(@nakanoyuki_tw)が主催する「KOTOBA UX 7日間UXライティングチャレンジ」に参加しました。せっかくなのでアウトプットした解答を中心にまとめたいと思います。
UXライティングチャレンジ講座 β版
https://www.kotobaux.com/challenge
無料のミニオンラインコースです。メール形式で演習(チャレンジ)が配信されます。
「今後、多くの方がUXライティングのフィールドに一歩踏み出すきっかけになればと思い作りました。」とのこと。確かによいきっかけとなりました。おすすめです。
※4/4にKOTOBA UXさんが正式オープンしていましたので再編集。
https://www.kotobaux.com/
UXライティングやマイクロコピーは、書籍等で独学。職業柄、WEBサイトのコピーや文章を考えることは多いのですが、正直根拠にかけるなぁと思うことも。。
今回の「KOTOBA UX 7日間UXライティングチャレンジ」では、体系的に学ぶことができ、いままでなんとなくで進めてきたことがすっきり整理されました。
なお、専門用語の解説やヒントのページも用意されているので、これから初めて学ぶ方でもスムーズに取り組める内容になっています。
きっかけになった「Microcopy & UX Writing Japan」
きっかけは、「Microcopy & UX Writing Japan」というFacebookのグループです。こちらも仲野さんが管理人を務めてらっしゃいます。「Microcopy & UX Writing Japan」は、UXライティングやマイクロコピーに関する情報交換のスペースです。以前より勉強のためと思い、ひっそりと参加しておりましたところ、今回のβ版のリリースと出会いました。
「KOTOBA UX 7日間UXライティングチャレンジ」は、自身のアウトプットをこちらのFacebookグループの専用スレッドで共有する仕組みになっています。なので、他の方のアウトプットを確認できたり、お互いにいいねやコメントも可能です。様々な方のアウトプットを見ることは非常に良い学びとなりました。
Microcopy & UX Writing Japan
https://www.facebook.com/groups/130943384789501/
UXライティングやマイクロコピーに関する情報交換のスペースです。仕事や学習に役立つ情報、驚き、発見を自由にシェアできます。
参加するには承認が必要ですが、私のように気軽に参加できます!
興味のある方はぜひ!!
というわけで、これから取り組む方やなんとなく気になっている方へ、自分のアウトプットが多少お役に立てればと、解説させていただきます。
(チャレンジの内容を楽しみにしたい方はネタバレになるので以下読まなくてOKですw)
マイクロコピー
さて、ここからが本題です。まず最初のチャレンジはマイクロコピーに関して、アプリやWEBサイトより気に入ったテキストを共有するというもの。
マイクロコピー
インターフェイスに付記するちょっとした言葉や短いテキスト。具体的には下の私の解答で。
これに関しては、さくっとKOTOBA UXさんのサイトから引用させていただきました。
私の解答

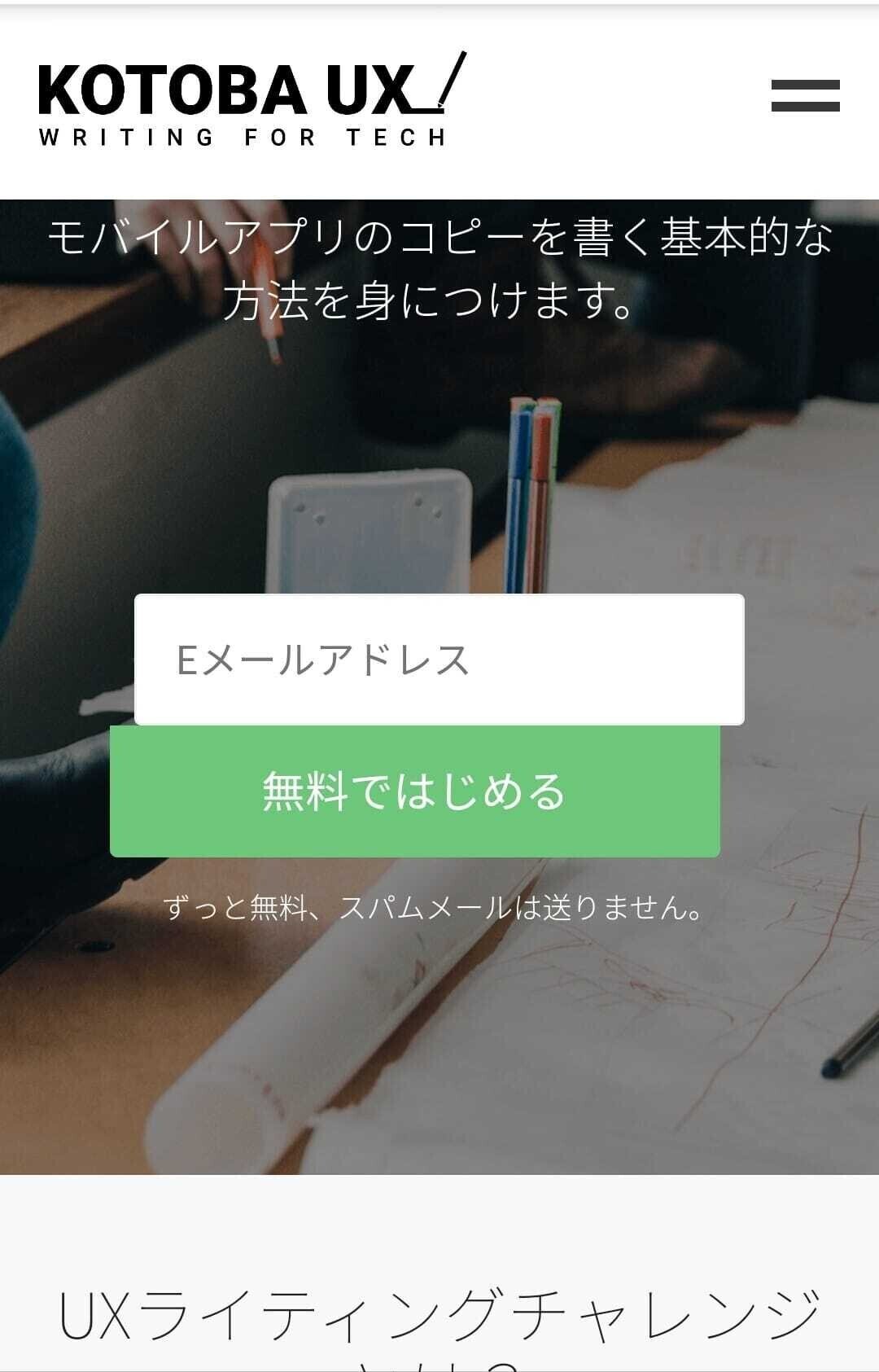
・行動を起こす前にモチベーションを高める。または不安を和らげる
「無料」は定番のワードですよね。価値のあるサービスをはっきりと無料ということで、登録への動機付けとなっています。さらに「ずっと」と付け加えることで安心感が増します。
また、「スパムメールは送りません」も心理的障壁を下げています。
といった感じです。まずは準備運動といった印象ですかね。
私の解答では、
「・行動を起こす前にモチベーションを高める。または不安を和らげる」
をテーマに引用しましたが、マイクロコピーはこれだけではありません。
ヒントのページでは、ユーザーの行動に直接影響のあるコピーとしてマイクロコピーの事例をいくつか紹介してくれます。
ソーシャルマイニング
ここからは配信されるチャレンジに一貫したテーマが設定されました。
テーマ
釣り愛好家のための架空アプリ「フィッシングノート」を完成させよう!
ほほぅ。面白くなってきた。
というわけで、その最初のチャレンジとして、
「ソーシャルマイニング」
ソーシャルマイニング
ターゲットオーディエンスのオンライン上の書き込みから、彼ら特有の話し方や主張、よく使われている言葉があればメモします。ソーシャルマイニングの目的は、ユーザーがどのように話し、どのように互いにコミュニケーションしているかを明らかにすることです。
とのこと。
(ペルソナ作成したときとかになんとなくやったあれかと思いつつ、正直「ソーシャルマイニング」という言葉は知りませんでした。。)
今回はオンラインサイトから釣り愛好家の書き込みやレビューを調査してキーワードを3つ抽出するといったチャレンジでした。作成した解答がこちら。
私の解答
リサーチ内容
https://docs.google.com/spreadsheets/d/1MQEgyNnY1SPEcTVmpksYYY2tFQBuVDQkfJj-_VL5E5U/edit?usp=sharing
釣りをしないのと、あまり慣れない作業でしたので少し骨が折れました。また、キーワードの選定はOOUIにもつながるのかな、などと思った次第です。
さて、3つのキーワードということで、下記を選択。
1.魚種
魚の種類によってコミュニティがそれぞれ異なっていますね。釣り方やエサ、エリア、時期など魚種が軸になるのでしょうか。
2.エリア
いかにして釣れる場所を見つけるか。皆さんこれの情報収集をしているようでした。また、潮位や風といった気候の情報も。密にならないもこのご時世重要ですね。
3.釣果
最終的にはこれですね。釣れていないと意味がない。動画や写真、スライドショーなど見せ方は様々。これを見ているだけでも楽しいのでしょうね。
※気になったレビュー
「単に魚を釣るという行為だけじゃなくて、自然と触れ合える「釣り」という趣味を通したコミュニケーション」
こちらをコンセプトに「釣った魚の写真以外アップ禁止」というルールに対し、異議を唱えている方がいらっしゃったのが印象的でした。
リサーチ内容のスプレッドシートはあらかじめ用意いただいているテンプレートを利用しています。キーワードの抽出はこれもあらかじめ紹介いただいている「AIテキストマイニング by ユーザーローカル」を利用しています。ユーザーローカルさんのテキストマイニングは、今回でやっとその使い方を理解しました。これ、非常に便利ですね!これらの手法を学んで実践できるのも今回参加して良かった点ですね。
解答にあるOOUIは、「オブジェクト指向UI(Object-Oriented-User-Interface)」のことです。UI設計の考え方の一つで、ユーザーの要求事項よりオブジェクト(名詞)を抽出するのですが、ソーシャルマイニングもまさにこれと同じような作業になります。どちらもユーザーが使用する言葉を用いるのがポイントということですね。
「気になったレビュー」は直感的ではありますが、何となく今後の架空アプリを開発していくうえでのコンセプトになっていきました。自分自身、共感できたのとサステナビリティ、SDGsなどにも通じるコンセプトかなぁと思った次第です。
ブランドボイス
続いては、架空アプリ「フィッシングノート」のペルソナを検討します。
ブランドボイス
文字通り、ブランドの声。擬人化し、ブランドの「らしさ」を発見することで、同じ人物が発した言葉であるかのような統一感を持たせます。
ここでは、2つの視点でアプリの人格を考えました。
・1つ目は似たコンセプトを持つブランドを調査
・2つ目はマーケティングの視点
というわけで、以下の解答に至っております。
なお、ビジョン、ミッションは勝手に加えておりますが、
「わたしたちは→つまり…→すること→しないこと」の流れはあらかじめ用意いただいているテンプレートになります。この手法に関しても非常に勉強になりました。
私の解答
2日目のソーシャルマイニングで気になったこちらをコンセプトに取り入れたいと思います。
「単に魚を釣るという行為だけじゃなくて、自然と触れ合える「釣り」という趣味を通したコミュニケーション」
釣り < アウトドア < 自然
釣りを通じてになりますが、自然と人とのつながりまで広げたい。
ヤマップさんやパタゴニアさんのような。
https://note.yamap.com/n/n1875c30510f0
https://www.patagonia.jp/core-values/
それと、釣り人口。
https://baysidecouncil.net/archives/5183
年々減少傾向にあるのが気になりますね。こういったところも貢献していきたい。
プロレスやラグビーが、女性、初心者(にわか)などをうまく取り入れて復権したように。
というわけで、今回は前述の事例にあやかります。。
■ビジョン
釣りと人と自然をつなぐ
■ミッション
釣りで遊ぶ
釣りで学ぶ
釣りでやさしく
■わたしたちは
・釣りを通し、自然と人の共生に貢献します
■つまり…
・海や山(川)のようにおおらかです
・魚や生き物が大好きで親身に接します
・魚だけでなく、天候や自然に関しても知識が豊富です
■すること
・釣り人が安心して自然と触れ合える情報を提供します
・常に自然を保護することを考えます
・ステレオタイプにとらわれず海や山のように柔軟に受け入れます
■しないこと
・自然や生態系を壊すこと
・競争を促し、調和を崩すこと
・情報を押し付けること
エンプティステート
「エンプティステート」、、、記憶が…うーん。。
あ、
・404
・検索結果0件
とかのそれね。
(どうしても考え方が、アプリよりサイトよりなのです)
エンプティステート
表示する情報が何もない時にユーザーが見る画面のこと。
ということで、今回のチャレンジは、
「ユーザーが最初の魚を登録するための画面に掲載するテキストを作成する」
という内容でした。
具体的には、
・見出し 20文字以内
・本文 35文字以内
・CTAボタン 10文字以内
さらに、
余裕のある方はワイヤーフレームも作成してみよう!
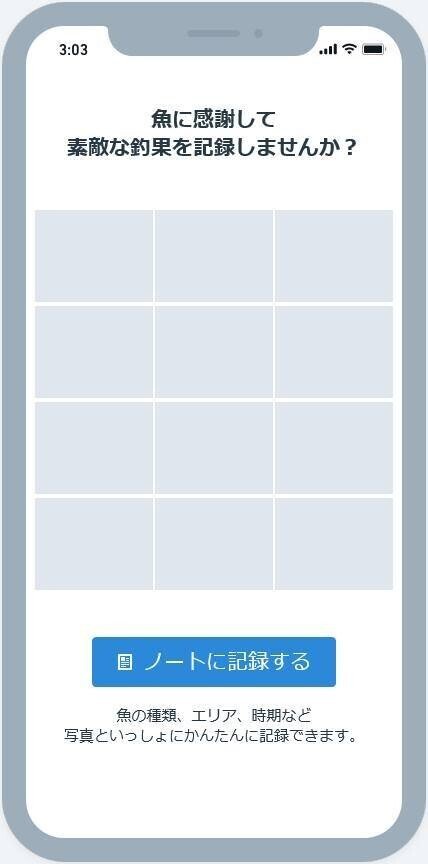
はい、以下、ワイヤーフレームまで作成してみました!
私の解答

自然と触れ合える「釣り」がテーマなので自然や魚に感謝と入れてみたり。
「素敵」は「すてき」としたかったのですが、1文字オーバー。。
コンセプトを守りつつ、文字数に収めるのがなかなか難しいですね。
・見出し 20文字以内
魚に感謝して素敵な釣果を記録しませんか?
・本文 35文字以内
魚の種類、エリア、時期など写真といっしょにかんたんに記録できます。
・CTAボタン 10文字以内
ノートに記録する
設定したコンセプトから、ひらがながしっくりくるに決まってるんですけど、ここはルールに忠実に。。
「魚に感謝」は、コンセプトからブレずに堂々と入れてみました。
ところでこのワイヤーフレームですが、Whimsicalというデザインツールで作成しています。簡単な登録のみでブラウザ上でさくっと作れました。ワイヤーフレームだけでなく、フローチャートなども作成できます。便利です!
新機能に名前をつける
さて、もう5日目です。
5日目はタイトルの通り、釣果記録アプリ「フィッシングノート」に新機能を追加します。
その機能は、
「自分の釣り道具をアプリに登録できる機能」
今回のチャレンジは、その機能の名称と使いたくなるようなコピーを考えます。
今回、ワイヤーフレームは省きましたが、私の解答はこちら。
私の解答
「すてき」シリーズです。便利な言葉ですね。。
・見出し 20文字以内
すてきな釣り具を自慢してみませんか?
・本文 80文字以内
大切な釣り具をしまう道具箱を用意しました。道具箱に入れると、自慢の釣り具を共有できます。釣り具の写真はもちろん、釣果やポイントなどもメモすることができます。
・CTAボタン 15文字以内
釣り具を道具箱にしまう
「釣り具をしまうものって名前ついてんのか?」
そんな疑問からスタート。
とりあえずググってみたり、釣り具のECサイトを見てみたり。
「タックルボックス」「バッカン」「タックルバッカン」
詳しくないので細かい違いはわかりませんが、それっぽいのがちらほら。馴染みのない言葉が新鮮で何だか惹かれますが、どれもしっくりきません。やはり、当初決めたブランドボイスが発言する単語なのかどうか。普通に効いてきますね。
なんてことを考えながら結局、シンプルに「道具箱」。(単に語彙力がない)
もう一つポイントは、「自慢」という言葉でほんの少しだけ煽ったところ。コレクターの方も多いでしょうし、自慢したい気持ちはおそらくあるはず。
コピーをテストする
配信されたメールの抜粋ですが、
「どんなに満足のいくコピーが書けたとしても、それがユーザーにとって最良であるかどうかは別の話です」
まさに。。
というわけで今回のチェレンジは、「エンプティステート」「新機能に名前をつける」で考えたコピーのテストです。テストの方法は以下の通り。
<用意の必要なもの>
・蛍光ペン2色
・テストしたいコンテンツを印刷したもの
(例:エンプティステートのコピー)
①2色の蛍光ペンと、印刷したコンテンツを、読んでもらいたい対象者に渡します。
②用紙を読んでもらいながら、好きだと思った箇所にはみどり色、嫌いだと思った箇所には赤色の蛍光ペンでマーキングしてもらいましょう。
③マーキングが終わったら、なぜその色をつけたのか質問しましょう。あなたが書いたコピーに対しての率直な感想を聞き取り調査します。
えー、残念ながら「読んでもらいたい対象者」がいませんので、割愛させていただきました。。今後、うちのチームにUXライティングを教える機会もありますので、その際に試してみたいと思います。
まとめ
チャレンジはこちらで終了です!
(7日目は終了証をいただいて、アンケートに回答しましたので実践的なチャレンジはありません)
簡単におさらいを。
ソーシャルマイニング
こちらはまさに情報設計(IA)でした。情報の組織化、分類体系、そしてラベリング。これらを実現する手法の1つとして新たに「ソーシャルマイニング」を学びました。先に挙げたペルソナもそうですが、OOUI、リサーチなども含め、様々なことに応用できそうです。
ブランドボイス
コピーの一貫した表現を保つために設定するブランドボイス。擬人化して同じ人物が発した言葉であるかのような統一感を持たせるわけですが、ここがブレると多重人格化するということですね。。
エンプティステート/新機能に名前をつける
ユーザーの行動変容のために、UXライティングが本領を発揮する場面でした。つまりは、ソーシャルマイニングで調査したユーザー像やよく使う言葉、ブランドボイスで明確にしたコンセプトがはっきりと繋がっていくことがよく理解できました。
以上です!
サイトやアプリをデザインしていくうえで、UXライティングは欠かせない存在であることを改めて感じました。ビジュアルやイラスト、アイコンだけでは、情報は確実に伝わらないですし、行動変容にもつながらないと思います。UXライティングは、ユーザーに意味まで確実に伝え、行動を起こしてもらうための重要な手段ではないでしょうか。
この記事が気に入ったらサポートをしてみませんか?
