
【マテリアルデザイン】テキストフィールド
2種類のテキストフィールドが存在する
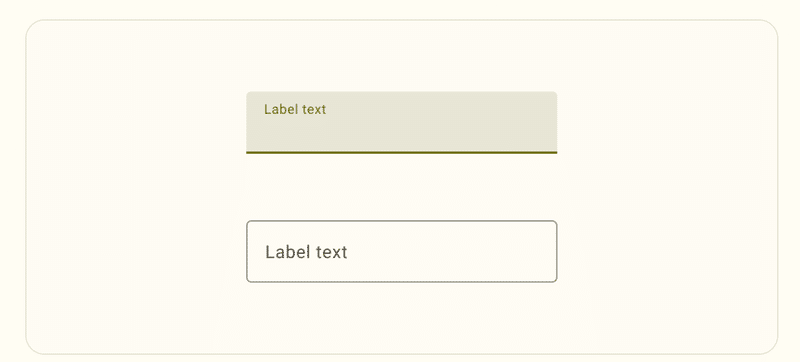
Filled text fields
Outlined text fields
Outlined text fields
塗りつぶされたテキストフィールドよりも視覚的な負荷が少ない。
シンプルなので、フォームがたくさん並ぶページで有効。
注意点
同じページ内で異なるフォームを混在させない。フォームの種類は統一させる。
フォームを構成するもの
Containers

コンテナは、テキストフィールドと周囲のコンテンツとの間にコントラストを作り出すことで、テキストフィールドの発見しやすさを向上させます。
フィルとストローク
テキストフィールドコンテナにはフィルとストローク(コンテナ全体、または下端のみ)があります。ストロークの色と太さは、テキストフィールドがアクティブであることを示すために変更できます。
角丸
アウトライン化されたテキストフィールドのコンテナは角が丸く、
塗りつぶされたテキストフィールドのコンテナは上部の角が丸く、下部の角が四角くなります。
Label text

ラベルテキストは、テキストフィールドにどのような情報が要求されているかをユーザーに知らせます。すべてのテキストフィールドはラベルを持つべきです。
ラベルテキストは入力テキストと整列し、常に見えるようにします。テキストフィールドの中央に配置することも、コンテナの上部付近に配置することもできます。
ラベルテキストは切り詰めたり、何行も使ったりしてはいけません。短く、明瞭で、完全に見えるようにしましょう。
Supporting text and character counter

サポートテキストは、入力フィールドがどのように使われるかなど、入力フィールドに関する追加情報を伝えるものである。テキストは理想的には1行であるべきですが、必要であれば複数行に折り返してもかまいません。
文字数や単語数に制限がある場合は、文字数カウンターや単語カウンターを使用する必要があります。これらは使用された文字の比率と文字数の制限を表示します。
その他参考にしたもの
この記事が気に入ったらサポートをしてみませんか?
