
【DailyUI】004: Calculator
作成したもの
計算機アプリを作りました!

完成Figmaファイル
お題における必要機能/コンポーネント
一般的なApp共通のもの
0〜9までの数字
四則記号など
私が独自に実装したもの(理由は後述)
コピーアイコン
Backspaceアイコン
矢印アイコン
取り組んだこと、意識したこと
巷には計算機アプリが溢れているので、ただ模倣するのではなく、私が普段計算機アプリを使う時に感じる課題や「これが出来たらいいのに」というアイデアも反映させてみよう、と思い取り組みました。
テーマは「スマホの入力キーボードと似たような操作感で使える計算機アプリ」です!
私が一般的な計算機アプリに感じている課題と、それに対する解決策(実装物)は下記のとおりです。
【課題①】
ボタン1つ1つのクリッカブルエリアが小さく、数字を押し間違いやすい。
↓
【解決策】
ボタンのクリッカブルエリアは◯ではなく□にすることで大きくし、打ち間違いを減らすデザインに。【課題②】
間違えて数字を打ってしまうと、全て消去以外出来ないアプリが存在している。桁数の多い計算途中に押し間違いをしてしまうと、全て消去する必要があり、絶望的になる
↓
【解決策】
計算途中の式に間違いがあっても1文字ずつ動ける&削除出来る計算機アプリにすれば、この課題がクリアになると考えました。
また、一般的なユーザーであれば、リアルな計算機を使う経験よりも、スマホを操作する経験のほうが多いと考えたこともあり、計算機の形をそっくり模倣するよりも、スマホの入力キーボードをイメージしたボタンを配置することで使いやすくなるのではないか、とデザインに反映させました。
そのために実装したものが下記の内容です。計算結果の前の数式を表示させる
◀ ▶のボタンとBackSpaceボタンを追加。また、計算結果前の数式も表示。これにより、数式内でも一文字ずつ移動&削除出来るようにし、計算の修正を容易にすることを狙いました。
【課題③】
計算結果はコピーして入力するケースがままあるのですが、その際、一般的な下記の工程が面倒くさいと個人的に感じます。
・数字を長押し
・「コピー」という文字をタップする
↓
【解決策】
であれば、最初からコピーが出来ることが分かるようボタンを1つ設置したほうが良いのではないか、と考え設置しました。
また、これは課題感とは異なるのですが、計算機を使っているときって比較的真面目なタスクに取り組んでいる途中の工程が多いかな、と思います。
そういう時に、ふと意識を切り替えることが出来たら(え、もうこんな時間?!といった気持ちに出来たら)いいな、と思ったので、計算機アプリを立ち上げた時間帯に合わせて、背景が空の色と連動するようなデザインにしてみました。(個人的には夕方の色が特にお気に入りです♡)
所感、学び
Figmaのコンポーネント化はずっと使っているので理解できているのですが、コンポーネント化する時にアイコンもパッと簡単に切り替えられるものを作りたいと思い、動画を見ながらいろいろ試行錯誤しました。
(詳細な格闘日誌はこちら↓)
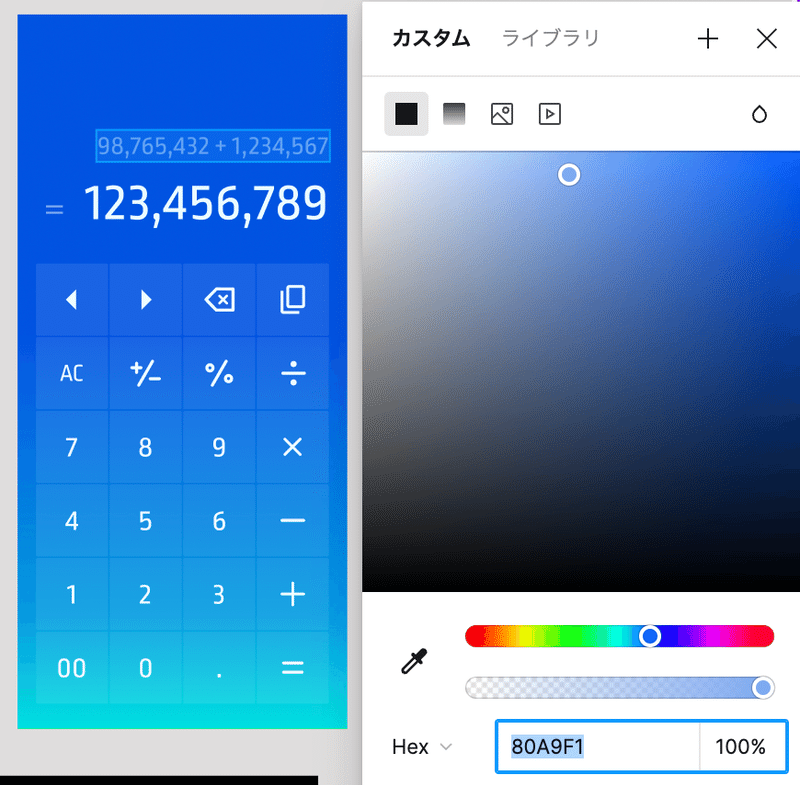
また、今回は個人的別テーマとして「普段のデザインで使わない色を使う」というチャレンジをしていました‥!
紫色が特に使わない色なのであえて使ってみることにしました。
※ちなみに余談で、紫色についても今回色々調べて見たところ結構面白かったです。
可視光スペクトル上に存在する紫色と、脳内で勝手に見えている紫色の二種類があるらしいです。
さらに、今回グレーベースの色味を使う際、デザインに馴染むように紫色なら紫色を含むグレーを、青色なら青色を含むグレーを使うようにしてみました。
基本的に色はあまり増やしたくない(3〜4色ほどに留めたい)と考えることが多いのですが、この方法でグレーを作ると、馴染みも良いし色数も増えすぎる印象がなく、便利なテクニックだなと思いました!
今後もこのルールを使って見ようと思います。


この記事が気に入ったらサポートをしてみませんか?
